今日のトピックはPower Pages サイトのアクセスログをとる方法についてです。
Power Pagesで誰がアクセスしたのかアクセスログをとりたい場合、標準でPower Pages側でアクセスログを取る方法がないのでAzureやサービスとの連携が必要です。
今回はAzure Application Insightsと連携する方法をご紹介します。
作成ユーザーのサイト作成ログはプレビュー開始しました。
https://learn.microsoft.com/ja-jp/power-platform/admin/logging-power-pages
Azure Application Insightsを使うとPower Pagesのサイトの以下のようなログを取ることができます。
- ログダッシュボードやクエリを使った詳細分析
- ユーザー・セッション・イベントごとの使用量、ファネル、ユーザーフローなど
他にアクセスログを取るサービスを利用している場合はPower Pagesのサイトにログ取得の処理のJavaScriptを埋め込むから
Azure Application Insightsでログを取得する
Azure側でAzure Application Insightsをたてていきます。
まず、新しいリソースグループを作成します。
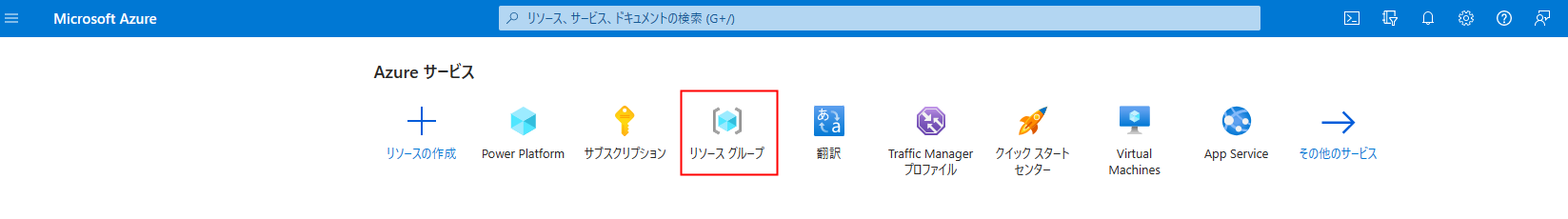
Azure Portalにログインしたら、[リソースグループ]を選択します。

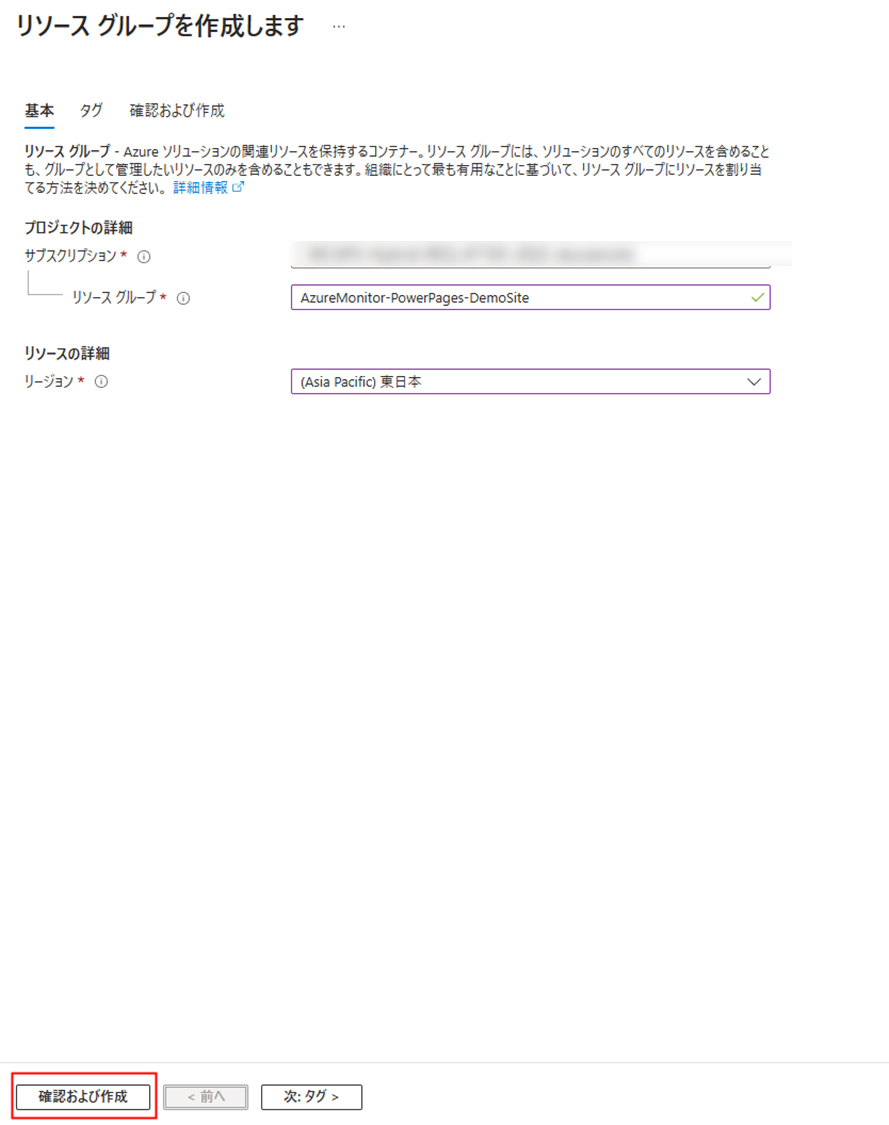
リソースグループの一覧画面で左上の[作成]をクリックし、以下の画面で必要事項を入力します。それができたら左下の[確認および作成]をクリックします。

