デザインでアプリを使いやすくしよう!
①真似したい画面UIを探す!
→まずはデザインで参考にしたいアプリを探してみましょう!
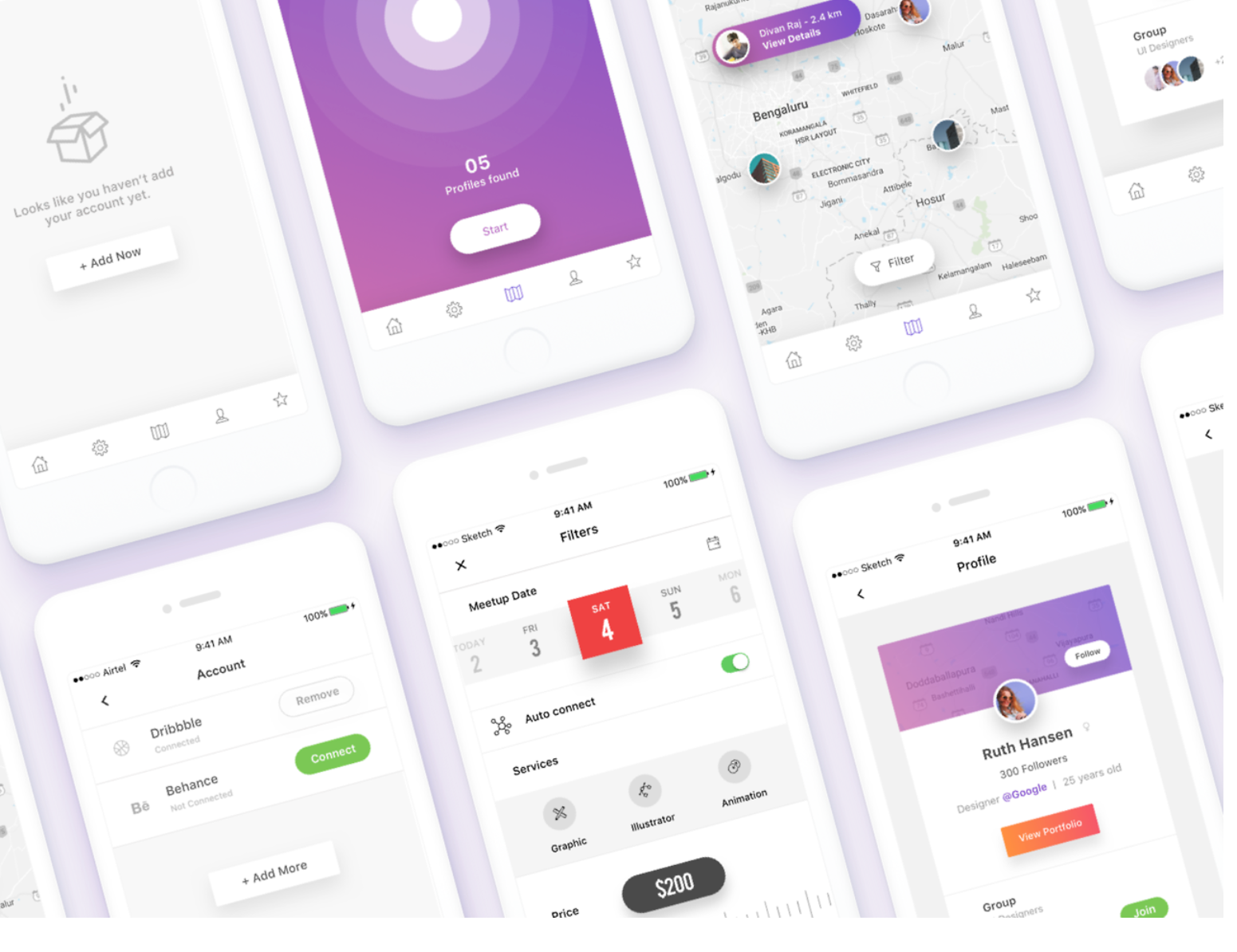
Mobile Design Inspiration
●モダンデザインを中心的に紹介してるサイト
https://inspirationmobile.tumblr.com/

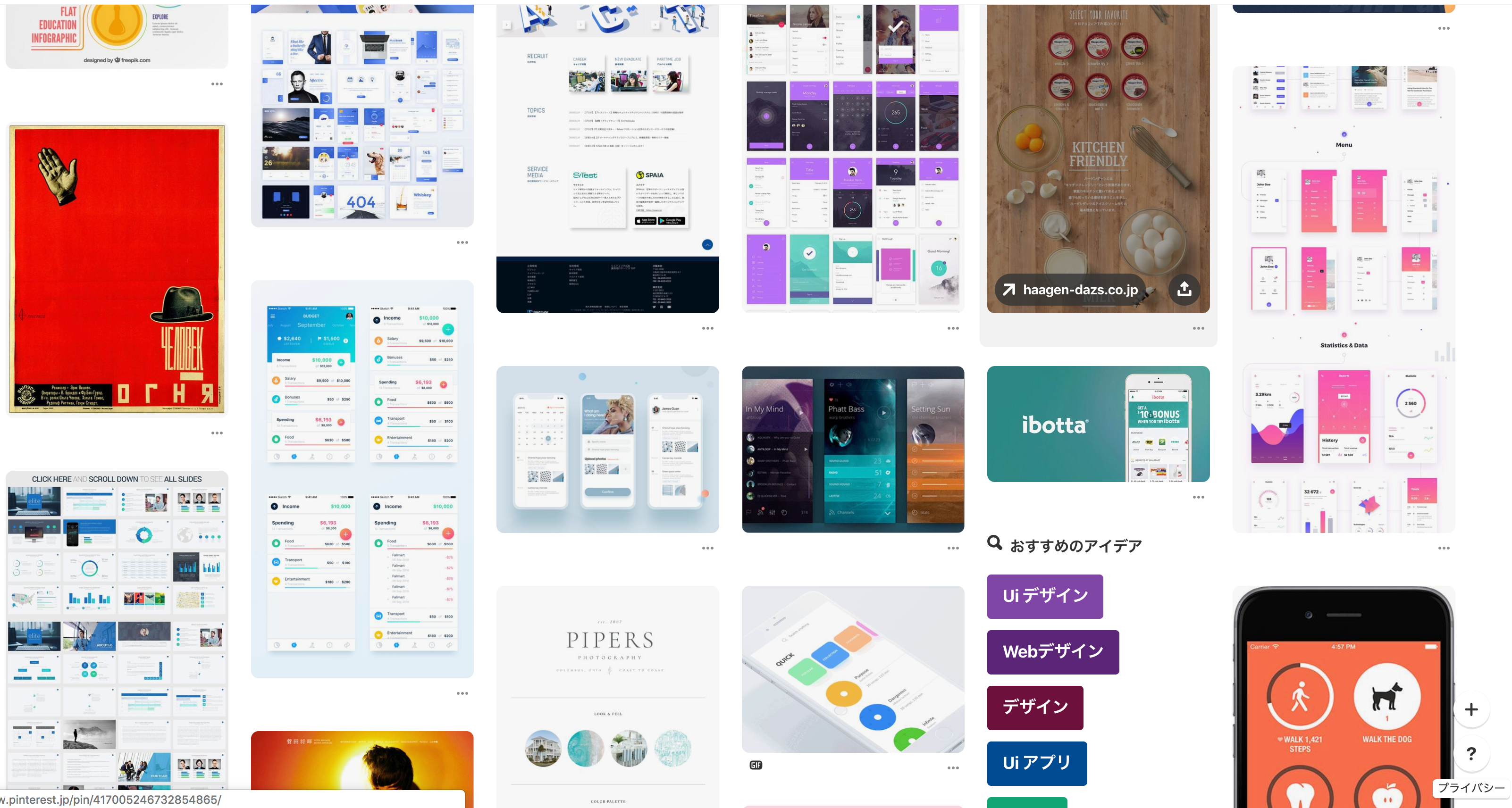
●LPなどの制作のときに欠かせない超有名サービス
https://www.pinterest.jp/pin/253609022752112669/

<他にもまとめてくれた便利な記事を参考してサイトからインスピレーションを貰おう!>
こんな僕でもおしゃれなiOSアプリを閃く!インスピレーションを掻き立てるアプリデザインの参考サイト集1!
https://qiita.com/appwatcher/items/26f43ae8627474f34f31
アプリのUIデザインと配色パターンまとめ(非デザイナー向け)
https://qiita.com/ShinChan/items/97849eed07a8d750a2cb
②見やすい配色を使おう!
→視覚に大きく影響を与える色はデザインにおいて大変重要です。見やすい色の配色を提示してくれるサービスを使い倒しましょう!
