gas-clasp-starter という Google Apps Script を ローカル環境で開発するためのテンプレートを作りました。
2018年に登場した、google/clasp をベースに webpack, TypeScript, TSLint, Prettier, Jest を利用したテンプレートになっています。
GAS って新しい構文で書けないしソース管理もできないから微妙 もっと便利に利用できないかな みたいな方に読んでもらえれば幸いです。
本記事では、gas-clasp-starter を使うことによるメリットや、利用する際の流れを解説します。
ブラウザ上のスクリプトエディタで開発するのではだめなの?
小さなコードならスクリプトエディタで十分です。
ただし、ある程度のコードになる場合はローカル環境に切り替えたほうが良いでしょう。
GAS は JavaScript ベースの言語でコーディングを行いますが、ES2015 などの新しい構文に対応していないため、とても開発効率が悪くモジュールを分けることもできません。
テストコードもかけません、Lintもできません、使い慣れたエディタももちろん使えません。
また、GAS をスクリプトエディタで開発をしているとソースコードの管理ができません。
次のようなケースはよくあるパターンです。
Aさんが作っているのと似たようなスクリプトを作りたいから参考にしたい 異動するので誰かにスクリプトを引き継がないといけない そのようなときに GitHub などでソース管理されていればとてもスムーズです。
公開してよいスクリプトなら OSS として公開するのも良いでしょう。
gas-clasp-starter を使用すると上記のすべてが解決できます。
開発の流れ
まず次の3つをインストールしておきましょう。
- Git
- Node.js
-
google/clasp
npm i @google/clasp -g
リポジトリをクローン
次にテンプレートをローカルに持ってきます。
<project_name> は任意の文字列に変えます。
git clone --depth=1 https://github.com/howdy39/gas-clasp-starter.git <project_name>
依存ライブラリをインストール
先程の<project_name>で指定したディレクトリができているので移動し、依存ライブラリをインストールします。
cd <project_name>
npm install
.clasp.json を開いてスクリプトIDを変更
.clasp.json は次のようになっています。
この scriptId に変更したいGASのスクリプトIDを設定する必要があります。
{
"scriptId": <your_script_id>,
"rootDir": "dist"
}
ScriptId とは
スクリプトエディタを開き、ブラウザのURLに出ているのがスクリプトIDです。

そのため、事前にGASを作っておく必要があります。(SpreadSheetに付属するGASでも、単体のGASでも大丈夫です)
上記画像の場合は次のようになります。
{
"scriptId": "1EpE50L0O9EBIsVmZrutRONBliHaFVrNQEJ_Sn8TPX7kzPoVeMKxOzadu",
"rootDir": "dist"
}
開発してビルド
本来はここで開発が入りますが、テンプレートにサンプルコードを入れてあるので、ここではそのままビルドします。
npm run build
Claspの設定(初めてClaspを入れた人のみ行う)
デプロイの前に、初めてClaspを使う方は次の手順が必要です、既に設定済みの方は飛ばしてOKです。
次のコマンドでclaspにログインします。
clasp login
また、次のURLを開いて Google Apps Script API を使って良いかの設定をONにします。
https://script.google.com/home/usersettings
ここでONにしないと次のようなエラーメッセージが表示されてしまいます。
User has not enabled the Apps Script API.
Enable it by visiting https://script.google.com/home/usersettings then retry.
If you enabled this API recently, wait a few minutes for the action to propagate to our systems and retry.