リソースグループが作成できたら、次はLog Analytics ワークスペースを新規で作成します。
Log Analytics ワークスペースはApplication Insightsでとったログを保存する場所です。
ワークスペースごとにデータを削除できるように個別に用意するとよりよいです。
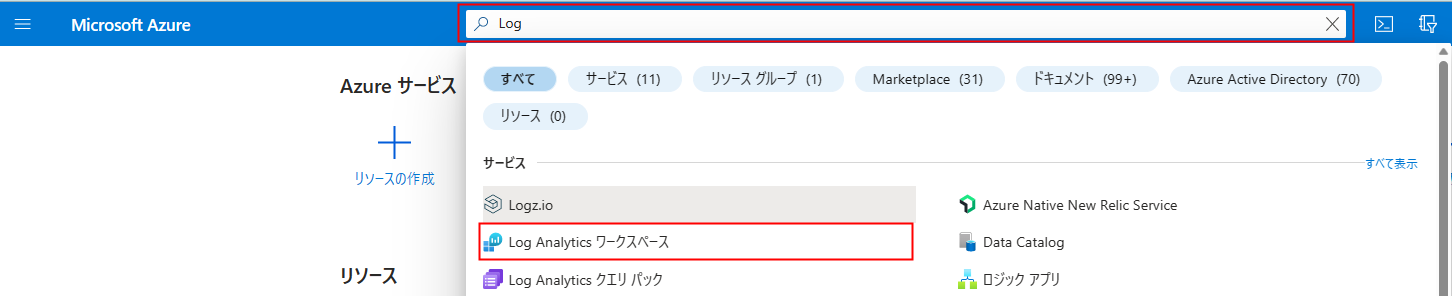
上の検索バーで「Log Analytics ワークスペース」を検索して、出てきたら選択します。

先ほど作成したリソースグループを選択し、名前を付けて[確認および作成]をクリックします。

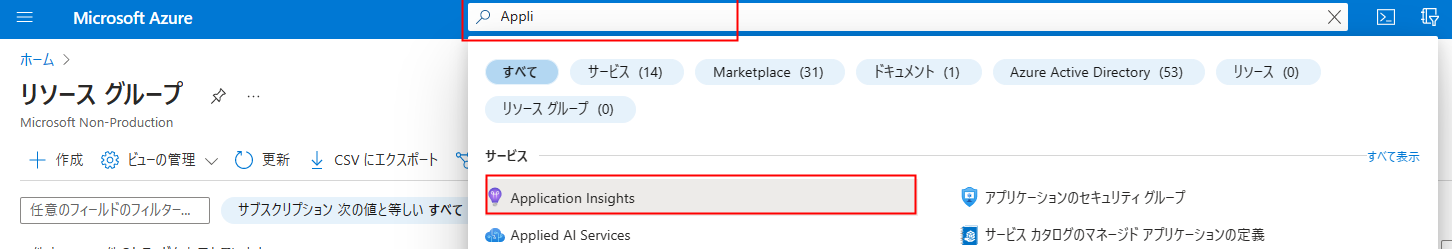
