はじめに
前回は以下の記事で MirantisKubernetes (旧 DockerEnterprise) を構築してみました。
MirantisKubernetes構築(旧DockerEnterprise)
https://qiita.com/t_ume/items/2350e4f3cf283de38aac
今回は構築した MirantisKubernetes に Istio Ingress を導入し外部から Pod にアクセスを行ってみます。
構築にあたり、CREATIONLINE さんのページを参考にさせて頂きました。
Istio Ingress入門:Kubernetesアプリのトラフィックを簡単に管理する方法
https://www.creationline.com/lab/35694)
また Istio についての図解は以下のサイトが分かりやすかったので、ご紹介までに。
Istio 導入への道 – 図解
https://blog.1q77.com/2020/03/istio-part10/
環境構成
MirantisKubernetes の構築は上記にある前回の記事を参考に構築しています。
ホストマシン
- Windows 10 Pro (20H2)
- VirtualBox:6.1.16
- Vagrant:2.2.14
ゲストマシン
- ubuntu:18.04.5
- docker-ee:19.03.12
- k8s:1.18.8
- launchpad:1.1.0
| 役割 | ホスト名 | 台数 | vCPU | Memory | IP Address |
|---|---|---|---|---|---|
| Manager | k8s01 | 1 | 4 | 16 Gi | 192.168.10.70 |
| Worker | k8s02 | 1 | 4 | 16 Gi | 192.168.10.71 |
| Client | lpd01 | 1 | 2 | 8 Gi | 192.168.10.72 |
※Windows 側の hosts ファイル (C:\Windows\System32\drivers\etc\hosts) に以下を登録しています
※「k8s01」は WebUI 用に、「httpbin.internal」はアクセス確認用に登録しています
192.168.10.71 k8s01
192.168.10.70 httpbin.internal
IngressGateway 作成
まずは Istio を構築します。GUI からさくっと作れます。
- 左メニューから「admin」⇒「Admin Settings」をクリック
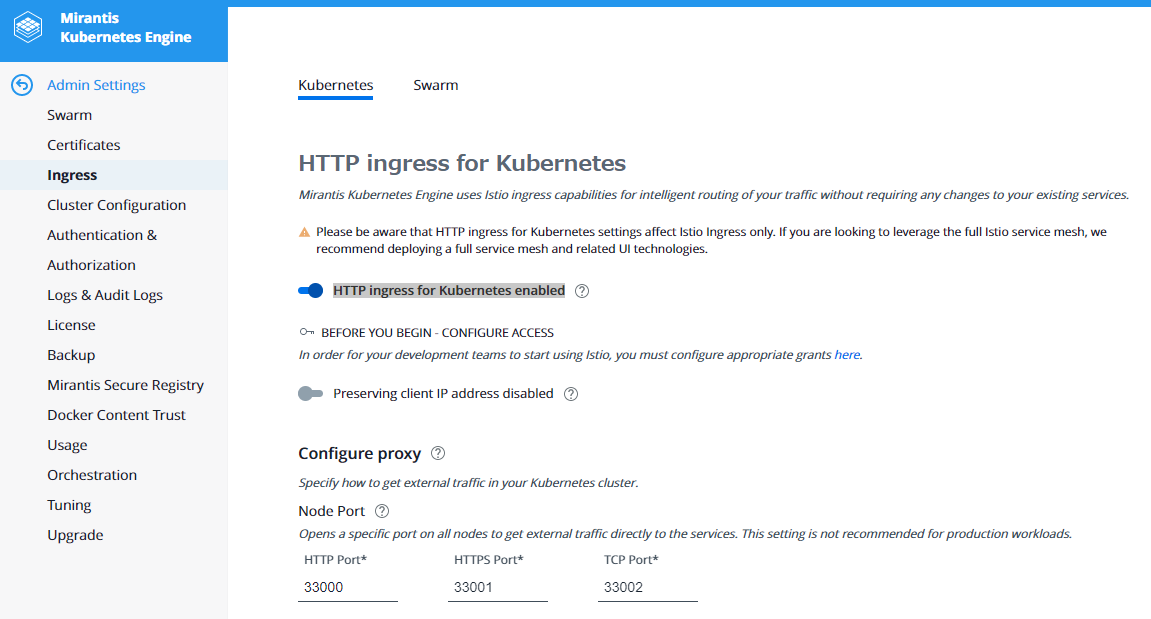
- 「Ingress」をクリックし「HTTP ingress for Kubernetes」画面が表示される
- 「HTTP ingress for Kubernetes enabled」を有効化(クリックすると●が右に移動し、色が灰色から青に変わる)
- 「Save」をクリックして完了
※外部アクセスとして NodePort でサービスが公開されます。
また、ポート指定が「Configure proxy」で出来ます。
