kintoneプラグイン『機能拡張スタンダード All-In』のフィールド属性を使用します。

概要
作成中または作成済みのレコードの入力内容に応じて、フィールドの表示・非表示を切り替えるサンプルです。
例1. ドロップダウンの選択で表示を切り替える
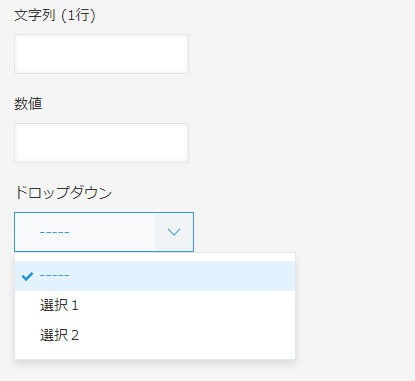
以下のフィールドをもつアプリでサンプルを設定していきます。
・文字列(1行)
・数値
・ドロップダウン

例1の設定概要
ドロップダウンで「選択1」を選んだときは「文字列(1行)」を非表示にする。
ドロップダウンで「選択2」を選んだときは「数値」を非表示にする。
例1のプラグイン設定
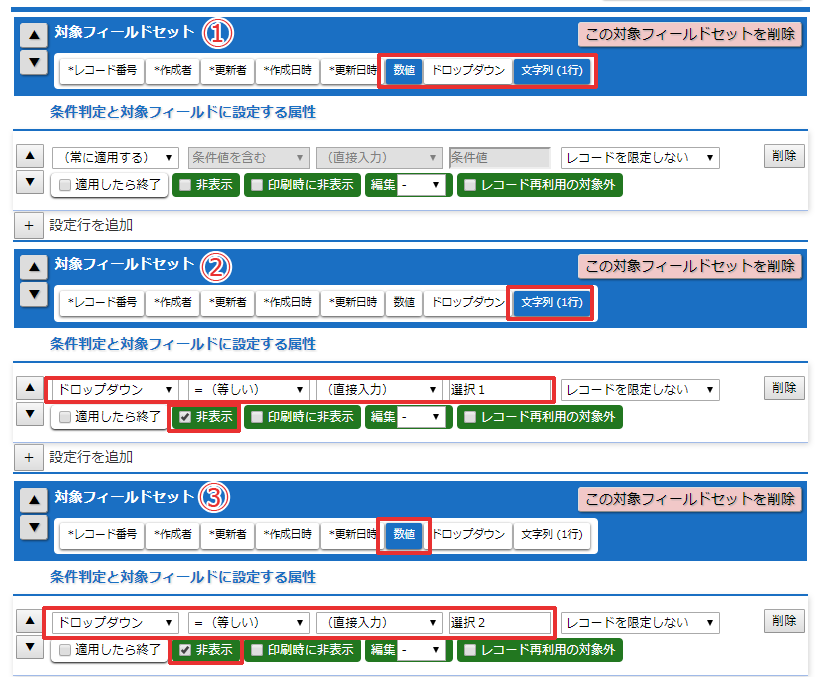
「対象フィールドセット」が3つあります。
① 最初に「文字列(1行)」「数値」ともに表示している状態を設定します
・対象フィールドに「文字列(1行)」「数値」をチェック
・その他の設定はとくになし
② ドロップダウンで「選択1」を選んだときに「文字列(1行)」を非表示にする設定
・対象フィールドに「文字列(1行)」をチェック
・設定条件として、ドロップダウンが選択1と等しい、という条件を設定
