はじめに
1年ぶりの投稿です。
年末はSORACOMに関連したブログを書いて応募すると靴下がもらえることになっていまして、
去年も書いたらもらえたので、今年も靴下をもらうために書こうと思います。
https://pages.soracom.jp/201912_IoT_DIY_campaign_LP.html
今回はデモ用にSORACOM LTE-M button powered for EnterpriseとSORACOM Harvest/Lagoonを利用して、
出勤・退勤・欠勤ボタンを作った際の手順をお話します。
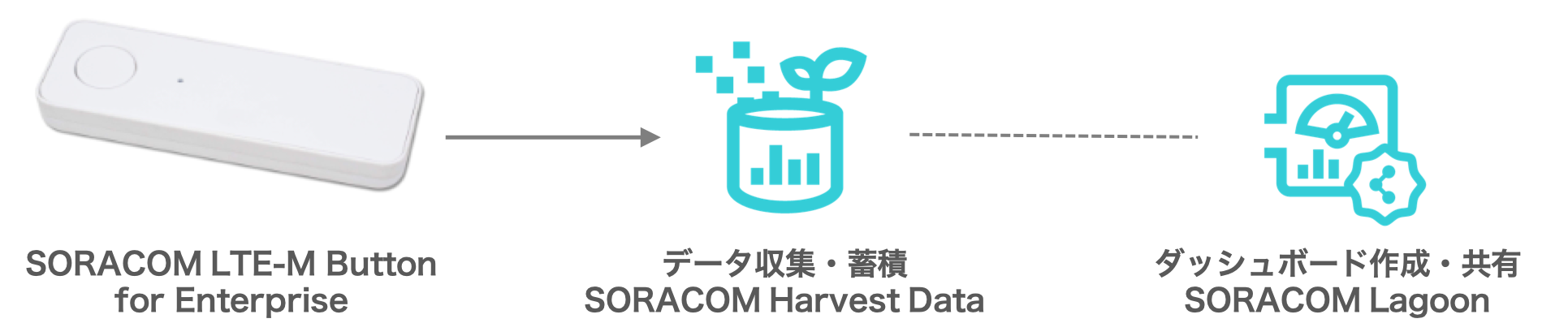
構成としては、非常にシンプルですが下記の感じです。
SORACOM LTE-M button for Enterpriseとは?
