❄️Google Apps ScriptはGoogleが提供するスクリプトエディタでコーディングできるが、好きなエディタを使えない、Gitで管理できない等の問題がある。そこで便利なのが、ローカルで開発できるようにしてくれるGoogle製のツール「clasp」だ。本稿ではこれを使った5分程度でできるGoogle Apps Scriptの開発環境構築法を説明する。
本稿ではできるだけ環境構築の手間を省くため、gas-clasp-startarを使用する。そのため本稿で構築する開発環境は次の技術基盤を採用したものになる。
- TypeScript
- Webpack
- TSLint, Jest, Prettier
claspをインストールする
yarnコマンドでインストールする。
yarn global add @google/clasp
claspでログインする
下準備としてGoogle Apps Script APIの設定画面を開き「オフ」になっているところを「オン」にしておく。
次のコマンドを実行してログインする。
clasp login
claspでプロジェクトを作成する
mkdir my-first-google-app-script
cd my-first-google-app-script
clasp create my-first-google-app-script
プロジェクト雛形「gas-clasp-startar」を使う
ゼロからGAS用の技術基盤を整えると手間であるため、@howdy39氏が公開しているGoogle Apps Script開発用のテンプレートプロジェクトgas-clasp-starterを使う1。
先程clasp createで作られた.clasp.jsonを開き、scriptIdをメモした上で、一旦すべてのファイルを消す。
❯ cat .clasp.json
{"scriptId":"1pyPMHvGPLh7PcCphJxQ_WuX5Tf6istejbdU5XxuntoBpCDvXtGTB6GrP"}
❯ rm .clasp.json appsscript.json
空っぽになったディレクトリに[gas-clasp-starter]をgit cloneする:
git clone --depth=1 https://github.com/howdy39/gas-clasp-starter.git .
依存するnodeモジュールをインストールする:
yarn
.clasp.jsonを開き、メモしておいたscriptIdを転記する:
{
"scriptId": "1pyPMHvGPLh7PcCphJxQ_WuX5Tf6istejbdU5XxuntoBpCDvXtGTB6GrP",
"rootDir": "dist"
}
これでgas-clasp-startarのセットアップが完了となる。
Google Apps Scriptを実行する
GASの実行はGoogleのサーバでないと実行できない。そのためローカルで書いたコードはGoogleにpushして実行する必要がある。
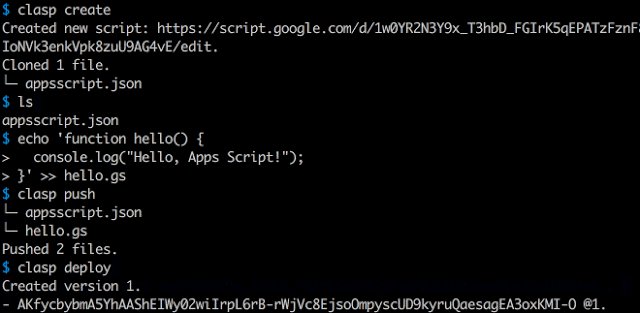
まず、yarn buildでTypeScriptで書かれたGASを.gsファイルにビルドする:
yarn build
次に、clasp pushでGoogle Apps Scriptにビルドされたスクリプトを送る:
clasp push
最後に、clasp openを実行するとブラウザでスクリプトエディタが開くので、「実行」ボタンを押してスクリプトを実行する。「gas-clasp-startar」がデフォルトで生成するGASは、スプレッドシートを新規作成するものなので、実行の結果はスプレッドシートを開いてみると分かる。
clasp open
Google SpreadSheetを開くと、新しいスプレッドシートが生成されているはずだ。
-
gas-clasp-starterの詳細はGoogle Apps Script をローカル環境で快適に開発するためのテンプレートを作りました - Qiitaを参照。 ↩