(デフォルトでは HTTP:33000、HTTPS:33001 で公開されます)
※注意書きにもあるのですが導入されるのは Istio Ingress のみのため、フルサービスメッシュの導入、関連する UI の導入をする場合は一般的なIstioの導入をお勧めします
Istio Getting Started
https://istio.io/latest/docs/setup/getting-started/
「Save」すると通知のポップアップが出ます。
「Dashboad」の画面に戻り、デプロイを確認します。
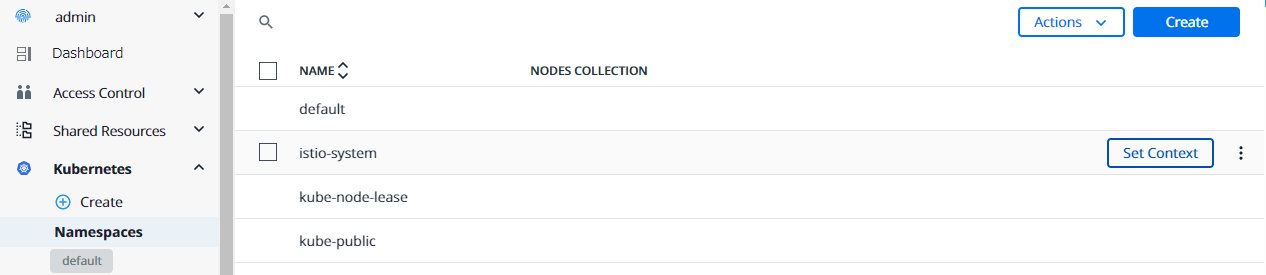
- 「Kubernetes」⇒「Namespaces」をクリック
- 「istio-system」をマウスオーバーし、「Set Context」をクリックすると、対象「Namespace」が変更されます
※「Namespaces」の下の灰色の枠の表示が変わります

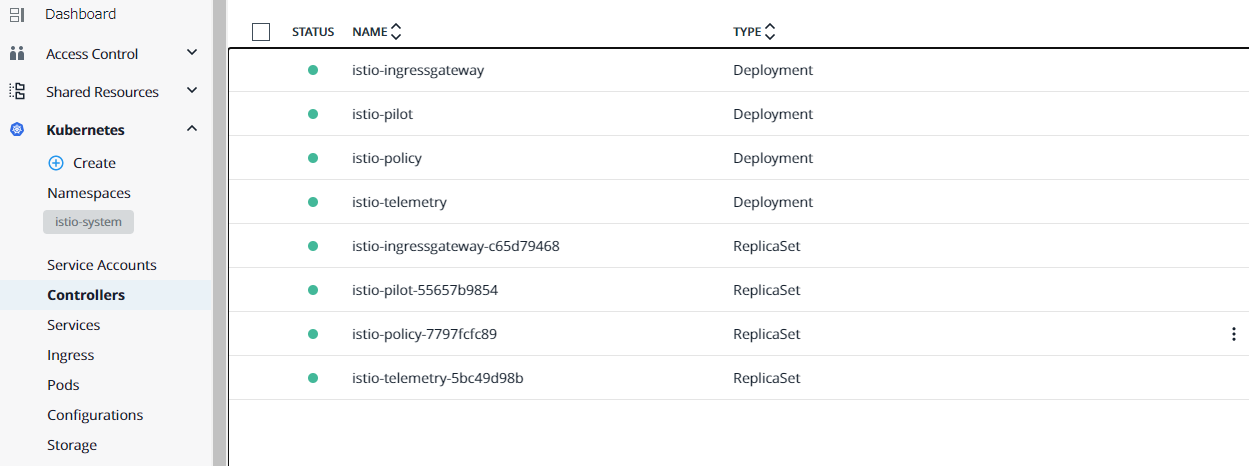
- 「Controllers」、「Services」、「Pods」などを確認し、istio の各コンポーネントが構築されていることを確認します

Pod デプロイ
アクセス確認用に Pod を作成します。
- 「Kubernetes」⇒「Namespaces」で対象の「Namespace」を「default」に戻します
- 「Kubernetes」の下にある「Create」をクリックしするとオブジェクトの作成画面が表示されます
- 「Namespace」で「default」を選択し、「Object YML」に以下を入力し、「Create」をクリックします
apiVersion: v1
kind: ServiceAccount
metadata:
name: httpbin
---
apiVersion: v1
kind: Service
metadata:
name: httpbin
labels:
app: httpbin
spec:
ports:
- name: http
port: 8000
targetPort: 80
selector:
app: httpbin
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: httpbin
spec:
replicas: 1
selector:
matchLabels:
app: httpbin
version: v1
template:
metadata:
labels:
app: httpbin
version: v1
spec:
serviceAccountName: httpbin
containers:
- image: docker.io/asankov/httpbin:1.0
imagePullPolicy: IfNotPresent
name: httpbin
ports:
- containerPort: 80
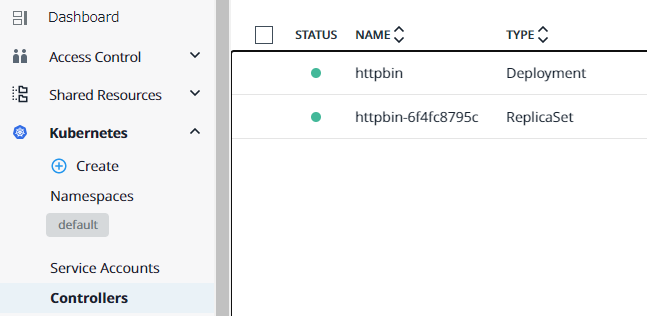
これでデプロイ完了です。
「Controllers」や「Pods」で Pod が起動していることを確認しましょう。