乾電池2本で動くデバイスで、シングル・ダブル・ロングの3つのクリックタイプをバックエンドのサーバーや任意のクラウドサービスに送ることが出来ます。
シングルを出勤、ダブルを退勤、ロングを欠勤に見立てて、見える化したいと思います。
SORACOM Harvestとは?
SORACOMの通信サービスから任意のエンドポイントにデータを送ることで、
データを蓄積して可視化をしてくれるサービスです。
SORACOM LTE-M Button for EnterpriseからSORACOM Harvestにデータを送る手順は公式サイトに記載があるので、まずはこちらの手順を行ってください。
https://dev.soracom.io/jp/start/enterprise_button_harvest/
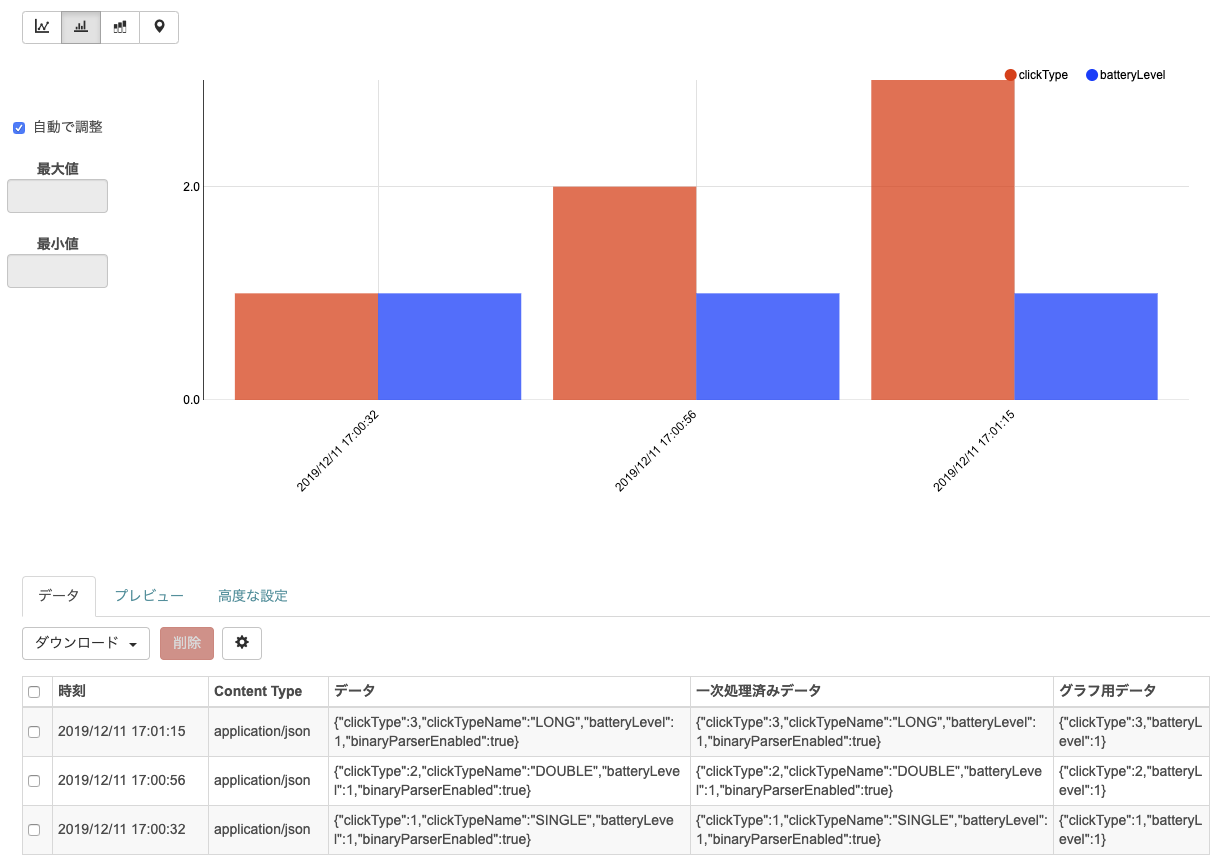
こちらの設定が終わった後にシングル、ダブル、ロングクリックをして、それぞれ図示すると下記のとおりとなります。
