本記事は DDD-Community-Jp Advent Calendar 2020 の10日目です。
■ はじめに
Discord のコミュニティ DDD-Commumity-Jp (#dddcj, #ModelingKai) にて、
モデリングしようぜ!
==> モデリング出来たから実装してみようぜ!
==> なんかおかしくね!? 設計フレームワーク使おうぜ!
==> なんかおかしくね!? 設計フレームワーク組み合わせてみようぜ!
という 流れ(雑) で設計・実装を繰り返してきた結果、
RDRA と EventStorming(デザインレベル) を組み合わせてみると非常に効果が高いのではないか? という仮説が、試行の範疇ではありますが実証されつつあります。
今回はそうした気づきの言語化にチャレンジしてみようと思います。
※ 本記事では、RDRA と EventStorming に関する詳細は省きます。
EventStorming に関しては、 この記事 を参考にしてください。
■ RDRA は要求分析の手法、EventStrorming はイベント分析の手法
RDRA と EventStorming はその目的や目線が全く異なります。
物凄く大雑把に比較すると以下のイメージとなります。
| ちがい | RDRA | EventStorming(デザインレベル) |
|---|---|---|
| 重視するもの | 情報 のつながり | イベント のつながり |
| 守備範囲 | 要求~ユースケースくらいまで | ユースケース前後~詳細くらい |
| 目線 | プロジェクト全体を俯瞰 | 詳細な出来事を注視 |
RDRA はより広い範囲を見るフレームワークで、
EventStorming はより細かい範囲に強いフレームワークです。
守備範囲が重複していないこと、どちらもおおよそユースケースの前後を開始/終了としているので、なんとなく相性が良さそうな気配がしますね。
■ RDRA と EventStorming(デザインレベル) が補完しあう「何か」
上述した表からも分かる通り、RDRA は俯瞰、EventStorming は詳細です。
RDRA は要求分析のフレームワークであるためプロジェクト全体の俯瞰には向いていますが、
そのまま直で実装に結びつけるにはやや難があります。
一方、EventStorming はイベント(出来事) に着目するフレームワークであり、
イベントや集約といったよりコードと密接に結びつくような分析結果が出てきますが、
システムの全体像を把握する力には欠けています。
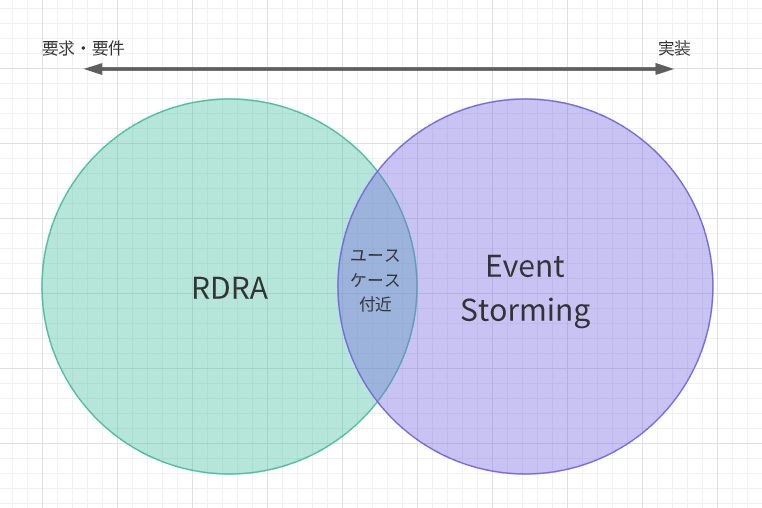
図にするとこんな感じです。
ユースケースを介して、RDRA と EventStorming が良い感じに繋がってきます。
RDRA に不足している詳細と EventStorming に不足しがちな抽象を補い合う、よい補完関係にあるのではないでしょうか。
■ 実際に RDRA と EventStorming を組み合わせてみて
RDRA を2-3周回して全体像を掴んだところで、EventStorming でより詳細を詰めていきます。
そして EventStorming で得たイベントや集約、気づきを RDRA の図に還元します。
