はじめに
こんにちは。すぎもんです。😀
前回の記事 『DataSpiderでAmazon S3のバケットにファイルを格納してみた』 の通り、DataSpiderでやってみたことをHULFT Squareでもやってみました。
今回は、その違いについても触れていきます。
下記がDataSpider Servista と HULFT Squareの比較になります。
| DataSpider Servista | HULFT Square | |
|---|---|---|
| サービス形態 | パッケージ製品 | iPaaS |
| 導入サーバ | 自身で環境を用意 | クラウド環境 |
| 拡張性 | サーバ環境に依存 | コンソール画面より自由にリソース割り当て可能 |
| セットアップ | インストール必要 | インストール不要 |
| メンテナンス | 自身で実施 | 定期メンテナンスあり |
本記事ではHULFT SquareとAmazon S3の連携、ファイルをアップロードする方法をご紹介いたします。
クラウドサービスであるHULFT Squareの特長
- すべてのデータをクラウドに格納しているため、管理を一元化しています。
- 複数人で共有することが可能なため、効率よく作業を進めることが出来ます。
- 必要な分から始められるため、無駄のない構築が可能です。
HULFT Squareについて紹介している、下記の記事とウェブサイトもあわせてご覧ください。
■ HULFT Square 製品紹介ページ
■ HULFT Square マニュアル
今回やること
前述で紹介した記事 のように、DataSpiderを使用してAmazon S3へファイルをアップロードすることはできますが、設定の共有が難しい為複数人でのサービス開発には手間がかかります。そこで今回は、HULFT Squareを使ってみます。
HULFT Squareではワークスペースを使用することで、他のユーザーと様々な設定を共有することが出来るためスムーズな開発が可能となりました。
早速やってみましょう!
検証手順
- <AWSの設定>
- ①Amazon S3にバケットを作成
- ②アクセスキーの作成
- <HULFT Squareの設定>
- ③ワークスペースの作成
- ④ストレージの作成
- ⑤Integrateサービスの作成
- ⑥プロファイルの作成
- ⑦コネクションリソースの作成
- ⑧プロジェクトの作成
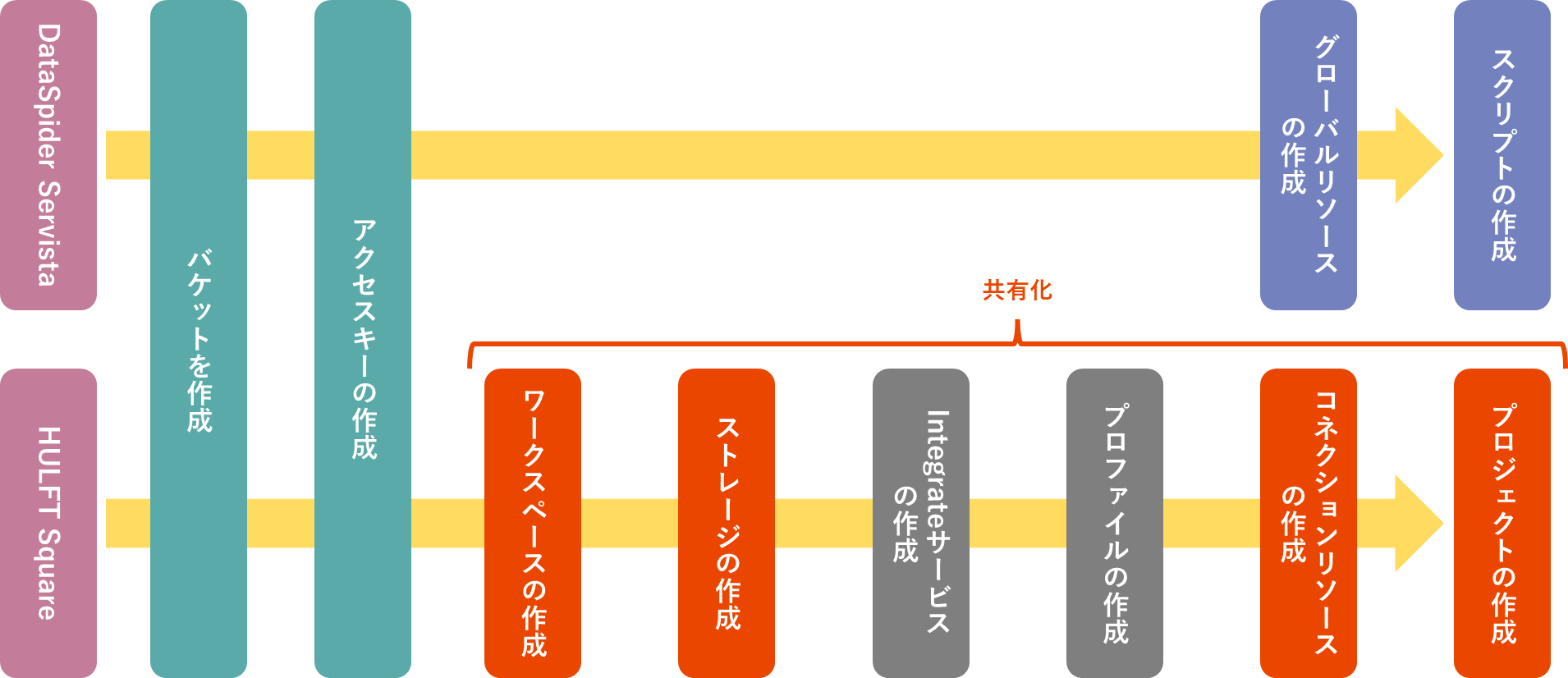
DataSpiderとの手順比較 は下記の通り。
| Amazon S3 | DataSpider Servista | HULFT Square |
|---|---|---|
| ①バケットを作成 | ― | ― |
| ②アクセスキーの作成 | ― | ― |
| ― | ― | ③ワークスペースの作成 |
| ― | ― | ④ストレージの作成 |
| ― | ― | ⑤Integrateサービスの作成 |
| ― | ― | ⑥プロファイルの作成 |
| ― | ③グローバルリソースの作成 | ⑦コネクションリソースの作成 |
| ― | ④スクリプトの作成 | ⑧プロジェクトの作成 |
Point
-
ワークスペースの作成
他のユーザーやグループと設定やデータを共有するために、目的に応じてワークスペースを作成します。 -
ストレージの作成
各ユーザーに割り当てられたストレージに、データを管理するためのディレクトリを作成します。 -
Integrateサービスの作成
HULFT Square Designer上でスクリプトを実行する為に必要な、Integrateサービスを作成します。 -
プロファイルの作成
コネクションなどのリソースを切り替える際に使用するプロファイルを作成します。
AWSの設定
①Amazon S3にバケットを作成と②アクセスキーの作成については、下記の記事を参考に行って下さい。
HULFT Squareの設定
③ワークスペースの作成
-
ワークスペースとは
HULFT Squareでは、ワークスペースを使用して他のユーザーまたはグループと設定を共有することができます。
ワークスペースは目的やチームごとに作成できるため、使い分けることで効率的に作業を進めることができます。
ワークスペースを使用して設定を共有できる機能
- <ストレージ>
- ・ディレクトリ
- ・ファイル
- <DATA INTEGRATION>
- ・プロジェクト
- ・コネクション
[設定]>[ユーザー管理]>[ワークスペース] を選択し、

