今回は、設定値を保存して、保存した設定値を読み込みしてみます。
設定値を保存する仕組み
設定値を保存する仕組みが用意されています。
- 設定値の保存 kintone.plugin.app.setConfig(config,callback)
- 設定値の読み込み kintone.plugin.app.getConfig(pluginId)
こちらを使って保存と読み込みをすることができるようです。
設定値を保存する
まずは資料の通りに設定してみます。
config.js
(function (pluginId) {
"use strict";
window.addEventListener('DOMContentLoaded', function() {
document.getElementById("button_submit").onclick = function() {
var config = {
"key1": "value1",
"key2": "value2"
};
kintone.plugin.app.setConfig(config);
};
});
})(kintone.$PLUGIN_ID);
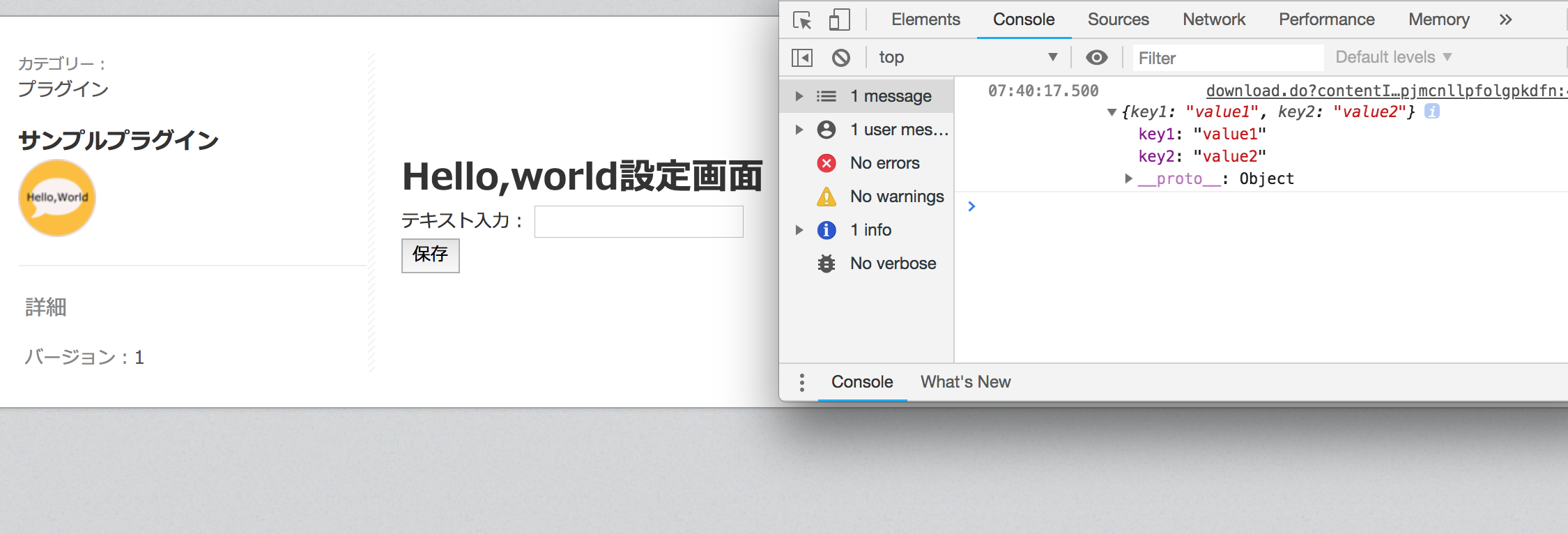
保存した設定値を表示する
上記で保存した設定を表示してみます
config.js
(function (pluginId) {
"use strict";
window.addEventListener('DOMContentLoaded', function() {
console.log(kintone.plugin.app.getConfig(pluginId));
document.getElementById("button_submit").onclick = function() {
let config = {
"key1": "value1",
"key2": "value2"
};
kintone.plugin.app.setConfig(config);
};
});
})(kintone.$PLUGIN_ID);
設定した値を読み込みできました。