シングルクリックはclickTypeが1、ダブルクリックは2、ロングクリックは3となっています。
(バッテリーの情報も載ってきていまして、満タンなのでbatteryLevelが1となっています。)
これを見ただけだとそもそも誰の状態を表しているのかわかりませんし、
1が出勤、2が退勤、3が欠勤と覚えてればよいですが、しばらく経った後に見たときには忘れてしまいそうです。
SORACOM Lagoonとは?
Harvestに溜まったデータをいい感じにダッシュボード化してくれるサービスです。
これを使って出勤・退勤・欠勤を分かりやすく図示します。
SORACOM Lagoonにはいい感じのパネルがたくさんあります。
https://dev.soracom.io/jp/start/lagoon-panel/
で、このパネルのドキュメントをパッと見てどれで出来そうかなと考えて、イメージパネルかな…?と思いました。
イメージパネルはしきい値毎に画像を変える仕組みがあるので、
例えば背景画像にオフィスのフロア図を用意して、1であれば出勤の画像、2であれば退勤の画像、3であれば欠勤の画像を表示させるようにすれば、やりたいことは実現できそうです。
で、試そうと思ったんですが、画像は外部から参照の出来るURLに置く必要があります。
例えばS3などに画像を置けばいけそうなのですが、ちょっと試してみるにはめんどくさくて、他の方法でできないかなと思いました。
Single Stat Panelでどうやら出来るらしい
Single Stat Panelはダッシュボードの中で一つだけ数字がどーんとでるタイプのパネルです。
例えば工場等でダッシュボードを表示させている際に、現在の計測値を表示するのにはとても有用なパネルです。
