皆さんこんにちは、iret株式会社Global Solution事業部の浜田です。
今回は典型記な文系出身者である私がAWSを駆使して簡単なハンズオンをしてみたという内容になります。本当に基本的な知識だけでできる内容なので初学者の方は是非やってみてください。
注意
本ハンズオンは有料($3)です。覚悟してください。
なぜこのハンズオンを選んだのか
さて、世の中に無限にある初学者用のハンズオンですが僕がこれを選んだ理由はたった一つです。それは..★楽しくないとやる気が出ないから
まあ個人的に何をやるにもこれが一番だと思ってます。そこで、学生時代からWebデザイナーさん達が作るポートフォリオに憧れていたのでせっかくなのでトライしようと思いました。
対象者
EC2, S3, VPCなどがどういったものかは多少知っているが実際触ったことない。SAAの知識があれば十分すぎるくらいです。(AWSアカウントの作り方は今回省きます。)今回使うもの
今回使うものは以下の3つです。・適当に用意したポートフォリオファイル
・S3
・Route53
今回やること
今回はS3で持ってきたポートフォリオ用の静的ファイルをホストしてRoute53でドメインを登録します。構成は以下のようになります。まあ難しいこと言ってますが要は自分で作ったwebsiteに「~.com」的な名前あげてネットに公開できるようにするだけです。
手順1: ポートフォリオを用意
残念ながら自分にはかっこいいポートフォリオ作る技術力も美的センスも持ち合わせていないのでサイトからすでにできてる物を持ってきちゃいます。できる人は自分でかっこいいの作っちゃっても構いません。ただ静的website(HTML,CSS,JavaScript等で構成されているもの)にしてください。今回は以下のサイトから...
