個人アプリをダークモード対応したので、その具体的な実装の流れとtipsについてまとめました。
※すでにDark Modeの概要や実装については知っている前提です。まだの方は文末の参考記事をご参照ください
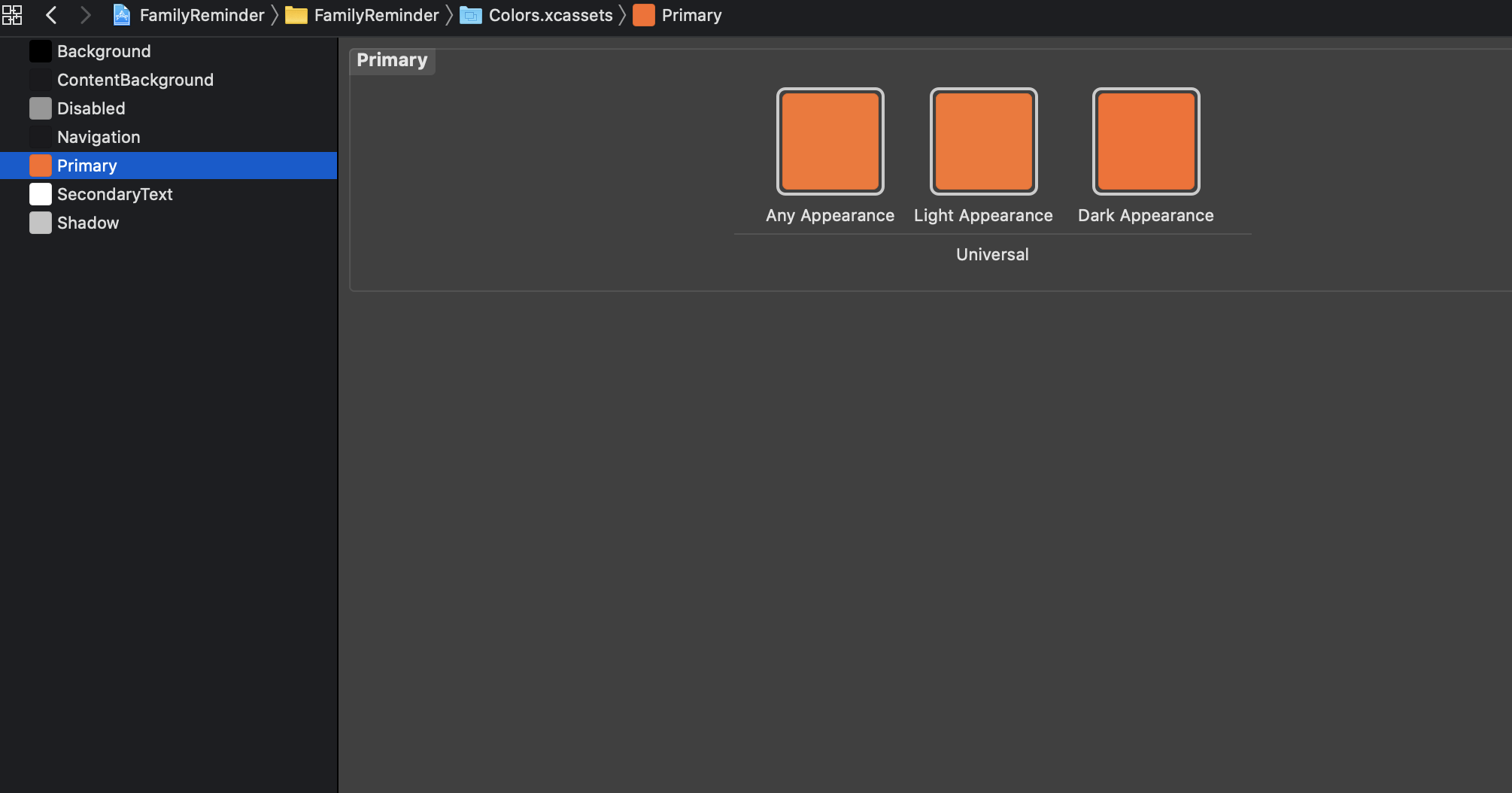
Color Setを活用する
基本的にはハードコードしていた色指定をDynamic Colorに置き換える作業になります。
今まで色の指定はコードで定義していたのですが、ダークモード対応をきっかけにAssets CatalogのColor Set(iOS11~)に移行しました。
Color Setのメリットは以下のとおりです。
- Storyboard Xib, codeで色が使える
- Light, Darkの色指定が可能
ちなみにiOS13SDKのUIKitにプリセットされてるUI Element Colors (.systemBackgroundColorなど)も指定できます