上の検索バーで「Application Insights」を検索して、出てきたら選択します。

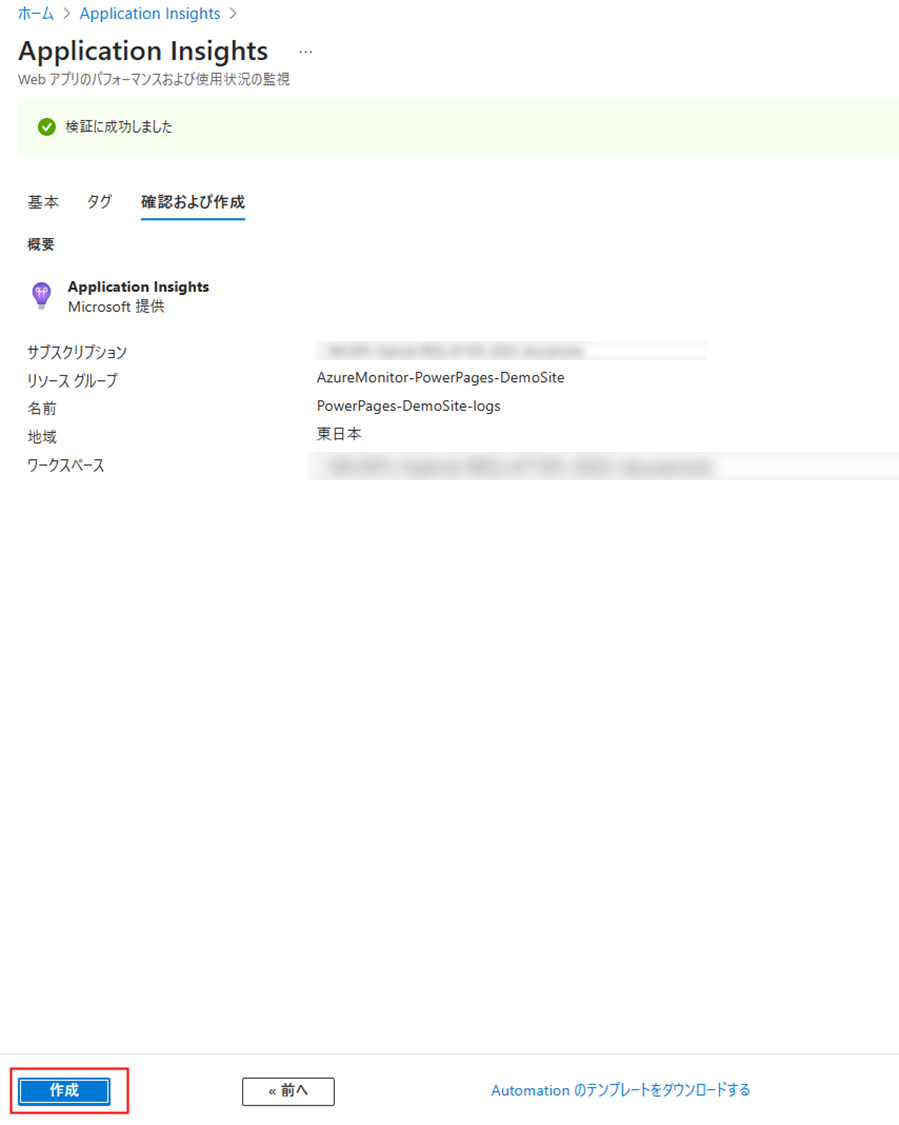
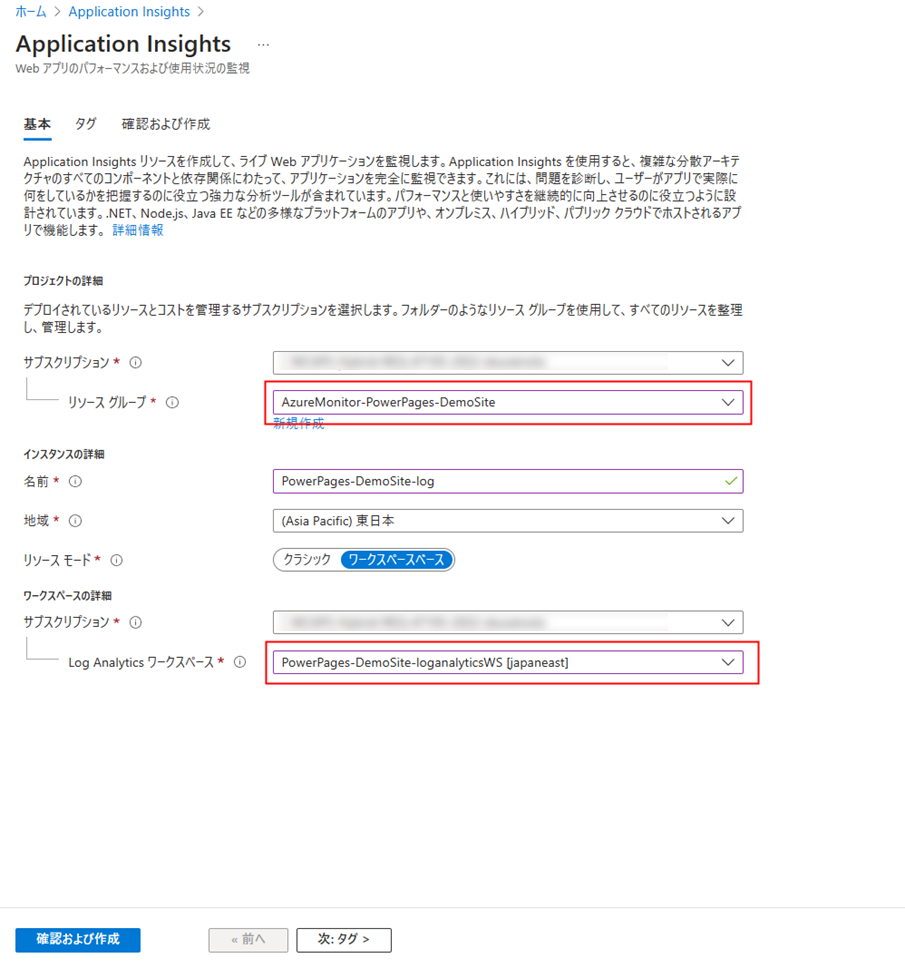
Azure Application Insightsの画面で左上の[作成]をクリックします。
リソースグループは先に作ったLog Analytics ワークスペースと同じリソースグループを選択します。
[ワークスペースの詳細]>[サブスクリプション]は先に作ったLog Analytics ワークスペースを選択してください。
[確認および作成]をクリックします。