[ワークスペースを作成] を押下します。

任意の名前を入力し、[ユーザーを追加] を押下します。

[ユーザー] に自分のユーザー名、[権限] に読み取りを選択し、

[次へ] を押下します。

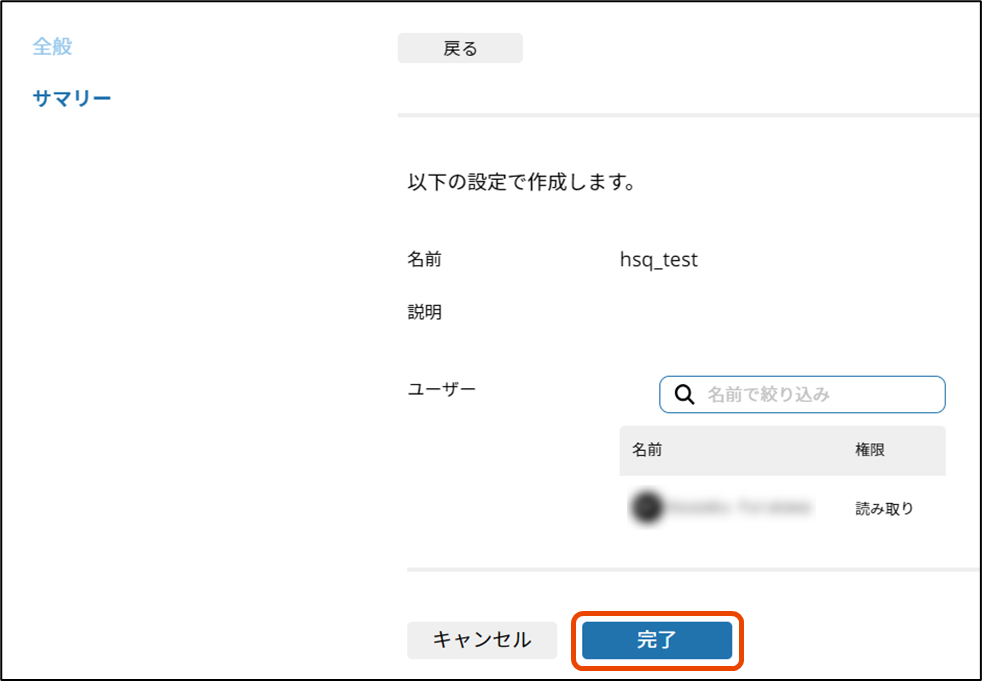
サマリーを確認し、不備が無ければ [完了] を押下します。

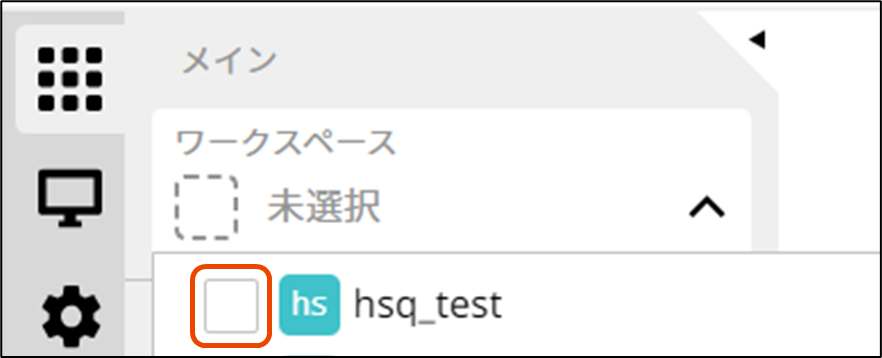
hsq_testがあることを確認出来ました。

[ワークスペース] にhsq_testを選択します。

Personal を選択すると自分だけのワークスペースで作業が行えます。
④ストレージの作成
-
ストレージとは
HULFT Squareで使用するデータを管理する、各ユーザーに割り当てられたクラウド上の空間のことです。
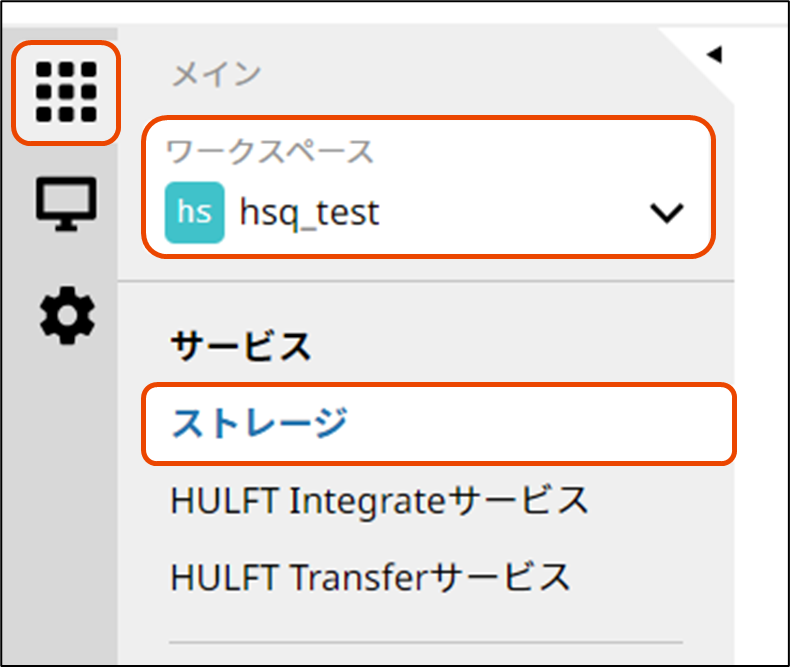
[メイン]>[サービス]>[ストレージ] を選択します。

[新しいディレクトリー] を押下します。

今回は [名前] に TEST と入力し、[追加] を押下します。

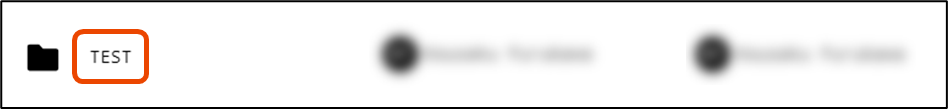
