概要
Windows10で、WSLを使えるようにしてUbuntuを入れたのですが、デフォルトのターミナルのデザインが嫌だったので、Hyperの方に変更しました。
実行環境
次に実行環境を示します。
| Soft and Hard | バージョン |
|---|---|
| Windowds 10 Pro | 17763.316 build |
| Hyper | 2.1.2 |
WSL有効化
WSL有効化については、他の人がとても分かりやすい記事を書いていただけているので、それらを参考にすれば有効化できると思います。
Hyperのインストール
-まずはHyperのインストーラをダウンロードしてきます。
- 次に、ダウンロードした.exeファイルを起動し、インストールを行います。
‐インストール完了後、Hyperの設定ファイルである ".hyper.js"を適当なテキストエディタから編集します。自分はVSCodeを使いました。またこの設定ファイルは、自分の環境だと"C:/User/"ユーザ名"/"の直下にありました。以下にファイルの中身を示します。
.hyper.js
// Future versions of Hyper may add additional config options,
// which will not automatically be merged into this file.
// See https://hyper.is#cfg for all currently supported options.
module.exports = {
config: {
// choose either `'stable'` for receiving highly polished,
// or `'canary'` for less polished but more frequent updates
updateChannel: 'stable',
// default font size in pixels for all tabs
fontSize: 13,
// font family with optional fallbacks
fontFamily: 'Cica, Menlo, "DejaVu Sans Mono", Consolas, "Lucida Console", monospace',
// default font weight: 'normal' or 'bold'
fontWeight: 'normal',
// font weight for bold characters: 'normal' or 'bold'
fontWeightBold: 'bold',
// line height as a relative unit
lineHeight: 1,
// letter spacing as a relative unit
letterSpacing: 0,
// terminal cursor background color and opacity (hex, rgb, hsl, hsv, hwb or cmyk)
cursorColor: 'rgba(248,28,229,0.8)',
// terminal text color under BLOCK cursor
//cursorAccentColor: '#000',
// `'BEAM'` for |, `'UNDERLINE'` for _, `'BLOCK'` for █
cursorShape: 'BLOCK',
// set to `true` (without backticks and without quotes) for blinking cursor
cursorBlink: true,
// color of the text
foregroundColor: '#fff',
// terminal background color
// opacity is only supported on macOS
backgroundColor: '#000',
// terminal selection color
selectionColor: 'rgba(248,28,229,0.3)',
// border color (window, tabs)
borderColor: '#333',
// custom CSS to embed in the main window
css: '',
// custom CSS to embed in the terminal window
termCSS: '',
// if you're using a Linux setup which show native menus, set to false
// default: `true` on Linux, `true` on Windows, ignored on macOS
showHamburgerMenu: '',
// set to `false` (without backticks and without quotes) if you want to hide the minimize, maximize and close buttons
// additionally, set to `'left'` if you want them on the left, like in Ubuntu
// default: `true` (without backticks and without quotes) on Windows and Linux, ignored on macOS
showWindowControls: '',
// custom padding (CSS format, i.e.: `top right bottom left`)
padding: '12px 14px',
// the full list. if you're going to provide the full color palette,
// including the 6 x 6 color cubes and the grayscale map, just provide