[概要]タブで表示される接続文字列をコピーしておきます。(メモを残しておきましょう)
これをサイトのJavaScriptに埋め込むことでアクセスログを取ることができます。

JavaScriptファイルの編集
今回は、ログインユーザーのIDがとれるように設定します。
以下のコードのCONNECTION_STRINGにコピーしたApplication Insightsの接続文字列を挿入します。
<script type="text/javascript">
//最新のSDKに設定する
!function(T,l,y){var S=T.location,k="script",D="instrumentationKey",C="ingestionendpoint",I="disableExceptionTracking",E="ai.device.",b="toLowerCase",w="crossOrigin",N="POST",e="appInsightsSDK",t=y.name||"appInsights";(y.name||T[e])&&(T[e]=t);var n=T[t]||function(d){var g=!1,f=!1,m={initialize:!0,queue:[],sv:"5",version:2,config:d};function v(e,t){var n={},a="Browser";return n[E+"id"]=a[b](),n[E+"type"]=a,n["ai.operation.name"]=S&&S.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(m.sv||m.version),{time:function(){var e=new Date;function t(e){var t=""+e;return 1===t.length&&(t="0"+t),t}return e.getUTCFullYear()+"-"+t(1+e.getUTCMonth())+"-"+t(e.getUTCDate())+"T"+t(e.getUTCHours())+":"+t(e.getUTCMinutes())+":"+t(e.getUTCSeconds())+"."+((e.getUTCMilliseconds()/1e3).toFixed(3)+"").slice(2,5)+"Z"}(),iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}}}}var h=d.url||y.src;if(h){function a(e){var t,n,a,i,r,o,s,c,u,p,l;g=!0,m.queue=[],f||(f=!0,t=h,s=function(){var e={},t=d.connectionString;if(t)for(var n=t.split(";"),a=0;a<n.length;a++){var i=n[a].split("=");2===i.length&&(e[i[0][b]()]=i[1])}if(!e[C]){var r=e.endpointsuffix,o=r?e.location:null;e[C]="https://"+(o?o+".":"")+"dc."+(r||"services.visualstudio.com")}return e}(),c=s[D]||d[D]||"",u=s[C],p=u?u+"/v2/track":d.endpointUrl,(l=[]).push((n="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",a=t,i=p,(o=(r=v(c,"Exception")).data).baseType="ExceptionData",o.baseData.exceptions=[{typeName:"SDKLoadFailed",message:n.replace(/\./g,"-"),hasFullStack:!1,stack:n+"\nSnippet failed to load ["+a+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(S&&S.pathname||"_unknown_")+"\nEndpoint: "+i,parsedStack:[]}],r)),l.push(function(e,t,n,a){var i=v(c,"Message"),r=i.data;r.baseType="MessageData";var o=r.baseData;return o.message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+n+")").replace(/\"/g,"")+'"',o.properties={endpoint:a},i}(0,0,t,p)),function(e,t){if(JSON){var n=T.fetch;if(n&&!y.useXhr)n(t,{method:N,body:JSON.stringify(e),mode:"cors"});else if(XMLHttpRequest){var a=new XMLHttpRequest;a.open(N,t),a.setRequestHeader("Content-type","application/json"),a.send(JSON.stringify(e))}}}(l,p))}function i(e,t){f||setTimeout(function(){!t&&m.core||a()},500)}var e=function(){var n=l.createElement(k);n.src=h;var e=y[w];return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=i,n.onerror=a,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||i(0,t)},n}();y.ld<0?l.getElementsByTagName("head")[0].appendChild(e):setTimeout(function(){l.getElementsByTagName(k)[0].parentNode.appendChild(e)},y.ld||0)}try{m.cookie=l.cookie}catch(p){}function t(e){for(;e.length;)!function(t){m[t]=function(){var e=arguments;g||m.queue.push(function(){m[t].apply(m,e)})}}(e.pop())}var n="track",r="TrackPage",o="TrackEvent";t([n+"Event",n+"PageView",n+"Exception",n+"Trace",n+"DependencyData",n+"Metric",n+"PageViewPerformance","start"+r,"stop"+r,"start"+o,"stop"+o,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),m.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4};var s=(d.extensionConfig||{}).ApplicationInsightsAnalytics||{};if(!0!==d[I]&&!0!==s[I]){var c="onerror";t(["_"+c]);var u=T[c];T[c]=function(e,t,n,a,i){var r=u&&u(e,t,n,a,i);return!0!==r&&m["_"+c]({message:e,url:t,lineNumber:n,columnNumber:a,error:i}),r},d.autoExceptionInstrumented=!0}return m}(y.cfg);function a(){y.onInit&&y.onInit(n)}(T[t]=n).queue&&0===n.queue.length?(n.queue.push(a),n.trackPageView({})):a()}(window,document,{
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js", // The SDK URL Source
// name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied
// ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout,
// useXhr: 1, // Use XHR instead of fetch to report failures (if available),
crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag
// onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DO NOT ADD anything to the sdk.queue -- As they won't get called)
cfg: { // Application Insights Configuration
connectionString: "CONNECTION_STRING"
}});
//ポータルのタイプとバージョンを取得(今回はコメントアウト)
/*var telemetryInitializer = (envelope) => {
envelope.tags["ai.cloud.role"] = window.Microsoft.Dynamic365.Portal.type;
envelope.tags["ai.cloud.roleInstance"] = window.Microsoft.Dynamic365.Portal.version;
}
appInsights.addTelemetryInitializer(telemetryInitializer);
*/
//ユーザーIDの取得
{% if user %}
var cdsContactId = "{{ user.id }}";
appInsights.setAuthenticatedUserContext(cdsContactId);
{% endif %}
//アプリ分析
//ポータルページのログ
appInsights.trackPageView();//ページビューの追跡
//細かいイベントのログ取得(独自のイベントの出力をしたいとき使う。今回はコメントアウト)
//appInsights.trackEvent({name: window.Microsoft.Dynamic365.Portal.type});
</script>
イメージ
connectionString: "InstrumentationKey=~~~~.livediagnostics.monitor.azure.com/"
最新のSDKコードは以下をご参照ください。
ここまででログを取るコードの作成は終了です。
Power Pagesのサイトにログ取得の処理のJavaScriptを埋め込む
では実際にサイトでログが取れるように設定します。
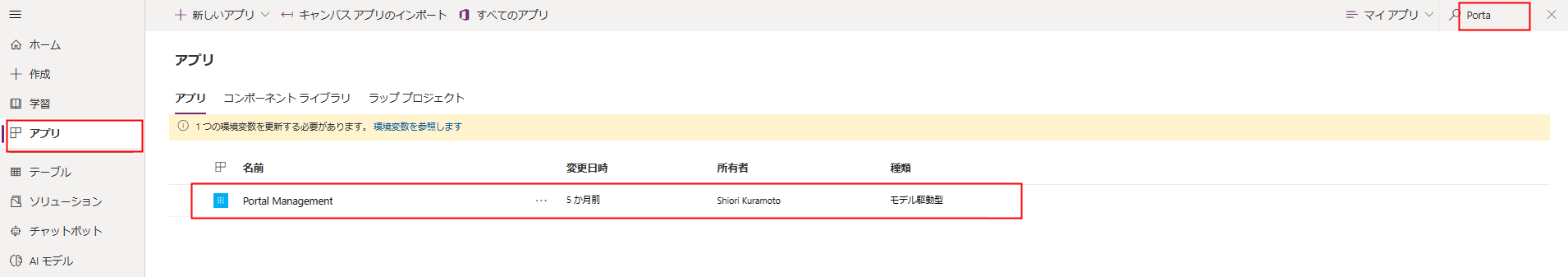
Power Appsのアプリ一覧からポータル管理アプリ(英語環境だと「Potal Management」)を開きます。
ポータル管理アプリはPowerPagesのサイトを管理するときに使うアプリです。詳細はこちら