作成されたディレクトリの 「TEST」 を選択します。

[ファイルをアップロード] を押下します。

格納するためのファイルとして 「inputdata.csv」 を選択し、[開く] を押下します。

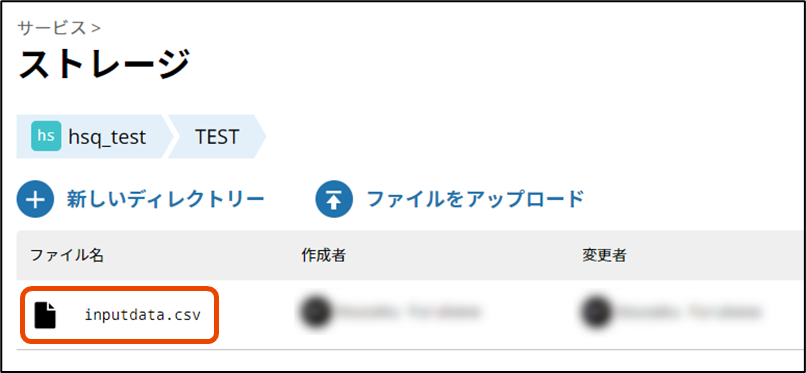
TEST に 「inputdata.csv」 があることを確認します。

これで格納するデータの配置は完了です。
⑤Integrateサービスの作成
-
Integrateサービスとは
HULFT Squareでは、ETLプロセスなどでデータ連携を行う場合、データ連携プロセスの実行エンジンとしてHULFT Integrateサービスを用意する必要があります。
ジョブの実行や HULFT Square Designer上でスクリプトを実行する際に使用されます。
それではスクリプトを実行する際に必要な、Integrateサービスの作成を行っていきます。
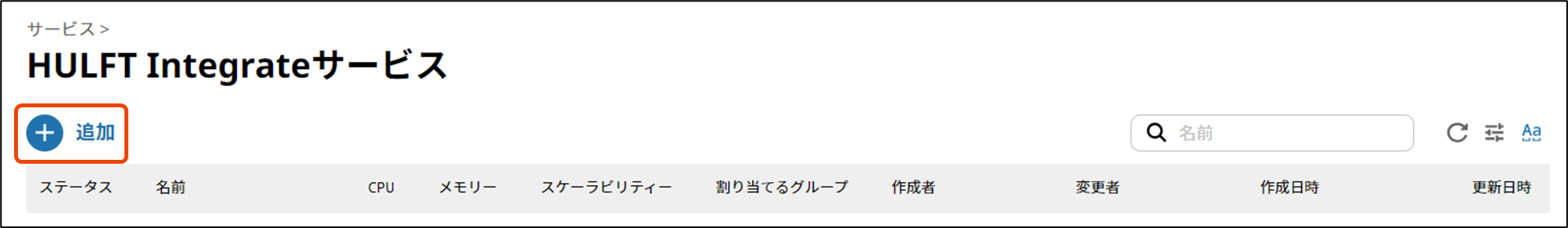
[メイン]>[サービス]>[HULFT Integrateサービス] を選択し、

