【プレビュー機能】inputとプレビューが一対一対応になるようにするには?
解決したいこと
inputとプレビュー部分が一対一対応になるようにするには?
例)
Ruby on Railsで紹介ページを作成しています。
プレビュー機能をつけたいのですが、選択した画像が、いずれも画像1-0のプレビュー部分(灰色)に表示されてしまいます。
もし解決方法をご存知の方がいれば、知恵を分けていただけるとありがたいです。
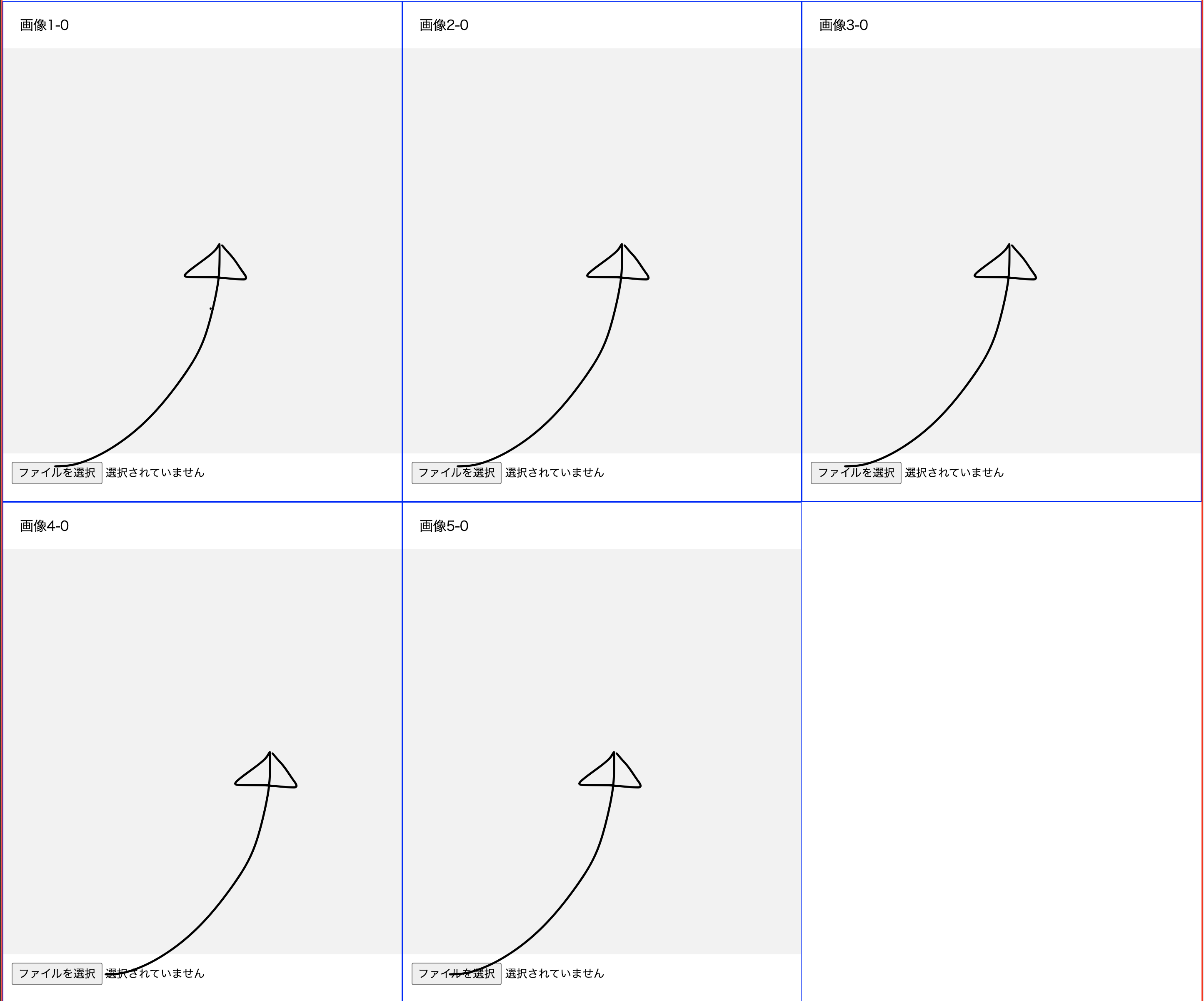
目的とするイメージ
問題のコード HTML(RubyonRails Javascript)
<div class="before-fots">
<!--順に12345-->
<% for n in 1..5 %>
<div class="before-fot">
<p>画像<%= n %>-0</p>
<div class="before-img-form">
<img id="preview" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==">
</div>
<div class=before-img-setting>
<form>
<input class="before-img" type="file" accept='image/*' onchange="previewImage(this);">
</form>
</div>
</div>
<% end %>
</div>
<script>
function previewImage(obj)
{
var fileReader = new FileReader();
fileReader.onload = (function() {
document.getElementById('preview').src = fileReader.result;
});
fileReader.readAsDataURL(obj.files[0]);
}
</script>
自分で試したこと
<%= n %>を使って、プレビュー部分のimgのid(7行目)とプレビュー機能(scrpit5行目)を変数に直してみました。が、今度は画像5-0のプレビュー部分に、選択した画像が表示されてしまいました。
<div class="before-fots">
<!--順に12345-->
<% for n in 1..5 %>
<div class="before-fot">
<p>画像<%= n %>-0</p>
<div class="before-img-form">
<img id="preview<%= n %>" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==">
</div>
<div class=before-img-setting>
<form>
<input class="before-img" type="file" accept='image/*' onchange="previewImage(this);">
</form>
</div>
</div>
<% end %>
</div>
<script>
function previewImage(obj)
{
var fileReader = new FileReader();
fileReader.onload = (function() {
document.getElementById('preview<%= n %>').src = fileReader.result;
});
fileReader.readAsDataURL(obj.files[0]);
}
</script>