『機能拡張スタンダード All-In』を使用します。
このプラグインは条件書式の他に、ルックアップ時のフィールド編集許可などを始めとする様々なフィールド設定編集、や自動計算、ユーザー選択など複数項目の選択数を制御するなどの機能もありますがここでは条件書式の使い方に絞って説明していきます。
kintoneアプリでプラグインの利用を開始する
まず歯車アイコンからkintoneシステム管理画面にアクセスしプラグインをインストールします。
次にプラグインを利用するアプリ設定画面の「プラグイン」からプラグインの追加を選択。
インストール済みのプラグインが表示されるので、チェックボックスにチェックして「追加」。
利用を開始したプラグインが表示されるので、歯車アイコンからプラグインの設定画面にアクセスします。
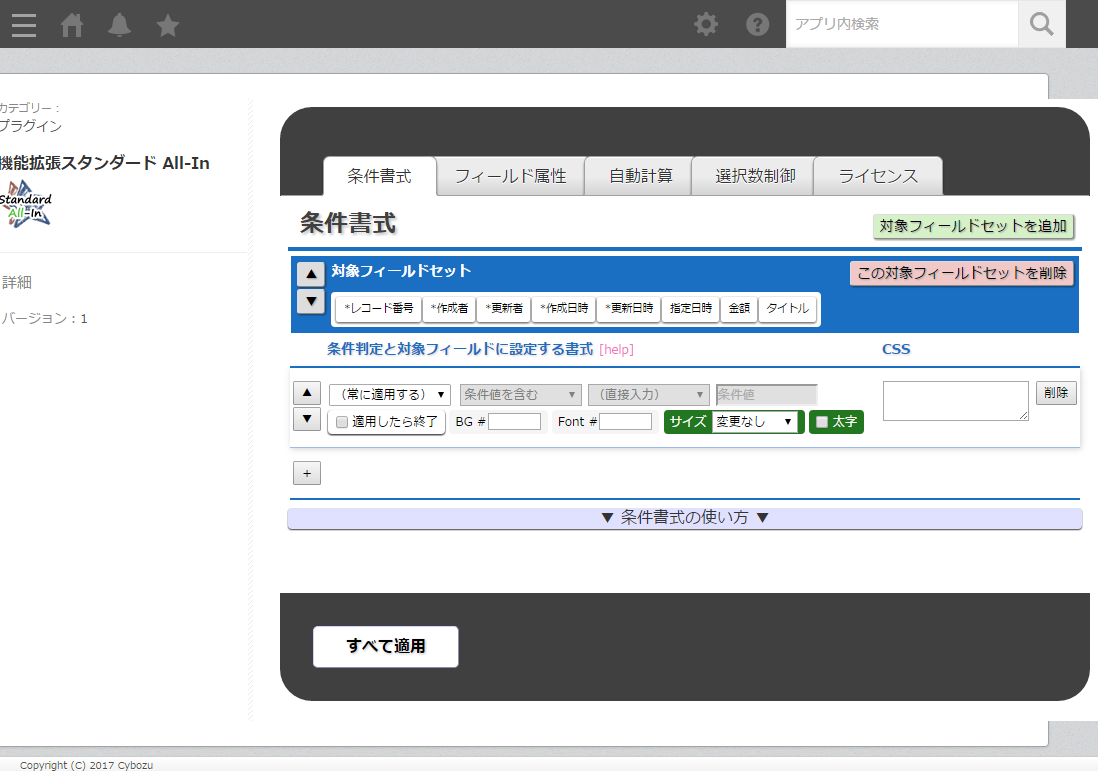
『機能拡張スタンダード All-In』の設定画面はこのようになっています。
基本的な使い方
- 書式を適用するフィールドを選択
- 適用する条件を作成
- 書式を設定
という工程で作成します。
1. 書式を適用するフィールドを選択
サンプルとして、タイトル(1行文字列フィールド)、指定日時(日時フィールド)、金額(数値フィールド)、を配置したアプリを使用します。
書式を適用する対象となるフィールドは、「対象フィールドセット」に列挙されています。クリックすると青く反転して選択状態になります。