[追加] を押下します。

今回は下記の通りに入力して [次へ] を選択し、サマリーの内容に問題が無ければ [完了] を押下します。
| 項目名 | 設定値 | 説明 |
|---|---|---|
| 名前 | New_HULFT_Integrate | HULFT Integrateサービスの稼働環境の名前を指定します。 |
| 割り当てるグループ | Admin | このサービスの操作権限を付与するグループを指定します。 |
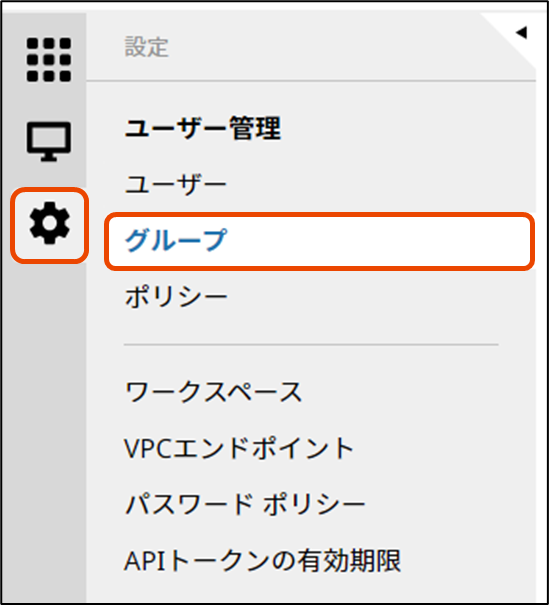
グループの設定に関しては、[設定]>[ユーザー管理]>[グループ] から行ってください。

最後に 「New_HULFT_Integrate」 が作成できていることが確認できれば完了です。

⑥プロファイルの作成
-
プロファイルとは
プロファイルは、スクリプトの実行時にコネクションリソースの設定を切り替えるための機構です。
コネクションリソースにプロファイルを設定することにより、スクリプトを編集することなくデータベースなどの接続先を切り替えることができます。
プロファイルを作成していきます。
[メイン]>[DATA INTEGRATION]>[プロファイル] を選択し、

[追加] を押下します。

[名前] にTEST_S3と入力し、[ユーザーを追加] を押下します。

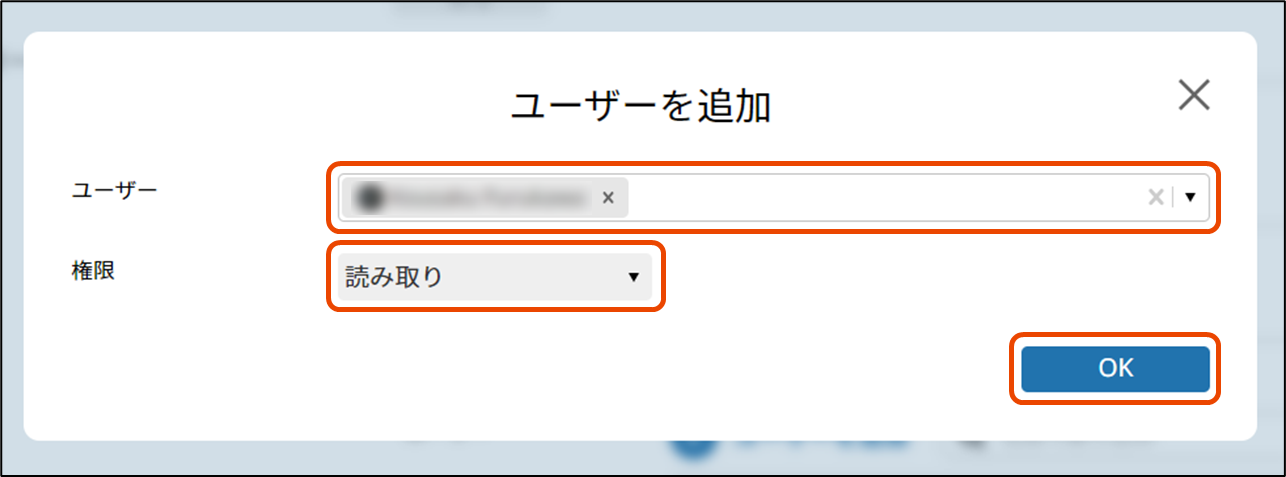
[ユーザー] に自分のユーザー名、[権限] に読み取りを選択して [OK] を押下します。