デプロイ
デプロイは clasp の push コマンドを使います。
※既存のGASを指定するときは、上書きしてしまうので気をつけましょう。
clasp push
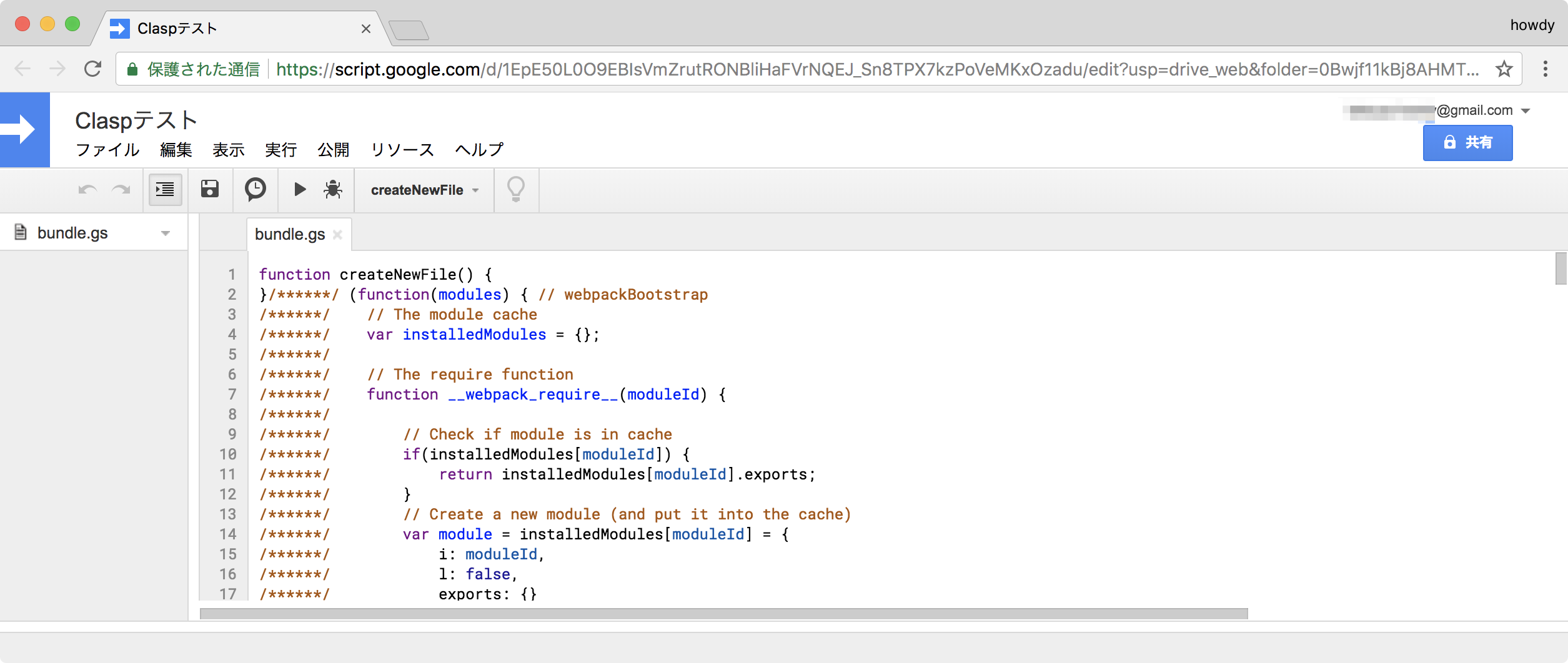
スクリプトエディタで開いてみる
スクリプトエディタで対象のGASを開いてみましょう。(clasp openでも開けます)
ビルド後のコードが設定されています。
あとは実行するなり、トリガーを設定するなりいつものGAS開発と同じです!
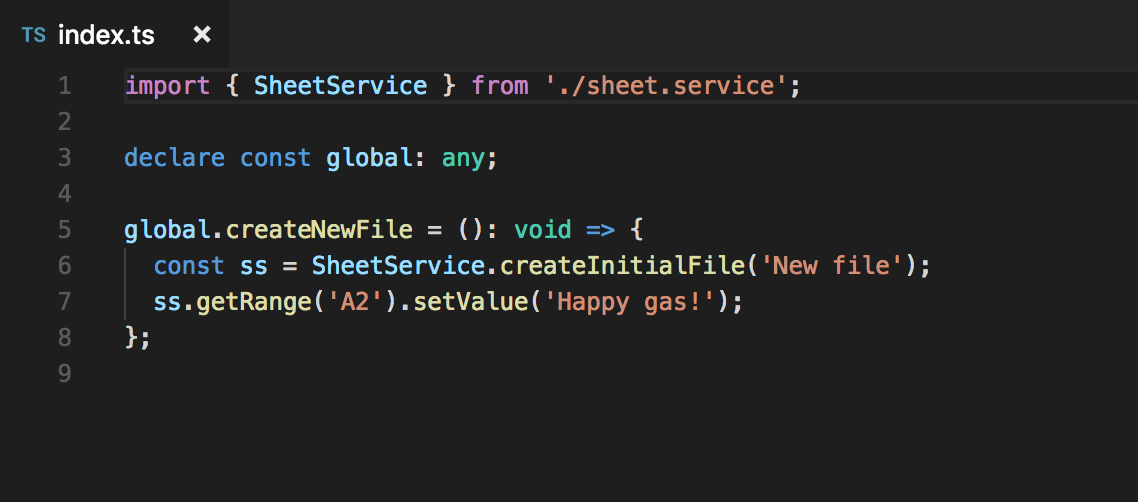
※テンプレートコードはスプレッドシートをマイドライブ上に作成するものです、メニューの実行からcreateNewFileを実行してみましょう

テンプレートの解説
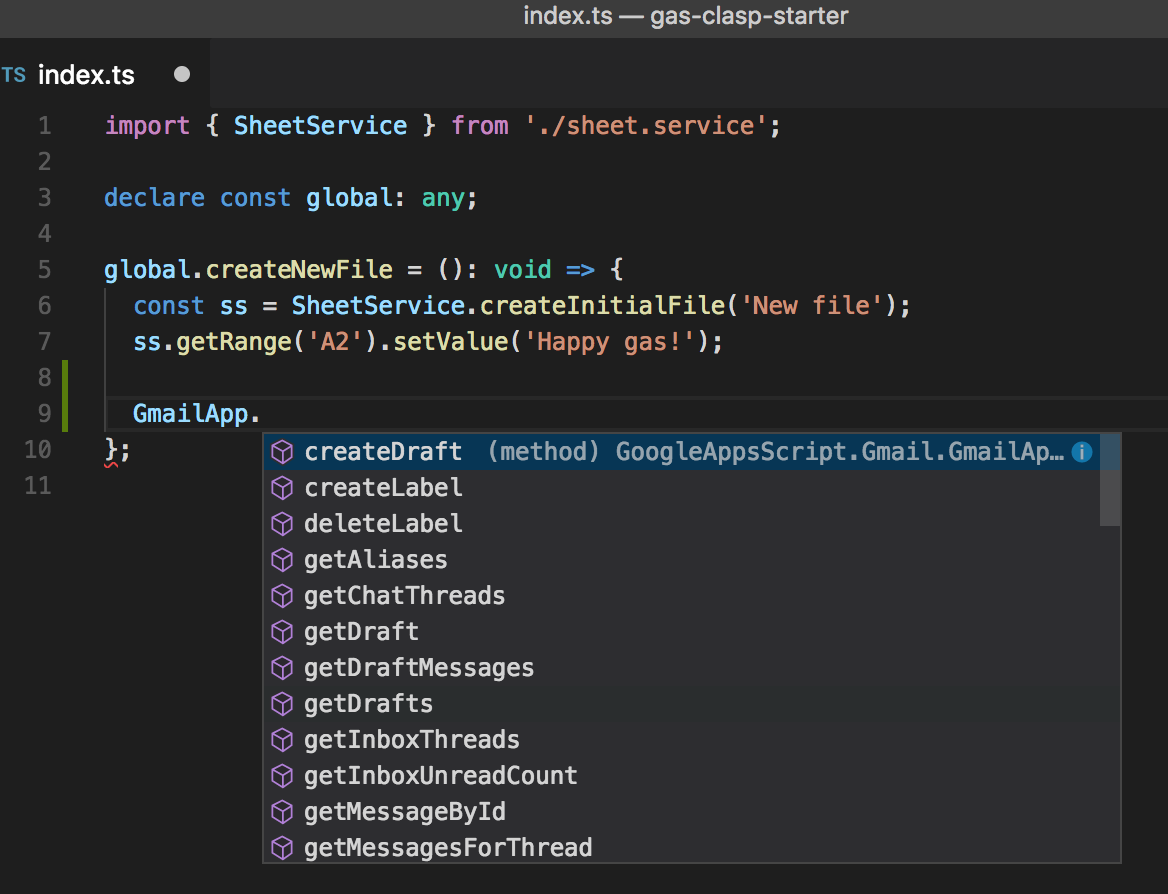
コード補完
TypeScript を使っているためスクリプトエディタ同様にコード補完が可能です。
