はじめに
Salesforceの勉強を兼ねて練習用WEBサイトを作成しており、そこで学んだことをまとめました。
今回は、商品をrepeat表示してみたの巻☆です!
実装機能
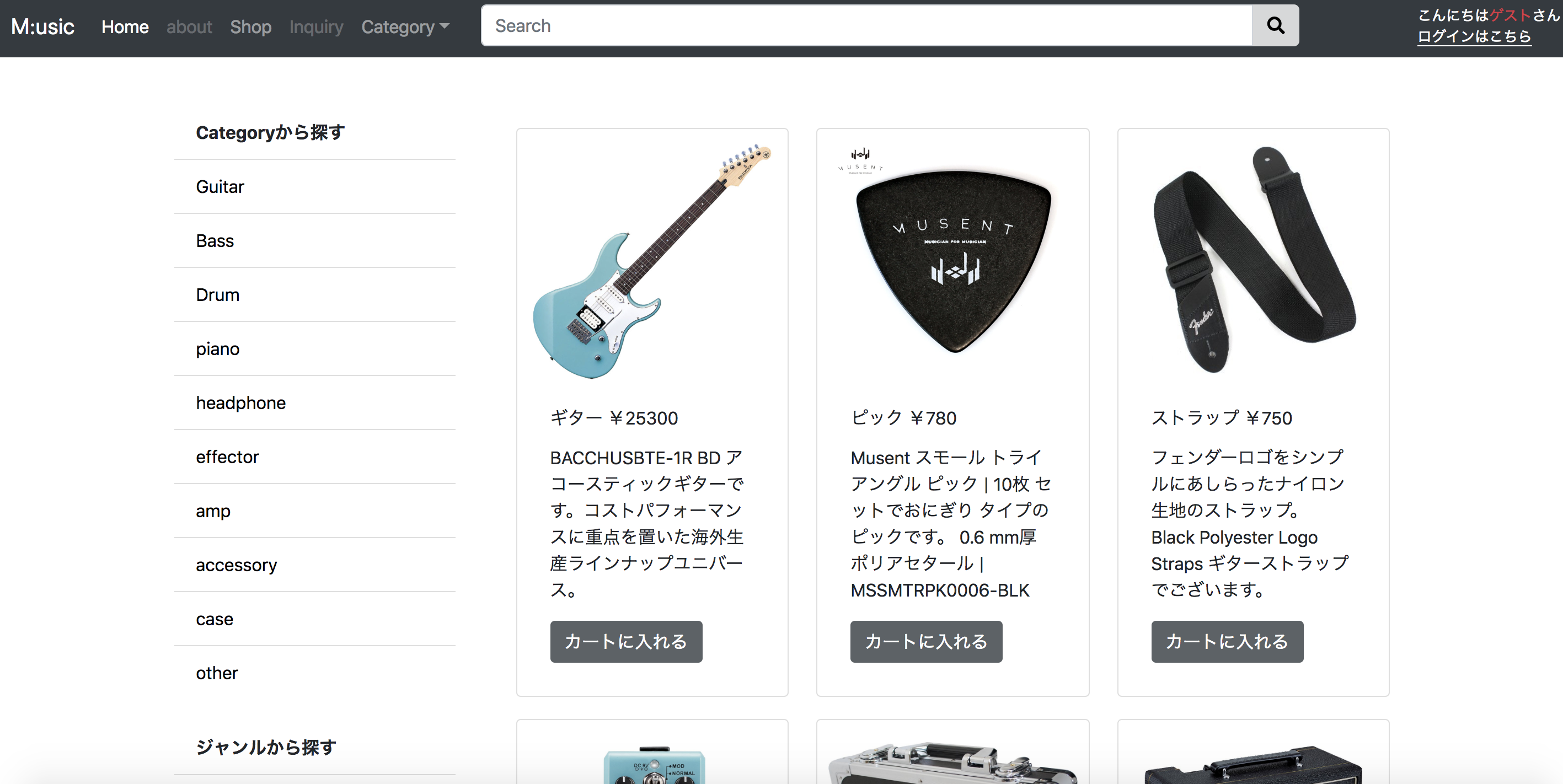
ホーム画面
まず、ホーム画面はこのような感じ。Bootstrapを使っています。

画像や文章は勉強用として適当なのでご了承下さい、、
- ヘッダーを固定
- 商品表示は、Bootstrapのカード型を使用
- 商品オブジェクト(Product2)からRepeat処理で表示
Repeat処理はなかなか苦戦しましたので詳しく書いていきたいと思います。
VisualForceページ
まずはトップページを作成するにあたって、HTMLの記述から少し工夫する必要があります。
<apex:page standardStylesheets="false" showHeader="false" docType="html-5.0" >
</apex:page>
- standardStylesheets="false"
Salesforce特有のスタイルを適用しない - showHeader="false"
Salesforceタブのヘッダーを非表示 - docType="html-5.0"
HTML5の文書型宣言をする
属性はVisualforce開発者ガイドにまとめてあります。
https://developer.salesforce.com/docs/atlas.ja-jp.pages.meta/pages/pages_compref_page.htm
商品一覧
まず、商品オブジェクトに標準項目である「名前(Name)」「商品説明(Description)」と
自分で作成した項目「価格」「画像(テキスト型)」を用意しておきます。
| 項目名 | API参照名 | データ型 | 桁数 |
|---|---|---|---|
| 価格 | price__c | 数値 | 6 |
| 画像 | img__c | テキスト | 50 |
そして、右上のページレイアウトを編集するボタンから、下記のようにページレイアウトの設定をし、それぞれ入力します。

いくつか商品を登録していき、その登録した商品を表示する方法を次で説明します。
repeatについて
repeatとは…指定する構造に基づいてコレクションのコンテンツを出力できる反復コンポーネントです。
今回はApexクラスで、商品オブジェクト型のリストに表示したい項目を格納し、
Visualforceページでリストの中身を繰り返し表示します。
参考サイト:https://developer.salesforce.com/docs/atlas.ja-jp.pages.meta/pages/pages_compref_repeat.htm
Apexクラスで商品リスト作成
表示したいオブジェクト型のリストを作成するために、Apexクラスを作成し、そのクラスをpageの属性で指定します。
最新更新日が高いものが先に表示されるように「order by LastModifiedDate desc」と記述。
public class LoginController {
public List<product2> nameList {
get {
