概要
金額 = 単価 * 数量のように他の入力値から算出して設定したい場合がある。
画面のサブミット時に実施する方法としては、Server Side ScriptのBusiness Ruleで実装できるが、Business Ruleで実装した場合は一旦サブミットしないと算出された値の確認ができない。
(参考)ServiceNowでBusinessRuleをテストする
ここでは、画面上で単価または数量が入力されたらクライアントスクリプトで金額を算出し、設定する方法を確認する。
テーブルは下記で作成したものを使用している。
環境
ServiceNow:KINGSTONE
手順
Client Scriptを作成する。
Studioの「Create Application File」でClient DevelopカテゴリのClient Scriptを選択してCreateをクリックする。
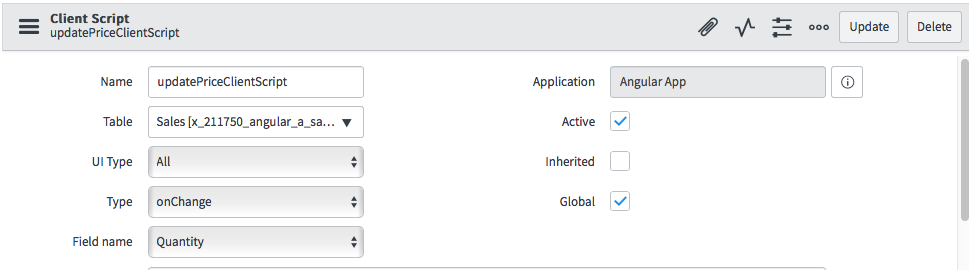
次のように入力して「Submit」をクリックで一旦保存する。
今回は、Quantityフィールドの値が変更された場合の処理を作成する。
unitPriceが変更された場合の処理も同様に作成する必要があるがここでは省略する。
スクリプトを入力する。
次の通りスクリプトを入力する。
function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '') {
return;
}
var unitPrice = g_form.getDecimalValue('unitprice');
if (unitPrice === '') {
return;
}
jslog('unitPrice =' + unitPrice);
var price = unitPrice * newValue;
g_form.setValue('price', price + '');
}
g_formを使って画面上の入力値の取得が可能だ。
文字列として取得する場合は、「g_form.getValue('フィールド名')」
数値として取得する場合は「g_form.getDecimal('フィールド名')」のように使用する。
また、値の設定は「g_form.setValue('フィールド名','値')」を使用するが、
値が文字列のため、「price + ''」で数値を文字列化して設定している。
以上で、フォームからQuantityの値を入力するか、変更するとpriceが自動的に設定される。
最後に
Client ScriptはHTML内にjavascriptとして保存されているため、client scriptを変更後は、Formを再読みしないと変更が反映されないので注意が必要だ。
また、isLoadingで処理を抜けているのはフォームのロード時には自動計算の実施をしないようにするためだ。
また、Business RuleとClient Scriptの使い分けについてだが、Client Scriptは画面から入力して場合のみしか動作しないのに対して、Business Ruleの場合は、画面を解さない定期的に起動するスクリプト処理(バッチ処理)からレコードを挿入した場合も常に実行されるメリットがある。
Client Scriptが画面上で算出されるのでユーザーがSubmit前に値の確認が出来るメリットがある。それぞれの利点を考えてどちらをつかうか、または両方使うかを検討すると良いだろう。