Asset Catalogを新規作成し、画像のAssetsと色のAssetsは分けて管理すると見やすい

SwiftGenなどを使って、コードから参照する時にタイプセーフになるよう対応するとさらに便利。
# swiftgen.yml
xcassets:
inputs:
- ./FamilyReminder/Images.xcassets
- ./FamilyReminder/Colors.xcassets
outputs:
- templateName: swift5
output: ./FamilyReminder/Generated/Assets.swift
// 利用する時はこんな感じでタイプセーフに使える
closeButton.tintColor = Asset.Colors.primary.color
二重で管理する必要がなくなったので、すべての色指定をColor Assetsに移行し終わったタイミングで既存のコードでColor指定していたファイルは破棄しました。
Storyboard, Xib, codeで使えるし、ダークモード対応するなら、まずColor Assetに移行すると後の作業が捗ると思います。
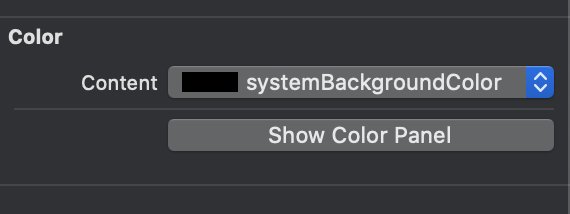
UI Element Colorsをなるべく使う
iOS13SDKにプリセットされている、UI Element Colors(.systemBackgroundColorなど)を使うと自動で下記の対応をしてくれます。
- 色を指定するviewがmodalyかどうかで濃さを変えてくれる
- iOS13以前の端末の場合、代替の色を指定してくれる(Color Set同様)
-
.systemBackgroundColorの場合、whiteなど
-
純正のアプリをダークモードで見るとmodalは背景色が通常のviewの背景色より明るいことに気づきます。