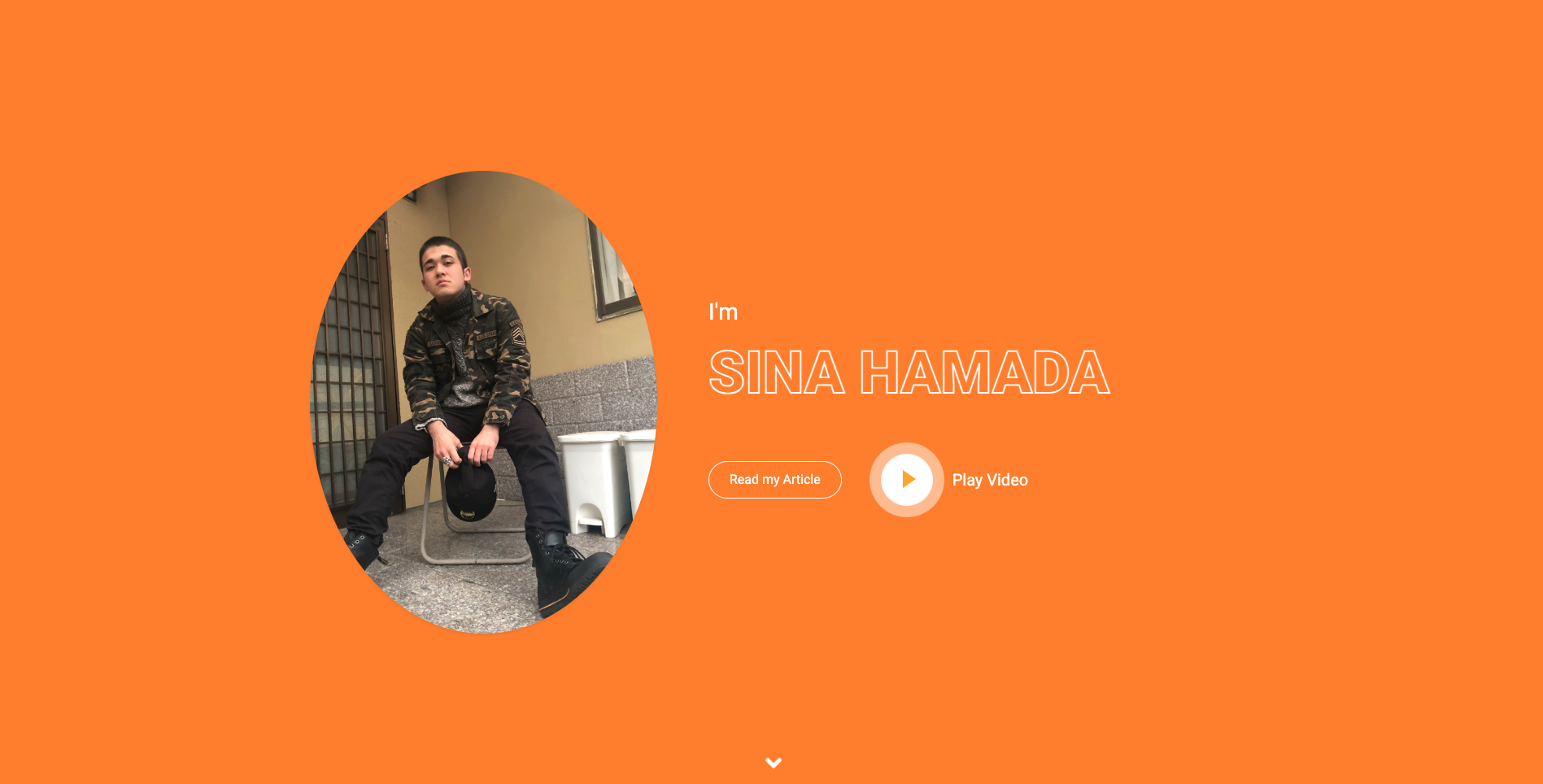
自分は個人的にかっこいいと思うこれをダウンロードして自分のわかるとこに置いときます。
手順2:ドメイン登録(route53)
さて、ここからが実際にAWSを動かしていくフェーズになります。まずはRoute53へ。Route53の画面で「 ドメインの登録 」のところでお好きなドメイン名を入力。今回は「 portfolio-test.click 」にしています。(.comでもいいですが.clickが$3で一番安いです。)
自分のドメイン名が決まったらそのままチェックアウトして念の為自動更新を無効、個人情報等を入力して購入してください。
あとは流れに沿っていくだけで自分おドメインが作れます。
手順3:バケットを作成(S3)
次はS3をいじっていきます。まずはS3へ移動し画面のバケットを作成へ。
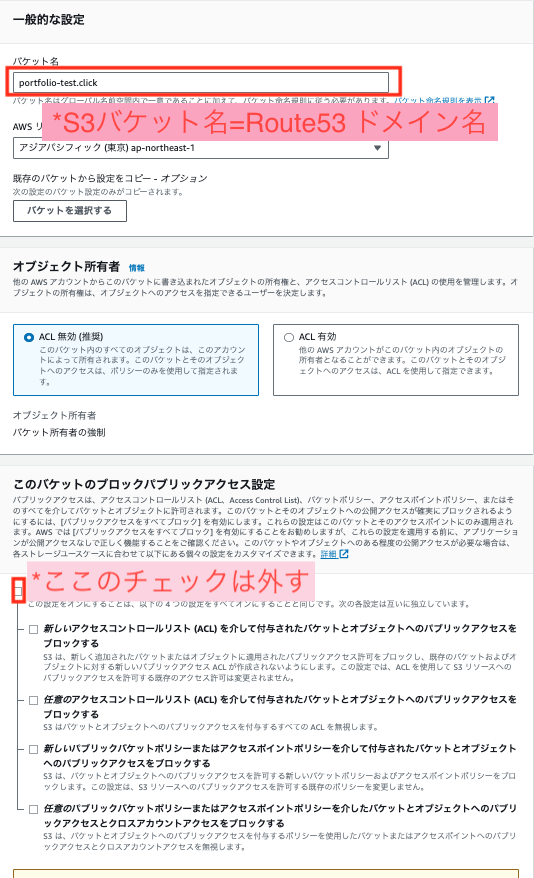
以下の画像のように設定してください。

バケット名は先ほど決めたドメイン名と完全に一致させないといけないので気をつけてください。
また、パブリックアクセスを許可する際になんか注意書きみたなの出てきますが無視してOKです。
あとはデフォルトの設定のまま流れに沿っていけばバケット作れます。
手順4:バケットの設定(S3)
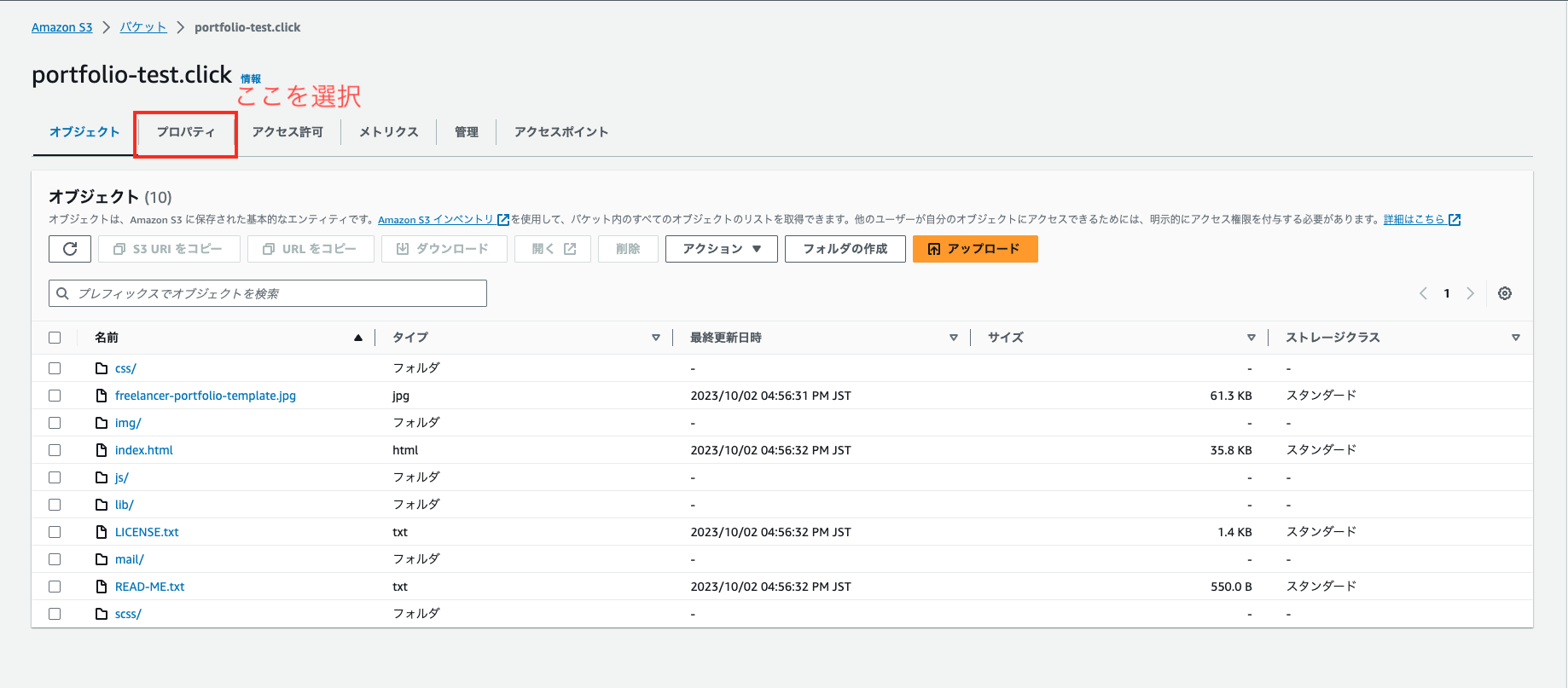
さてここが今回でおそらく一番めんどくさいとこになります。とは言っても一瞬です。 まずは先ほど自分が作ったバケットをクリックしてこちらの画面に移動してください。手順4-1:ファイルのアップロード
