【nuxt.js】カスタムディレクティブに紐づけた要素を取得できない。
解決したいこと
以下公式ページに記載されている内容と別の方がQiitaで投稿された内容を参考にして、
グローバルでカスタムスクロールディレクティブを作成しようとしたのですが、
カスタムスクロールディレクティブに紐づけた要素(el)がnoneとなっています。
なんとか紐づけた要素(el)にスタイルを設定したいです。
https://jp.vuejs.org/v2/cookbook/creating-custom-scroll-directives.html
https://qiita.com/po3rin/items/325ac3718c73cde765d2
ソースコードは以下です。
やりたいことはある位置までスクロールしたら「scroll hock」という文字を白くしたいです。
scroll.js
import Vue from 'vue'
Vue.directive('scroll', {
inserted: function (el, binding) {
let f = function (evt) {
if (binding.value(evt, el)) {
window.removeEventListener('scroll', f)
}
}
window.addEventListener('scroll', f)
}
})
nuxt.config.js
module.exports = {
// ~
plugins: [
'~plugins/scroll.js'
]
}
pages/index.vue
<template>
<v-app id="sample">
<v-main>
<v-container>
<v-row>
<v-col>
<div>
<div v-scroll="handleScroll">scroll hock</div>
</div>
</v-col>
</v-row>
</v-container>
</v-main>
</v-app>
</template>
<script>
export default {
methods: {
handleScroll: function(evt, el) {
console.log(`el: ${el}`);
if (window.scrollY > 50) {
el.setAttribute(
"style",
"color:white;"
);
}
return window.scrollY > 100;
}
}
};
</script>
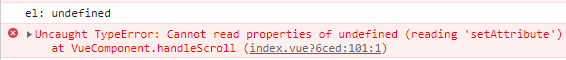
コンソールにて以下の様なエラーが出ます。
なぜか要素(el)が取得できていません。
原因及び対応方法をご存知の方がおりましたらご教示の程お願い致します。
0 likes