https://dev.soracom.io/jp/start/lagoon-panel/#singlestat_panel
これで本当に出来るの?と最初は思いましたが、値のマッピングという便利な機能があり、
それを使うことによってやりたいことは実現できます。
設定方法としてはまず下記のステップ1を完了し、Lagoonの利用を始めてください。(今回の用途ではFree版で大丈夫です)
https://dev.soracom.io/jp/start/lagoon-dashboards/#start
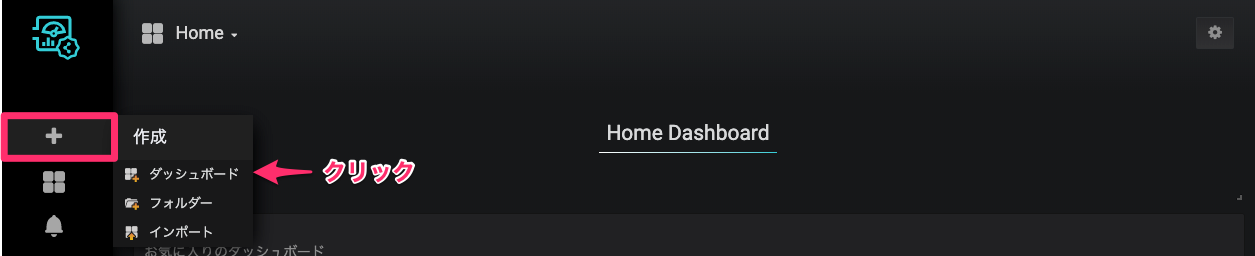
ログイン後、New Dashboardというところで新しいダッシュボードを作ります。
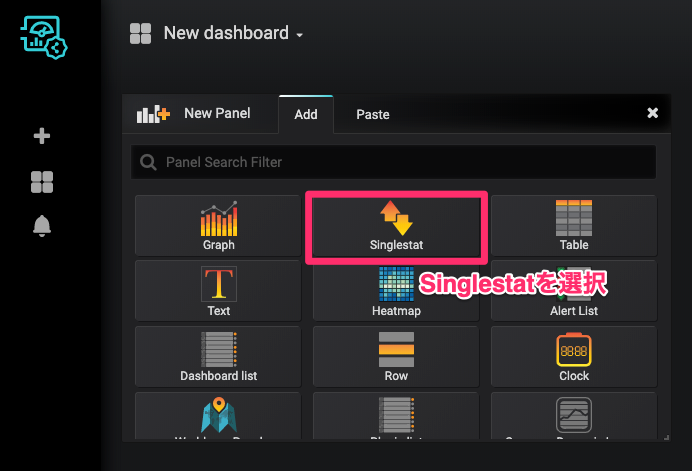
次にパネルを選択します。ここでSinglestatパネルを選びます。