※タイトルと金額を選択した状態です
2. 適用する条件を作成
タイトルが「商品A」と等しいレコードの書式を変更する
という条件を行うとします。
”条件判定と対象フィールドに設定する書式”に入力していくことで設定します。
- 左端のプルダウンで「タイトル」を選択
- 2番めのプルダウンで「=(等しい)」を選択
- 3番めのプルダウンで「(直接入力)」を選択
- 4番めの入力ボックスに「商品A」と入力
3. 書式を設定
背景色を青(#004080)、文字色を白(#FFFFFF)、とします。
- BGの入力ボックスに「004080」と入力
- Fontの入力ボックスに「FFFFFF」と入力
※色の設定はRGB値を直接入力することもできますが、「BG」「Font」をクリックすることでカラーピッカーが起動します。
ここまでの設定を保存してアプリで結果を確認する
プラグイン設定画面の下部に「すべて適用」というボタンがあるのでこれを押下し、設定を保存します。
アプリの設定画面に戻りますので、アプリを更新することで、プラグインで作成した設定が動作しはじめます。
サンプルのアプリでは例として4件のレコードが作成してあります。
タイトルが「商品A」と等しいレコードの、「タイトル」「金額」の背景色が青、文字色が白になっています。

すこし高度な使い方
条件の判定方法には「=(等しい)」「≠(等しくない)」「<(未満)」「≧(以上)」など基本的な判定手段が用意されていますが、正規表現も使用することができます。
また書式の設定方法は色変更の他に文字サイズや太字の指定が用意されていますが、より自由度の高いスタイル設定が行えるようCSSの入力ボックスが用意されています。
作成を進めるにあたり、新たに適用対象とするフィールドを分けようと思います。
対象フィールドセットを追加する
「対象フィールドセットを追加」というボタンがあるのでこれを押下。
対象フィールドセットが追加されます。

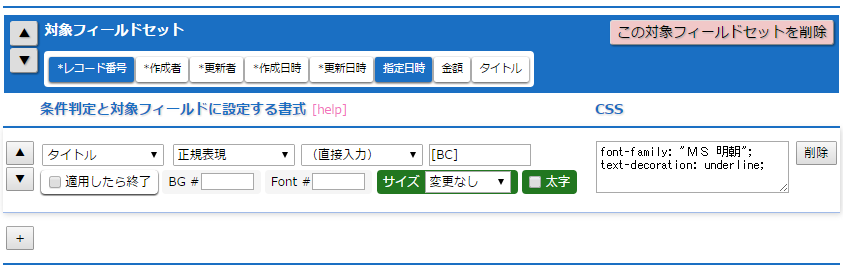
※対象フィールドセットを増やして「レコード番号」「指定日時」を適用対象に選択した状態
正規表現で条件判定を行う
タイトルに、「B」または「C」という文字列が含まれているレコードの書式を変更する
という条件を行うとします。
- 左端のプルダウンで「タイトル」を選択
- 2番めのプルダウンで「正規表現」を選択
- 3番めのプルダウンで「(直接入力)」を選択
- 4番めの入力ボックスに「[BC]」と入力
※正規表現の記述方法についてはここでは説明しません
CSSを使って文字修飾をする
フォントを「MS 明朝」に、文字修飾として下線をつける、といった書式にします。
CSSの入力ボックスに下記の通り入力します。
font-family: "MS 明朝";
text-decoration: underline;
※CSSの記述方法についてはここでは説明しません
ここまでの設定を保存してアプリで結果を確認する(2)
「すべて適用」>「アプリを更新」、と行いプラグインで作成した設定を適用します。
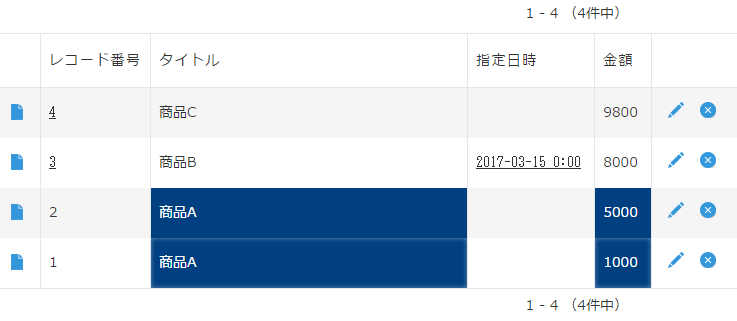
サンプルのアプリでは例として4件のレコードが作成してあります。
タイトルに「B」または「C」が含まれるレコードの、「レコード番号」「指定日時」の文字が下線付きのMS明朝になっています。

その他にできること
・条件判定として日付を比較する。今日から10日後、や1週間後、といった判定を行う
・年月日を数値として扱って未満や以上といった条件判定を行う
・ひとつの対象フィールドセットに複数の条件書式を設定して、数値の範囲によって適用する書式を変更する
など自由度の高い条件が設定できます。
(※これはそのうち詳しく解説していこうと思います)
このプラグインの条件書式についての説明は以上です。