// an array here instead of a color map object
colors: {
black: '#000000',
red: '#C51E14',
green: '#1DC121',
yellow: '#C7C329',
blue: '#0A2FC4',
magenta: '#C839C5',
cyan: '#20C5C6',
white: '#C7C7C7',
lightBlack: '#686868',
lightRed: '#FD6F6B',
lightGreen: '#67F86F',
lightYellow: '#FFFA72',
lightBlue: '#6A76FB',
lightMagenta: '#FD7CFC',
lightCyan: '#68FDFE',
lightWhite: '#FFFFFF',
},
// the shell to run when spawning a new session (i.e. /usr/local/bin/fish)
// if left empty, your system's login shell will be used by default
//
// Windows
// - Make sure to use a full path if the binary name doesn't work
// - Remove `--login` in shellArgs
//
// Bash on Windows
// - Example: `C:\\Windows\\System32\\bash.exe`
//
// PowerShell on Windows
// - Example: `C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe`
// bash.exeのパスを書いてください。
shell: 'C:\\Windows\\System32\\bash.exe',
// for setting shell arguments (i.e. for using interactive shellArgs: `['-i']`)
// by default `['--login']` will be used
shellArgs: ['--login'],
// for environment variables
env: {},
// set to `false` for no bell
bell: 'SOUND',
// if `true` (without backticks and without quotes), selected text will automatically be copied to the clipboard
copyOnSelect: true,
// if `true` (without backticks and without quotes), hyper will be set as the default protocol client for SSH
defaultSSHApp: true,
// if `true` (without backticks and without quotes), on right click selected text will be copied or pasted if no
// selection is present (`true` by default on Windows and disables the context menu feature)
// quickEdit: true,
// URL to custom bell
// bellSoundURL: 'http://example.com/bell.mp3',
// for advanced config flags please refer to https://hyper.is/#cfg
overlay: {
alwaysOnTop: true,
animate: false,
hasShadow: false,
hideDock: true,
hideOnBlur: false,
hotkeys: ['Ctrl+F12', 'HOME'],
position: 'right',
primaryDisplay: false,
resizable: true,
startAlone: true,
startup: true,
size: 0.5,
tray: true,
unique: false,
},
opacity: {
focus: 0.85,
blur: 0.65,
}
},
// a list of plugins to fetch and install from npm
// format: [@org/]project[#version]
// examples:
// `hyperpower`
// `@company/project`
// `project#1.0.1`
plugins: [
//'hyperterm-overlay',
'hyperlinks',
'hyper-tab-icons',
'hyper-ayu',
'hyper-opacity',
],
// in development, you can create a directory under
// `~/.hyper_plugins/local/` and include it here
// to load it and avoid it being `npm install`ed
localPlugins: [],
keymaps: {
// Example
// 'window:devtools': 'cmd+alt+o',
},
};
- また、.bashrcに次の一行を追加しています。
.bashrc
LS_COLORS=$LS_COLORS:'di=0;36:ow=0;36';export LS_COLORS
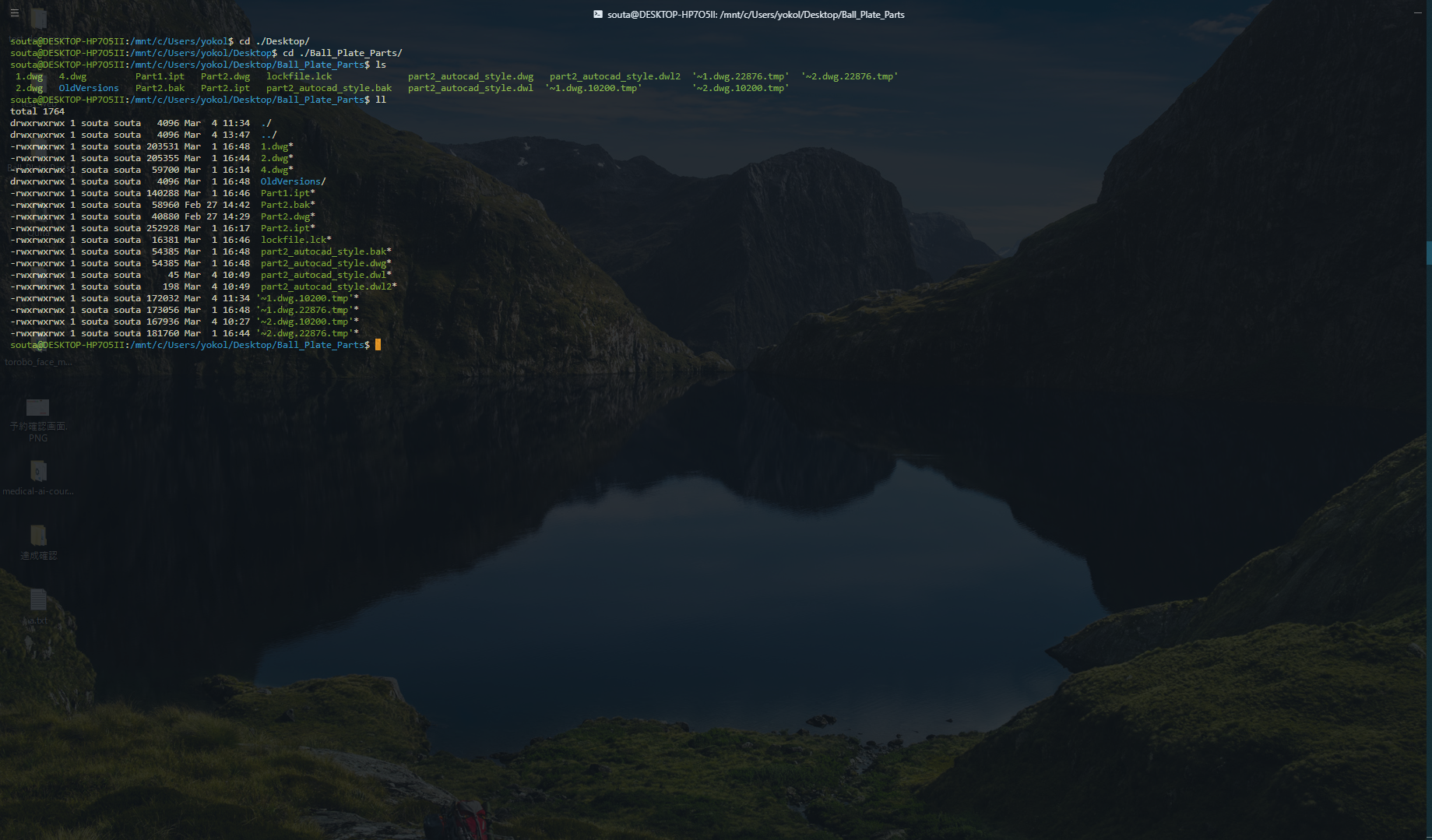
Hyper概観
上記の設定ファイルを読み込むと、次のようなHyperの概観となります。
まとめ
HyperのプラグインについてはMACでの例が多いのですが、WSLでも調べながら追加できると思います。