そのまま [次へ] を押下して進みます。

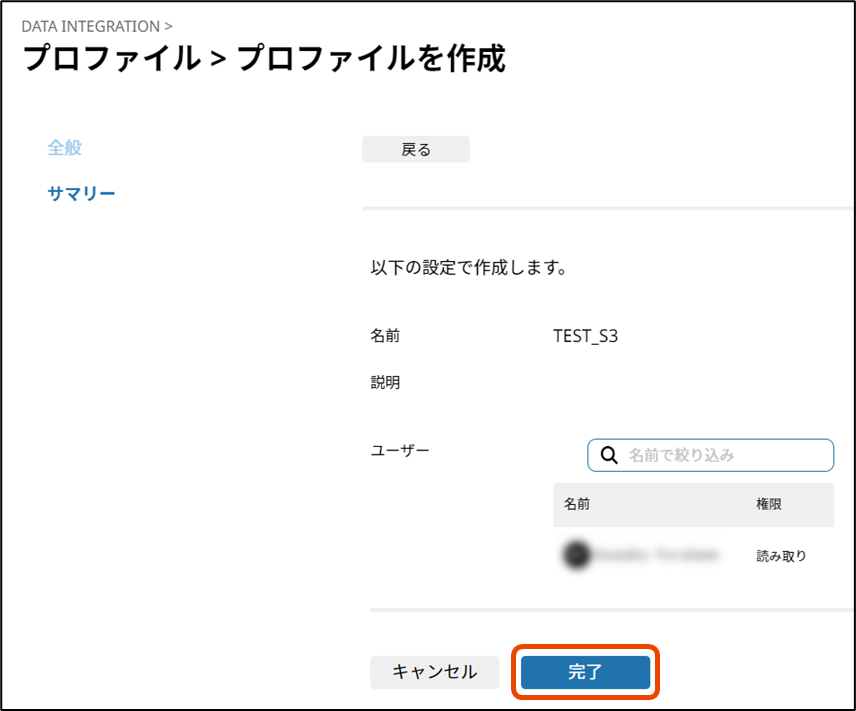
内容に問題が無ければ、[完了] を押下してください。

TEST_S3が確認できました。

これでプロファイルの作成は完了です。
⑦コネクションリソースの作成
-
コネクションリソースとは
データベースやメールサービス、FTPサービスなどのデータリソースへの接続設定です。
すべてのプロジェクトおよびスクリプトから使用できます。
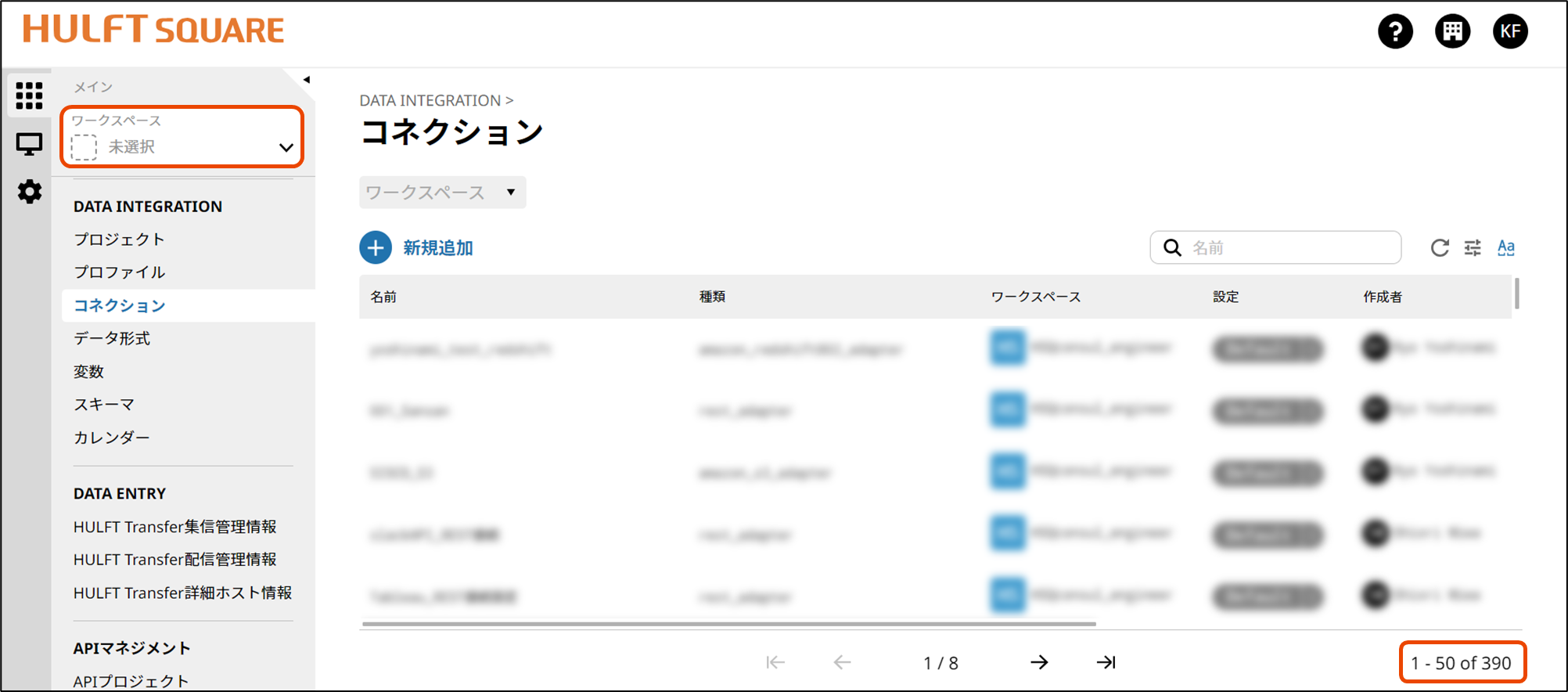
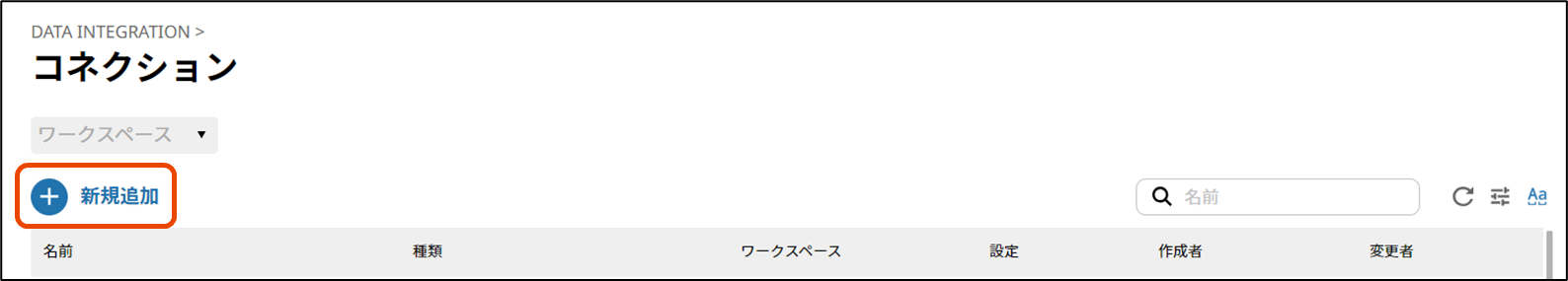
[メイン]>[DATA INTEGRATION]>[コネクション] を選択し、