・「非表示」をチェック
③ ドロップダウンで「選択2」を選んだときに「数値」を非表示にする設定
・対象フィールドに「数値」をチェック
・設定条件として、ドロップダウンが選択2と等しい、という条件を設定
・「非表示」をチェック
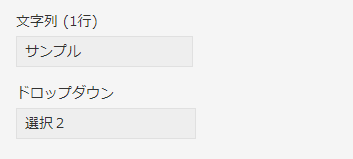
実際の動作
レコードを作成・編集中。
ドロップダウンの選択を変更することで表示・非表示が切り替わります。

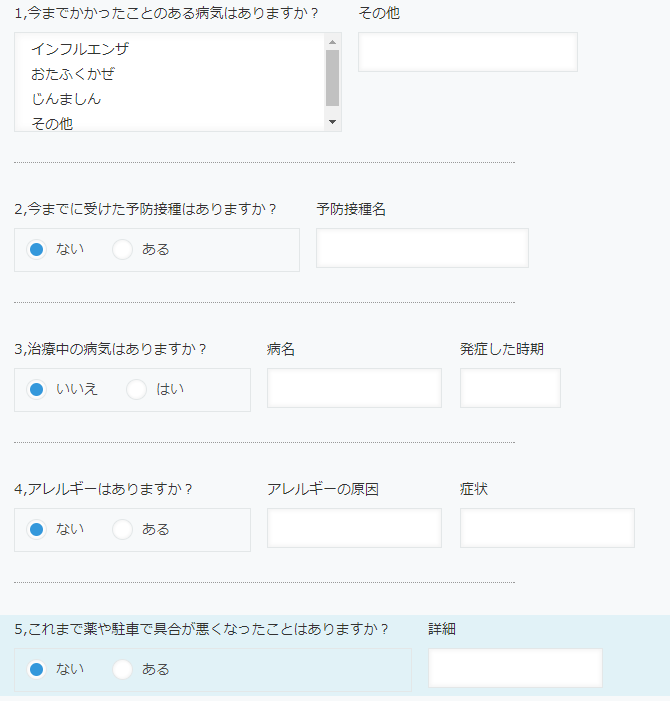
例2. 回答の条件によって別フィールドの表示/非表示を切り替える
cybozu developer networkのカスタマイズ例、[「回答の条件によって別フィールドの表示/非表示を切り替える」]
(https://developer.cybozu.io/hc/ja/articles/202377614-%E5%9B%9E%E7%AD%94%E3%81%AE%E6%9D%A1%E4%BB%B6%E3%81%AB%E3%82%88%E3%81%A3%E3%81%A6%E5%88%A5%E3%83%95%E3%82%A3%E3%83%BC%E3%83%AB%E3%83%89%E3%81%AE%E8%A1%A8%E