padding-topを使った正方形の中に画像を表示するにはどうすればよいでしょうか。
解決したいこと
padding-topを使った正方形の中に画像を表示するにはどうすればよいでしょうか。
例)
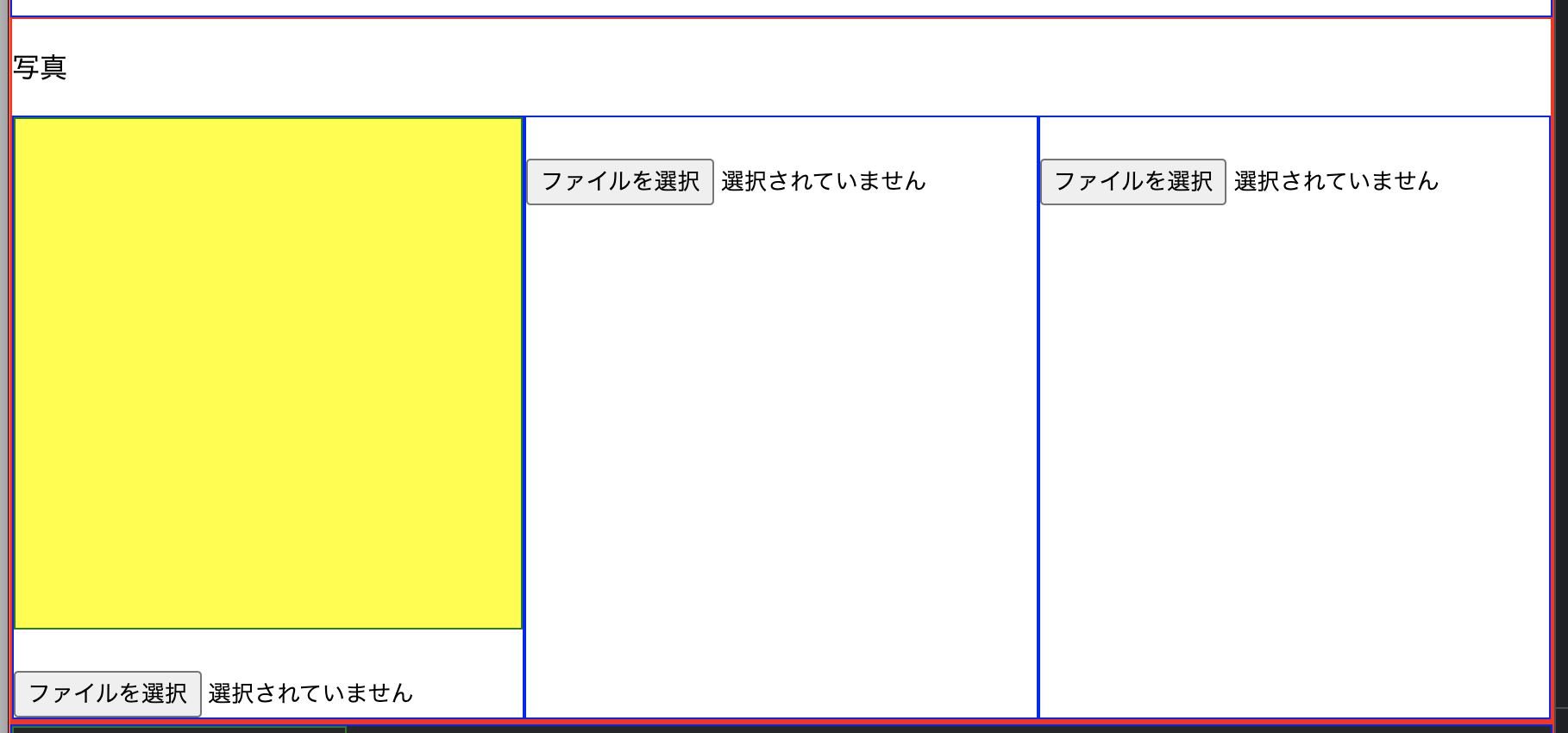