[新規追加] を押下します。

「コネクターの種類」 にAmazon S3接続を選択し、[次へ] を押下します。

[名前] にAmazon S3接続 (デモ)と入力し、[次へ] を押下します。

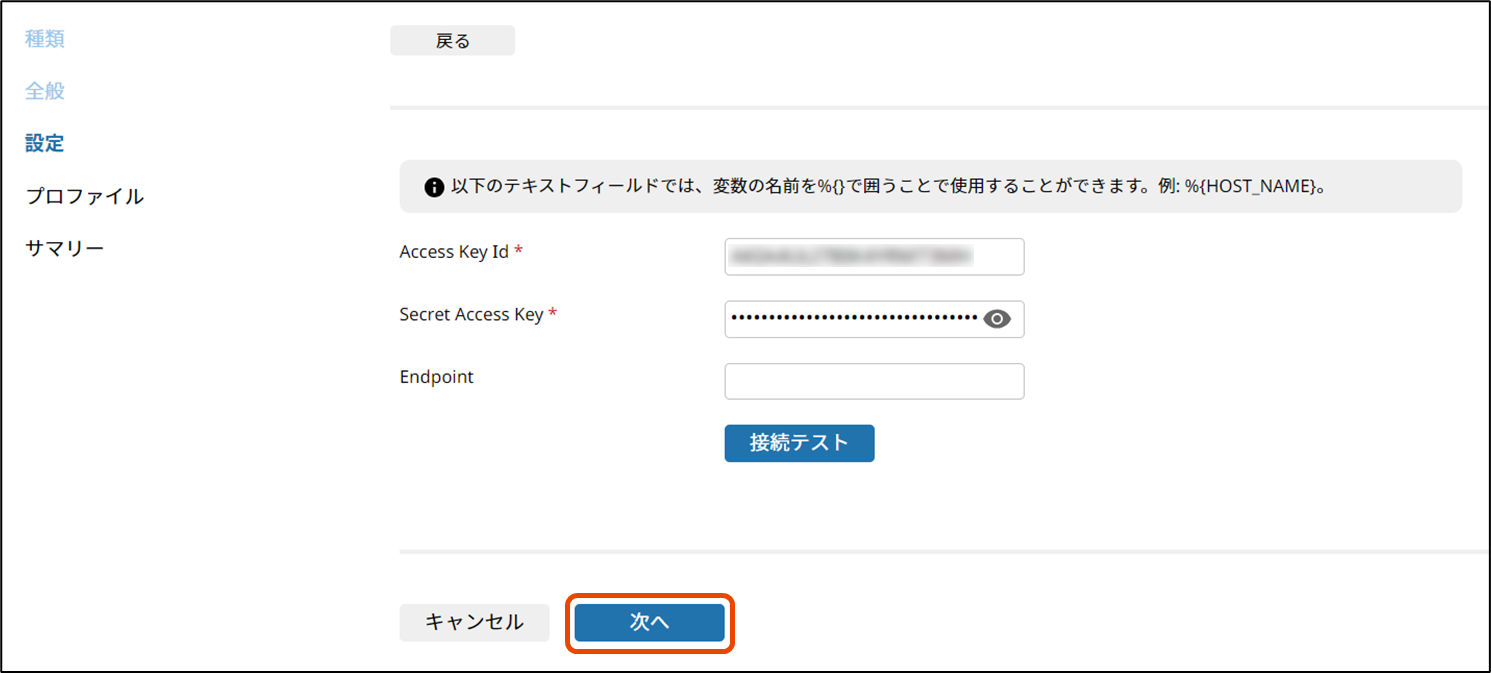
[Access Key ID] と [Secret Access Key] には、それぞれ②で取得したアクセスキーとシークレットアクセスキーを入力し、[接続テスト] を押下します。

[Integrateサービス] に⑤で作成したNew_HULFT_Integrateを、[リソース読み込みのためのプロファイル] に⑥で作成したTEST_S3を指定して [OK] を押下します。