List<product2> nameList = new List<product2>();
nameList = [select Id,Name,price__c, Description,img__c,Resource__c from product2 order by LastModifiedDate desc];
return nameList;
}set;}
//コンストラクタ
public LoginController() {
}
}
先ほど作成したホーム画面に、コントローラーを指定し、repeatを使ってnameListを繰り返し表示します。
repeatのvalueにリストの名前、varに別名を記述、rowsに表示する件数の上限を記述。
そして、{!pro.img__c}のように別名.項目名でリストの中の値を表示。
ちなみに、スタイルはBootstrapのカード型を利用しているため、Bootstrapを読み込む必要があります。
<apex:page controller="LoginController" standardStylesheets="false" showHeader="false" docType="html-5.0">
<!-- 商品を繰り返し表示、bootstrapカード型を利用 -->
<section id="card">
<apex:repeat value="{!nameList}" var="pro" rows="6">
<apex:form >
<div class="card">
<img class="card-img-top" src="/resource/1525590750000/{!pro.img__c}" alt="{!pro.Name}" />
<div class="card-body">
<p class="card-title">{!pro.Name} ¥{!pro.price__c}</p>
<p class="card-text">{!pro.Description}</p>
<apex:outputLink styleclass="btn btn-primary" value="{!$Page.home}" >カートに入れる
<apex:param name="i" value="{!pro.Id}"/>
</apex:outputLink>
</div>
</div>
</apex:form>
</apex:repeat>
</section>
</apex:page>
画像の表示方法
画像をレコードごとに変えたかったため、
・レコード作成の際に、静的リソースに画像をアップロードして、静的リソースの名前を商品オブジェクトの画像の項目に書いておく
・Visualforceのリンクの指定で画像の項目をつかってパスを指定する
このような方法で実装しました。
このように静的リソースに登録・商品オブジェクトの画像に記述します。
ちなみにですが、HTMLの指定の部分を修正する必要があります。(静的リソースのファイルを表示から画像のURLに飛ぶことができる)
<img class="card-img-top" src="/resource/1525590750000/{!pro.img__c}" alt="{!pro.Name}" />
