はじめに
自分がiOSアプリ開発をしてきた中で「陥りがちだな」と思った罠をまとめてみました。
リリース申請前に確認するといいかも?
レイアウト、UI系
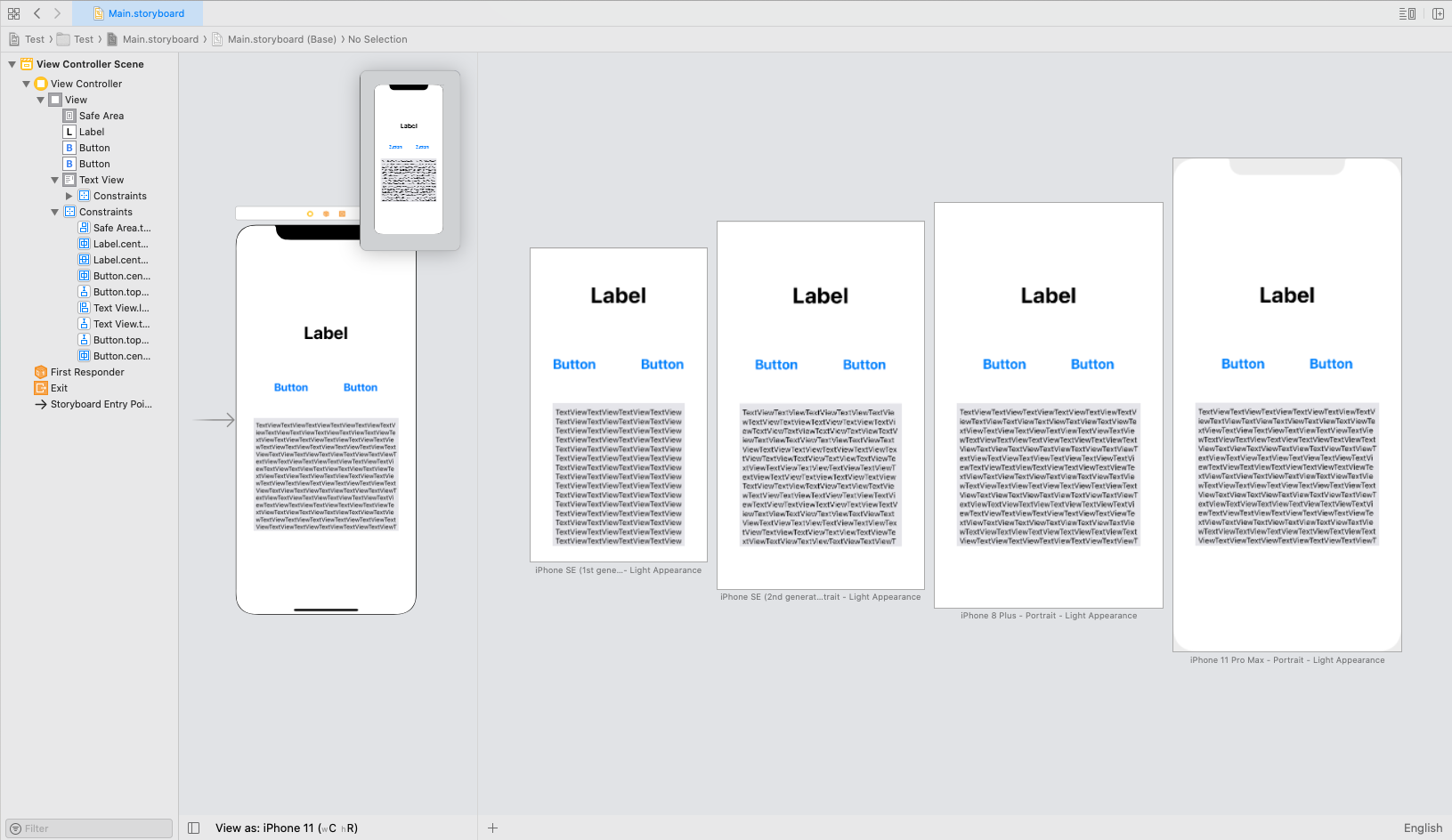
端末によってレイアウトが崩れる
AutoLayoutを見直そう Previewを活用しよう
AutoLayoutというのは、LabelやButtonなどの部品に、部品の大きさや他の部品との距離といっった制約を設定することで、異なる大きさのiPhoneでも自動的にレイアウトを整えてくれる機能のことです。
iPhoneの画面サイズの種類はとても多いので、AutoLayoutで制約をつけておかないと、リリース申請時にリジェクトされると思います。
AutoLayoutの分かりやすい記事
https://qiita.com/_ha1f/items/5c292bb6a4617da60d4f
Previewというのは、AutoLayoutで設定した制約がしっかり機能しているかどうかを、ビルドなしで確認することができる機能のことです。

Previewの分かりやすい記事
http://developers.goalist.co.jp/entry/2017/06/29/170000
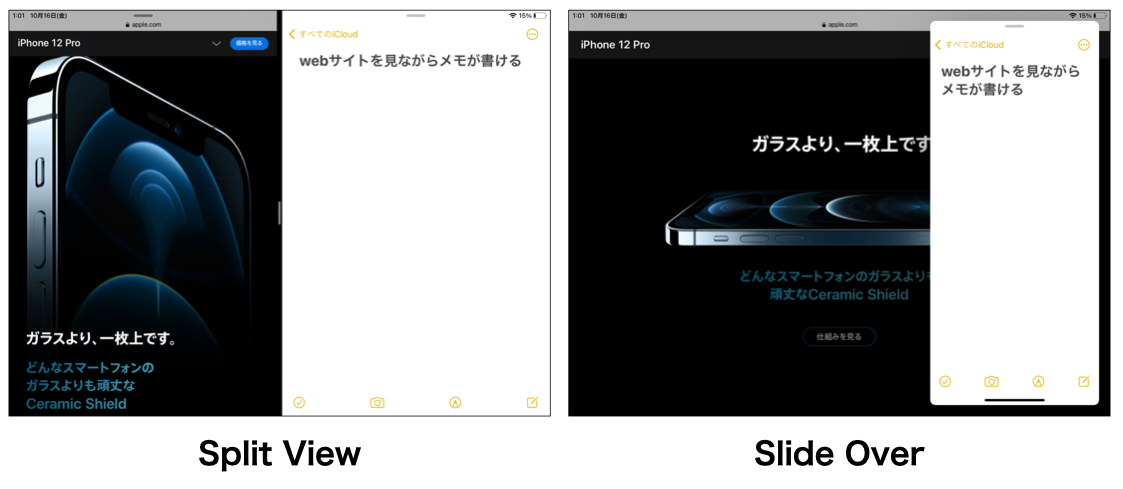
iPadのSplit View/Slide Overでレイアウトが崩れる
AutoLayoutを見直そう Requires full screenを設定しよう(非推奨)
Split View/Slide Overというのは、iPadの機能の1つで、1つの画面上に2つのアプリを起動させることができる機能のことです。

AutoLayoutを設定する時、この機能たちの存在を忘れてしまいがちです。
気をつけたい
アプリのGeneralの項目にある、Requires full screenというチェックボックスをONにすると、Split ViewとSlide Overを無効にすることができます。
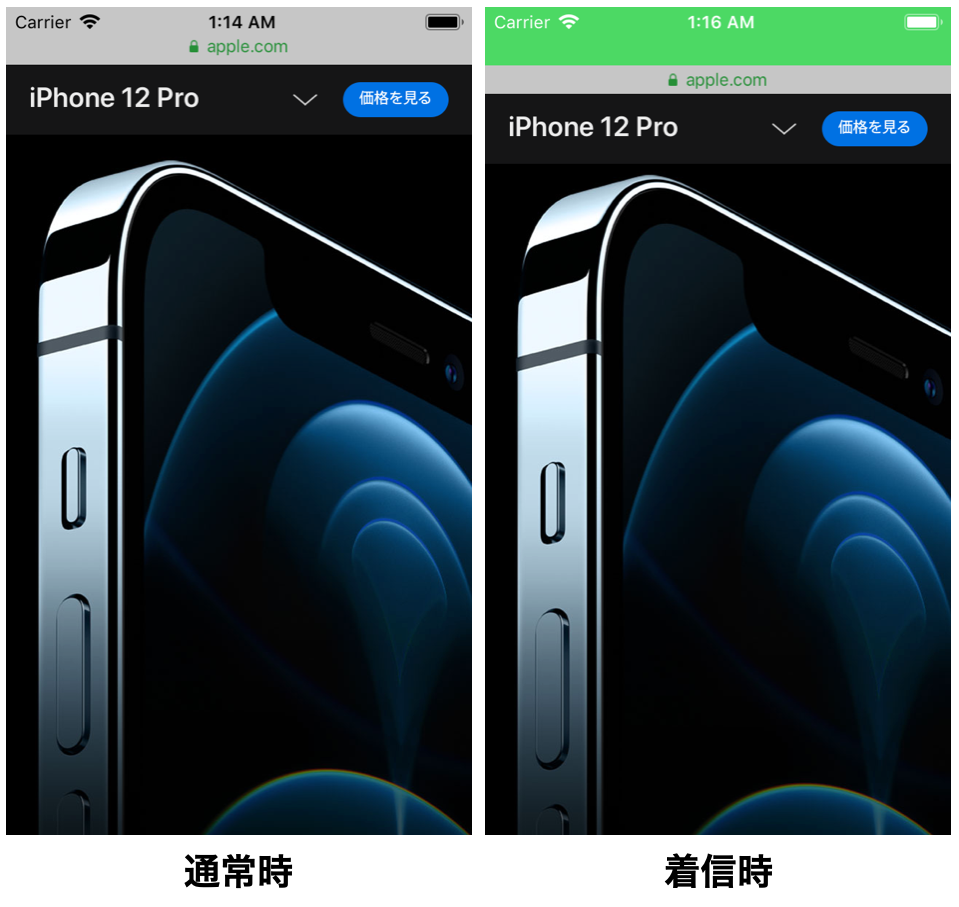
画面サイズ4インチ以下のiPhoneのみ、着信状態にレイアウトが崩れる
AutoLayoutを見直そう
