Androidでも Markdown + PlantUML したい
注記:残念ながら日本語入力ができなくなっていました。現在調査中のため、以下の手順は実施しないでください。
→ 暫定対応で「デスクトップ環境を日本語化」を行わないことにしました。とりあえず使えますが、デスクトップは英語の環境になります。Visual Studio Code は日本語入力可能です。
今の所、私の探した範囲では Markdown + PlantUML が書けるAndroidアプリは存在しないっぽい(個別には存在する)ので、Linux(Debian)上で Visual Studio Code と Graphviz をインストールして書けるようにしてみました。
Linux(Debian)を構築していない人は、事前にここを見てDebianの環境を設定してください。
Graphviz のインストール
Graphviz は文字列を基に図を書くためのツールです。
その図の中に PlantUML も入っていると思ってください。
なお、Graphviz は Java の上で動くので Java のインストールも必要です。
一緒にインストールします。
- デスクトップ画面の一番左下の鳥(?)のようなマークのアイコンをクリック > System Tools > File Manager PCManFM
- /data/data/tech.ula/files/1/etc/apt/ までディレクトリを移動する
- sources.list を右クリックして(あるいはタッチパネルで二本指でタップ)コンテキストメニューから Mousepad を選択する
- 以下を適当な位置(私な一番下の位置にした)に入力して保存する
deb http://ftp.de.debian.org/debian buster main
- デスクトップ画面の一番左下の鳥(?)のようなマークのアイコンをクリック > Debian > Applications > Shells > Bash
- 次に以下のコマンドを Bash に入力して実行する。
sudo apt update
sudo apt upgrade
sudo apt install openjdk-11-jdk
sudo apt install graphviz
Visual Studio Code
arm64 な CPU 向けには公式で Visual Studio Code を配布していないので、個人のご好意により配布して頂いてる以下のサイトからダウンロードします。
残念ながらLinux(Debian)の Firefox は動かないので、Linux(Debian)上ではなくPCやAndroid等で別途ダウンロードしLinux(Debian)に渡す必要があります。
私は以下のファイルをダウンロードしました。
code-oss_1.42.0-1575959662_arm64.deb
特に問題がない限り、最新版をダウンロードするのが良いと思います。
ダウンロードしたファイルを、Android の以下の場所に設置します。
私は X-plore で設置しました。
/sdcard/Android/data/tech.ula/files/storage
Debian からは以下に見えます。
/storage/internal
Bash で以下のコマンドを実行して Visual Studio Code をインストールします。
ファイル名はダウロードしたファイルに合わせてください。
sudo apt install /storage/internal/code-oss_1.42.0-1575959662_arm64.deb
もし、インストールに失敗する場合には以下のコマンドを実行してください。
依存関係を解決してくれます。
sudo apt --fix-broken install
Visual Studio Code の設定
そのままだと PlantUML は使えないので拡張機能を設定します。
まずは Visual Studio Code を起動します。
デスクトップ画面の一番左下の鳥(?)のようなマークのアイコンをクリック > プログラミング > Code - OSS(headmelted)
次に、メニューから View > Extentions で拡張機能を開きます。(Ctrl + Shift + X や左側の柱にある□が4つ並んでいるアイコンでも開けます)
拡張機能の検索枠に以下を入力してインストールを行ってください。
Japanese Language Pack for Visual Studio Code
Markdown All in One
Markdown Preview Enhanced
markdownlint
PlantUML
拡張機能の説明はしませんので、拡張機能については別途調査をしてください。
全てインストールが終わったら Viual Studio Code を再起動します。
起動したらメニューの ファイル > キーボード ショートカット を選択します。
検索枠に以下を入力します。
Markdown Preview Enhanced OpenPreview
キーバインドが Ctrl + Shift + V になっている方を Ctrl + ; (ここは好みで)に設定します。
拡張機能は異なる機能に対して同じキーバインドを設定できますが、有効になるのは一つの拡張機能だけです。
Markdown Preview Enhanced は初期状態では他の拡張機能とキーバインドがかぶっているため、変更する必要があります。
動作確認
Visual Studio Code メニューの ファイル > 名前をつけて保存 でファイル名の拡張子を md にして保存します。
Visual Studio Code では、拡張子が md のファイルを Markdown のファイルとして扱います。
次に、コードブロックに対して、以下のように plantuml と指定することでコードブロック内を PlantUML として扱います。
(空行)
```plantuml
@startuml
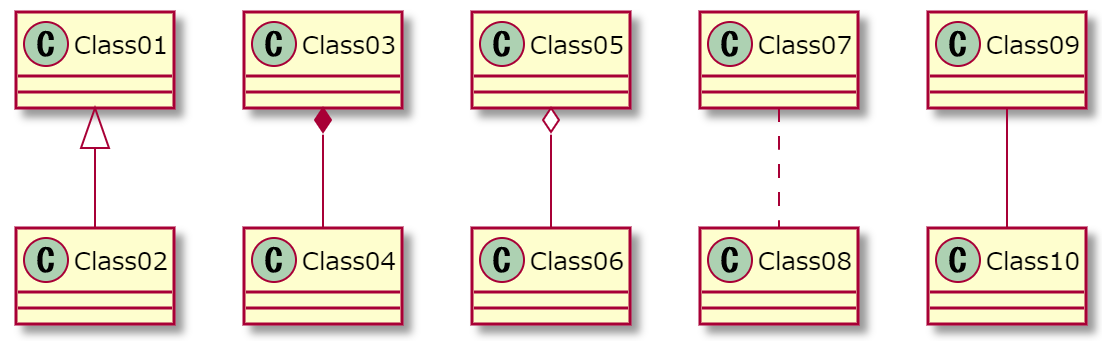
Class01 <|-- Class02
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 -- Class10
@enduml
```
(空行)
試しに上記の例を記載してみましょう。
記載したら、先程設定したキーバインドの Ctrl + ; を押してプレビュー画面を開きます。
うまくいけば、以下の図(上記の例ではクラス)を表示します。
PlantUML の書き方は以下のサイトで確認してください。
参考サイト
64-bit ARMv8 マシン用 graphviz_2.40.1-6_arm64.deb のダウンロードページ
Chromebook C101PAでVSCodeを使う。(Crostini使用)
(やらないで!)デスクトップ環境を日本語化
残念ながら、task-japanese-desktop をインストールすると Anthy が使えなくなるところまで分かりました。
そこから日本語入力を使えるようにするところまで調査を終えておりません。
Bash で以下のコマンドを実行しデスクトップ環境を日本語化します。
sudo apt install task-japanese
sudo apt install task-japanese-desktop
sudo dpkg-reconfigure tzdata
sudo dpkg-reconfigure locales
設定後は再起動してください。