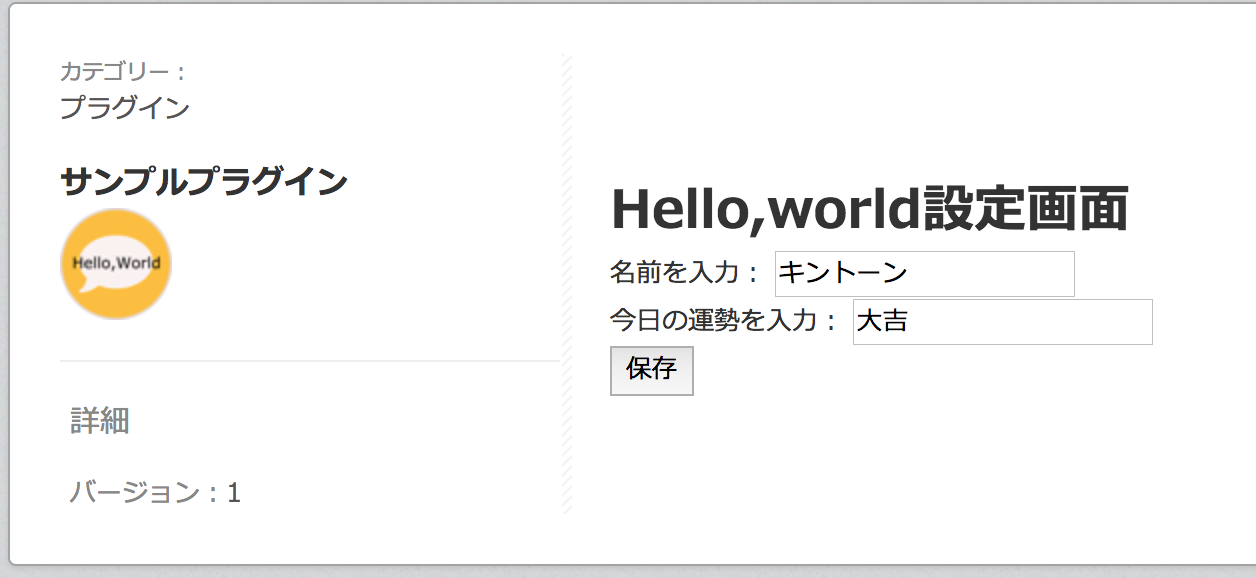
プラグインの設定画面で保存した値を、再度設置画面を開いた時に初期値としてセットしてみます。
方法
kintone.plugin.app.getConfig(pluginId)で設定値を取得して、そこに値がセットされている場合は、その値をセットします。
コード
config.js
(function (pluginId) {
"use strict";
window.addEventListener('DOMContentLoaded', function() {
console.log(kintone.plugin.app.getConfig(pluginId));
let config = kintone.plugin.app.getConfig(pluginId);
if (typeof (config['name']) !== 'undefined') {
document.getElementById('name').value = config['name'];
}
