設定(JSON)に,以下のコードを付け加えて,
settings.json
"workbench.colorCustomizations": {
"[Default Dark+]": {
"titleBar.activeBackground": "#000",
"sideBar.background": "#000",
"tab.activeBackground": "#000",
"tab.inactiveBackground": "#000",
"editorGroupHeader.tabsBackground":"#000",
"activityBar.background":"#000",
"editor.background":"#000",
"tab.activeBorder":"#ce9178",
"tab.border": "#000"
},
}
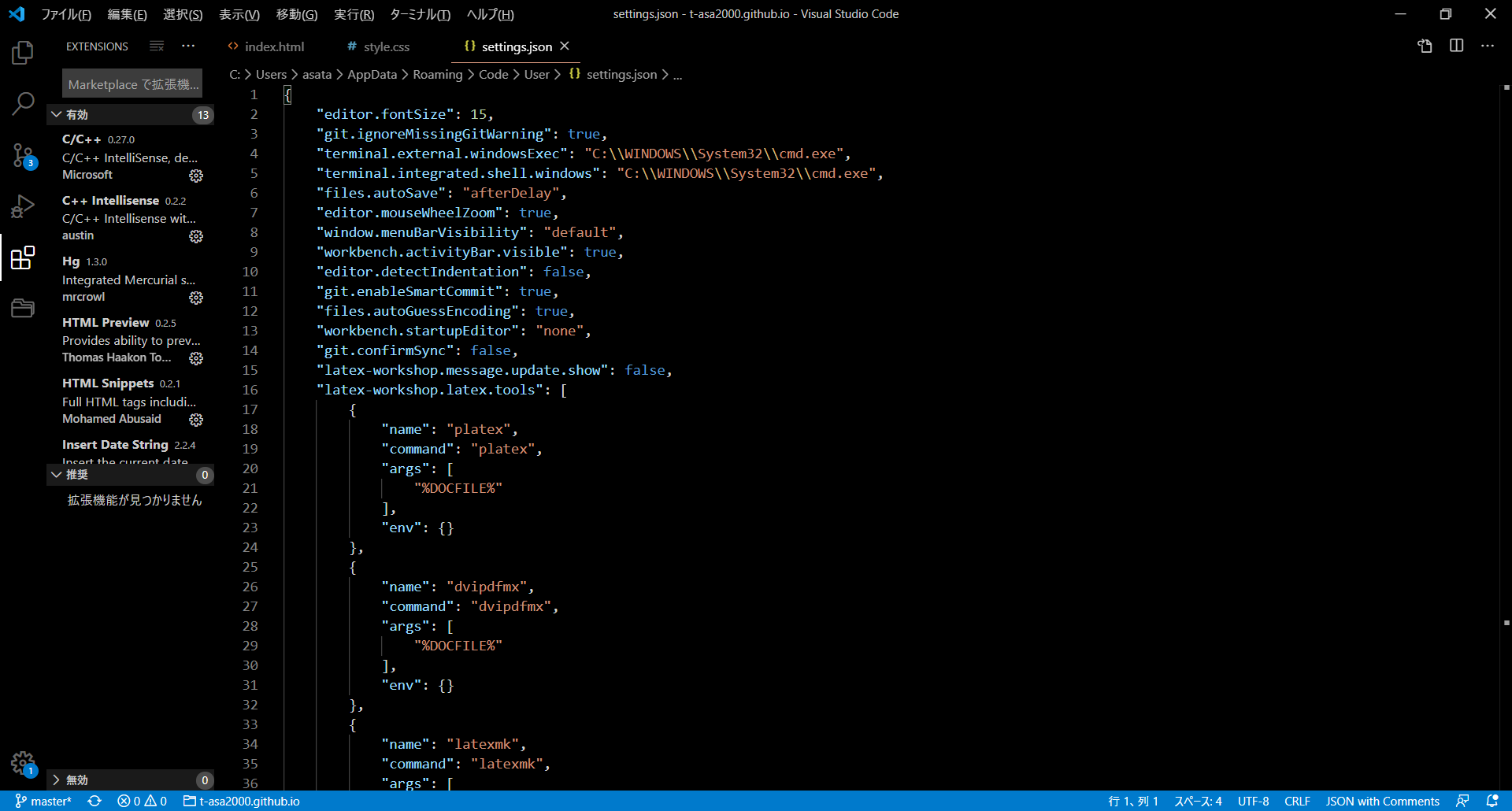
配色テーマを「Default Dark+」に変更するとこうなります.

参考にさせていただいた記事
【Visual Studio Code】v1.12.1 設定のためのSettings.jsonファイルについて
https://qiita.com/ayatokura/items/4301e0d1d8b339f722eb
Visual Studio Code の配色を好き勝手にカスタマイズした(settings.json)
https://qiita.com/deren2525/items/6bc099ae8c05e3076055