私得です。忘備録的な
VSCodeの背景や細かいパーツの色、自分好みに変えたいなんて思ったことないでしょうか
世の中にはたくさんの配色テーマが落ちているのできっと自分好みの配色に出会えます。
とはいえ、長く使っていると、このVSCodeを自分だけの特別な配色にカスタマイズしてみたいとか思ったり思わなかったり....と、私は思ってしまったのでただひたすらに配色をカスタマイズしました。
VSCode細かい配色設定はワークスペース設定の settings.json でカスタマイズすることができます。
settings.json の場所
Windowsの場合
ファイル > メニュー > 基本設定 > 設定
macOSの場合
Code > メニュー > 基本設定 > 設定
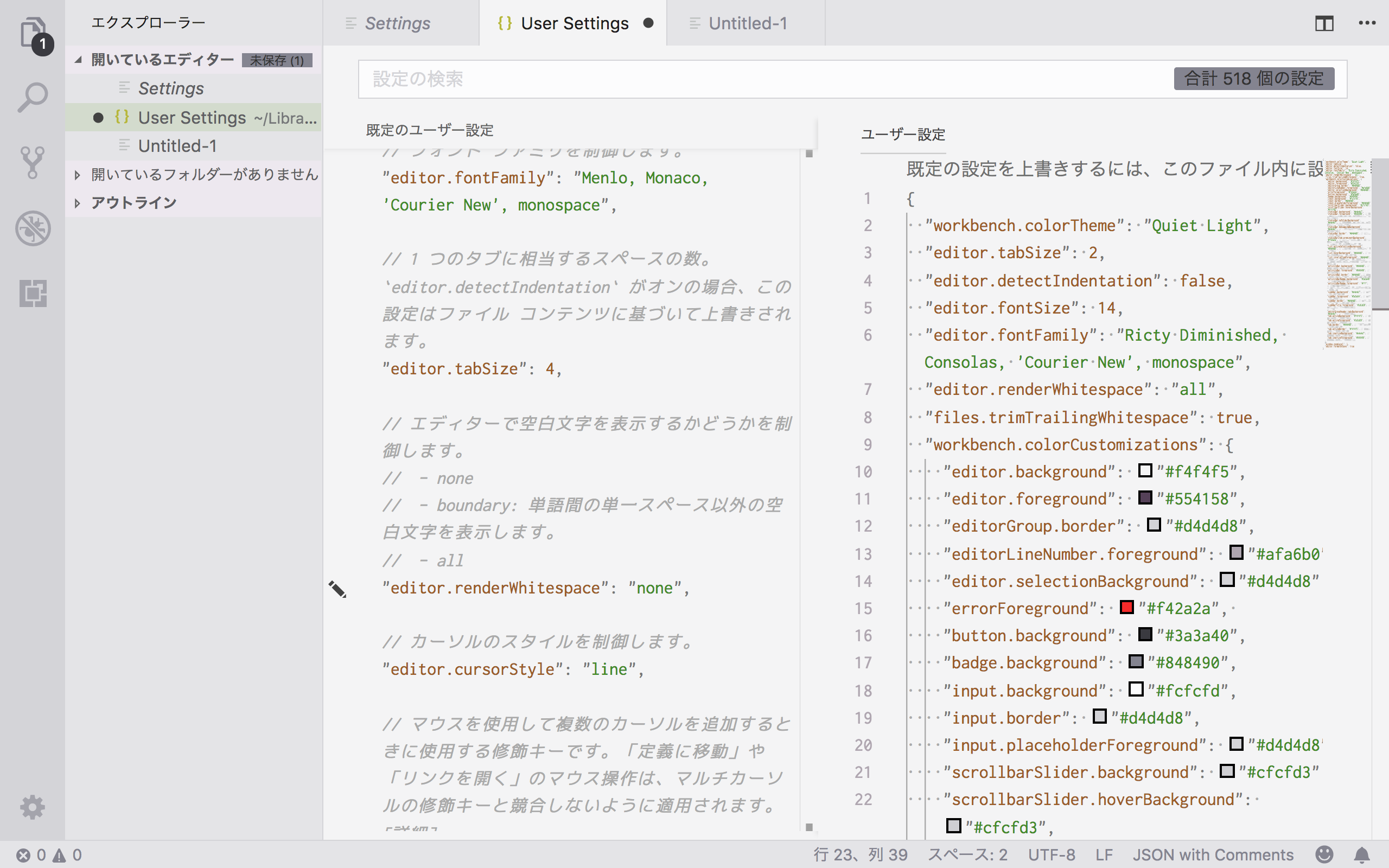
そこまで進むと settings.json を開くことができ json を直接編集することができます。(画像の右側)
当方、Macです。もしかしたらWindowsと見た目が少しだけ違うかもしれないです。でも、ほぼ同じなはず

カラー設定
settings.json を直接編集できる場所があるので以下のものを追加します。
この中にどんどん書き込んでいきます。
{
"workbench.colorCustomizations": {
"_comment": "この中にどんどん書く"
}
}
例えば、下のようなかんじ。下に書いてあるのはエディタの背景色を設定しています。
元々使っている配色テーマから一部パーツの色を変えるのも、ここに書いていけば可能です。
{
"workbench.colorCustomizations": {
"editor.background": "#f4f4f5"
}
}
詳しいことは下のリンク先に書いてあります
https://code.visualstudio.com/docs/getstarted/theme-color-reference
↑読んだけど、どれがどこのパーツのこといってるのかわからんわ!という人用に
全部ではないですが、下につらつらメモしました。参考にしてください。
{
"workbench.colorCustomizations": {
"editor.background": "エディタの背景色",
"editor.foreground": "エディタの前景色",
"editorGroup.border": "複数のエディタを横に並べた時の境界線の色",
"editorLineNumber.foreground": "エディタの行番号の色",
"editor.selectionBackground": "エディタカーソルの背景色",
"errorForeground": "エラーメッセージの全体的な前景色",
"_comment": "ボタン、バッジ",
"button.background": "ボタンの背景色",
"badge.background": "バッジ(検索結果とかで数字が表示されるやつ)の背景色",
"_comment": "入力制御",
"input.background": "入力ボックスの背景",
"input.border": "入力ボックスの枠線",
"input.placeholderForeground": "プレースホルダ",
"_comment": "スクロールバー",
"scrollbarSlider.background": "スクロールバー背景色",
"scrollbarSlider.hoverBackground": "ホバー時のスクロールバー背景色",
"_comment": "下のステータスバー",
"statusBar.background": "ワークスペースが開いていない時のステータスバー背景色",
"statusBar.foreground": " ワークスペースが開いていない時のステータスバー前景色
",
"statusBar.noFolderBackground": "フォルダーが開いていない時のステータスバー背景色",
"statusBar.debuggingBackground": "プログラムをデバッグしている時の背景色",
"statusBar.border": "ステータスバーの枠線",
"statusBarItem.prominentBackground": "ステータスバー内で目立たせる項目に対する背景色",
"_comment": "エクスプローラのリストやツリー",
"list.activeSelectionBackground": "選択された項目のリスト/ツリー背景色",
"list.hoverBackground": "ホバー時のリスト/ツリーの背景",
"list.invalidItemForeground": "無効な項目のリスト/ツリーの文字色",
"_comment": "アクティビティバー(左端または右端にあるバー)",
"activityBar.background": "アクティビティバーの背景色",
"activityBar.foreground": "アイコンの色",
"activityBar.border": "アクティビティバーとサイドバーの境界線の色",
"activityBarBadge.background": "通知バッジの背景色",
"activityBarBadge.foreground": "通知バッジの文字色",
"_comment": "サイドバー(エクスプローラや検索のようなビュー)",