接続テストに成功したことを確認します。👌

[次へ] を押下して進みます。

プロファイルに先ほど作成したTEST_S3を選択し、[次へ] を押下します。

「サマリー」 で内容を確認し、問題が無ければ [完了] を押下します。

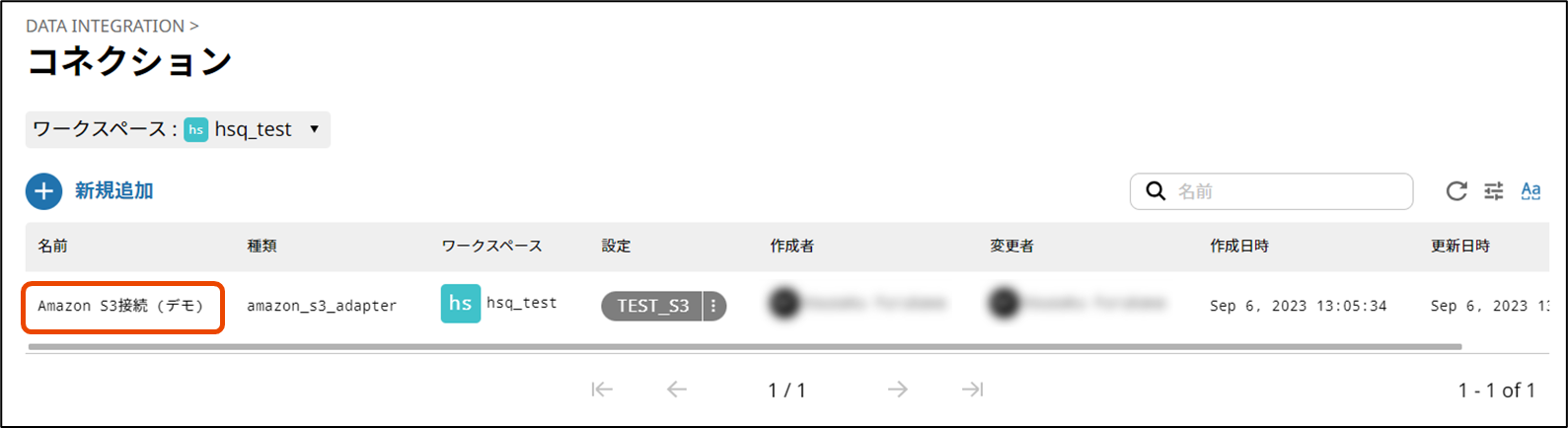
コネクションが作成されていることを確認します。

⑧プロジェクトの作成
-
プロジェクトとは
1つ以上の関連するデータ連携スクリプトを管理するために使用します。
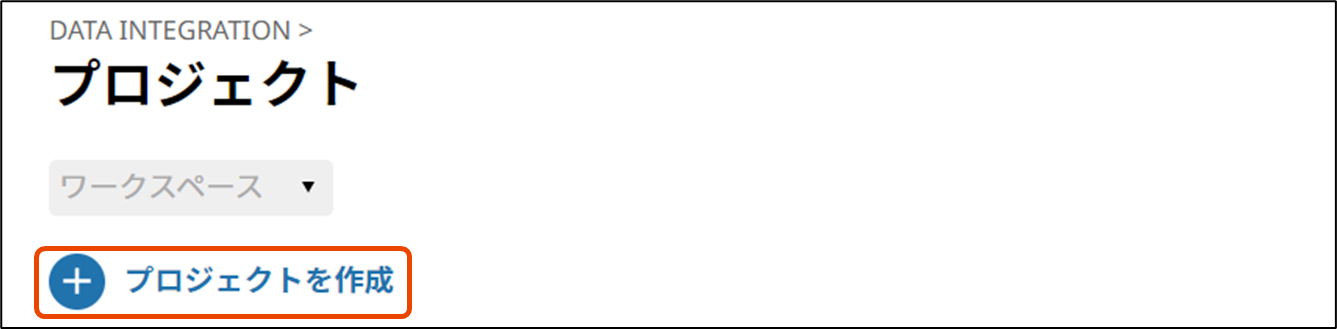
[メイン]>[DATA INTEGRATION]>[プロジェクト] を選択し、