7%A4%BA-%E9%9D%9E%E8%A1%A8%E7%A4%BA%E3%82%92%E5%88%87%E3%82%8A%E6%9B%BF%E3%81%88%E3%82%8B)をこのプラグインで設定してみます。
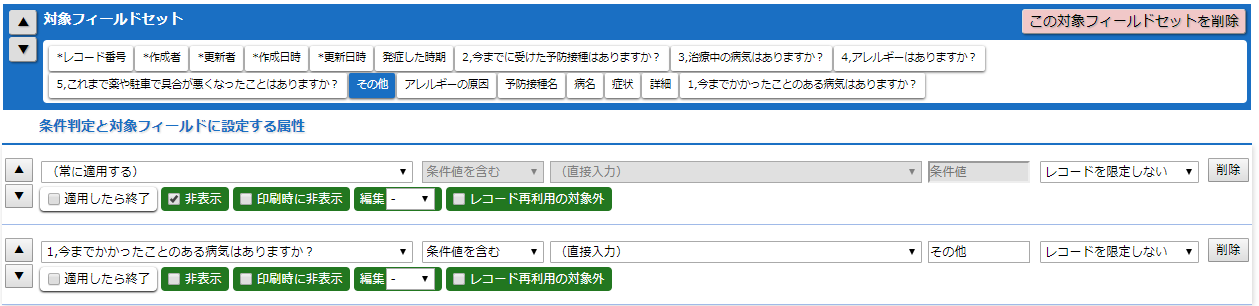
例2のプラグイン設定
表示切り替えの対象となるフィールドを「対象フィールドセット」で選択して、切り替えのスイッチとなるフィールドを条件判定に設定していきます。
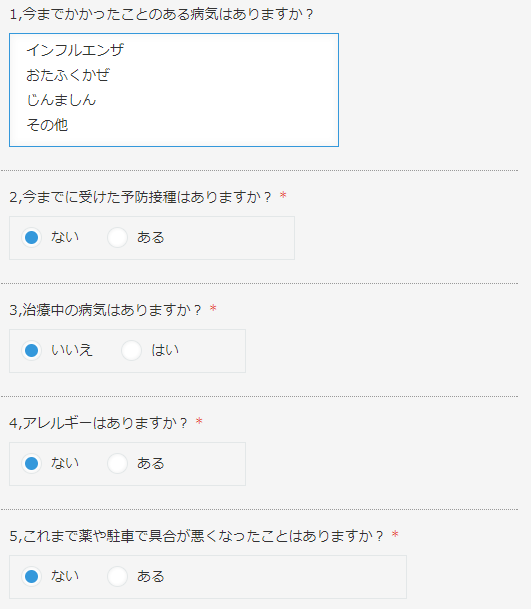
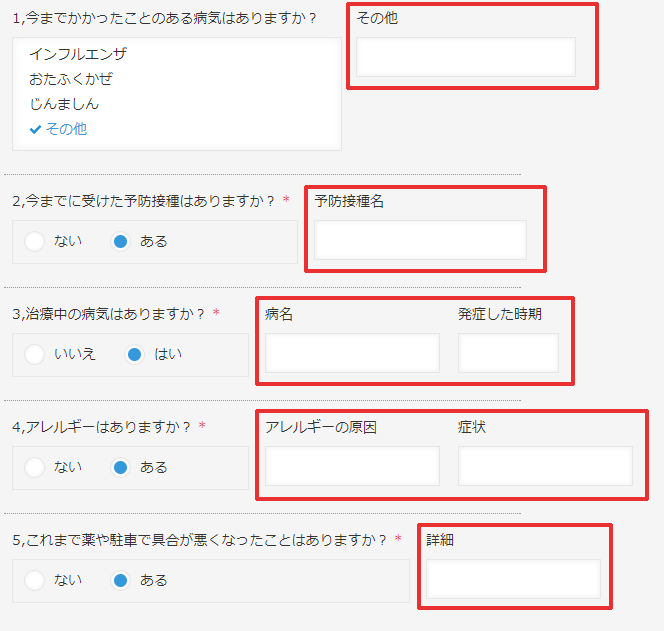
「1,今までかかった病気はありますか?」の複数選択フィールドでその他がチェックされていたときに「その他」を表示する
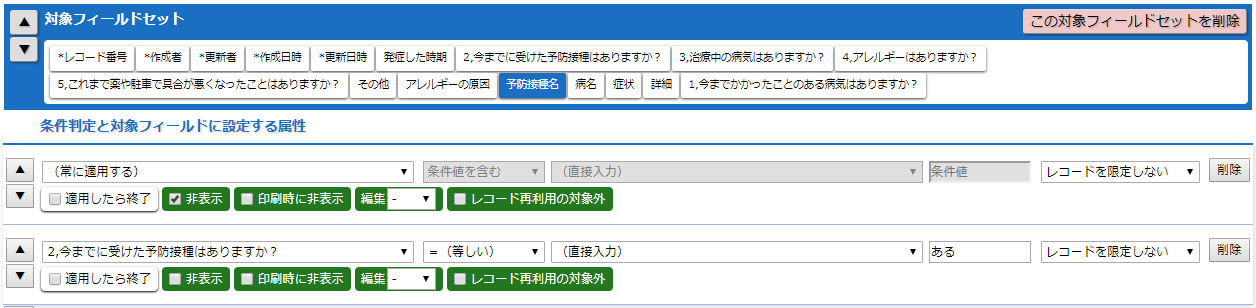
「2,今までに受けた予防接種はありますか?」のラジオボタンであるがチェックされていたときに「アレルギーの原因」を表示する
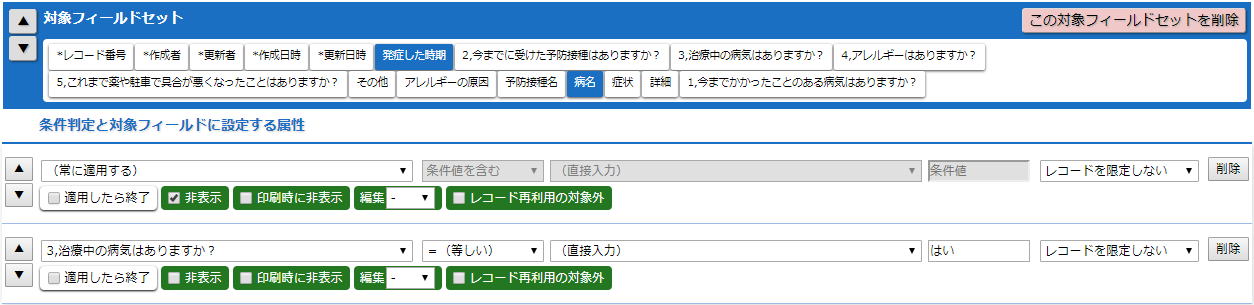
「3,治療中の病気はありますか?」のラジオボタンではいがチェックされていたときに「病名」「発症した時期」を表示する