ここのsrcの数字の部分です。
商品をカテゴリーごとに表示
次に、カテゴリーのリンクを踏んだらそのカテゴリーの商品だけが表示されるようにします。

paramを使って、カテゴリーページに飛ぶ時のパラーメータにカテゴリー名を渡しています。
例えば、ギターのリンクをクリックしたら、 ↓のようにURLの語尾にguitarが渡されます。
https://c.ap5.visual.force.com/apex/category?p=guitar
参考サイト:https://developer.salesforce.com/docs/atlas.ja-jp.pages.meta/pages/pages_compref_param.htm
その時のVisualforceページのソースはこのような感じ。
<apex:outputLink value="{!$Page.category}" styleclass="dropdown-item" >ギター
<apex:param name="p" value="guitar"/>
</apex:outputLink>
これで、URLにguitarという値を渡すことができました。
このguitarという値を、Apexクラスで取得して、表示しているオブジェクト型のリストのSELECT文のWHERE句にカテゴリーがguitarと条件指定する必要があります。
まずパラーメータの値をApexクラスで取得する記述はこちらです。
System.currentPageReference().getParameters().get('p');
これを変数に代入し、WHERE句で指定します。
//変数定義
public String param{get;set;}
public List<product2> categoryList {
get {
List<product2> categoryList = new List<product2>();
param = System.currentPageReference().getParameters().get('p');
categoryList = [select Id,Name,price__c, Description,img__c,Resource__c from product2 where Family = :param ];
return categoryList;
}set;}
この方法でカテゴリーで絞って表示することができました。
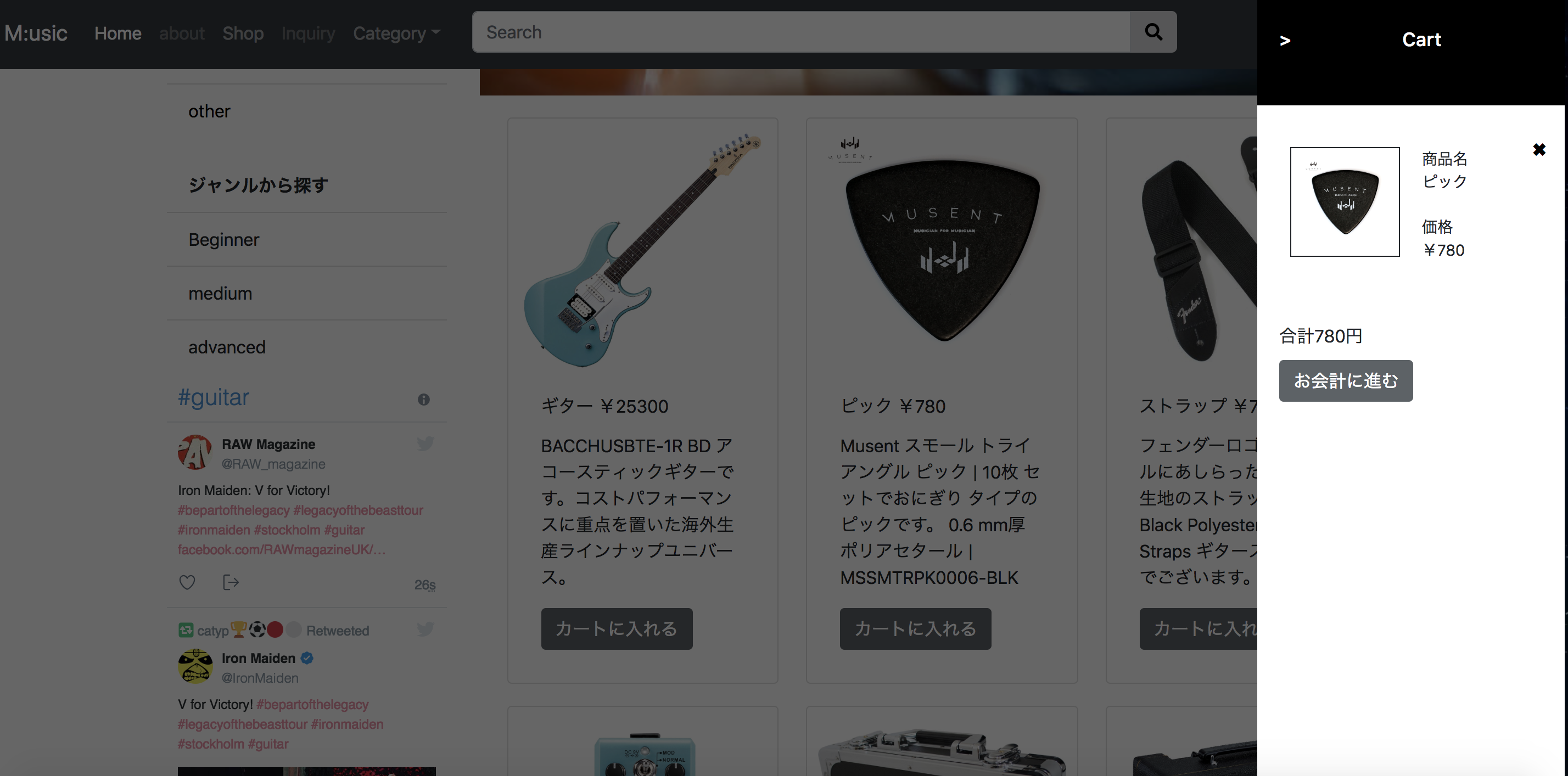
ログイン機能、ショッピングカート機能、の記事も後ほど投稿します〜☆
参考サイト
Visualforce 開発者ガイド apex:repeat
https://developer.salesforce.com/docs/atlas.ja-jp.pages.meta/pages/pages_compref_repeat.htm
Visualforce 開発者ガイド apex:param
https://developer.salesforce.com/docs/atlas.ja-jp.pages.meta/pages/pages_compref_param.htm
コードはこちら〜
https://github.com/szaizen/music