概要
backlogでの課題やwikiなどの更新情報をslackに届くようにします。
更新情報がメールにいちいち届いてうっとおしいのを解消できます。
環境構成
backlog -> hubotサーバー(兼開発サーバー) -> slack
hubot関連の記事ではherokuを使ったものが多いですが、
自前でhubotサーバーを用意する構成となっています。
記事作成時の環境
- サーバー(CentOS 6.5)
- node.js(0.10.33)
- npm(1.3.6)
- CoffeeScript(1.9.1)
- yoeman(1.4.6)
- generator-hubot(0.2.5)
- hubot(2.11.4)
- forever(0.14.1)
1.slack側の準備
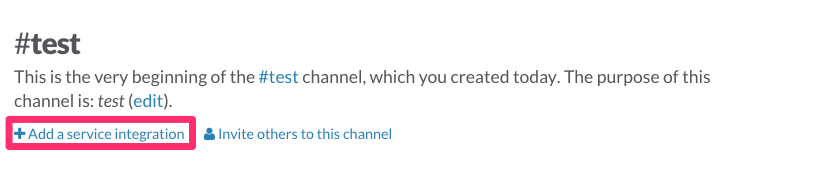
1-1
slackで新しいchannelを作成。
integrationを追加する。
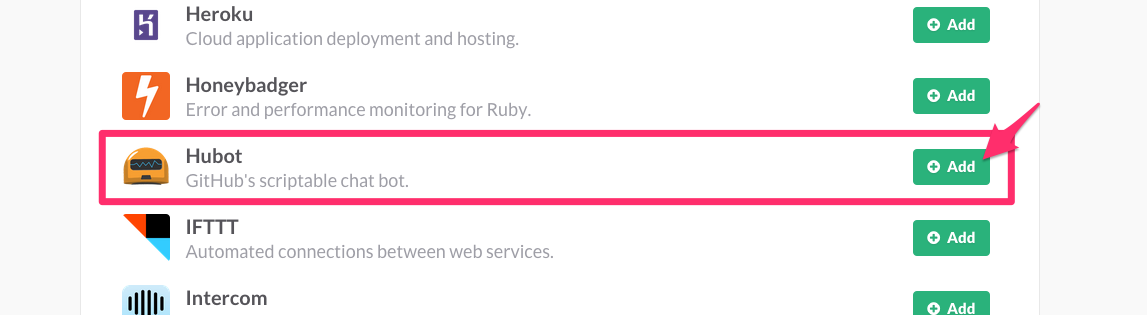
1-2
integrationの一覧からHubotを選択。
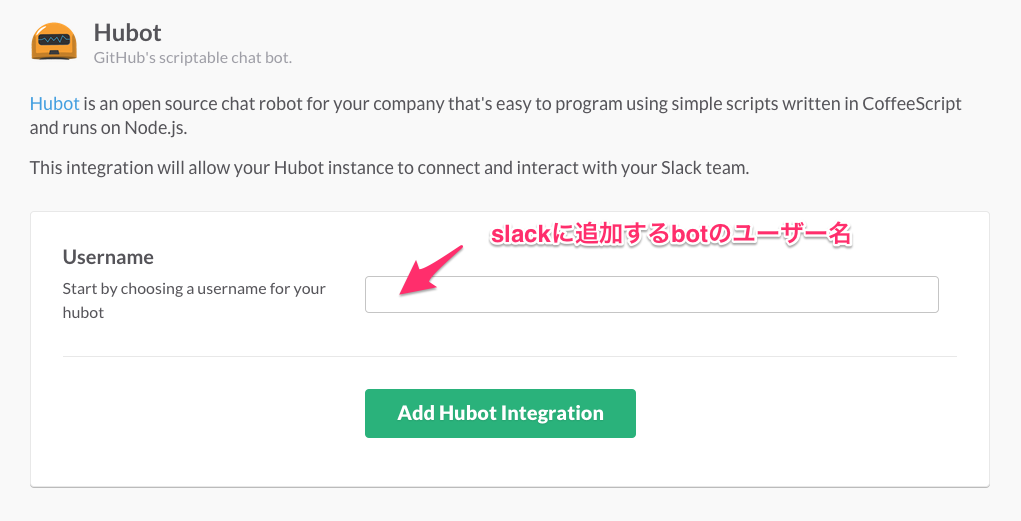
1-3