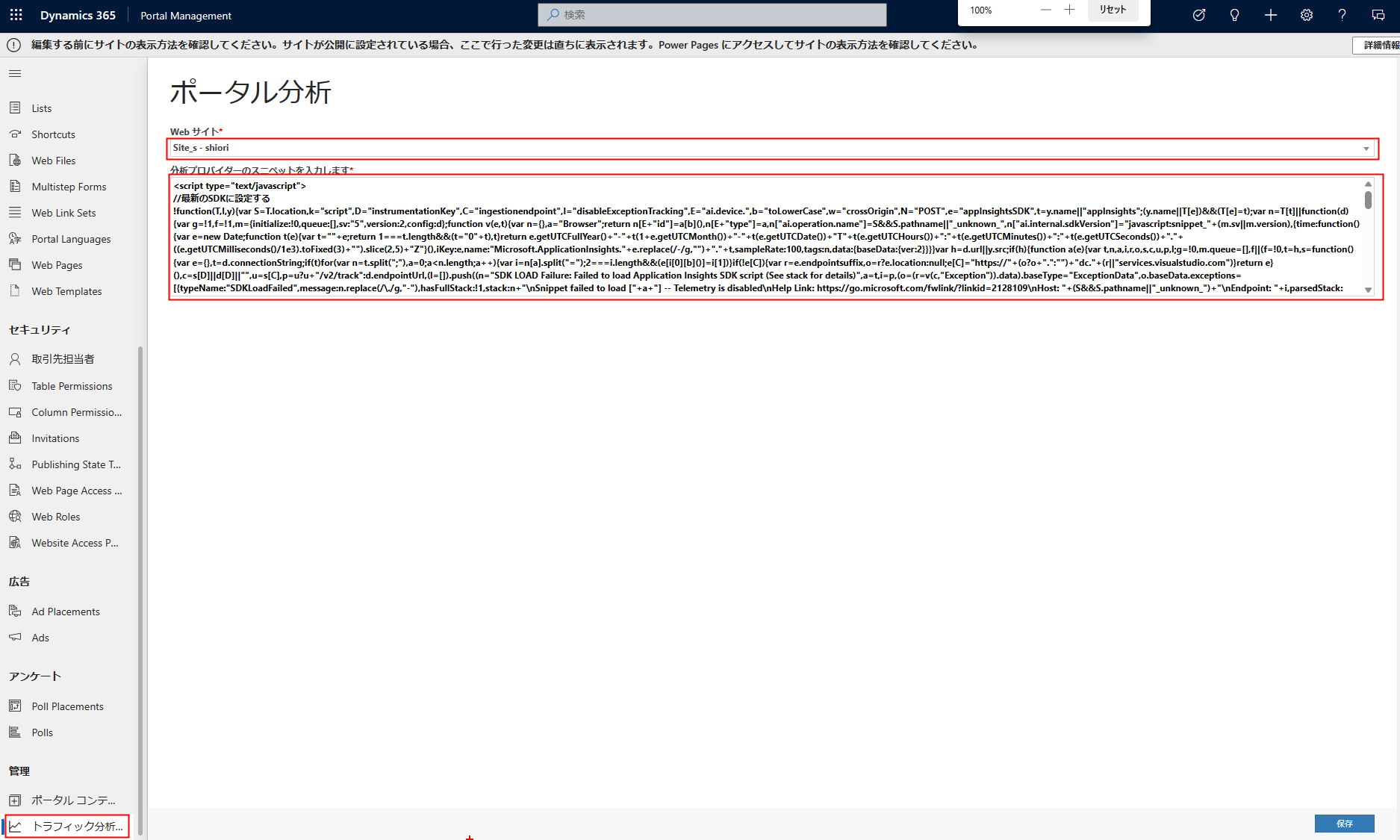
ポータル管理アプリの左のサイトマップで[トラフィック分析の有効化]を選択します。アクセスログを設定したいWebサイトを選択し、先ほど作成した分析プロバイダーのスニペットを入力します。
[保存]ボタンをクリックします。

保存できてるかの確認は、[コンテンツ]>[コンテンツスニペット]でできます。
コンテンツスニペットの一覧を開いたら右の検索バーで「Tracking Code」で検索します。
これができていたら完了です。

該当のレコードが見つからない場合は、列の編集で「作成日」列を追加し、作成日順で並び替えをすると早く見つけられます。
Azure Application Insightsでのログの見方
今回はユーザーIDをとりたいので、実際にサイトにログインして、ページを遷移します。