これは1画面ずつ実装してるのではなく、UIKitが用意してくれている.systemBackgroundColor などが階層構造を把握して自動で処理してくれます。Viewがbase levelなのかelevated levelなのかで濃さが変わります。
(.secondarySystemBackground も .systemBackgroundColor の色に合わせて良しなにやってくれます)
| view | modal |
|---|---|
 |
 |
 |
 |
この機能がかなり便利なので、可能な限り、.systemBackgroundColor などを使った方が良いと感じました。ダークモード対応に必要な機能はすでに用意してくれているのでそれを活用したほうが良いです。
backgroundColorをカスタマイズしているアプリも多いと思うので、デザイナーとのコミュニケーションが必要な箇所でしょう。Appleが提供しているツールについて理解度を合わせることが大事でしょう。
僕はこれを機にTableViewが主体の画面などで独自に指定していた背景色を廃止し、 .systemBackgroundColor に統一しました。
ダーク/ライトの表示確認
Storyboard, Xibを使うと確認がラク
Storyboard, Xibを使ってレイアウトしている場合、IB上でダーク・ライトの簡易的な確認がビルドなしで出来ます。(IBの下のメニュー)

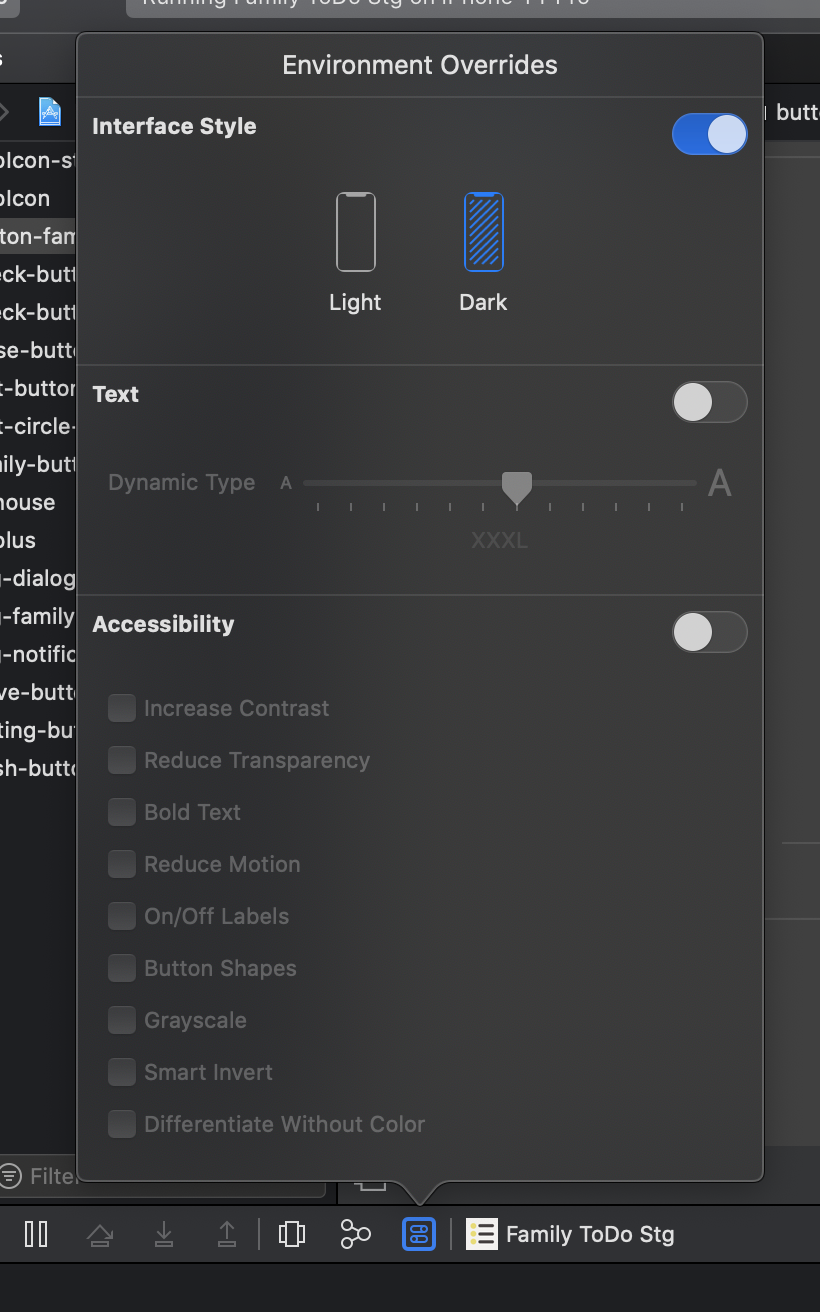
ビルド後は、Xcodeのメニューでリアルタイムに変更できます(実機/シミュレータ)
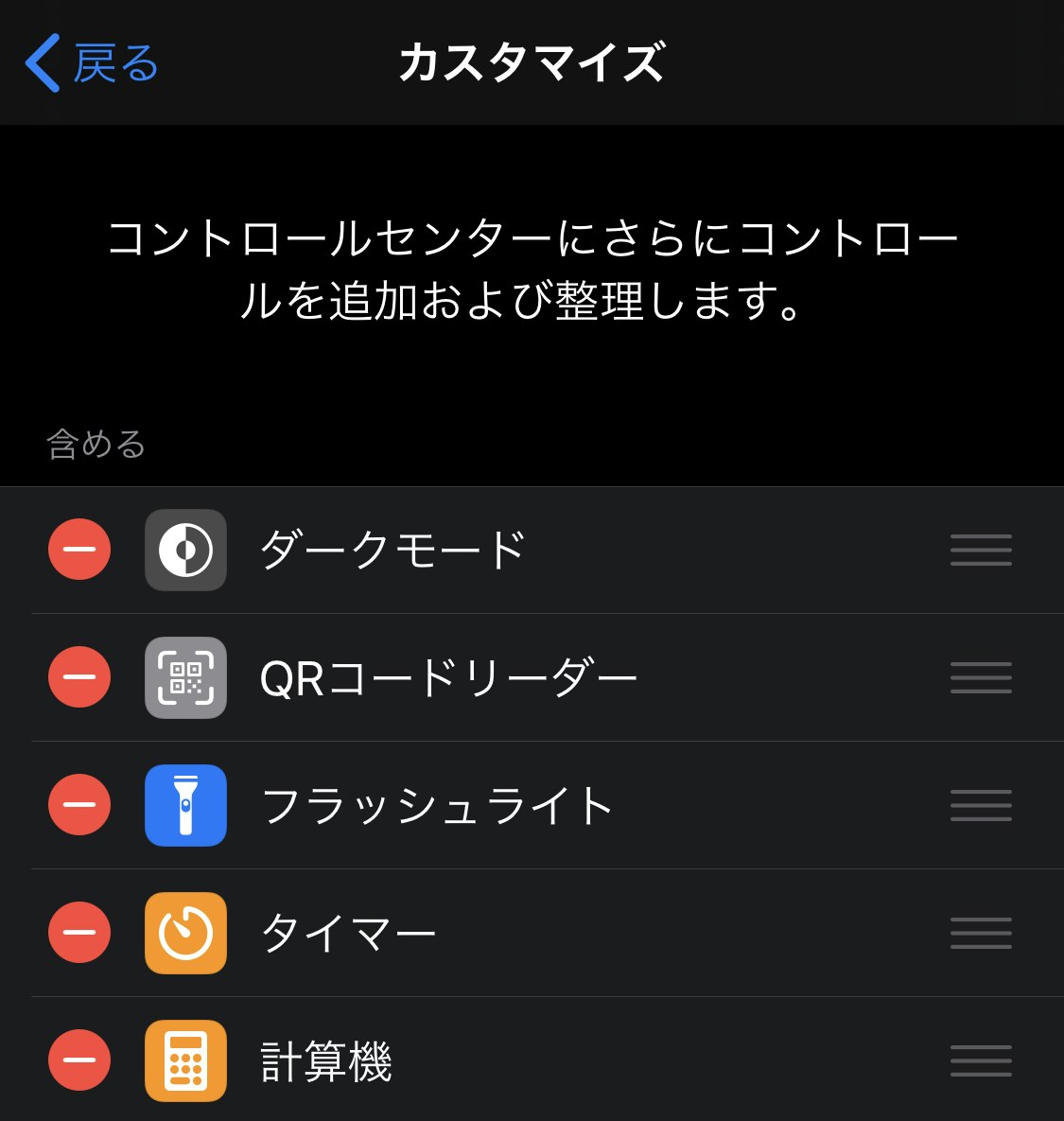
実機だとコントロールセンターにボタンを置くとパッと切り替えられます
設定 > コントロールセンター > コントロールセンターをカスタマイズ

微調整する
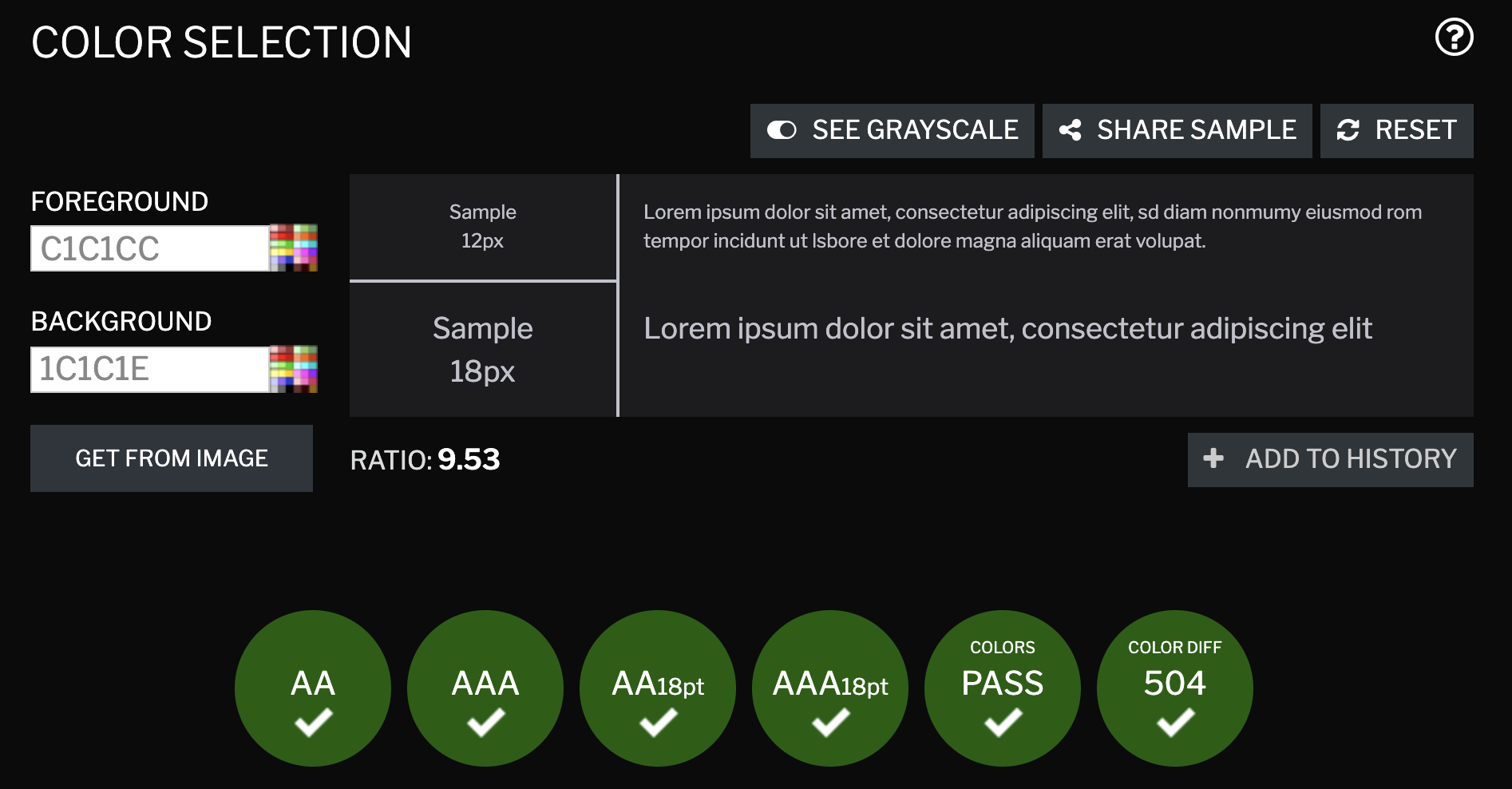
