皆さん、こんにちは。戸倉彩です。
Visual Studio Codeが更新されたタイミングで設定項目が増えたり、変更になった時に、過去に設定できた項目や中身を見直したいと思ったことはありませんか? 現時点で最新バージョン1.12.1の設定ファイル settings.json を残しておこうと思います。
Visual Studio Code ワークスペースの設定方法
Visual Studio Codeは、settings.jsonというJSON形式で記述されるファイルの中で設定を行うことができます。

Settngs.jsonについて
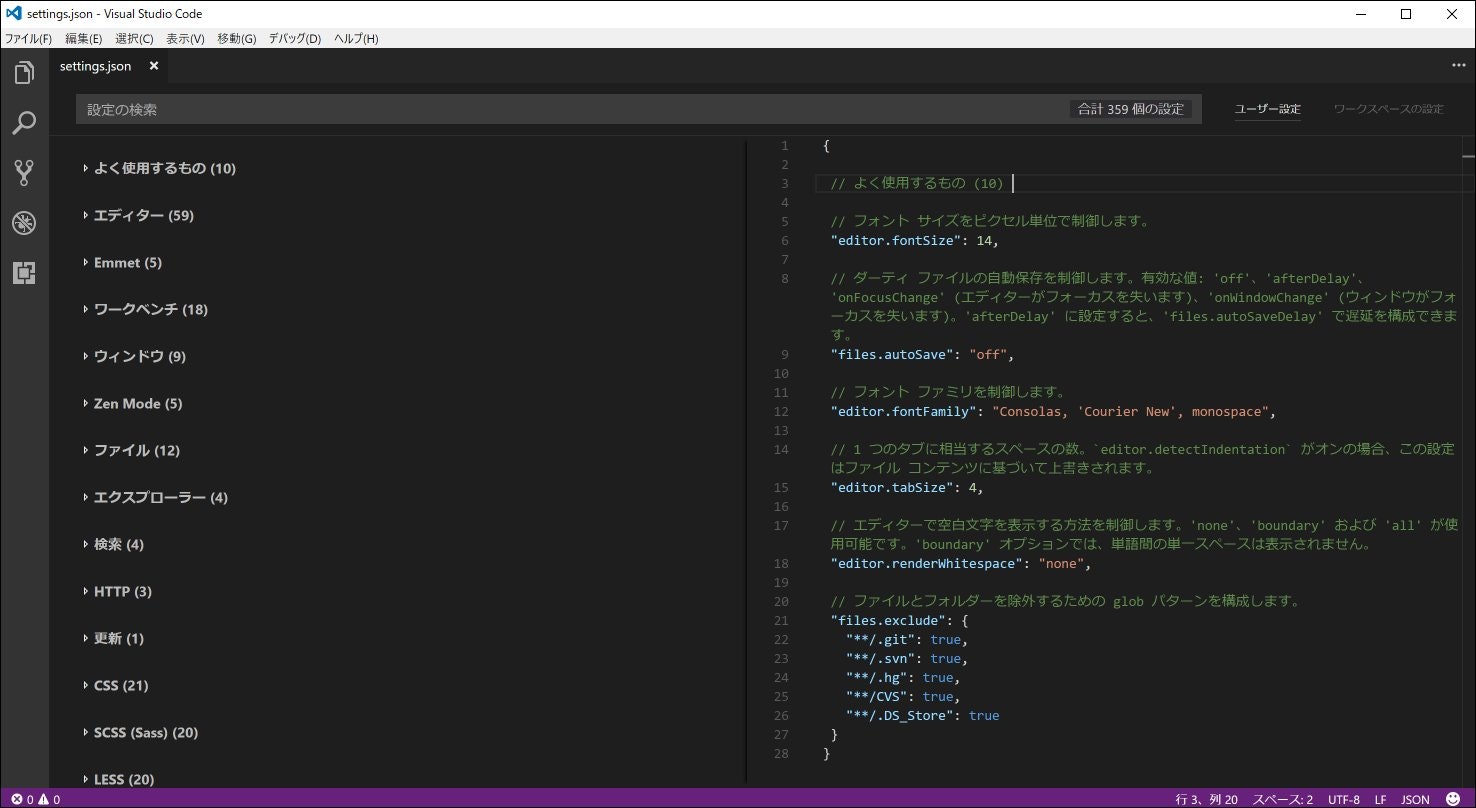
VSCodeの「ファイル(F)」メニュー→「基本設定(P)」→「設定(S)」を選択すると左側にデフォルト設定リスト、右側にSettings.jsonが表示されます。設定を変更したい場合には、Settings.jsonファイルを編集し保存して適用します。
Settings.json格納先
お使いの環境によって格納先が異なります。
- Windows %APPDATA%\Code\User\settings.json
- Mac $HOME/Library/Application Support/Code/User/settings.json
- Linux $HOME/.config/Code/User/settings.json
記述方法
- Settings.jsonを起動する
- 設定したい項目をデフォルト設定リストからコピペ または模写する
★Tips★
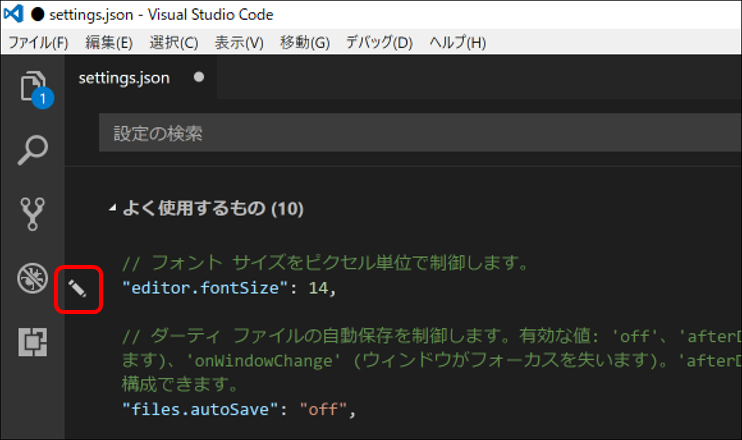
最新バージョンのVSCodeでは、デフォルトリスト設定の鉛筆マークをクリックすることで、settings.jsonファイルに反映してくれます。
① 設定したい項目にカーソルを合わせると 鉛筆マーク が表示される
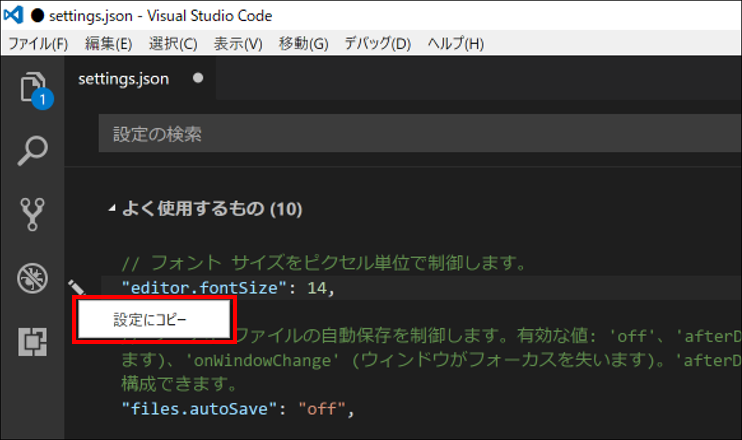
➁ クリックすると 「設定にコピー」 メニューが表示されるので、さらにクリックする
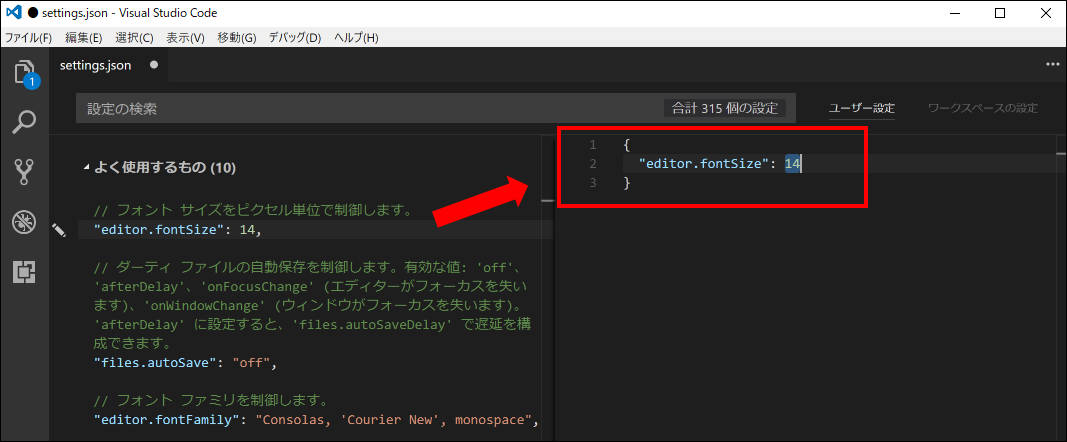
➂右側のSettings.jsonに選択した内容が反映される
- 保存する
Settings.json
ここでは、「よく使用するもの」のみ貼り付けておきます。
デフォルト設定リストの大項目もワタシのほうで追加したフルバージョン(約1,000行)は GitHub/ayatokura 配下にあげておきましたのでご自由にお使いください。
{
// よく使用するもの (10)
// フォント サイズをピクセル単位で制御します。
"editor.fontSize": 14,