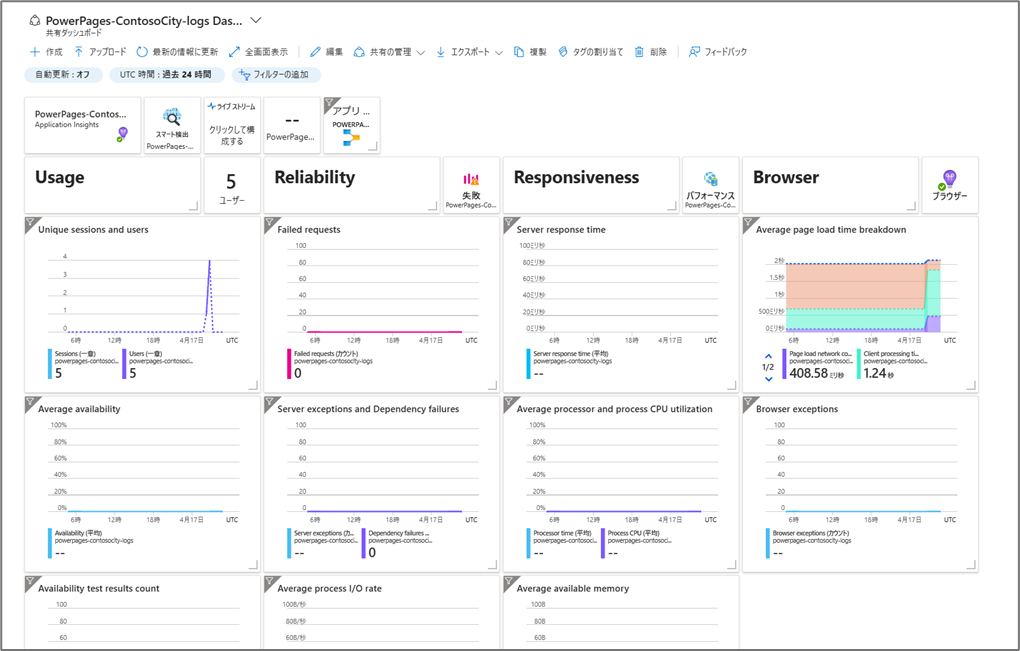
Azure Application Insightsを開き、概要タブではいくつかのグラフを確認することができます。
アクセス情報をとるのに2~3分くらいタイムラグがあります。
トランザクションの検索
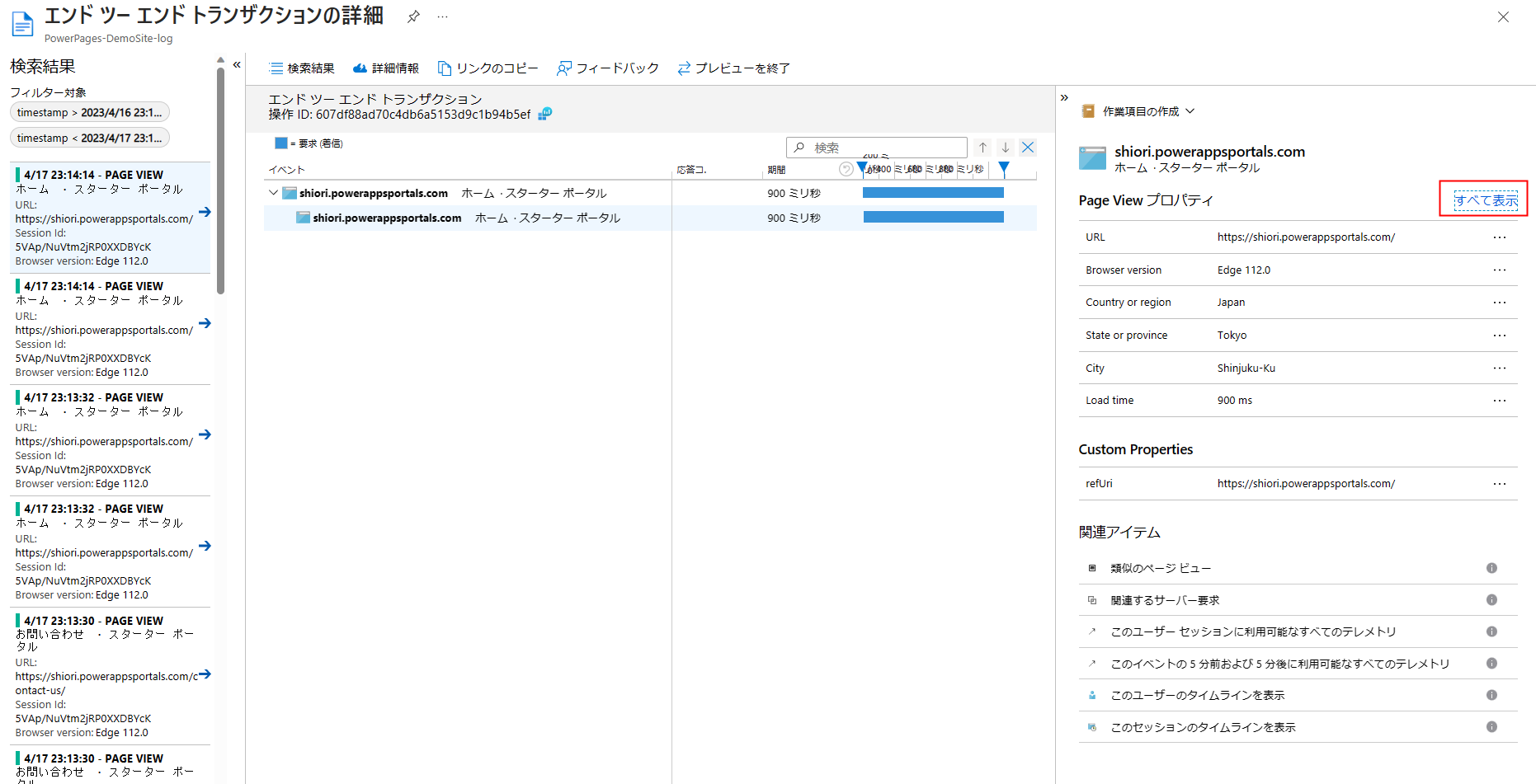
[トランザクションの検索]タブでは時系列でアクセスを確認することができます。

特定のレコードを選択すると、詳細を確認することができます。さらに、右のPage Viewプロパティの[すべてを表示]をクリックすると、より詳しい情報を確認することができます。

AuthIDがユーザーのアカウントIDです。Dataverse(Power Pages側)で管理しているデータです。

使用量
ユーザーやセッションイベント単位での使用量を確認することもできます。

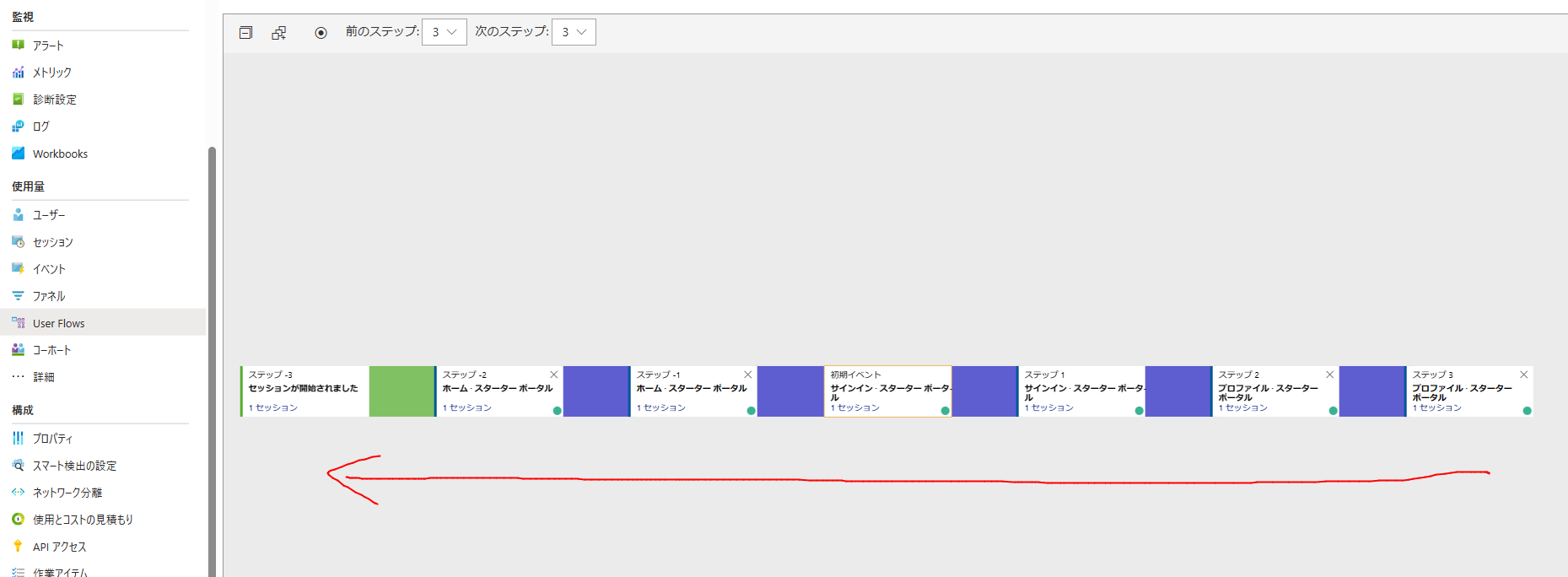
ユーザーフローではページ遷移を確認することができます。(右から左の順)