[プロジェクトを作成] を押下します。

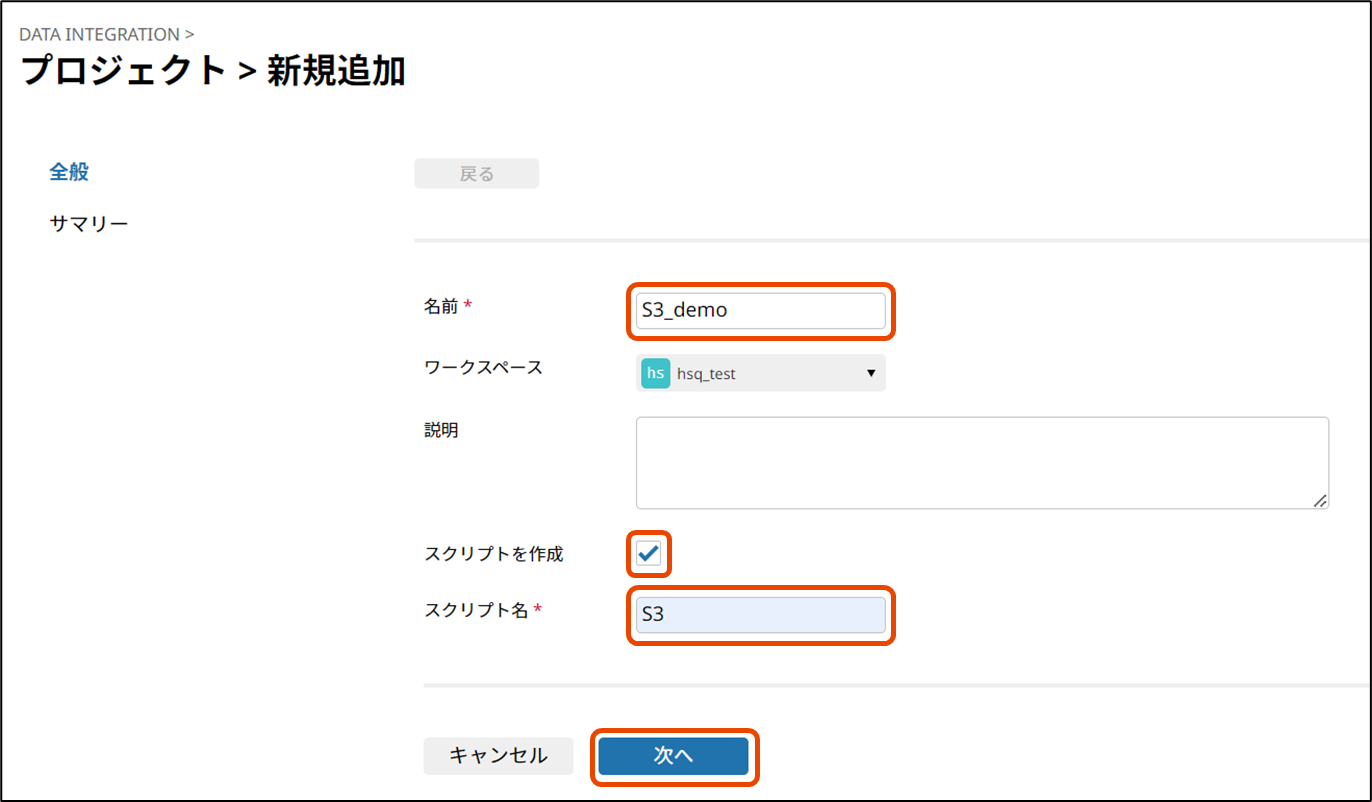
[名前] に先ほど作成したS3_demoを入力し、[スクリプトを作成] チェックボックスを選択します。
続いて [スクリプト名] に任意の名前S3を入力して [次へ] を押下します。

「サマリー」 で内容を確認し、問題が無ければ [完了] を押下します。

[プロファイル] に⑥で作成したTEST_S3を、[Integrateサービス] に⑤で作成したNew_HULFT_Integrateを指定して、[デザイナーを起動] を押下します。

続いて [HULFTSquareDesignerを開く] を押下します。
デザイナーを起動するにはHULFT Square Designer.exeのインストールが必要です。

デザイナーの画面左に表示されているプロジェクトエクスプローラから作成したスクリプトのS3をダブルクリックして開きます。

デザイナーの画面右に表示されているツールパレットから [クラウド] > [Amazon S3] > [ファイル/フォルダ書き込み] をスクリプトキャンバスにドラッグ&ドロップします。

名前と必須設定の項目に下記の通り入力し、
| 項目名 | 設定値 | 説明 |
|---|---|---|
| 名前 | amazon_s3_put | スクリプトキャンバス上での名前を入力します。 |
| 接続先 | Amazon S3接続 (デモ) | コネクションリソースを選択します。 |
| ローカルディレクトリー | /hsq_test/TEST | HULFT Square ストレージのディレクトリーパスを入力します。 |
| ローカルファイル/ディレクトリー名 | inputdata.csv | HULFT Square ストレージ上のファイル/ディレクトリーを指定します。 |
| Bucket名 | dssdemos3 | Bucketを指定します。 |
| フォルダパス | / | Amazon S3のフォルダパスを入力します。 |
[完了] を押下します。

最後に、[Start] から [amazon_s3_put] 、 [amazon_s3_put] から [End] までドラッグ&ドロップして線を引きます。
これでスクリプトの完成です。

[プロジェクトを開く] ボタンを押下することで、スクリプトの編集が行えます。

スクリプトの実行
それでは実際に処理を実行して、結果をみてみましょう。
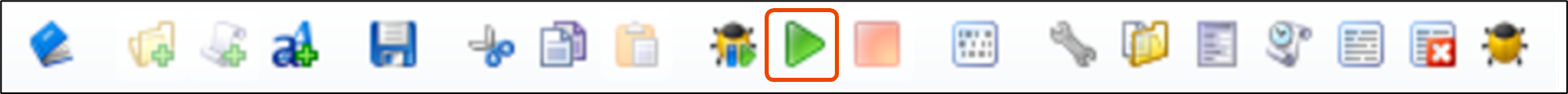
まずはツールバーから [スクリプトの実行] ボタンを押下します。

スクリプトの実行が成功したことが確認できます。👍

バケットのdssdemos3に 「inputdata.csv」 があることが確認できました。

最後に
HULFT Squareを使用したAmazon S3へのファイルの格納を紹介しましたが、いかがでしたでしょうか。
DataSpier x Amazon S3と比べて作業工程が多いですが、チームや役割ごとに使い分けが可能なため、結果として効率的に作業を進めることが出来るようになります。
今回はユーザーを一人しか設定しませんでしたが、それでも作業を行いたい情報へのアクセスのしやすさを実感しました。
以下の画像からもワークスペースをhsq_testに絞り込んで作業すると、便利なことが分かります。
このブログでは、今後も様々なTopics記事や接続検証等、皆さんの参考になるような記事を投稿していきたいと思います!
ここまで読んでいただきありがとうございました。それでは、また!👋