if (typeof (config['unsei']) !== 'undefined') {
document.getElementById('unsei').value = config['unsei'];
}
document.getElementById("button_submit").onclick = function() {
let elName = document.getElementById('name');
let elUnsei = document.getElementById('unsei');
let config = {
"name": elName.value,
"unsei": elUnsei.value
};
kintone.plugin.app.setConfig(config);
window.alert("保存しました");
};
});
})(kintone.$PLUGIN_ID);
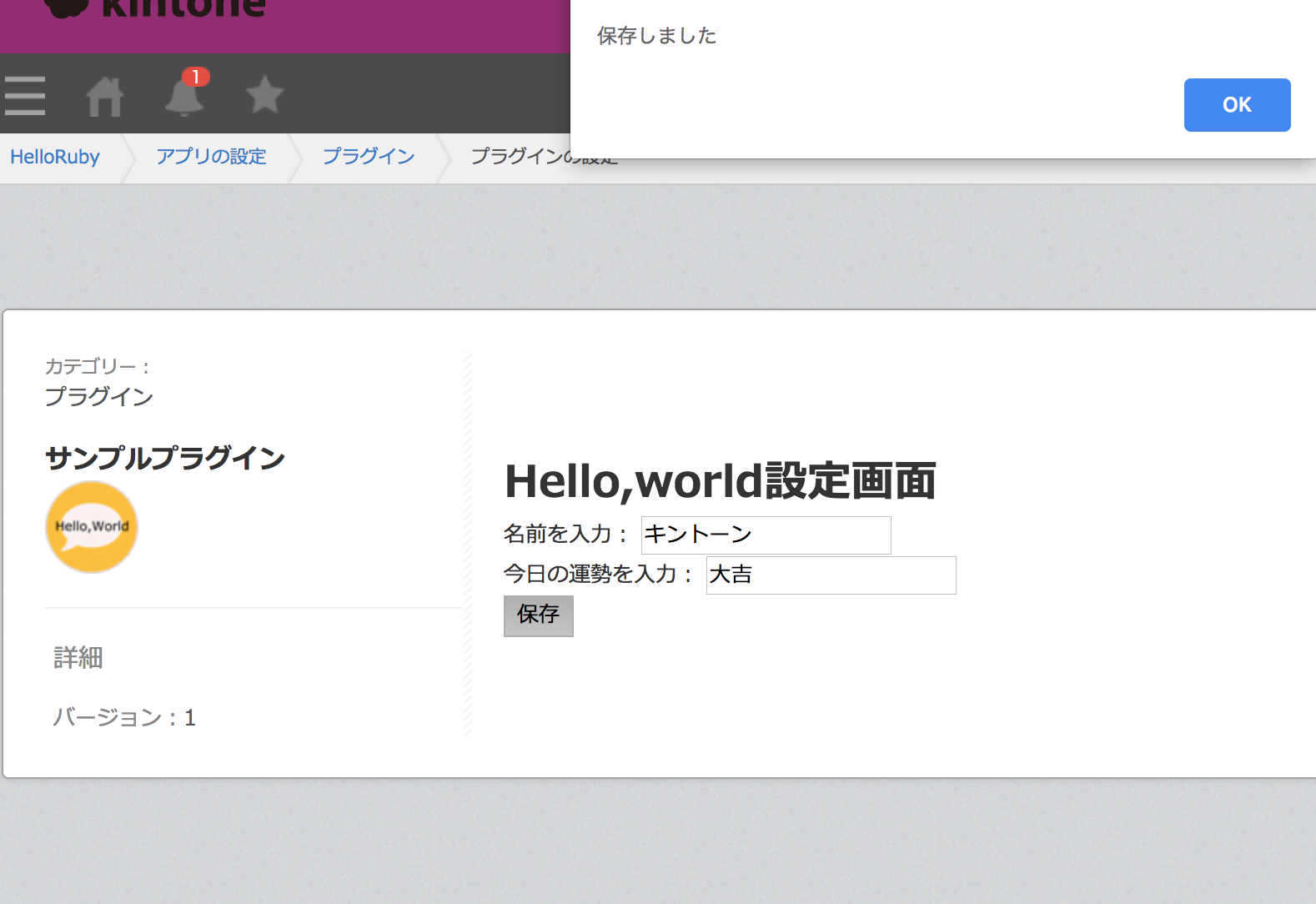
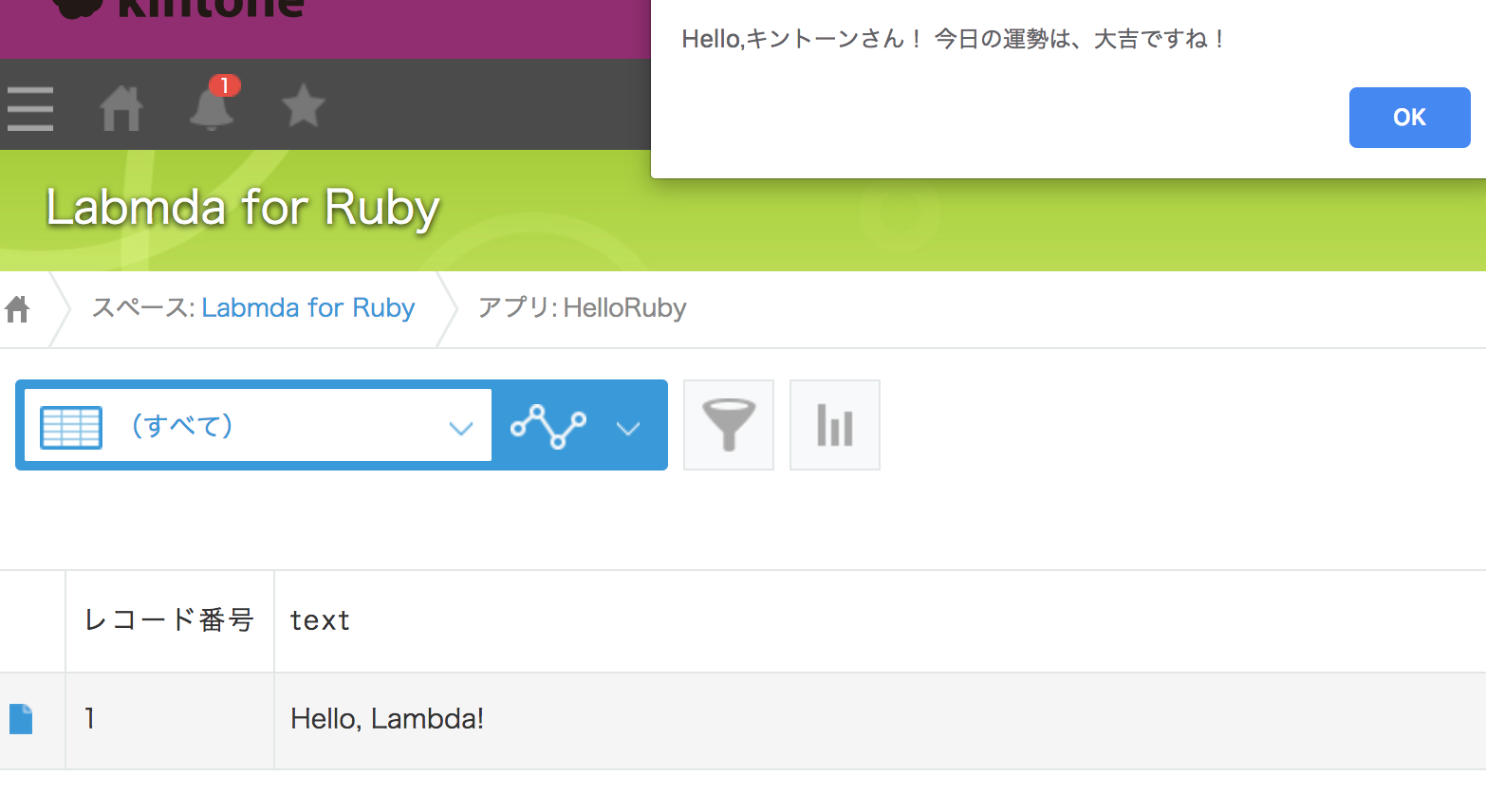
動作画面
振り返り
ひとまずkintoneのプラグインがどんなものか、うっすらと見えてきたような気がします。
これまでの記事のリンクです。
- kintone プラグイン開発メモ その1(一覧画面にHello,worldと表示するプラグインを作ってみた)
- kintone プラグイン開発メモ その2(何もしない設定画面を表示する)
- kintone プラグイン開発メモ その3(プラグイン設定画面にボタンをつける)
- kintone プラグイン開発メモ その4(設定値を保存・読み込みしてみる)
- kintone プラグイン開発メモ その5(設定画面で保存した値を読み込んでみる)
- kintone プラグイン開発メモ その6(設定画面で保存した値を、初期値としてセットする)
kintoneプラグイン作家になるためには先が長いですが、次回以降テストしていきたいメニューのメモです。
- 設定画面にkintoneアプリのフィールドを取得して表示させる
- 設定画面の見た目を良くしたい
- 設定画面にフレームワークを使ってみる
- プラグインのパッケージとデプロイを効率良くしたい