ログ
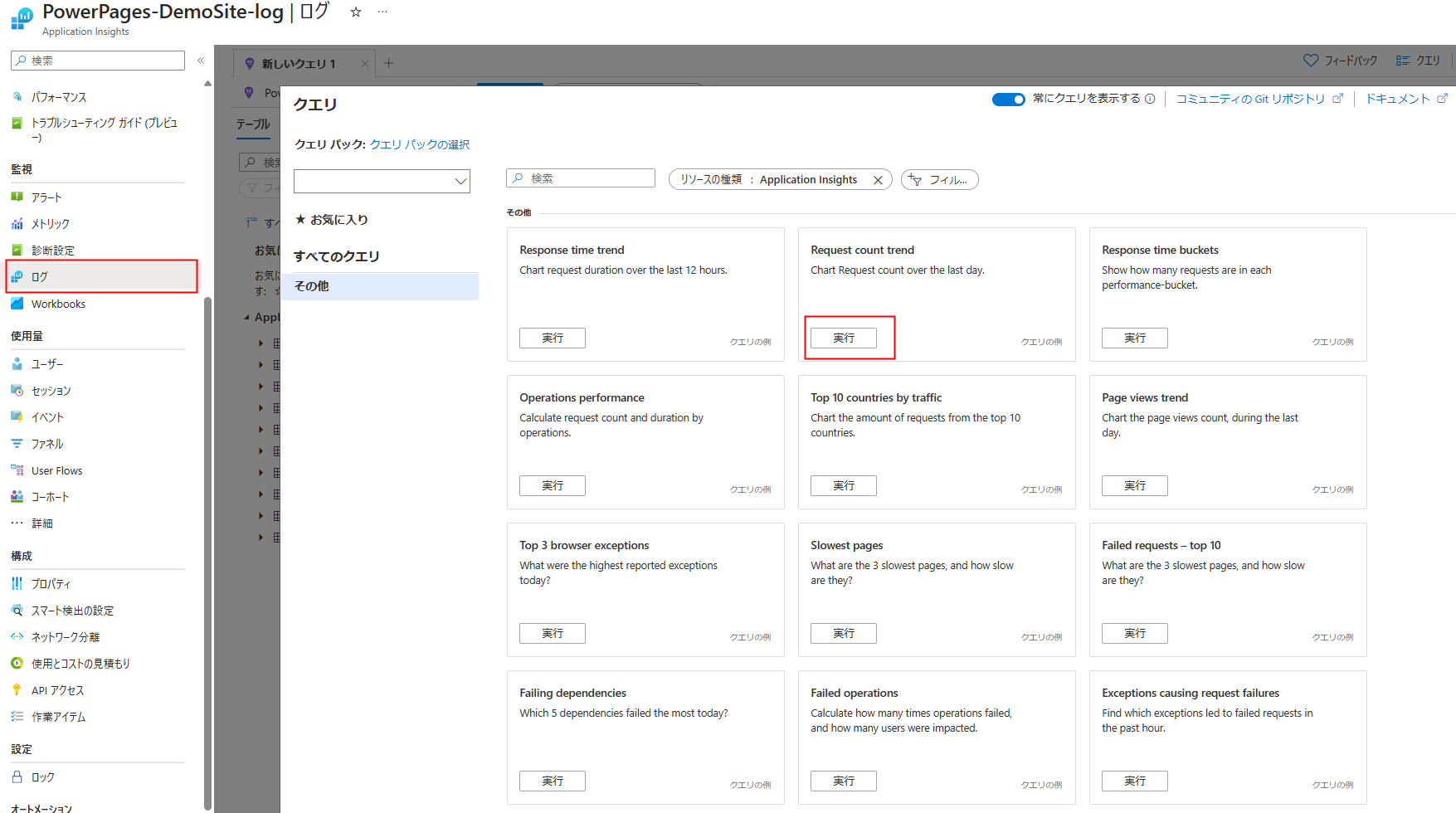
より細かいログ検索をしたい場合は[ログ]を使います。
気になる分析を選ぶと