Hubotの設定画面に遷移するので、追加したいbotのユーザー名を入力する。
ex) hubotとか、backlogとか
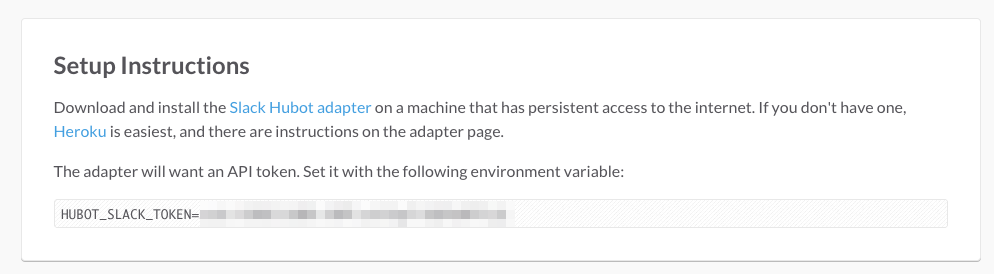
1-4

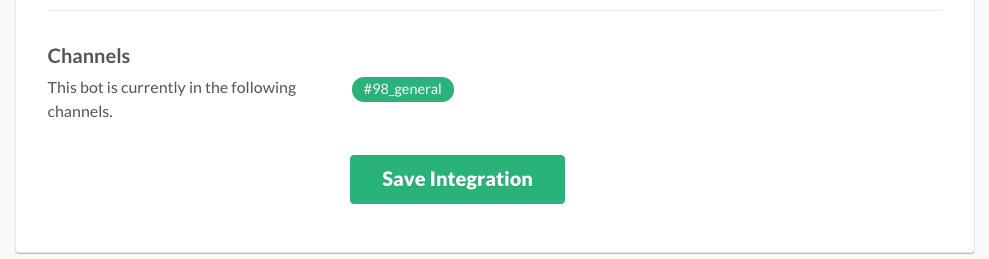
トークンが発行されるので、これを後からプログラム側で設定する。

その他設定情報を確認して、Save Integrationを押す。
1-5

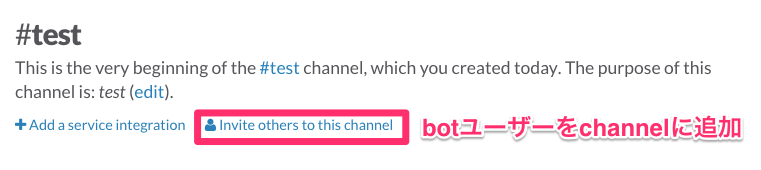
デフォルトだと、generalにしか参加していないので、先ほど作ったchannelにbotユーザーをinviteしておく。
これでslack側は準備完了。
2.hubot環境構築
2-1. 雛形作成
任意のディレクトリで下記をyoコマンドを実行するとhubotの雛形が作成される。
mkdir backlog-to-slack
cd backlog-to-slack
yo hubot
対話形式で下記のように答える。
? Owner: Your Name <your@mail.address> #<-任意
? Bot name: hubot #<-任意
? Description: A simple helpful robot for you #<-任意
? Bot adapter: slack #<-必ずslackにする
雛形が作成される。
2-2. botスクリプト作成
# Description:
# Backlog to Slack
#
# Commands:
# None
backlogUrl = 'https://your.backlog.jp/'
module.exports = (robot) ->
robot.router.post "/<任意のパス>/:room", (req, res) ->
{ room } = req.params
{ body } = req
try
switch body.type
when 1
label = '課題の追加'
when 2, 3
# 「更新」と「コメント」は実際は一緒に使うので、一緒に。
label = '課題の更新'
when 5
label = 'wikiの追加'
when 6
label = 'wikiの更新'
when 8
label = 'ファイルの追加'
when 9
label = 'ファイルの更新'
else
# 課題関連以外はスルー
# 投稿メッセージを整形
url = "#{backlogUrl}view/#{body.project.projectKey}-#{body.content.key_id}"
if body.content.comment?.id?
url += "#comment-#{body.content.comment.id}"
message = "*Backlog #{label}*\n"
message += "[#{body.project.projectKey}-#{body.content.key_id}] - "
message += "#{body.content.summary} _by #{body.createdUser.name}_\n>>> "
if body.content.comment?.content?