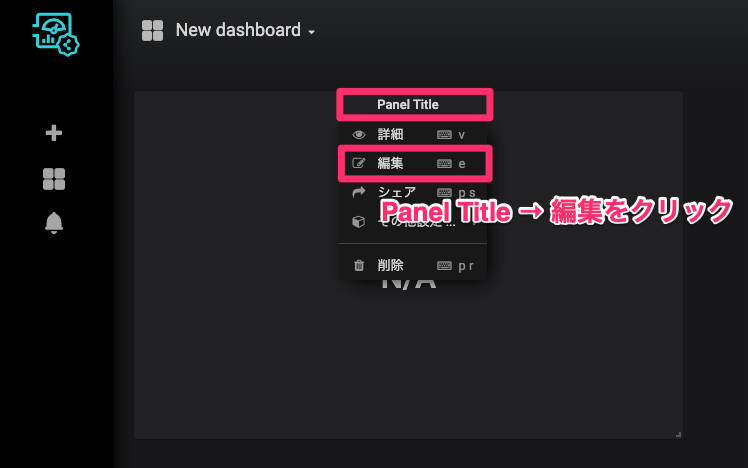
次の画面でPanel Title → 編集をクリックします。

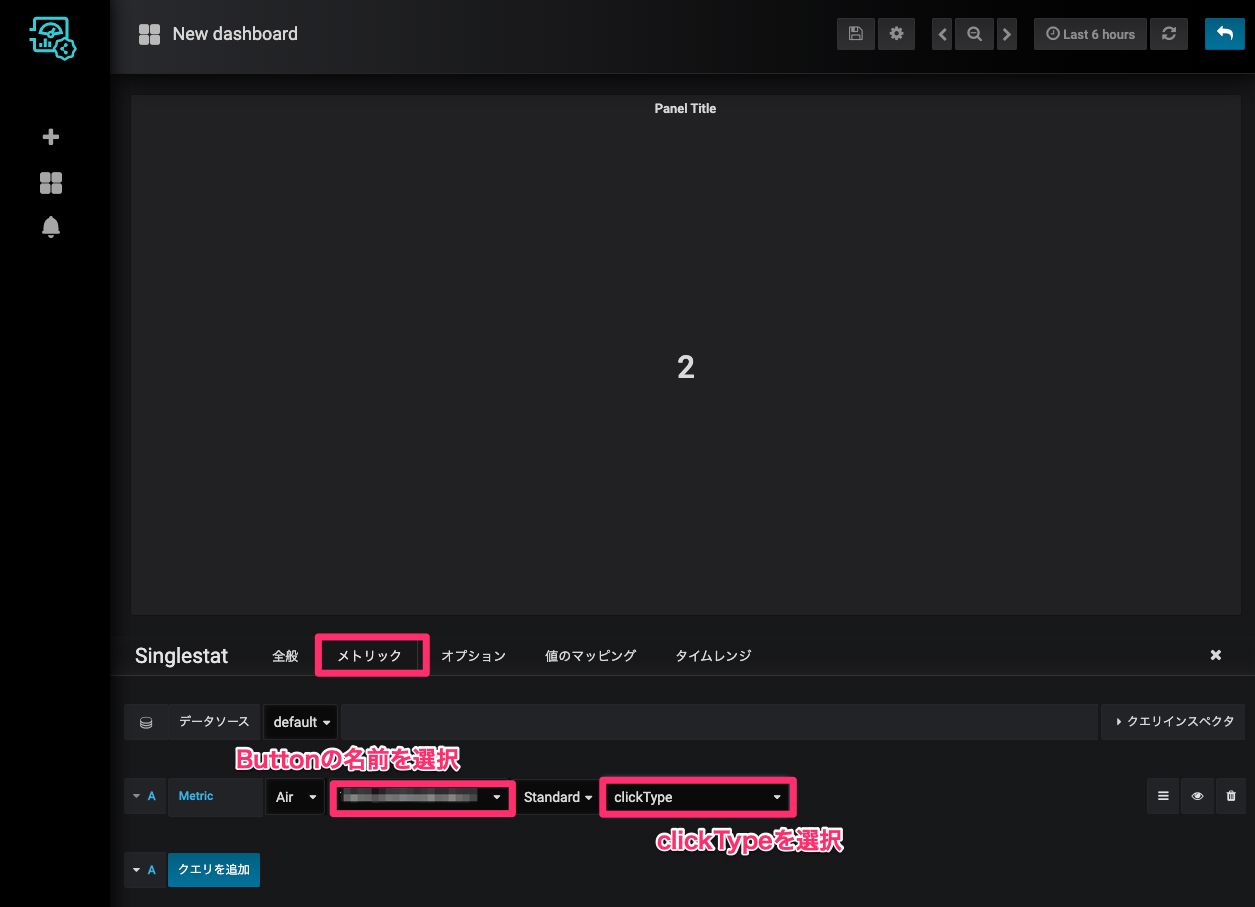
メトリックの設定画面に移動するので、メトリックとしてButtonに相当するSIMにつけられている名前およびclickTypeを選択。
(LTE-M button for EnterpriseはSORACOMコンソールではSIMとして登録されています。そのため、該当SIMの名前を選びます。)
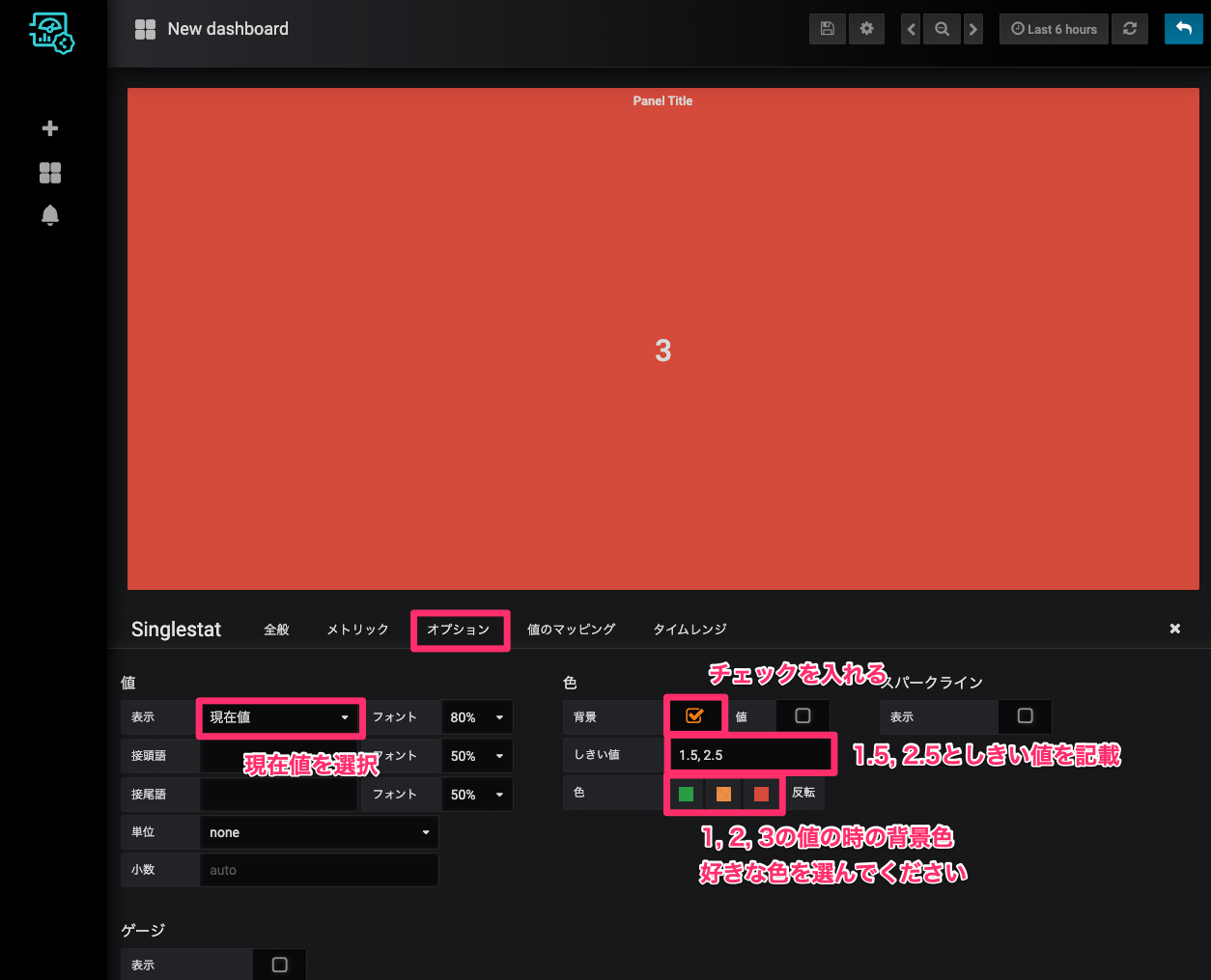
またSingle Stat Panelには、しきい値によって背景カラーを変える機能もあります。
これを使うことで例えば1のときは緑、2の時は黄、3の時は赤みたいな設定ができます。