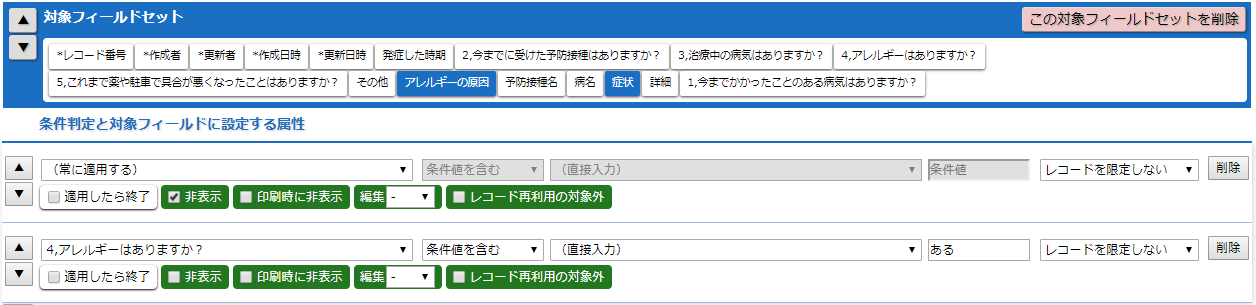
「4,アレルギーはありますか?」のラジオボタンであるがチェックされていたときに「アレルギーの原因」「症状」を表示する
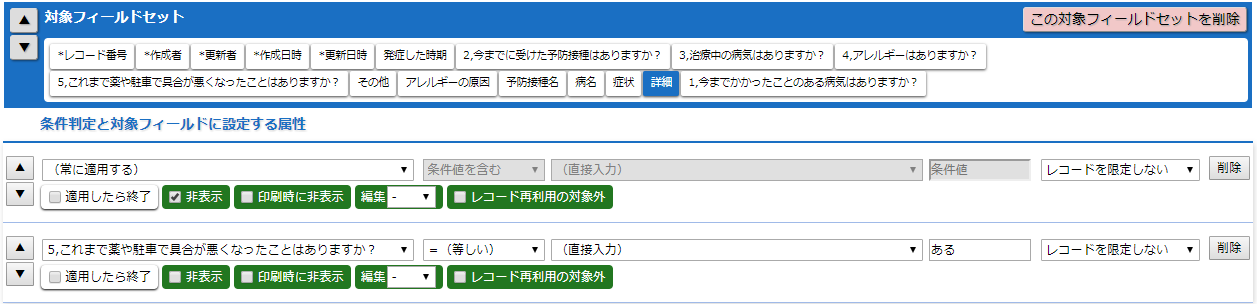
「5,これまで薬や駐車で具合が悪くなったことはありますか?」のラジオボタンであるがチェックされていたときに「詳細」を表示する
実際の動作
このプラグインについて
・レコード一括更新 - kintoneプラグイン『機能拡張スタンダード All-In』を使ってレコード一括更新を行う
・自動計算・自動採番 - kintoneプラグイン『機能拡張スタンダード All-In』を使って自動採番を行う
・条件書式 - kintoneプラグイン『機能拡張スタンダード All-In』を使って条件書式を設定。CSSも使ってみる
・フィールド属性 - kintoneプラグイン『機能拡張スタンダード All-In』を使ってルックアップ編集や再利用指定などなど条件毎に設定する
・選択数制御 - kintoneプラグイン『機能拡張スタンダード All-In』を使ってユーザー選択、複数選択などの選択数を制御する