Nuxtを静的化するとfont-familyがバグる
記述したコード
base.css
body {
font-family: "Crimson Pro", "Noto Serif JP", sans-serif;
}
generateする
$ yarn generate
generate後のコード
dist/index.html
<style>
body {
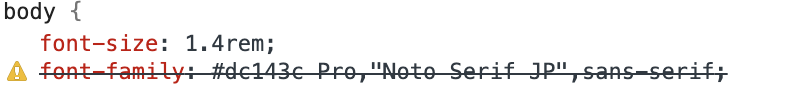
font-family:#dc143c Pro,"Noto Serif JP",sans-serif;
}
クオテーションが外れた事でCrimsonがカラーコード #dc143cに変換されてしまっています・・・。

解決方法
nuxtのバグではなく、スタイルシートを圧縮してくれるcssnanoが不要なクオテーションと判断して削除していたようです。
nuxt.configに下記のオプションを無効にするよう設定してあげましょう。
nuxt.config
build: {
postcss: {
plugins: {
cssnano: {
preset: ['default', {minifyFontValues: {removeQuotes: false}}]
}
}
}
Thanks
教えていただいたふくいさん、ありがとうございました!
https://twitter.com/var_fukui/status/1159926704908820480