Click Typeは1, 2, 3という整数の値しか取らないので、しきい値は1.5, 2.5と設定をしてみました。
(これで1, 2, 3はそれぞれ別の条件の範囲として区別されるはずです)
オプションというタブで下記のように設定してください。
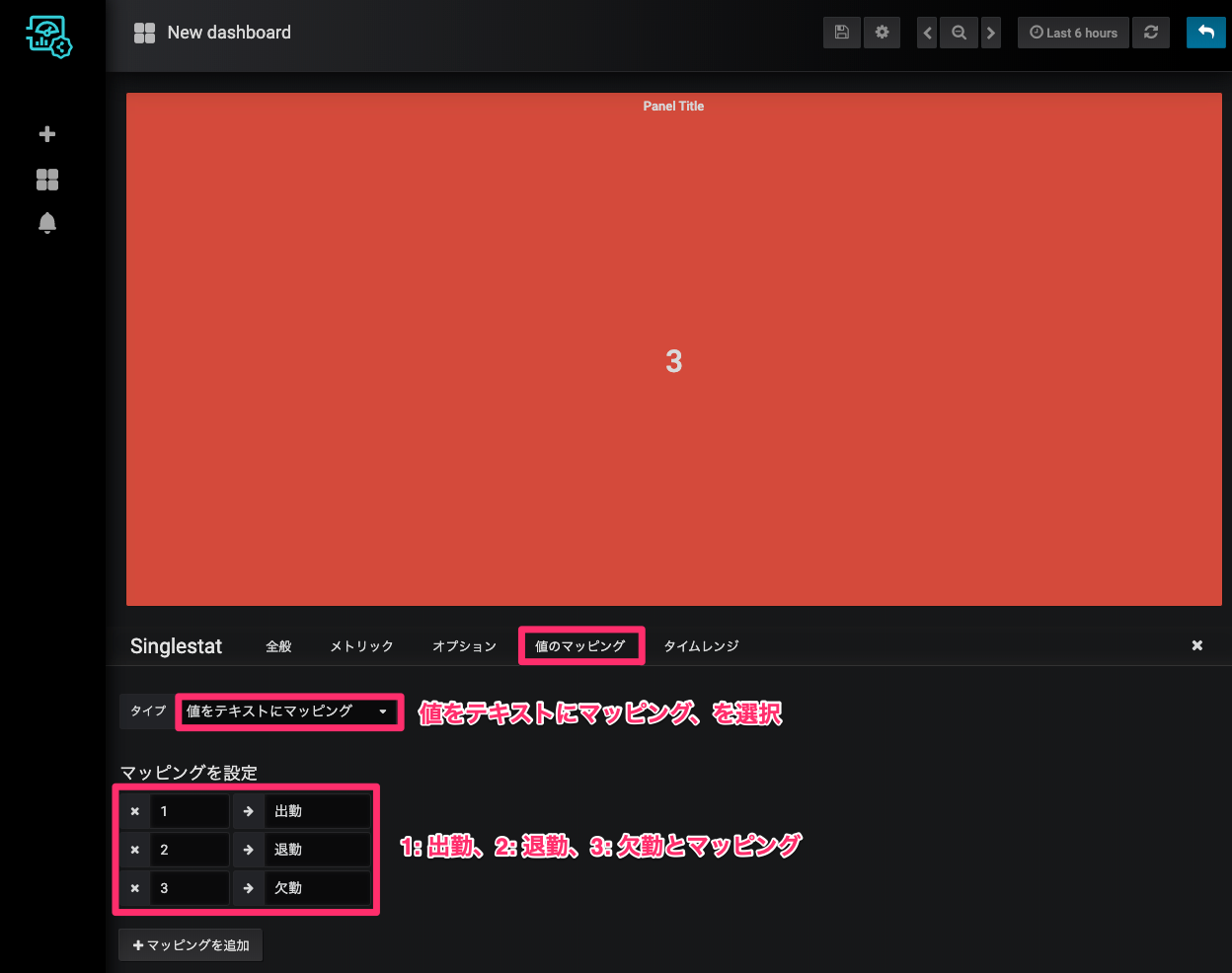
次に値のマッピングのタブから、値のマッピングの設定を行います。
今はButtonの現在値の3が出ている状況ですが、この値のマッピングという機能を使うことで
1 → 出勤、2 → 退勤、3 → 欠勤と変換ができますので、表示がうまく変わるはずです。
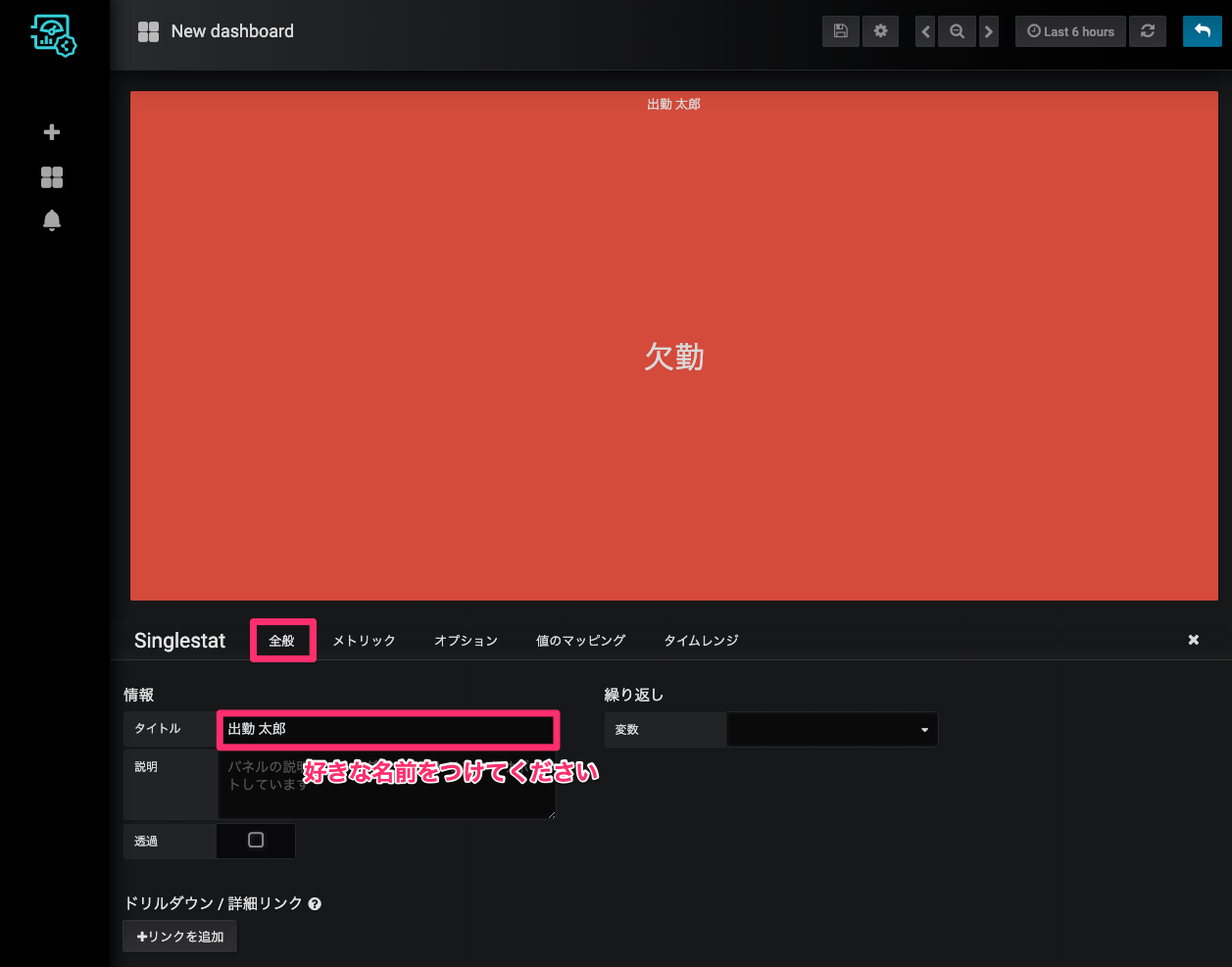
最後に全般タブから、このパネル自体に名前をつけます。
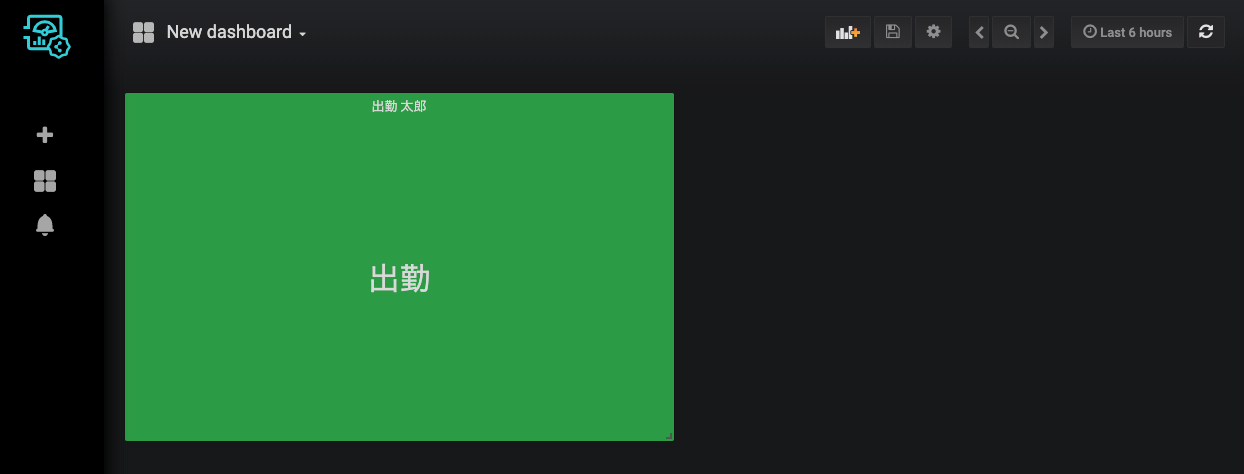