Gateway / VirtualService 作成
最後にアクセス用の設定を行っていきます。
受け口の「Gateway」と経路設定の「VirtualService」を作成していきます。
Gateway 作成
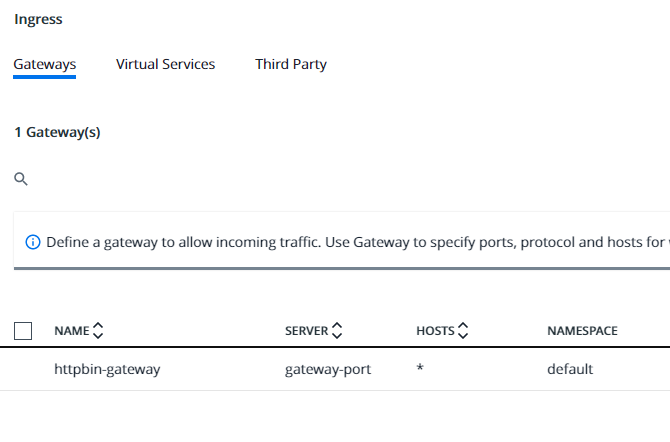
- 「Kubernetes」⇒「Ingress」と辿り、「Gateways」タブの「Create」をクリック
- 以下を指定し、「Generate YML」をクリック
Gateway name:httpbin-gateway
Protocol:HTTP
Port number:80
Port name:gateway-port
Hosts:* - 生成された yaml が表示されます。
「Namespace」で「default」を選択し、「Create」をクリックし作成します
VirtualService 作成
次に VirtualService を作成します。
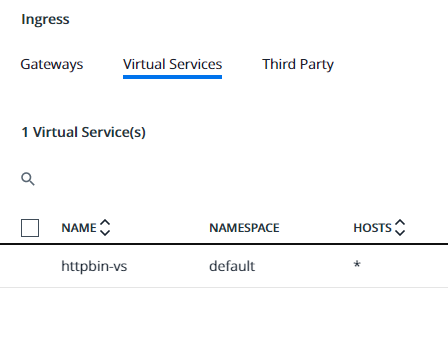
- 「Kubernetes」⇒「Ingress」と辿り、「Virtual Services」タブの「Create」をクリック
- 以下を指定し、「Generate YML」をクリック
Virtual service name:httpbin-vs
Hosts:*
Gateways:httpbin-gateway - 生成された yaml が表示されます。「Namespace」で「default」を選択します。
行末に以下を追記し、「Create」をクリック
・・・
gateways:
- httpbin-gateway
以下を追記
http:
- match:
- uri:
prefix: /
route:
- destination:
host: httpbin
port:
number: 8000
アクセス確認(IP / Port 指定)
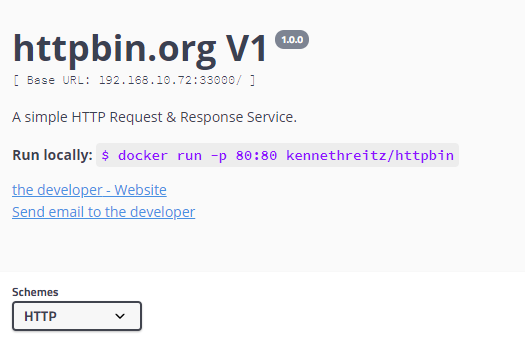
設定が完了したのでアクセスしてみます。
http://<worker ノードのIP>:33000
※今回の設定では「http://192.168.10.72:33000/」
今度は FQDN でアクセスできるように設定を変更していきます。
Gateway / VirtualService 修正
Gateway 修正
- 「Kubernetes」⇒「Ingress」と辿り、「Gateways」タブで「httpbin-gateway」をクリック
- 右上の歯車アイコンをクリックし、yaml 編集画面が表示されるので以下を修正し、「Save」をクリック
・・・
spec:
selector:
istio: ingressgateway
servers:
- hosts:
- 'httpbin.internal' ★「*」から「httpbin.internal」に修正
port:
・・・
VirtualService 修正
- 「Kubernetes」⇒「Ingress」と辿り、「Virtual Services」タブで「httpbin-vs」をクリック