使い慣れたエディタで開発しましょう。(この画像では Visual Studio Code を使用しています)

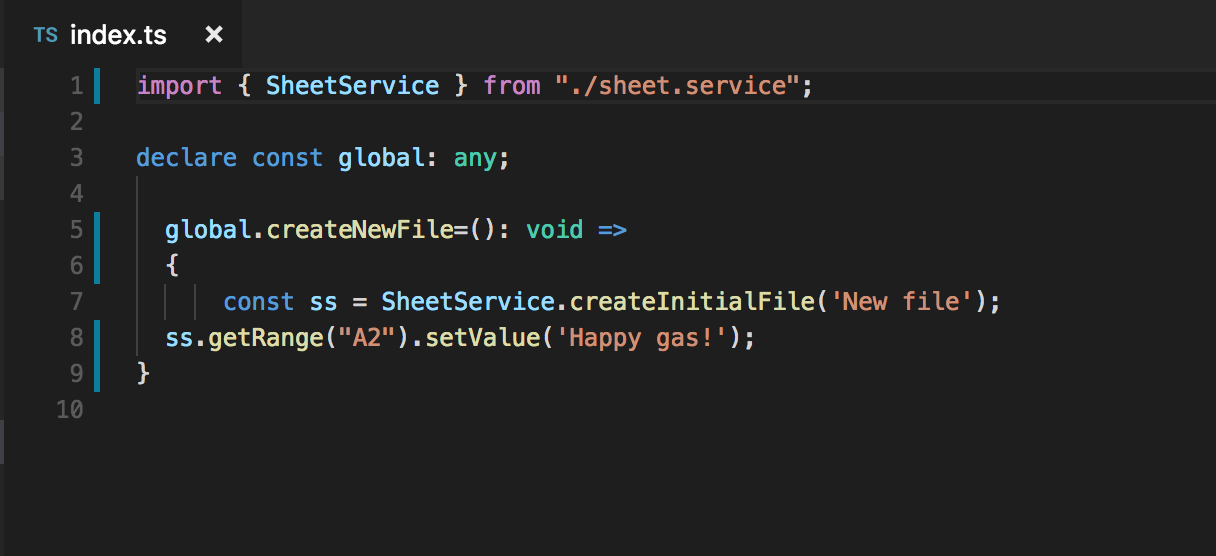
TSLint/Prettier
ビルド実行時に自動で動くようになっているため、強制的に統一されたコードになります。
このあたりは好みがわかれるので tslint.json をいじると良いでしょう。
TSLint を通すことで、自動で「'」に統一したり、インデント調整が行われる

上記のコードは自動で次のようにきれいなコードになります。

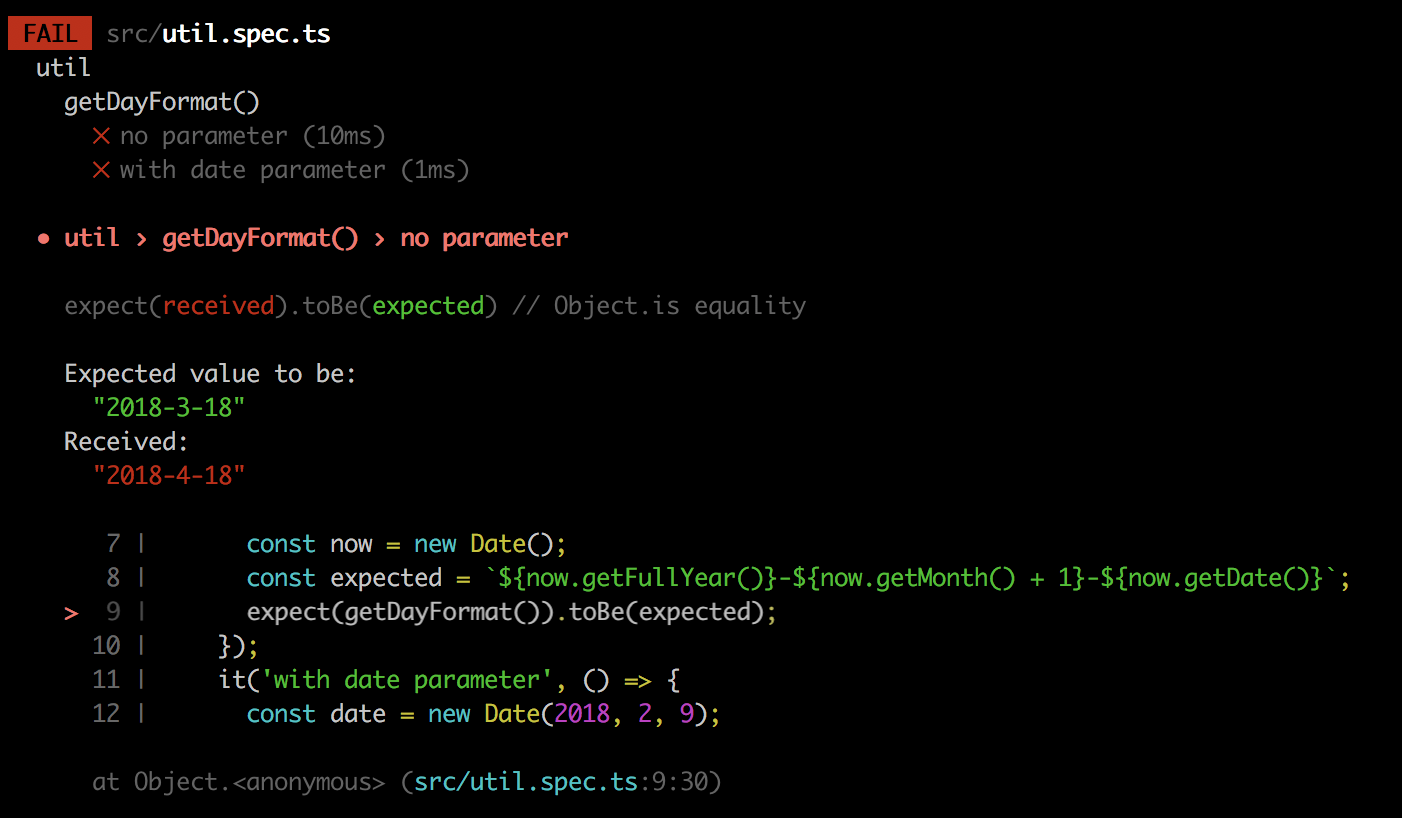
テスト
Jest を組み込んであります。
受信メールの解析や、送信メール文の構築など、コードが複雑になるところではテストを書くと良いでしょう。

ここからは余談です
テンプレートを作った契機