同僚のデザイナーに教えてもらったContrast Checkerで色の見分けやすさなど確認。
数値で判断できるので便利。
最終的にプライマリー色とdisabled色を少しビビットに微調整
作業完了までの時間は半日ちょっとくらい。画面数が20前後で自前でデザインも作ってるので、割と早くできたのだと思います。
むしろ色の指定をColor Setにするなどセマンティックな色指定にリファクタリングする作業に時間がかかりました。ダークモードは自分のアプリがセマンティックに色指定できているかどうか見つめ直す良い機会だと思います。
Color Set, UI Element ColorなどXcode上でセマンティックに色指定するツールは揃っているので、
業務でも全画面のデザインが必要?と言われると割と疑問で、主要な画面のデザインカンプがあれば、簡単にダークモード対応するツールは揃っているので直接IB.コードをいじってデザイナーと確認を取った方が早いと思います。
追記
スプラッシュ画面のダークモード対応を忘れないようにしましょう。アプリ立ち上げ直後の画面だけ一瞬白くなります。
僕はスプラッシュ画面特にカスタマイズしておらず放置していたのもあり、問題発覚がリリース後になりました😇(Slackも忘れてたぽく、後追いリリースしてました)
対応は、LaunchScreen.storyboardのviewの背景色をSystem Background Colorに切り替えるだけです。
完成 
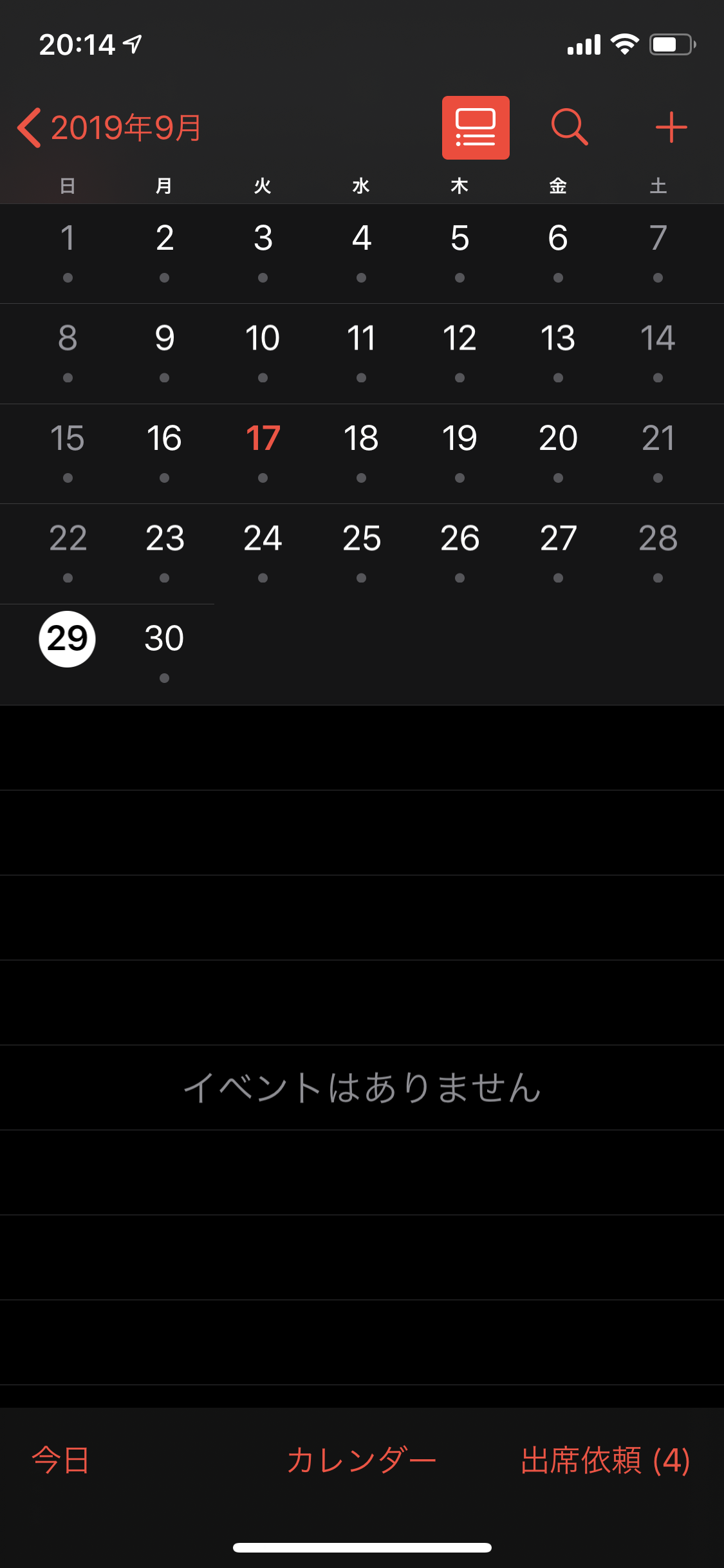
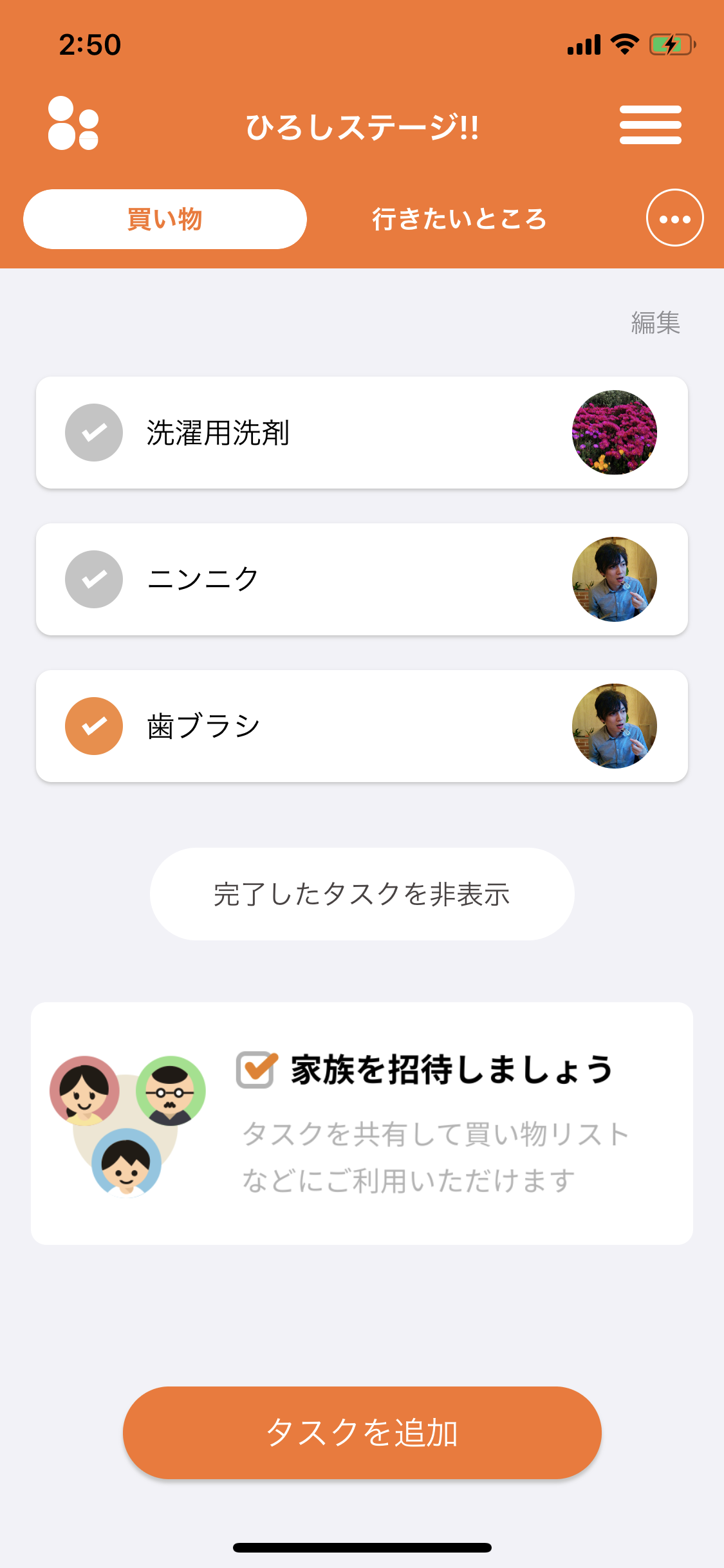
| light | dark |
|---|---|
 |
 |
今回ダークモード対応したアプリはこちらになります💁♂️
ぜひ触ってみてもらえると嬉しいです!
家族・カップルで共有できるTODOアプリです。
LINEなどで家族を招待するだけでTODOを共有できます。
参考記事
公式ドキュメント
参考になった記事・スライド