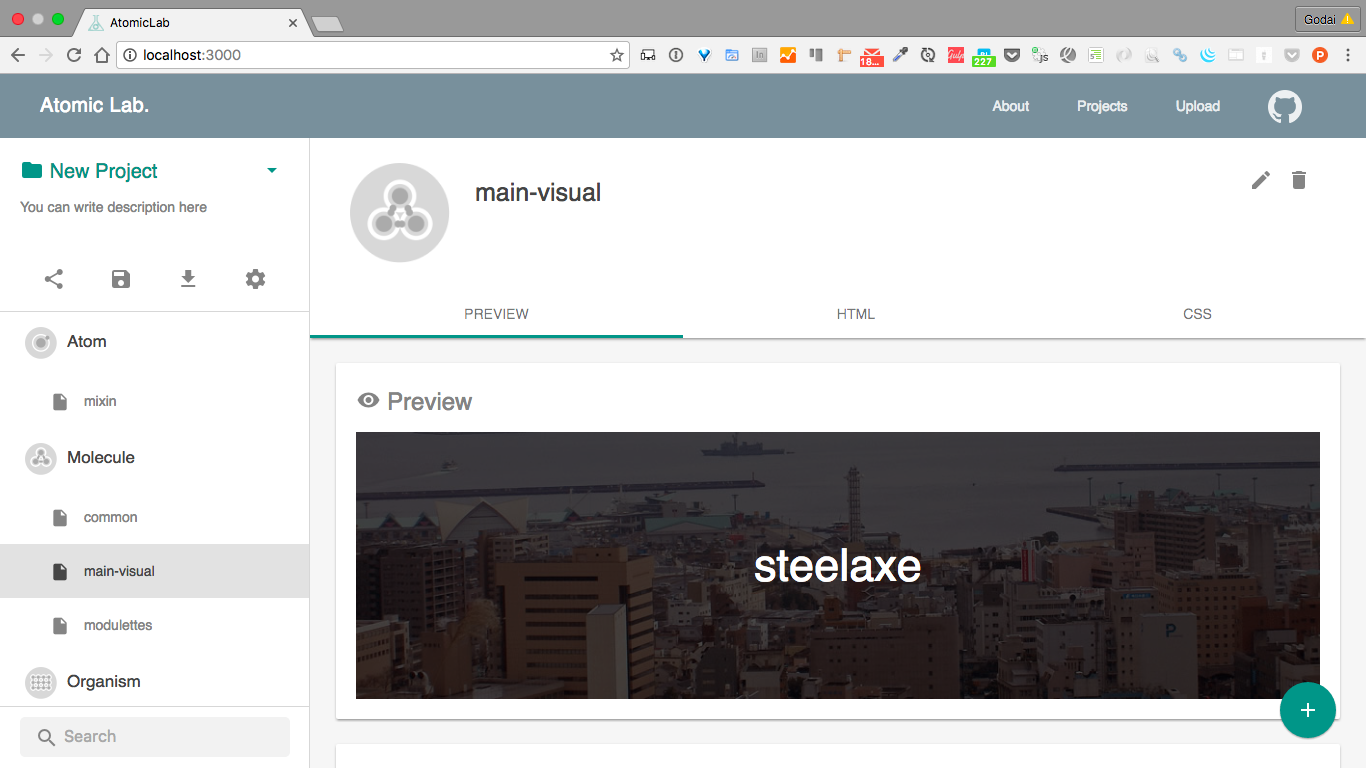
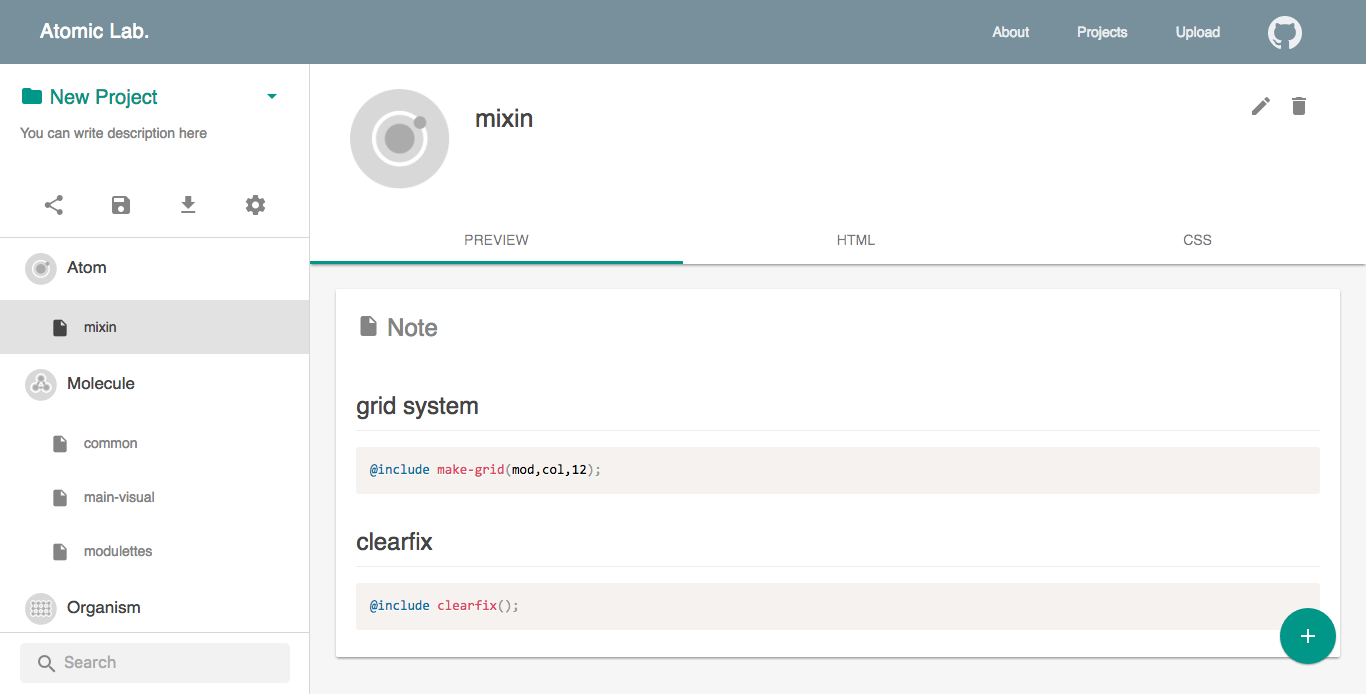
スクリーンショット
考案・開発: steelydylan
UIデザイン: okajax
なぜつくったか
- HTMLベースのスタイルガイドジェネレーターを作りたかったから。
- JSONファイルのみでスタイルガイドに表示する内容を制御したかったから。
- スタイルガイドジェネレーターを使った時に静的HTMLファイルが大量にできるのが好きじゃないから。
デモページ
以下のページより実際にどんなスタイルガイドかを確認できます。さらにHTML,CSSのソースコードを直接ブラウザで変更し、変更結果をプレビューで確認することも可能です。
http://steelydylan.github.io/atomic-lab/
GitHub
https://github.com/steelydylan/atomic-lab
何ができるの?