ここは実運用としては個人毎の名前をつけていく想定ですが、仮に「出勤 太郎」と名付けました。
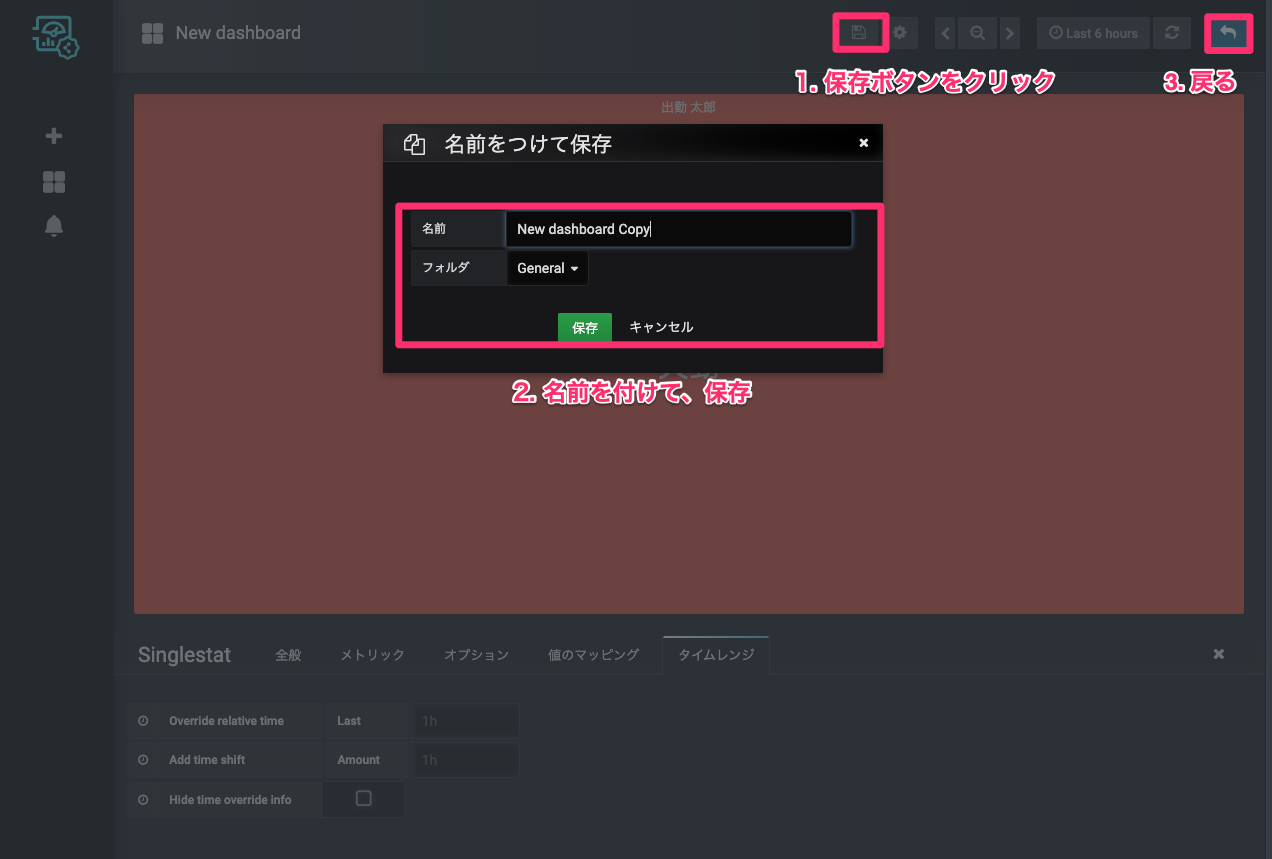
これで設定としては完了です。
右上の保存ボタンをクリックして、名前をつけてダッシュボードを保存してください。
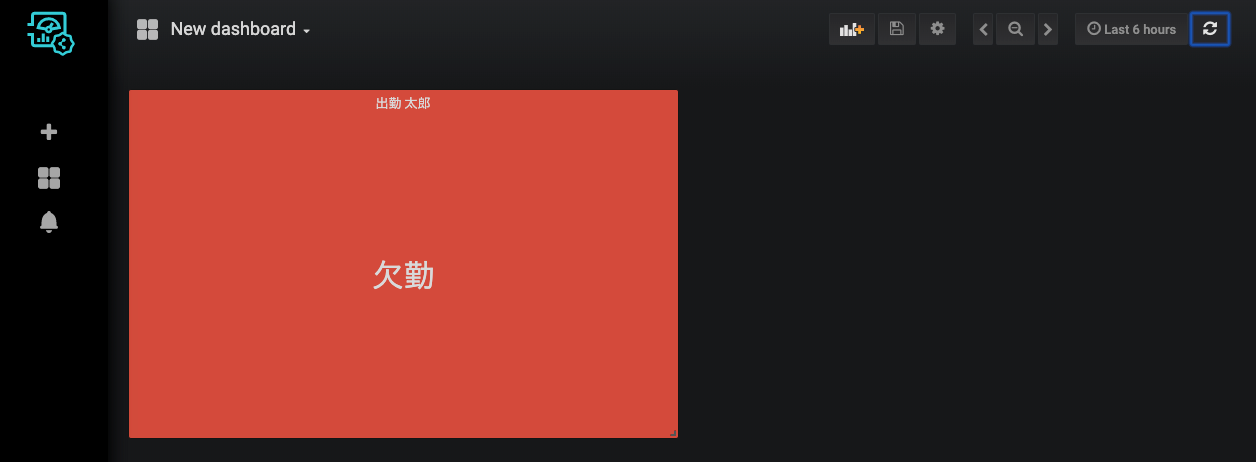
その後、右上の戻るボタンでトップ画面に戻ってください。
一回押したら出勤
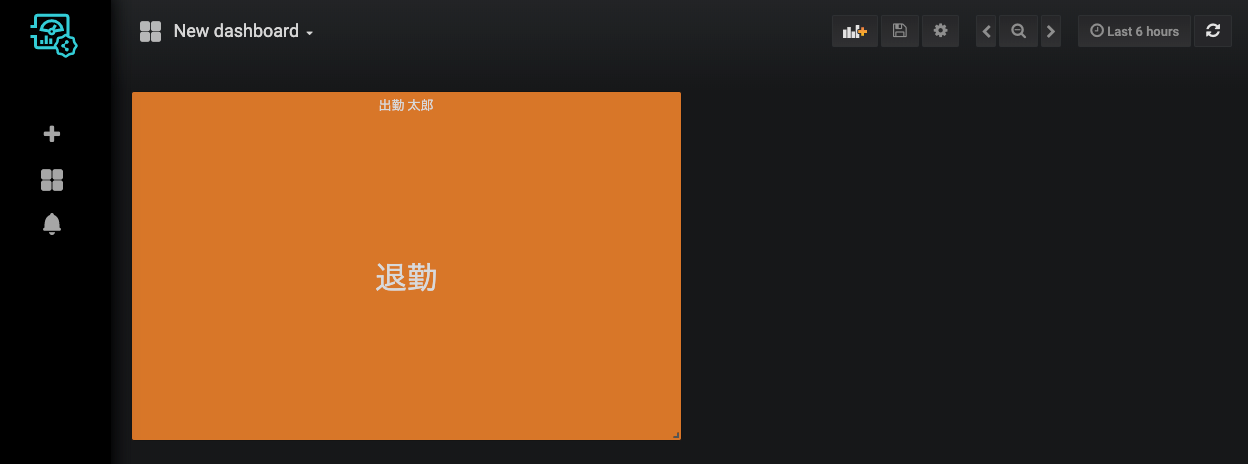
二回押したら退勤
長押ししたら欠勤
と言う形で想定通りに作ることが出来ました。
今回は一つのボタンでやりましたが、これを数十個設定すれば、メンバーの勤怠状況が見える化出来ますね。
1年越しでまたボタンのことを書いたので、来年はボタン以外のことも書こうと思います。