// ダーティ ファイルの自動保存を制御します。有効な値: 'off'、'afterDelay'、'onFocusChange' (エディターがフォーカスを失います)、'onWindowChange' (ウィンドウがフォーカスを失います)。'afterDelay' に設定すると、'files.autoSaveDelay' で遅延を構成できます。
"files.autoSave": "off",
// フォント ファミリを制御します。
"editor.fontFamily": "Consolas, 'Courier New', monospace",
// 1 つのタブに相当するスペースの数。`editor.detectIndentation` がオンの場合、この設定はファイル コンテンツに基づいて上書きされます。
"editor.tabSize": 4,
// エディターで空白文字を表示する方法を制御します。'none'、'boundary' および 'all' が使用可能です。'boundary' オプションでは、単語間の単一スペースは表示されません。
"editor.renderWhitespace": "none",
// ファイルとフォルダーを除外するための glob パターンを構成します。
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
},
// カーソルのスタイルを制御します。指定できる値は 'block'、'block-outline'、'line'、'line-thin'、'underline'、'underline-thin' です
"editor.cursorStyle": "line",
// Tab キーを押すとスペースが挿入されます。`editor.detectIndentation` がオンの場合、この設定はファイル コンテンツに基づいて上書きされます。
"editor.insertSpaces": true,
// 行の折り返し方法を制御します。次の値を指定できます。
// - 'off' (折り返さない),
// - 'on' (ビューポート折り返し),
// - 'wordWrapColumn' ('editor.wordWrapColumn' で折り返し) or
// - 'bounded' (ビューポートと 'editor.wordWrapColumn' の最小値で折り返し).
"editor.wordWrap": "off",
// 言語に対するファイルの関連付け (例 "*.extension": "html") を構成します。これらの関連付けは、インストールされている言語の既定の関連付けより優先されます。
"files.associations": {}
}
参考文献
Visual Studio Code User and Workspace Settings
Have a nice Geek Life♪
※Twitterで最新情報発信中 @ayatokura