もともと node-google-apps-script というローカルで開発するためのライブラリがありましたが、事前準備が面倒かつスタンドアロンのGASでないと使えなかったので、使う気が起きませんでした。
そんな中 clasp という Google が作った公式ライブラリが2018年の頭に誕生しました。
Clasp については次の記事を見ると良いでしょう。
Google Apps Scriptの新しい3つの機能 その③ CLI Tool Clasp - Qiita
ただし、当初の Clasp では私の要望は満たせていませんでした。
プロジェクトフォルダの構成がそのまま GAS にアップロードされる形だったため TypeScript や webpack などを使用した開発と相性が悪かったのです。
しかし、バージョン1.1から rootDir 設定が追加され、ビルド後のディレクトリを指定できるようになりました。
これならローカル開発の方が効率よさそうだしテンプレート作るか と思い、作成しました。
また最近 Google Home や IoT が流行ってきたためか GAS をつかった人気記事を見かけるのがとても増えました。
- Google Spreadsheet を簡易 Webサーバーとして動かして、手軽にWebHookを受け取る方法 - Qiita
- JSONを返す無料APIを3分で作る方法 - Qiita
- LINEからDMMのアダルト動画のサンプルを見れる、変態コンシェルジュ作りました! - Qiita
- 遅くまで会社にいたら自動で「帰り遅くなる」とメールする - Qiita
- Google Homeで子供の朝支度を促してみる - Qiita
GAS はローカルでも開発できることを多くの人に知ってほしかった、というのも理由の一つです。
最後に
gas-clasp-starter を使うなり、オレオレテンプレートを作るなりして GAS を便利に使っていきましょう。
2018/3/22 gas-clasp-starter に CIを導入する記事を書きました!
Google Apps Script のデプロイを Circle CI から行う - Qiita