クエリサンプルが出てきます。
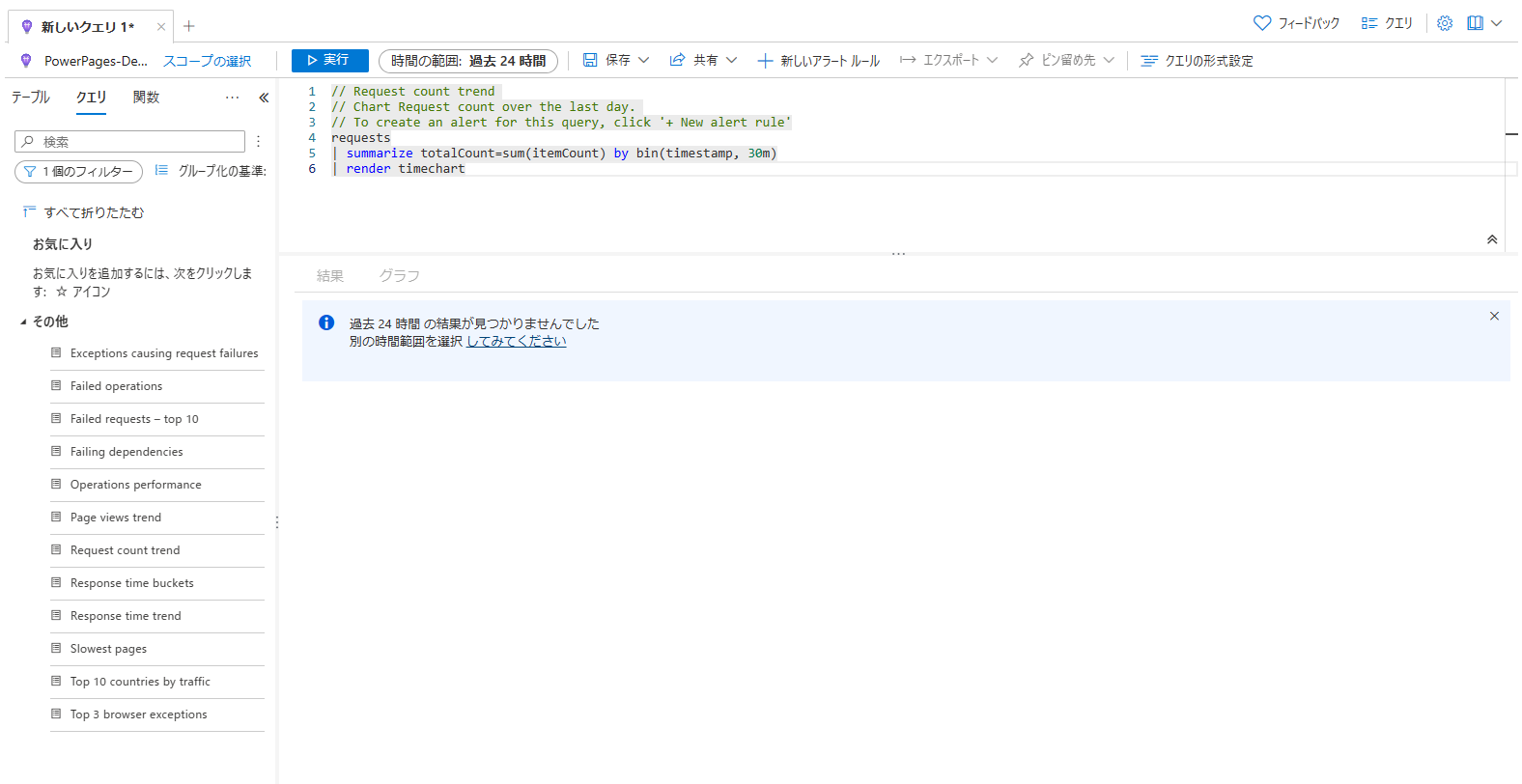
こちらを編集することで、クエリで細かくログ検索することができます。

左側の[その他]に並んでいるのがApplication Insights側のテーブルです。
JSでデータを取ってきています。
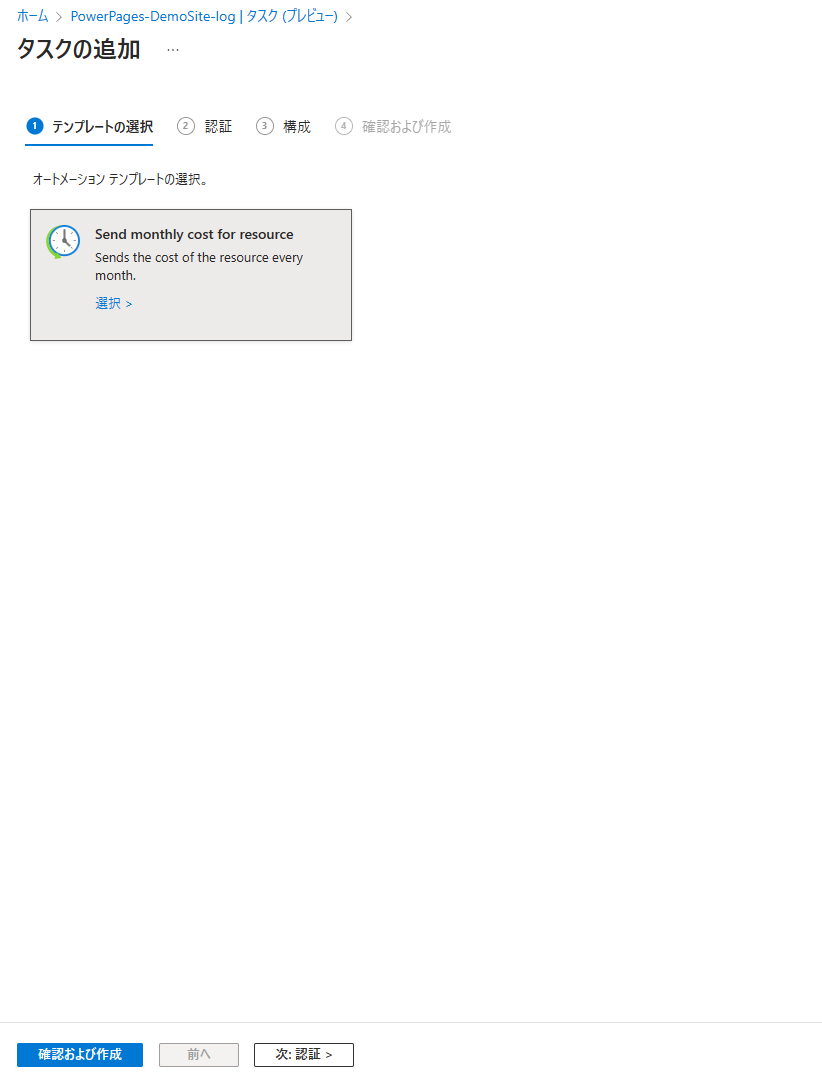
他にも、タスクなどでは自動化(Power Automate的なこと)もできます。

まとめ
今回はAzure Application Insightsを使った、Power Pagesサイトのアクセスログの取り方についてご紹介しました。
ぜひお試しください!