ここでみなさんお待ちかね最初にダウンロードしたポートフォリオファイルをアップロードしていきます。 上の画面の状態からファイルをアップロードするだけです。ここで気をつけてほしいことが一つ。それはフォルダごとアップロードするのではなく中のindex.htmlと同列のファイルのみだけアップロードしてください。 下のようになればOKです。手順4-2:プロパティ設定
次は作成したS3のバケットにアップロードしたファイルをホストするよう設定します。プロパティを選択したら一番下にスクロールして「静的ウェブサイトホスティング」の項目の編集をクリックします。
手順4-3:アクセス許可
このままだとセキュリティの問題で403エラーが返されるので誰でもアクセスできるようにします。アクセス許可をクリック...
アクセス許可のタブでバケットポリシーを編集してください。
ここで以下のようにポリシを定義してください。("Resource"のarnは自身のバケット名にしてください。)
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::portfolio-test.click/*"
}
]
}
これで変更保存すれば終わりです。
手順5:ドメインの関連付け
実際この時点でブラウザに表示されるようにはなるのですが実用的にするには特定の名前で検索して出てくるようにしないといけません。そのためにホストしたS3バケットとRoute53のドメインを関連付けてきます。ホストゾーンから自分が作ったドメインをクリックしてレコードを作ります。

ここエイリアスを有効にして以下のように設定
このまま作成したら数分以内にレコードが作成されます。
検証
さて確認してみましょう。
自分おブラウザでドメイン名をタイプ。
おまけ
今回の目標はかっこいいポートフォリオを作るのが目的なので中のファイルを少しカスタマイズしました! (おそらくこれに一番時間かかった...)