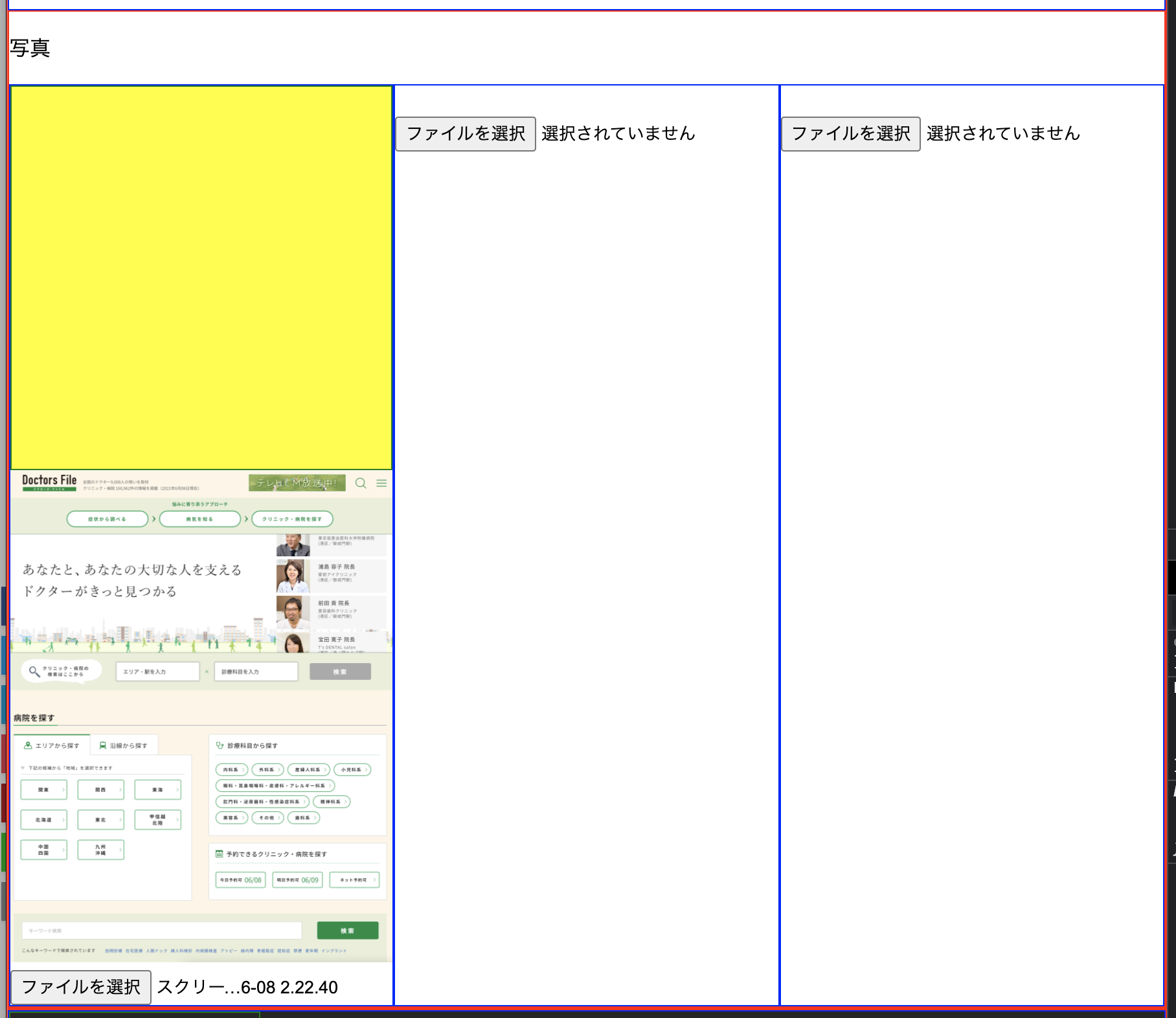
padding-topをつかって黄色の正方形を作りました。
ファイルを選択すると、正方形の上下左右中央に画像をプレビューする機能をつけたいのですが、図のように正方形の下部にプレビューが表示されます。
解決方法を知っている方がいたら教えていただけないでしょうか?