これは本当に盲点中の盲点だと思います。
iPhoneSE(第1世代)などの4インチのiPhoneは、着信時にステータスバーが太くなります。

シュミレーターを起動中に⌘Yを押すと、着信時のレイアウトを確認することができます。
ダークモード
ダークモードに対応しよう
iOS13からの新機能のダークモードは、アプリ全体を黒を基調にした配色に変更することができるモードです。
Color Setという機能を使えば簡単に実装できます。
ダークモード対応の分かりやすい記事
https://qiita.com/hirothings/items/4834481d170332e173f5
ランチスクリーン
Launch Screenを設定しよう
Launch Screenというのは、アプリの起動中に表示される画面のことです。
Launch Screenの分かりやすい記事
https://qiita.com/h1d3mun3/items/93d1e00e8f47a7ed6215
モーダル遷移
遷移の設定を確認しよう
iOS13から、モーダル遷移のデフォルト設定が .automatic という、遷移元のViewの上に遷移先のViewが上に重なる遷移方法になっています。
しかし、この方法だとユーザーは自分の意思で前の画面に戻ることができるので、勝手に戻って欲しくない場合は .fullScreen に設定しましょう。
モーダル遷移をfullScreenにすることに関する分かりやすい記事
https://qiita.com/akatsuki174/items/fd74cb1e08b70da5e4fd
旧バージョンとの互換
iOS12以下で起動すると画面が真っ暗になる
SceneDelegate、AppDelegateを見直そう
iOS13から、新しくUIWindowSceneDelegateが導入されました。
しかしiOS12まではそんな概念はなかったので、iOS13以上用に開発していたアプリをiOS12以下で動かすには、コードを少し追記する必要があります。
iOS12で実際にビルドするまで、画面が真っ暗かどうかはわからないので、気づかずに申請してしまいがちです。
SceneDelegateなどの分かりやすい記事
https://qiita.com/sakuto0116/items/7caad22f041375810c9c
