webpackから関数の呼び出し方法について
Q&A
webpackから関数を呼び出せません、、
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main:'./src/index.ts'
},
output: {
path: path.resolve('./dist'),
filename:'[name].js'
}
};
index.html
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<div class="main">
<div class="container">
<div class="contents">
<div class="text">
<input type="input" class="keyword" placeholder="keyword" onkeyup="printName()"></input>
<div id="pinyin_1"></div>
</div>
</div>
</div>
</div>
<script src="../dist/main.js"></script>
</body>
</html>
index.ts
require("./pinyin.ts");
function printName() {
alert("1");
}
上記の状態で
npm run build // webpack
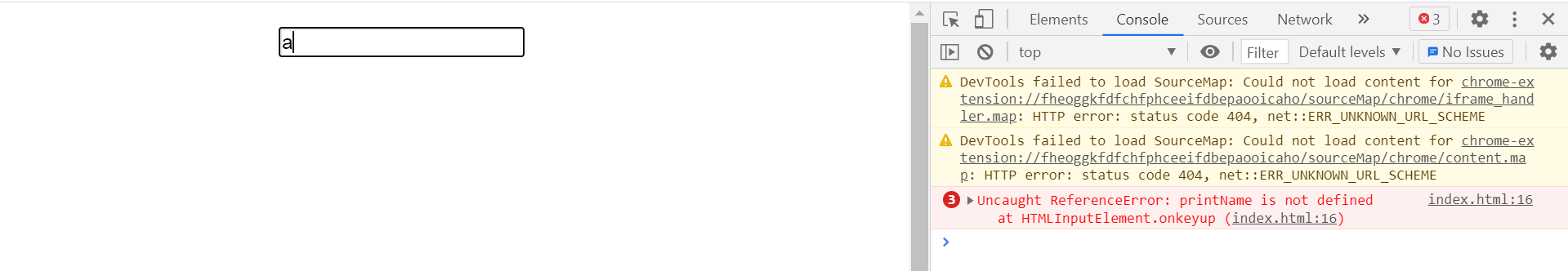
index.html:16 Uncaught ReferenceError: printName is not defined
at HTMLInputElement.onkeyup (index.html:16)
printName が探せないようです。
自分で試したこと
- <script src="../dist/main.js" .. を<head に入れてみました。
- type="module" を付けてみました。
- function printName 前にexport や export defaultを付けてみました。
結局エラーは解決できてない状態です。何か方法をご存じの方がいらっしゃいましたら教えていただけると助かります!
0 likes