発生している問題・エラー
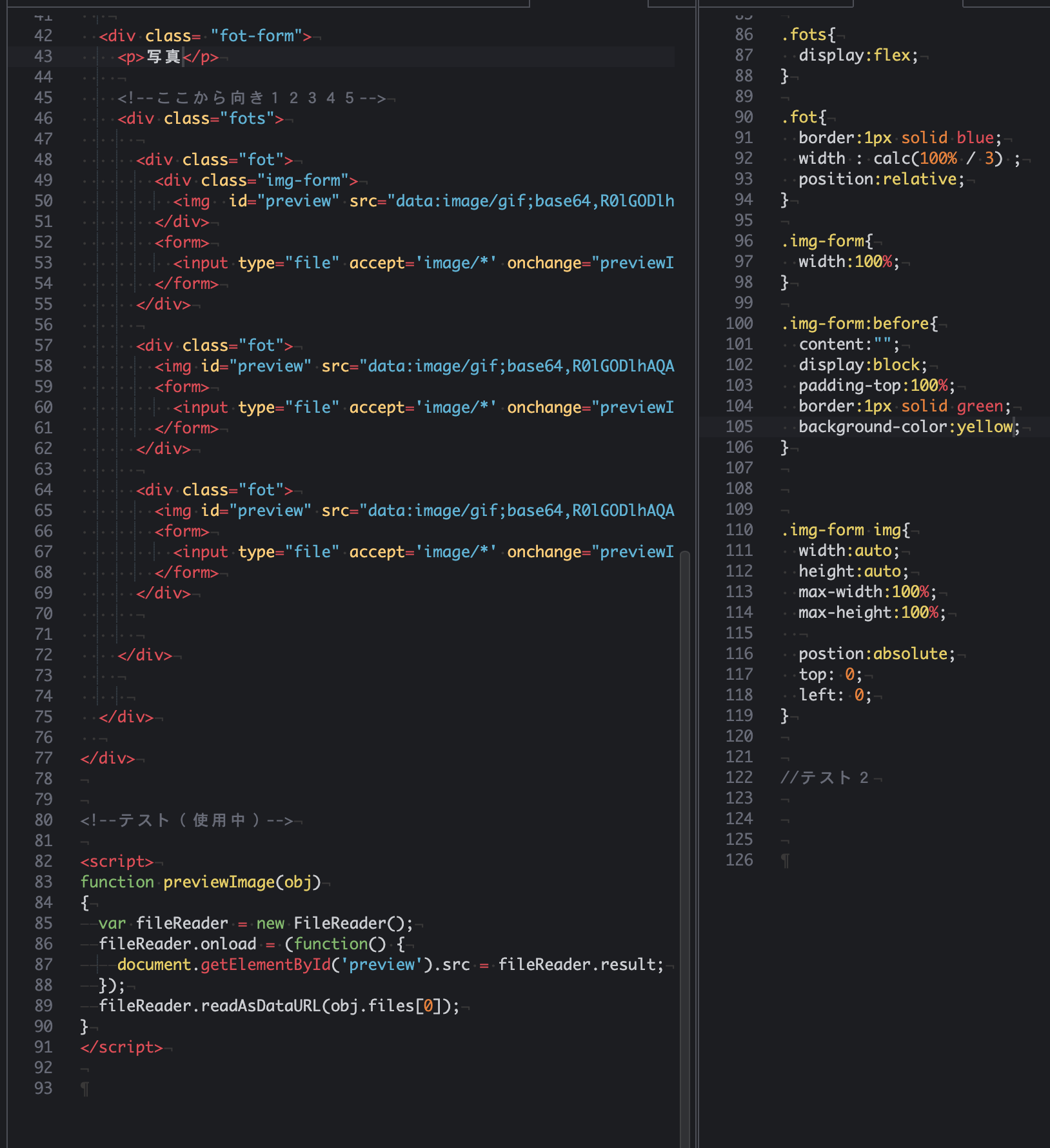
HTML
<!--
写真
<div class="fots">
<div class="fot">
<div class="img-form">
<img id="preview" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==">
</div>
<form>
<input type="file" accept='image/*' onchange="previewImage(this);">
</form>
</div>
<div class="fot">
<img id="preview" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==">
<form>
<input type="file" accept='image/*' onchange="previewImage(this);">
</form>
</div>
<div class="fot">
<img id="preview" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==">
<form>
<input type="file" accept='image/*' onchange="previewImage(this);">
</form>
</div>
</div>
-->
CSS
.fots{
display:flex;
}
.fot{
border:1px solid blue;
width : calc(100% / 3) ;
position:relative;
}
.img-form{
width:100%;
}
.img-form:before{
content:"";
display:block;
padding-top:100%;
border:1px solid green;
background-color:yellow;
}
.img-form img{
width:auto;
height:auto;
max-width:100%;
max-height:100%;
postion:absolute;
top: 0;
left: 0;
}