kintoneプラグイン作家になる為に、プラグインの開発方法を調べながら、少しづつ公開していこうと思います。
kintoneプラグインとは何か?
「kintoneプラグインとは何か?」をkintoneカスタマイズと比較することで、自分なりに考えてみたいと思います。
kintoneプラグインの動作イメージはこんな感じと思っています。
| 動作イメージ |
|---|
| JavaScriptカスタマイズ |
| プラグイン |
| kintone |
| cybozu運用基盤 |
おそらく、JavaScriptカスタマイズよりも先に読み込まれているような気がします。
プラグインとカスタマイズの違い
おそらく、プラグインとJavaScriptカスタマイズはそれほど違いは無いような気がします。
| カスタマイズ | プラグイン | |
|---|---|---|
| 開発言語 | JavaScript | JavaScript |
| パッケージ | 特になし | plugin-packerを利用 |
| デプロイ | アプリ設定からアップロード | kintoneシステム管理からアップロード |
| 設定値の保存 | 特になし | kintone.plugin.app.setConfig()を利用して設定値を保存 |
| その他 | カスタマイズ用画面利用可 | 設定画面用のHTMLファイル利用可 |
Hello,Worldプラグインを作ってみる
お約束のHello,Worldを表示させるプラグインを作ってみます。
- アイコンファイル icon.png作成
- customize.js PC用JavaScriptファイル作成
- マニフェストファイル(manifest.json)作成
- plugin-packerにてパッケージ作成
- デプロイ
次回以降実際に作成していきます。
開発環境の準備
nodeをインストールした上で、plugin-packerをインストールします。
ディレクトリを作成して、必要なファイルを作成します。
$npm -v
6.5.0
$ npm install -g @kintone/plugin-packer
Success: "/Users/user/.npm-global/lib/node_modules/@kintone/plugin-packer/node_modules/fsevents/lib/binding/Release/node-v48-darwin-x64/fse.node" is installed via remote
+ @kintone/plugin-packer@1.0.5
$ mkdir src
$ cd src
$ mkdir image
$ mkdir js
$ touch manifest.json
$ cd js
$ touch customize.js
$ cd ..
$ tree .
.
├── image
├── js
│ └── customize.js
└── manifest.json
アイコンファイルの作成
