Xamarin.Formsに用意されている Image コントロールではSVGを表示できないので、FFImageLoading というパッケージを使って表示させます。
FFImageLoadingを追加
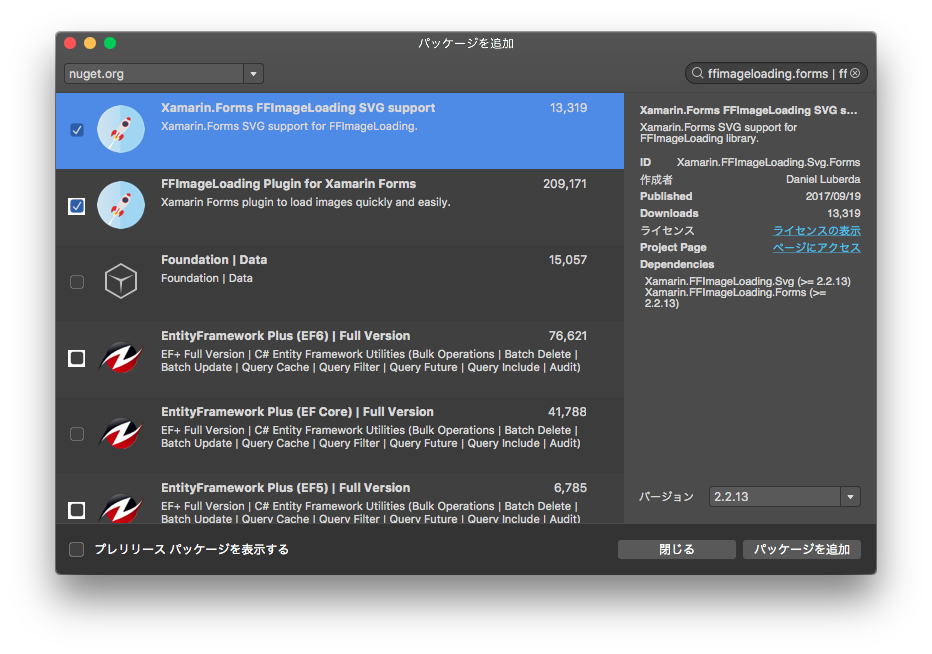
各プラットフォームに、下記のパッケージを追加します。
- FFImageLoading Plugin for Xamarin Forms
- Xamarin.Forms FFImageLoading SVG support
FFImageLoadingの初期化
iOS/Android に FFImageLoading の初期化コードを追加します。
iOS
AppDelegate.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection; // <-- 追加
using Foundation;
using UIKit;
using FFImageLoading.Forms.Touch; // <-- 追加
using FFImageLoading.Svg.Forms; // <-- 追加
namespace SvgApp.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
var svgAssembly = typeof(SvgCachedImage).GetTypeInfo().Assembly; // <-- 追加
CachedImageRenderer.Init(); // <-- 追加
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
特にこの2行を忘れないでください。
using System.Reflection;
(中略)
var svgAssembly = typeof(SvgCachedImage).GetTypeInfo().Assembly;
これがないと落ちます。
落ちた環境:
- Visual Stusio for Mac: 7.1.3
- Xamarin.Forms: 2.3.4.247
- FFimageLoading: 2.2.13
[Xamarin.Forms] Problem loading SVG image on iOS:
https://github.com/luberda-molinet/FFImageLoading/issues/604
Android
MainActivity.cs
using System;
using Android.App;
using Android.Content;
using Android.Content.PM;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using FFImageLoading.Forms.Droid; // <-- 追加
namespace SvgApp.Droid
{
[Activity(Label = "SvgApp.Droid", Icon = "@drawable/icon", Theme = "@style/MyTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
global::Xamarin.Forms.Forms.Init(this, bundle);
CachedImageRenderer.Init(); // <-- 追加
LoadApplication(new App());
}
}
}
実装
XAML
<?xml version="1.0" encoding="utf-8"?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SvgApp"
xmlns:ffsvg="clr-namespace:FFImageLoading.Svg.Forms;assembly=FFImageLoading.Svg.Forms"
x:Class="SvgApp.SvgAppPage">
<ffsvg:SvgCachedImage Source="tiger.svg" />
</ContentPage>
結果
iOS
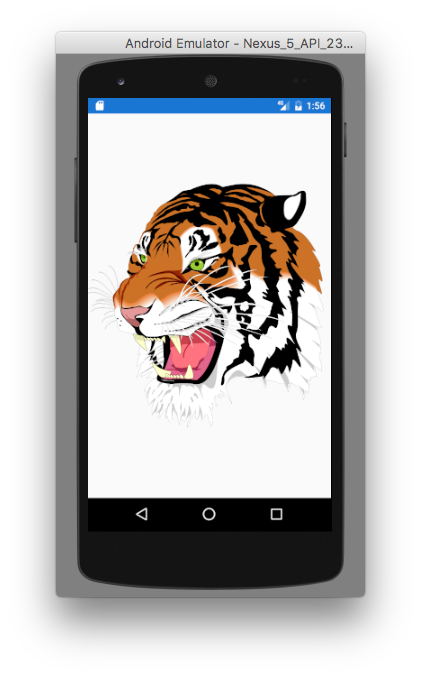
Android
SVGの虎が表示されました。
実行時に表示されるのであまり問題ではないんですけど、XAMLプレビュー時にSVGが表示されません。
今後、プレビューでも表示されるようになることを期待したいですね。
とりあえずは以上です。