複数の要素をdivで囲む方法
解決したいこと
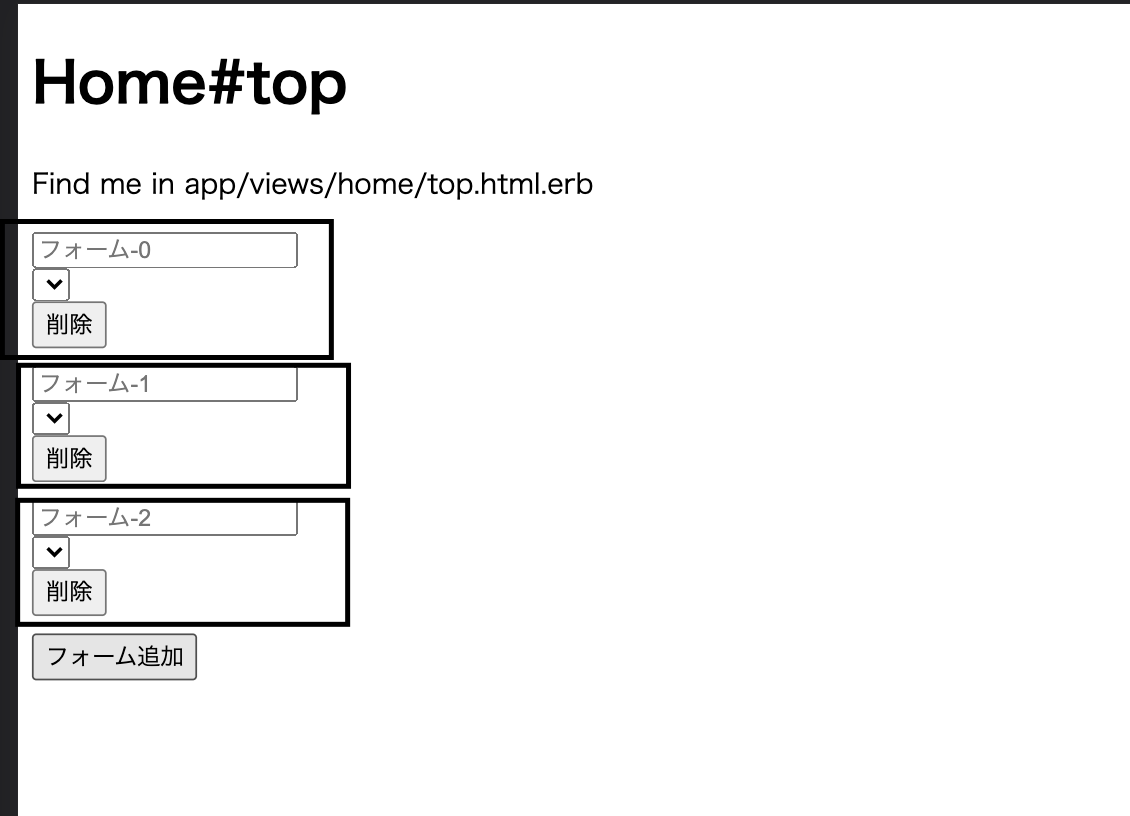
inputとselectの要素を追加した際、自動的にdivタグで囲われるようにしたいです。
目標とするもの(黒のようにdivで囲いたい!)
コード
top.html
<div id="form_area">
<input id="inputform_0" placeholder="フォーム-0">
<select id="selectform_0" placeholder="セレクト-0"></select>
<button id="0" onclick="deleteBtn(this)">削除</button>
</div>
<input type="button" value="フォーム追加" onclick="addForm()">
application.js
var i = 1 ;
function addForm() {
var input_data = document.createElement('input');
input_data.type = 'text';
input_data.id = 'inputform_' + i;
input_data.placeholder = 'フォーム-' + i;
// 追加するselect要素の設定
var select_data =document.createElement('select')
select_data.id = 'selectform_' + i;
select_data.placeholder = 'セレクト-' + i;
var parent = document.getElementById('form_area');
parent.appendChild(input_data);
//classとname
input_data.classList.add("inputclass")
input_data.name="inputname";
// select要素の追加
parent.appendChild(select_data);
select_data.classList.add("selectclass")
var button_data = document.createElement('button');
button_data.id = i;
button_data.onclick = function(){deleteBtn(this);}
button_data.innerHTML = '削除';
var input_area = document.getElementById(input_data.id);
parent.appendChild(button_data);
i++ ;
}
function deleteBtn(target) {
var target_id = target.id;
var parent = document.getElementById('form_area');
var ipt_id = document.getElementById('inputform_' + target_id);
var tgt_id = document.getElementById(target_id);
//select要素の設定
var ipt_id2 = document.getElementById('selectform_' + target_id);
var tgt_id2 = document.getElementById(target_id);
//test
parent.removeChild(ipt_id);
parent.removeChild(tgt_id);
//select要素の削除
parent.removeChild(ipt_id2);
parent.removeChild(tgt_id2);
}
0 likes