iOS 13 以降は UIModalPresentationStyle がデフォルトで .automatic になり、大抵の場合はカード型の UI( .pageSheet )で表示されるようになりました(iOS 13 SDK でビルドした時に .automatic になります)。が、今まで通り全画面( = .fullScreen )で表示したいというケースもあるはず。ここでは fullScreen 表示にする3つのパターンについて紹介します。
コード x present
単純に style 指定をするだけで大丈夫です。
let vc = ViewController2()
let nav = UINavigationController(rootViewController: vc)
nav.modalPresentationStyle = .fullScreen
present(nav, animated: true, completion: nil)
コード x segue
Show Detail なんかを使っていると Storyboard 上で style 指定ができないと思います。なので prepare あたりで指定してあげると良いのかなと思います。
override func prepare(for segue: UIStoryboardSegue, sender _: Any?) {
if segue.identifier == "toView2" {
if let vc = segue.destination as? ViewController2 {
vc.modalPresentationStyle = .fullScreen
}
}
}
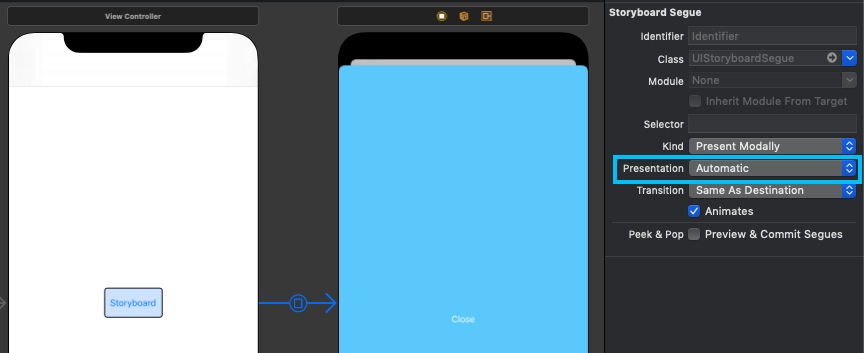
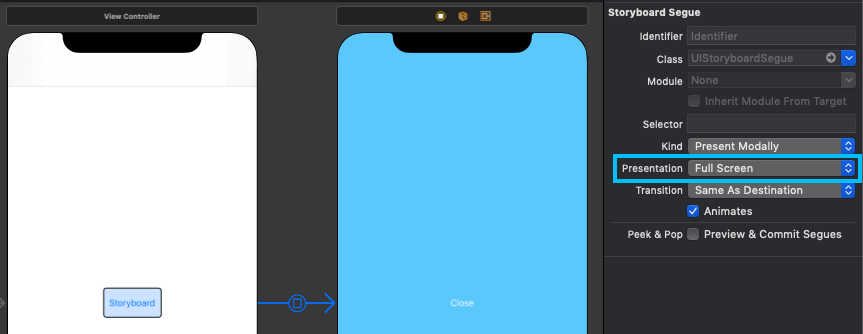
Storyboard x segue
Storyboard で Present Modally を使っているなら style 指定ができます。