"sideBar.background": "サイドバーの背景色",
"sideBar.foreground": "サイドバーの文字色",
"sideBar.border": "サイドバーとエディターの境界線の色",
"sideBarTitle.foreground": "サイドバータイトルの前景色",
"_comment": "タブ",
"editorGroupHeader.tabsBackground": "タブの背景色",
"tab.activeBackground": "アクティブなタブの背景色",
"tab.activeForeground": "アクティブなタブの文字色",
"tab.border": "タブを区切るための境界線",
"tab.activeBorder": "アクティブなタブの下の線",
"tab.inactiveBackground": "非アクティブな色の背景色",
"tab.inactiveForeground": "非アクティブなタブの文字色",
},
ついでに
私の今のエディタの配色です。なんだか全体的に白いですが気に入っています。
(配色テーマでこんなやつ普通にありそうとかいうのは禁句で( ;∀;))

ついでに晒します。
{
"workbench.colorCustomizations": {
"editor.background": "#f4f4f5",
"editor.foreground": "#554158",
"editorGroup.border": "#d4d4d8",
"editorLineNumber.foreground": "#afa6b0",
"editor.selectionBackground": "#d4d4d8",
"errorForeground": "#f42a2a",
"button.background": "#3a3a40",
"badge.background": "#848490",
"input.background": "#fcfcfd",
"input.border": "#d4d4d8",
"input.placeholderForeground": "#d4d4d8",
"scrollbarSlider.background": "#cfcfd3",
"scrollbarSlider.hoverBackground": "#cfcfd3",
"statusBar.background": "#e4e4e7",
"statusBar.foreground": "#848490",
"statusBar.noFolderBackground": "#e4e4e7",
"statusBar.debuggingBackground": "#e4e4e7",
"statusBar.border": "#d4d4d8",
"statusBarItem.prominentBackground": "#f42a2a",
"list.activeSelectionBackground": "#d4d4d8",
"list.hoverBackground": "#d4d4d8",
"list.invalidItemForeground": "#d4d4d8",
"activityBar.background": "#d4d4d8",
"activityBar.foreground": "#848490",
"activityBar.border": "#d4d4d8",
"activityBarBadge.background": "#3a3a40",
"activityBarBadge.foreground": "#fff",
"sideBar.background": "#e4e4e7",
"sideBar.foreground": "#5e5e64",
"sideBar.border": "#d4d4d8",
"sideBarTitle.foreground": "#1d1d20",
"editorGroupHeader.tabsBackground": "#e4e4e7",
"tab.activeBackground": "#f4f4f5",
"tab.activeForeground": "#1d1d20",
"tab.border": "#d4d4d8",
"tab.activeBorder": "#f4f4f5",
"tab.inactiveBackground": "#e4e4e7",
"tab.inactiveForeground": "#848490",
},
}
追記(2019/04/05)
今気づいたのですが、私の場合、
配色テーマを「Qiuet Light」にした上で自分のカスタマイズを設定していたみたいです。
自分でカスタマイズもしていますが一部パーツは配色テーマの力で色が付いています。
配色テーマデフォルト(「Dark」)のまま上のカスタマイズを取り込むと一部配色がカオスになる可能性ありますね
さいごに
今回は配色カスタマイズのみのご紹介でしたが、 settings.json では配色以外にも様々な設定を書くことができます。配色のカスタマイズでも感じたことなのですが自由度が高いのでまじでキリがないです。
自分好みの配色テーマが落ちてたらそれをもらった方が断然早いので細々と設定を書くよりもそちらがおすすめです(おい)
それでも私は謎の達成感を味わうのが好きなタイプなので、こうしてちまちまjsonに書いていたのでした(完)