iOS12以下だとSF Symbolsが消える
SF Symbolsを画像にする
SF Symbolsとは、iOS用のアイコンの素材集のようなもので、Appleの標準アプリのようなアイコンをすぐに使うことができます。

しかしiOS12まではそんなものなかったので、SF SymbolsをiOS12以下で使いたい時は、SF Symbolsを画像にする必要があります。
そんな時におすすめなのがHappyCodingというソフトです。
https://happycoding.app/
このソフトは、SF Symbols以外にも、アプリの多言語化やプライバシー関係など様々な機能があるのでおすすめです。
HappyCodingの使い方の分かりやすい記事
https://happycoding.app/
↑この記事にはSF Symbolsを画像化させる方法が載っていなかったので、今度自分が記事書いておきます。
その他
iPadでポップオーバーしようとすると落ちる
sourceViewを設定する
UIAlertControllerのActionSheetや、UIActivityViewControllerなどをiPadで使う場合は、sourceViewを設定する必要があります。
iPhoneではsourceViewを設定しなくても問題なく動くので、忘れがちです。
分かりやすい記事
なかったので今度自分で書いておきます。
簡単にいうとこういうことです
activityViewController.popoverPresentationController.sourceView = Button
Sign in with Appleを実装する
Sign in with Appleを実装する
サードパーティーのログイン連携をしているアプリは、Sign in with Appleの実装が必須です!
分かりやすい記事
https://qiita.com/shiz/items/5e094910f742c2ad72a4
おわりに
今後、また罠を見つけたら追記していこうと思います
この記事が役に立ったと思ったらLGTMお願いします👍
少しでも多くの人の役に立てたなら幸いです
「他にもこんな落とし穴あるよ!」というのがあれば是非コメント欄で教えてください