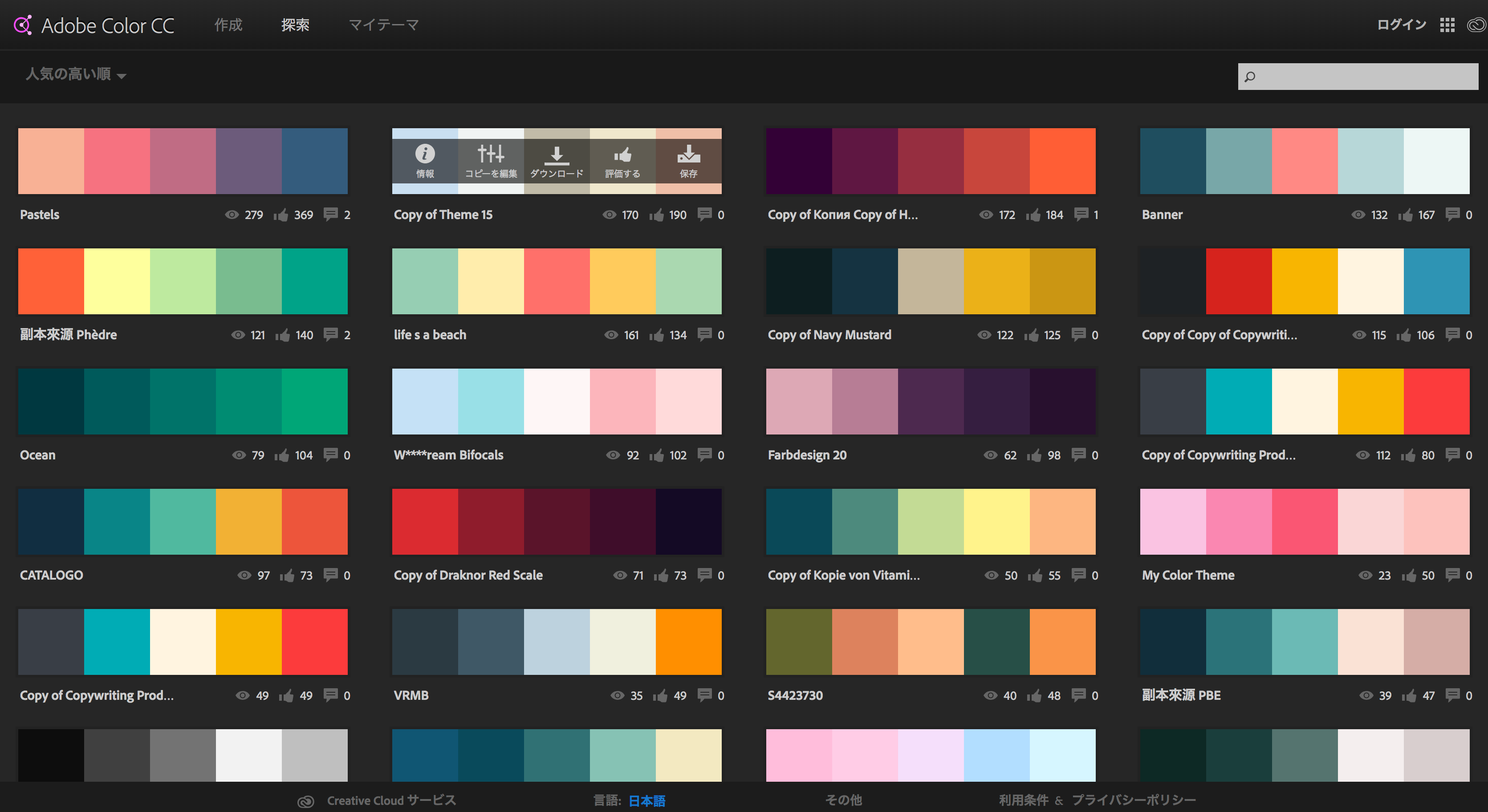
Adobe Color CC
(https://color.adobe.com/ja/explore/?filter=most-popular&time=month)

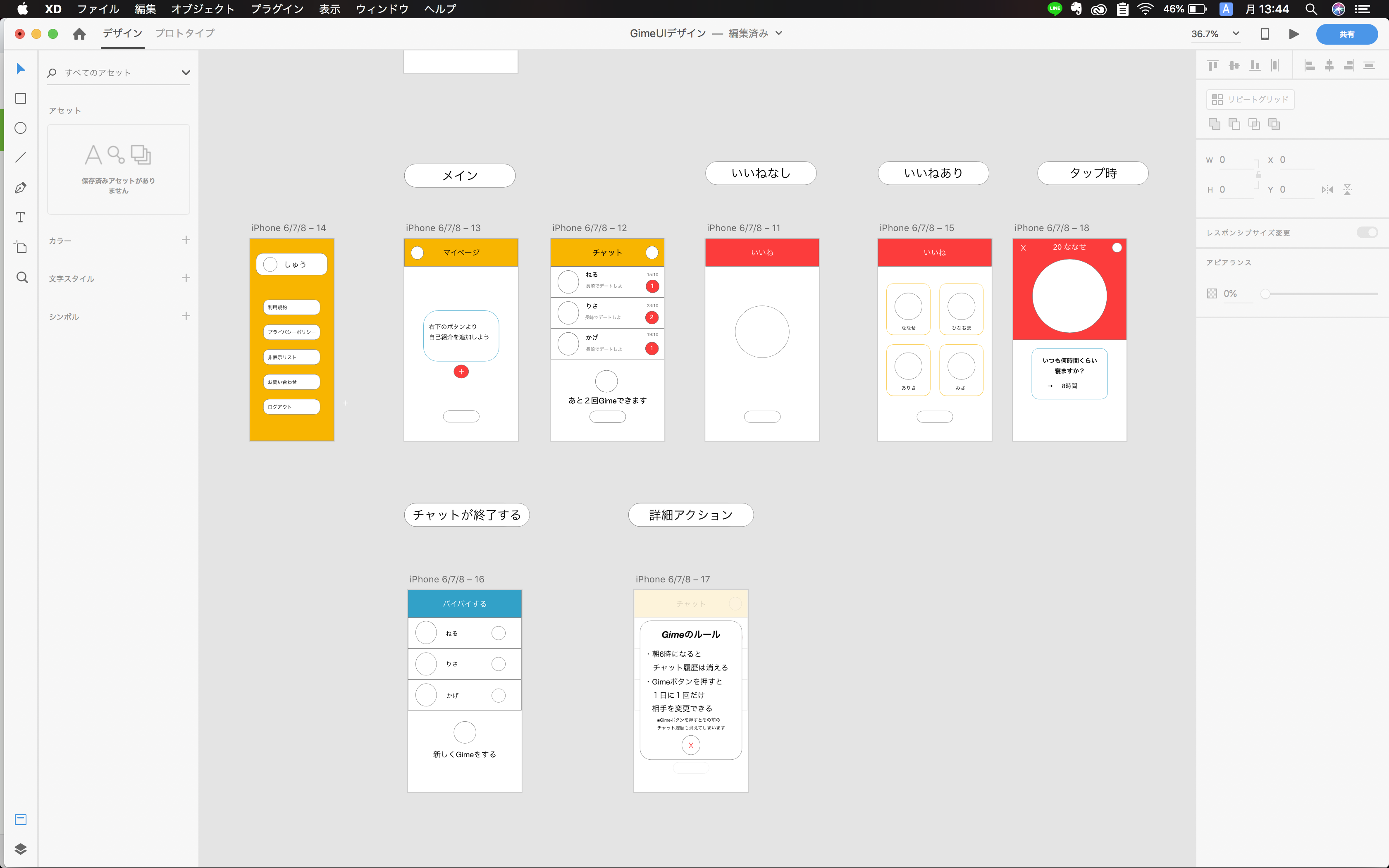
③Adobe XDを使ってデザインを完成させよう!
→開発に入る前にちょっと待った!頭の中で描いてるアプリと実際作ってみるアプリが全然違うことがあるので、XDを使ってデザインを作ってみましょう!
使い方参考
ポイント!
ボタンをタップした際の遷移画面なども完成させておくと、後々悩まずに開発できるのでおすすめです!

追記① : 決めた色をXcodeに反映させる方法
①Adobe Color CCのページに移動する(画像通りに進んで行く)

 #### 重要:HEXの値をコピ-して控える!!
#### 重要:HEXの値をコピ-して控える!!
②Xcodeを開く(画像通りに進める)


重要:控えたHEXの値をペーストする!!
完成!
追記② : 便利なライブラリーを使いこなそう!
iOSの開発でお気に入りのライブラリN選
https://qiita.com/u651601f/items/08500df9246a6c208241
iOSでこんなアプリ,こんな機能を作りたかったらこれを見ろ!作りたいアプリに対応するクラス、フレームワーク、ライブラリのまとめ!
https://qiita.com/appwatcher/items/b02255026a3ee6d95142