- 右上の歯車アイコンをクリックし、yaml 編集画面が表示されるので以下を修正し、「Save」をクリック
spec:
gateways:
- httpbin-gateway
hosts:
- 'httpbin.internal' ★「*」から「httpbin.internal」に修正
http:
・・・
nginx 構築
FQDN アクセス用に今回はリバースプロキシとして nginx を構築します。
テスト用なので launchpad を動かしたサーバ(lpd01:192.168.10.70)に構築します。
$ sudo apt-get update
$ sudo apt-get install nginx
$ nginx -v
nginx version: nginx/1.14.0 (Ubuntu)
アクセス用に設定ファイルを作成します。
※server_name:アクセス FQDN
※proxy_pass:転送先サーバの IP / Port
※istio が HTTP/1.0 では受信出来ないため、「proxy_http_version」で 1.1 を指定
※リクエストヘッダにホストヘッダを指定するため「proxy_set_header」を指定
$ sudo vi /etc/nginx/conf.d/httpbin.internal
以下を入力
server {
server_name httpbin.internal;
location / {
proxy_pass http://192.168.10.72:33000;
proxy_http_version 1.1;
proxy_set_header Host $host;
}
}
設定ファイルを確認し、nginx に再読み込みさせます。
$ sudo nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
$ sudo systemctl reload nginx
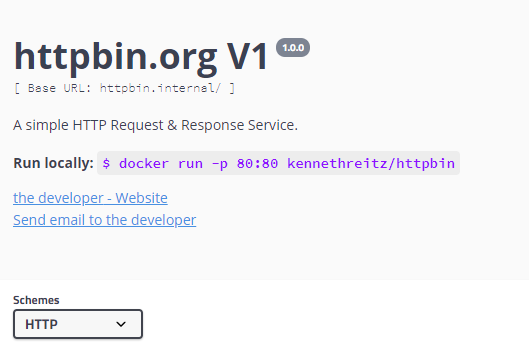
アクセス確認(FQDN 指定)
環境構成 の作業で hosts に FQDN を設定していたので、以下でアクセスし確認します。
http://httpbin.internal/
まとめ
今回は Mirantis Kubernetes で Istio Ingress を利用してみました。
作業自体は簡単に導入できるのですが、Gateway や VirtualService などの設計をしていくのが難しいのかなと感じました。
特に VirtualService の設定は色々指定できるので、本家サイトを読んで勉強できればと思います。
Istio Virtual Service
https://istio.io/latest/docs/reference/config/networking/virtual-service/
※ちなみに FQDN を利用して画面を出すのに数日かかりました、ずっと 404 で・・・
nginx でリクエストヘッダに Host を付与し忘れていて(泣)
404 if VirtualService.spec.hosts is set to FQDN
https://github.com/istio/istio/issues/11828