RDRA の図を直すと同時に概念モデルなどを整理していき、そこで出た気づきを EventStorming に反映します。
このように RDRA → EventStorming → RDRA → EventStorming のようにくるくるお互いに修正を加えていきます。
RDRA に出てくる言葉と EventStorming の言葉がつながり、
要件から実際に発生するであろうイベントや、そのイベントと関連する集約までがひと繋がりになるのです。
RDRA が 情報のつながり を意識するフレームワークであるため、
他のフレームワークとの接続性が良いという特徴が生かされているように思います。
RDRA と EventStorming を組み合わせた結果、抽象的な要求と要件から実装までつながる道が拓かれました。
後は実装を進めていくだけです。
■ 実装とモデルの不吉な「におい」
モデリング会では実際に、作り上げたモデルからの実装を試しています。
初回はモデリングフレームワークを使わずにモデリングをして実装に失敗しました。
2回目はその反省を生かして RDRA と EventStorming を使ってモデルを作り上げたにも関わらず、
モブで実装を進めていくにつれて、実装がスムーズに進まなくなってくるという現象が発生してしまいました。
考えられる理由はいくつかあるのですが、
その中で最も大きな影響を与えていたように感じたのは 『皆の理解がずれてしまった』 という点です。
そう、実装を進める中で知らず知らずのうちにお互いの話す言葉や単語の前提がずれ始めていたのです。
『あれ?こうじゃないですか?』『いやいやこうですよね?』 といった会話が出始めます。
徐々に会話へ、認識の相違による違和感が表出され始めていたのです。
実装中であるかどうかを問わず、違和感が発生するほど「モデルに対する皆の認識がずれる」という事は、なにかモデルに良くない点があるのかもしれません。
例えばモデルの構造に誤りがあったり、モデルの名前が正しくなかったりなどが考えられます。
コミュニケーションの不一致を契機 として、いわゆる『コードのにおい』と同じように 『モデルのにおい』を感じ取っている のです。
すなわち、モデルに立ち返るときです。
■ モデルに立ち返って不吉な「におい」に対処する
においを元にモデルを綺麗にしていきましょう。
このあたりはまさに RDRA や EventStorming が得意とするところです。
どちらのフレームワークも、モデルで抽象~具体を行ったり来たりループすることで精度を上げていくものだからです。
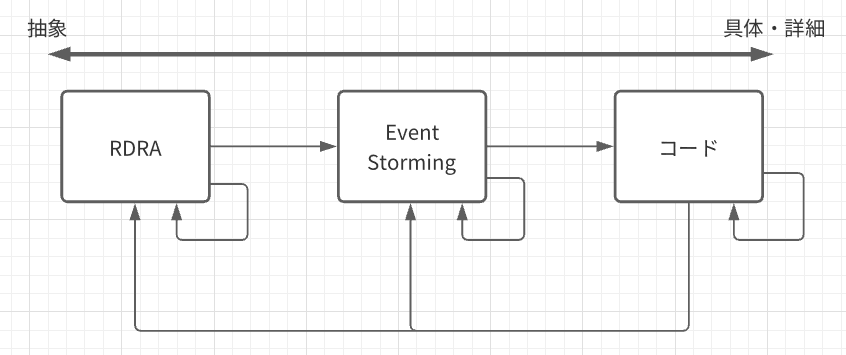
さらにコードから得られるフィードバックをループに加えると、以下の図のように要求~実装までがすべて繋がります。
コードに感じたにおいが切っ掛けとなってモデルのにおいに気が付き、モデルを修正することができるようになります。
すると、モデルの言葉の精度が上がり、意味合いは揃い、コードが洗練されていきます。
要求から実装までをすべてカバー出来うる組み合わせではないでしょうか。
■ 今後の展望
今回の試行は、あくまでも #dddcj のモデリング会という小さな勉強会の中での経験です。
プロダクトコードでも同様の考え方がうまく適用して回していけるかどうか、今後折を見てチャレンジしてみたいと思います。