1.概要
- Backlogの更新をHubot経由でSlackに通知する
- 通知対象
- 課題の作成
- 更新(コメント追加、ステータス変更...)
- 課題のお知らせ追加
- Subversionコミット
- Wiki(作成、更新、削除)
2.動機
- Bitbucketの通知Botは作ったので、せっかくだからBacklogも作っちゃおう
- 参考にさせてもらったBotを自分用に改修したかった
3.導入方法
前提
- Hubot => Slackの連携はできている(ping -> pongができればok)
- backlog→hubot→slack連携がわかりやすいと思うので参考にしてください
npm導入
- hubotディレクトリ内(binとかpackage.jsonがあるとこ)で下記コマンド
npm install backlog2slack --save
-
external-scripts.jsonに下記を追加する
external-scripts.json
"backlog2slack"
Backlogのwebhook設定
- Tilteは適当にわかりやすいものを入力 例)「slack_notification」
- URLには以下を設定する
{hubot_url}/backlog2slack
例)http:example.com:8080/backlog2slack
-
通知してほしい項目のみ 選択する
※~~課題関係の更新にしか対応していません(要望があったら追加するかも)~~SVN・Wiki追加対応
通知先指定(2つの方法)
-
Getパラメータでの指定(優先)
http:example.com:8080/backlog2slack?destination=backlog-notification-channel
http:example.com:8080/backlog2slack?destination=t_mimura -
環境変数での指定
export HUBOT_BACKLOG2SLACK_DESTINATION = "backlog-notification-channel"
export HUBOT_BACKLOG2SLACK_DESTINATION = "private-kosokoso-heya"
通知先(destination)はCHANNEL, PRIVATE_GROUP, DM(user_name)に対応している
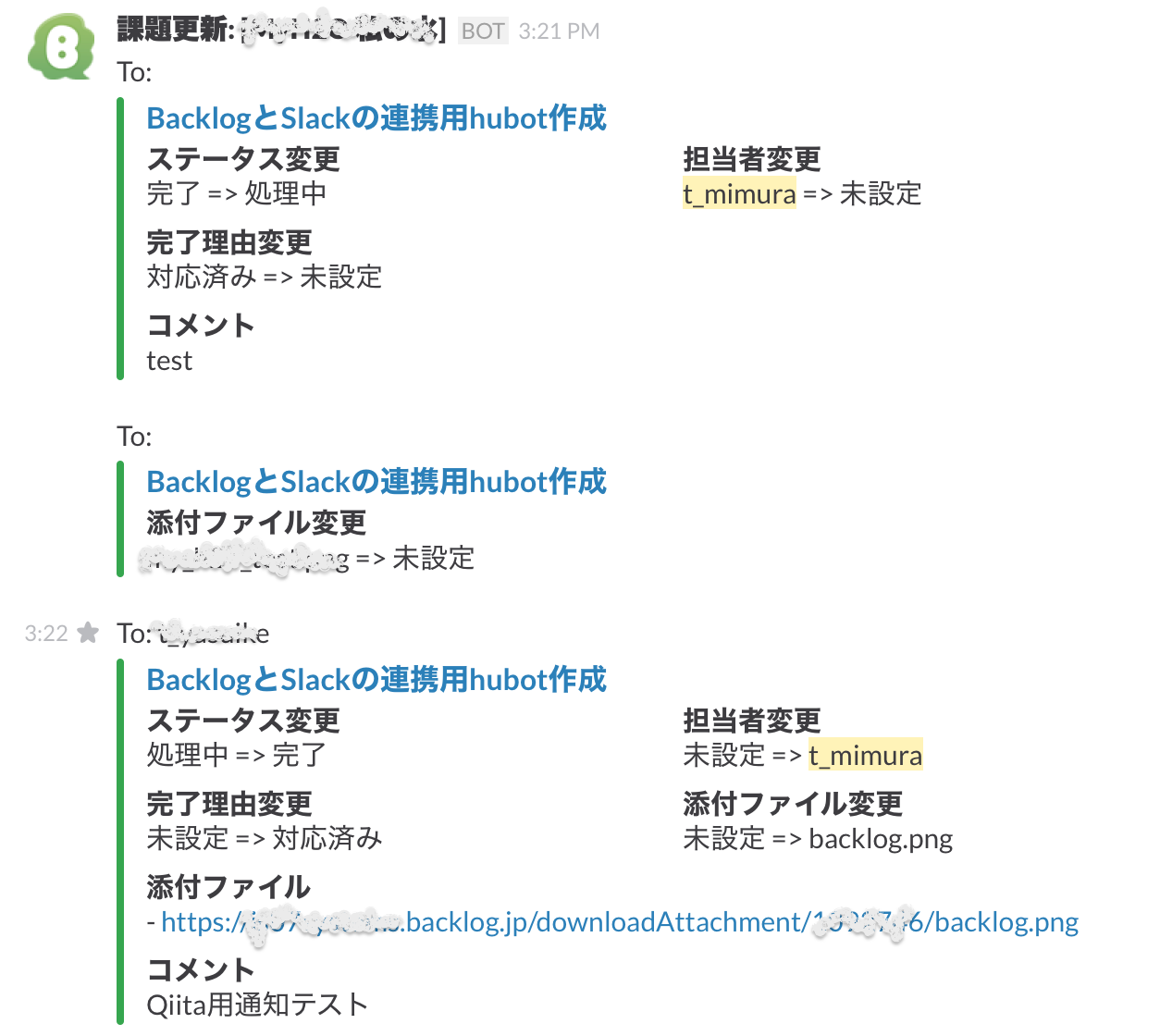
4.通知例

5.オプション
色の指定方法
| Action | Type | defaultColor |
|---|---|---|
| 課題の追加 | warning | オレンジ |
| コメント追加 | good | Green |
| お知らせ追加 | good | Green |
| 課題の更新 | good | Green |
- Getパラメータでの指定(優先)
http:example.com:8080/backlog2slack?good_color=000000
http:example.com:8080/backlog2slack?warning_color=ff0000&danger_color=f0f
※ colorに # は含めない
ダメな例).../backlog2slack?warning_color=ff0000&danger_color=#f0f
- 環境変数での指定
export HUBOT_BACKLOG2SLACK_GOOD_COLOR = "000"
export HUBOT_BACKLOG2SLACK_WARNING_COLOR = "ffff00"
6.雑多
- Slack通知の整形や通知情報の追加などは継続的に続ける予定
-
Subversion対応(リビジョン詳細へのリンク程度)対応済
-
- GithubへのPR歓迎です
- 今後の課題として、Backlog-Slack間のユーザー名の差異をどうやって吸収するか
- 対応マップをJSONで書いておくくらいしか思いつかない
- Slackの
Highlight WordsにBacklogのユーザ名を追加すればとりあえずOK?