アイコンファイルを作成します。ファイルのサイズに注意が必要です。
参考:kintone プラグイン開発手順
ファイルの編集
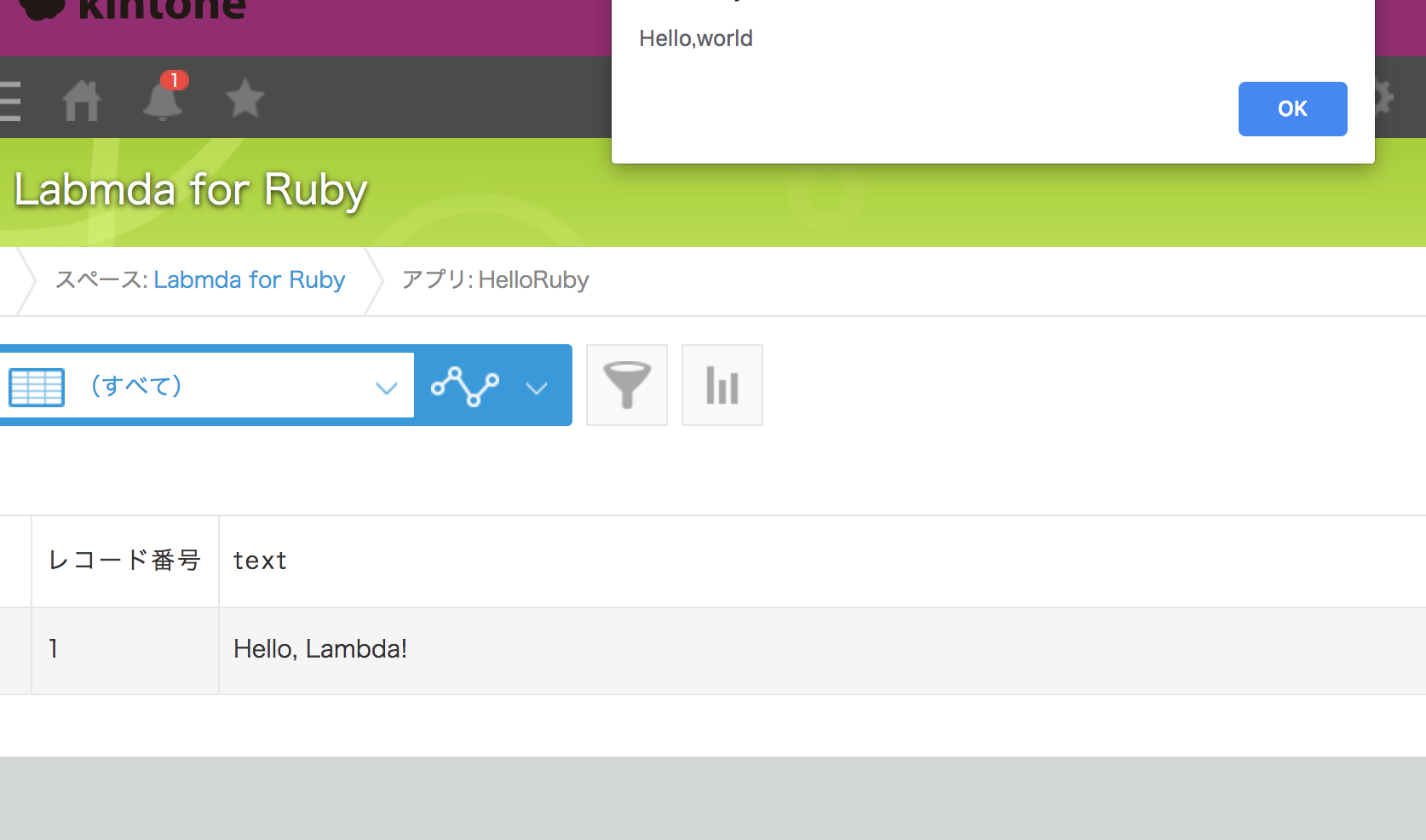
customize.jsを編集します。今回は一覧画面が表示されたら、「Hello,world」と表示してみます。
参考:第1回 kintone JavaScript APIのイジりかた
(function () {
"use strict";
kintone.events.on('app.record.index.show', function(event) {
window.alert('Hello,world');
});
})();
manifest.jsonを編集します。
{
"manifest_version": 1,
"version": 1,
"type": "APP",
"name": {
"ja": "サンプルプラグイン",
"en": "sample plugin"
},
"description": {
"ja": "これはサンプルプラグインです。",
"en": "This is sample plugin."
},
"icon": "image/icon_helloworld.png",
"homepage_url": {
"ja": "https://example.com/jp/",
"en": "https://example.com/en-us/"
},
"desktop": {
"js": [
"js/customize.js",
"https://example.com/js/customize.js"
]
}
}
パッケージング
kintone-plugin-packerを利用してパッケージします。
$ tree .
.
└── src
├── image
│ └── icon_helloworld.png
├── js
│ └── customize.js
└── manifest.json
$ ~/.npm-global/bin/kintone-plugin-packer src
Succeeded: /Users/kazoo/local/kintone/plugin/hello_world/plugin.zip
$ tree .
.
├── 秘密鍵ファイル.ppk
├── plugin.zip
└── src
├── image
│ └── icon_helloworld.png
├── js
│ └── customize.js
└── manifest.json
plugin.zipと秘密鍵ファイルが生成されます。
デプロイ
kintoneシステム管理のプラグインメニューからプラグイン追加を選択。
plugin.zipを選択してOKを押下します。

プラグインのインストール
kintoneアプリのアプリの設定メニューから設定タブのプラグインメニューを選択。
プラグインの追加を押下して、メニューからプラグインを選択します。