message += "#{body.content.comment.content}\n"
message += "#{url}"
# Slack に投稿
if message?
robot.messageRoom room, message
res.end "OK"
else
robot.messageRoom room, "Backlog integration error."
res.end "Error"
catch error
robot.send
res.end "Error"
2-3. 起動スクリプト作成
もともとの起動スクリプトをforeverからデーモン化するように下記のように変更
# !/bin/sh
set -e
npm install
export PORT="8081"
export PATH="node_modules/.bin:node_modules/hubot/node_modules/.bin:$PATH"
export HUBOT_SLACK_TOKEN="<hubotアクセストークン>"
forever start -c coffee node_modules/.bin/hubot --name "gitbucket-to-slack" --adapter slack
PORTはHubotを実行したいポートを指定。他のプロセスで利用しているポートを指定するとエラーになるので注意。
HUBOT_SLACK_TOKENはslackのほうで発行されたアクセストークンを指定。
--nameは、雛形作成時のnameを指定。
2-4. 起動
cd <path to hubot>
bin/hubot
雛形作成したディレクトリでbin/hubotでプログラム起動。
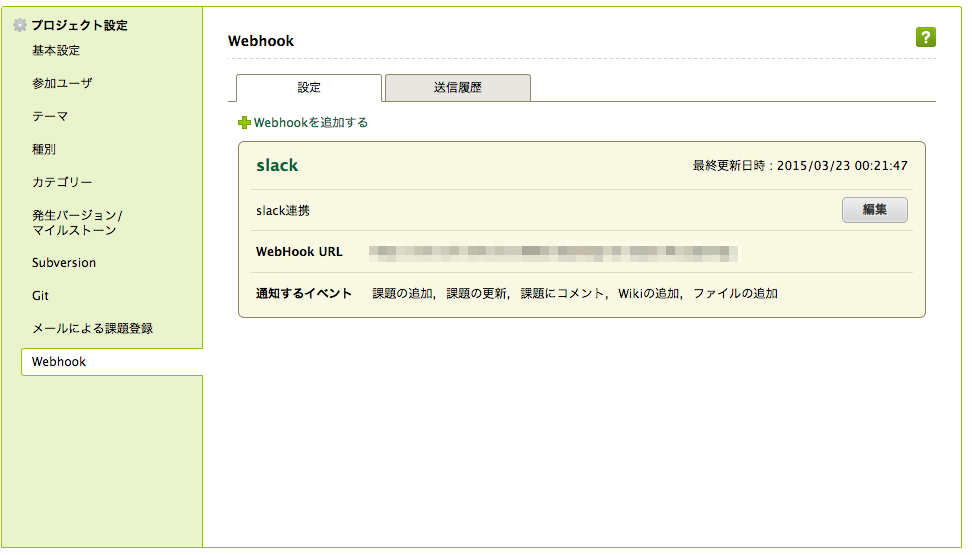
3.backlogでWebhookの設定を行う

プロジェクト設定からhubotの起動しているURLを設定する。
上記の形式でhubotがリクエストを待ち受けている。
それぞれ、
server:サーバーのIPもしくはドメイン
port:起動スクリプトで指定しているポート
hubot:botスクリプトで指定している<任意のパス>
room:飛ばしたいslackのchannel名
あとは、backlog側で課題追加など行えばslackに飛ぶはず!
うまく動作しない場合は、webhookのURLが正しいか、foreverからログを確認して、hubotが正しく起動しているか、slackのアクセストークンが有効かなどを調べる。
3.参考URL
http://gihyo.jp/dev/serial/01/hubot/0005
http://qiita.com/mayukojpn/items/a9a9408c21a761adb7d0
http://qiita.com/misopeso/items/1f418dd02e89234499b3
http://www.seeds-std.co.jp/seedsblog/2125.html
http://blog.fumiz.me/2012/08/05/hubot-irc-bot-script/#httphttpd
http://qiita.com/kon_yu/items/cdc452bcd2bb89f85de1