コンポーネント単位でスタイルガイドを生成できます。
今までのスタイルガイドジェネレーターと違い、HTMLベースでスタイルガイドを生成します。また、オンライン上で直接、HTMLを編集してプレビューを確認することが可能です。
また、コンポーネントをAtom Molecule Organism Template に分類できるのも特徴です。
プレビューの表示
Atomic Labでは、HTMLに下記のようなコメントタグを記述して、プレビュー結果を出力します。
<!--@preview
<main-visual image="http://www.civillink.net/fsozaip/phote/fukei3l.jpg" text="steelaxe"></main-visual>
-->
ノートの表示
以下のようなコメントタグでくくり、中にマークダウンを書くことでそのコンポーネントに対する説明を記述することができます。また、cssやhtmlなどのソースコードは自動的にハイライトされます。
<!--@note
## grid system
```scss
@include make-grid(mod,col,12);
``
## clearfix
```scss
@include clearfix();
``
-->
独自タグの定義
また、ReactやPolymer,Riotなど独自タグを定義できるライブラリが増えてきていますので、Atomic Labでも独自にタグを定義してプレビュー画面に表示するしくみを提供しています。
テンプレートの定義
<!--@template -->
code here
<!--@/template -->
デフォルト変数の定義
<!--@template text="hoge" -->
<p>{text}</p>
<!--@/template -->
コンポーネントの読み込み及び、使用
<main-visual image="hoge.png"></main-visual>
さまざまな言語に対応
また、さまざまなメタ言語に対応しています。
- EJS,Jade,Hamlに対応
- Sass,Less,Stylusに対応
必要な環境
このスタイルガイドを案件等で利用するにはNode.jsの環境が必要です。というのも、このスタイルガイドジェネレーターは、表示する内容をJSONから読み込む仕組みだからです。
手作業で、JSONファイルを作成するわけにもいきませんので、HTMLなどを保存した際に自動でJSONファイルを生成するためのgulpなどの環境が必要となってきます。
始めよう
1. まずはローカル環境にnpmでインストール
$ npm install atomic-lab
2. スタイルガイドの生成
$ $(npm bin)/atomic-lab build
Options:
--src Theme/Components directory (this directory will be compiled to the dist directory) [string]
--dist The directory Where Atomic Lab page will be created [string]
--markup You can choose from html/ejs/jade/haml [string]
gulpを使ったビルド
var gulp = require('gulp');
var atomic = require('atomic-lab');
var bs = require('browser-sync').create();
gulp.task('atomic', function () {
atomic.build({
src: "./components",
dist: "./styleguide",
markup: "ejs"//html jade hamlなど
}).then(bs.reload());
});
gulp.task('default', function () {
bs.init({
server: "./atomic-lab/"
});
gulp.watch('components/**', ['atomic']);
});
なお、atomic.build()を実行したい際に、そのファイルをJSONへの取り込み対象にするには、下記のようなスタイルでコメントを記述する必要があります。
<!--@doc
# @category molecule
# @name main-visual
# @css ./main-visual.sass
-->
- category: atom molecule organism templateから選択
- name : Atomic Labに表示したい名前
- css : このHTMLファイルから該当するCSSファイルへの相対パス
4. 最終的に以下のような構成でスタイルガイドを設置します。
以下はあくまで例になります。
Your Project/
├── styleguide/
│ └── components.json
│
├── themes or components here (HTMLなどをここに設置します)/
│ └── ** (ここをWatchします)
設定の変更
また、制作環境に合わせて、設定を変更することも可能です。
{
"title": "Atomic Lab.",
"description": "this is an amazing styleguide generator",
"local_file_path": "./components.json",
"run_script": true,
"enable_editing": true,
"breakpoint": {
"pc": 1024,
"tablet": 768,
"smartphone": 480
},
"css_dependencies": [
"//cdn.kokush.in/units/1.0.1-beta/units.min.css"
],
"lang": "en",
"markup": "ejs",
"styling": "scss",
"parser": {
"preview": {
"start": "<!--@preview",
"end": "-->",
"body": "<!--@preview(([\n\r\t]|.)*?)-->"
},
"note": {
"start": "<!--@note",
"end": "-->",
"body": "<!--@note(([\n\r\t]|.)*?)-->"
},
"template": {
"start": "<!--@template(.*?)-->",
"end": "<!--@\/template(.*?)-->",
"body": "<!--@template(.*?)-->(([\n\r\t]|.)*?)<!--@\/template(.*?)-->"
},
"doc": {
"start": "<!--@doc",
"end": "-->",
"body": "<!--@doc(([\n\r\t]|.)*?)-->"
},
"variable": {
"mark": "{(.*?)}"
}
}
}