ここで紹介するのは、PlayCanvasの3Dハンズオン用のチュートリアル資料です。
"チュートリアル - PlayCanvasで作った3Dブラウザゲームにリッチな演出を追加する"からアクセスできます。
ENVIRONMENT(環境マップ)を作成してみよう
次元コンピュータグラフィックスにおけるテクスチャマッピングの手法の1つで、3次元形状の表面に擬似的な周囲環境の映り込みを再現する手法です。この記事では環境マップの画像作成方法から、PlayCanavs上での設定までを説明していきます。
環境マッピング - Wikipedia
ENVIRONMENT無し

ENVIRONMENT有り

PlayCanvasでは個々のマテリアルとワールド環境にENVIRONMENT(環境マップ)を設定できます。前述で紹介したのは個々のマテリアルに直接Cubemapを適用した例でした。
ここでは、ワールド環境への設定方法とCubeMapの作成方法を解説していきます。
CubeMap用画像の生成
CubeMapをお手軽の生成するジェネレーター
画像をドラッグ&ドロップすると、CubeMapを任意に位置で生成できます。
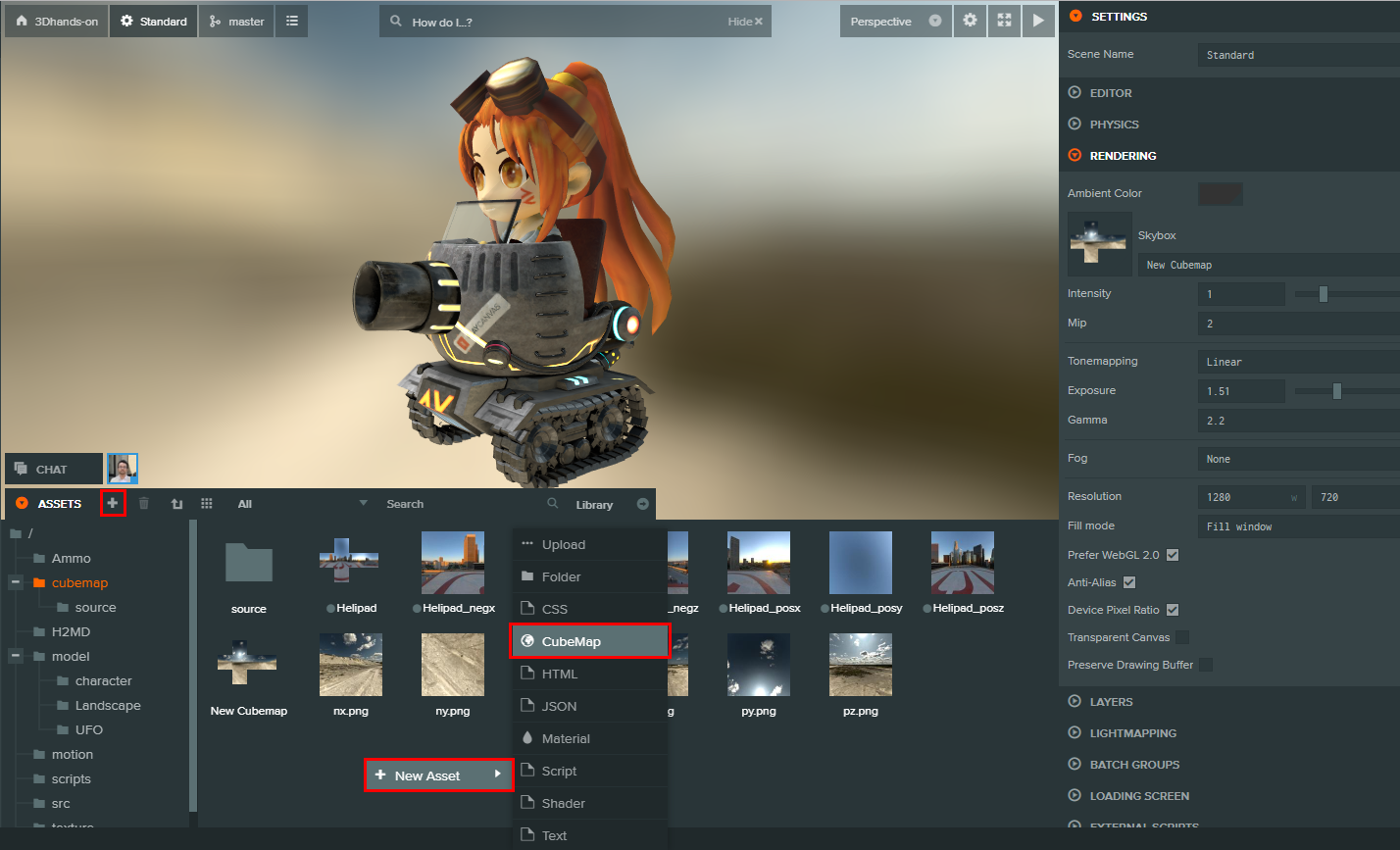
CubeMapの生成

Assetsの"+"ボタンまたは、右クリックから"New Assets"→"CubeMap"で作成できます。
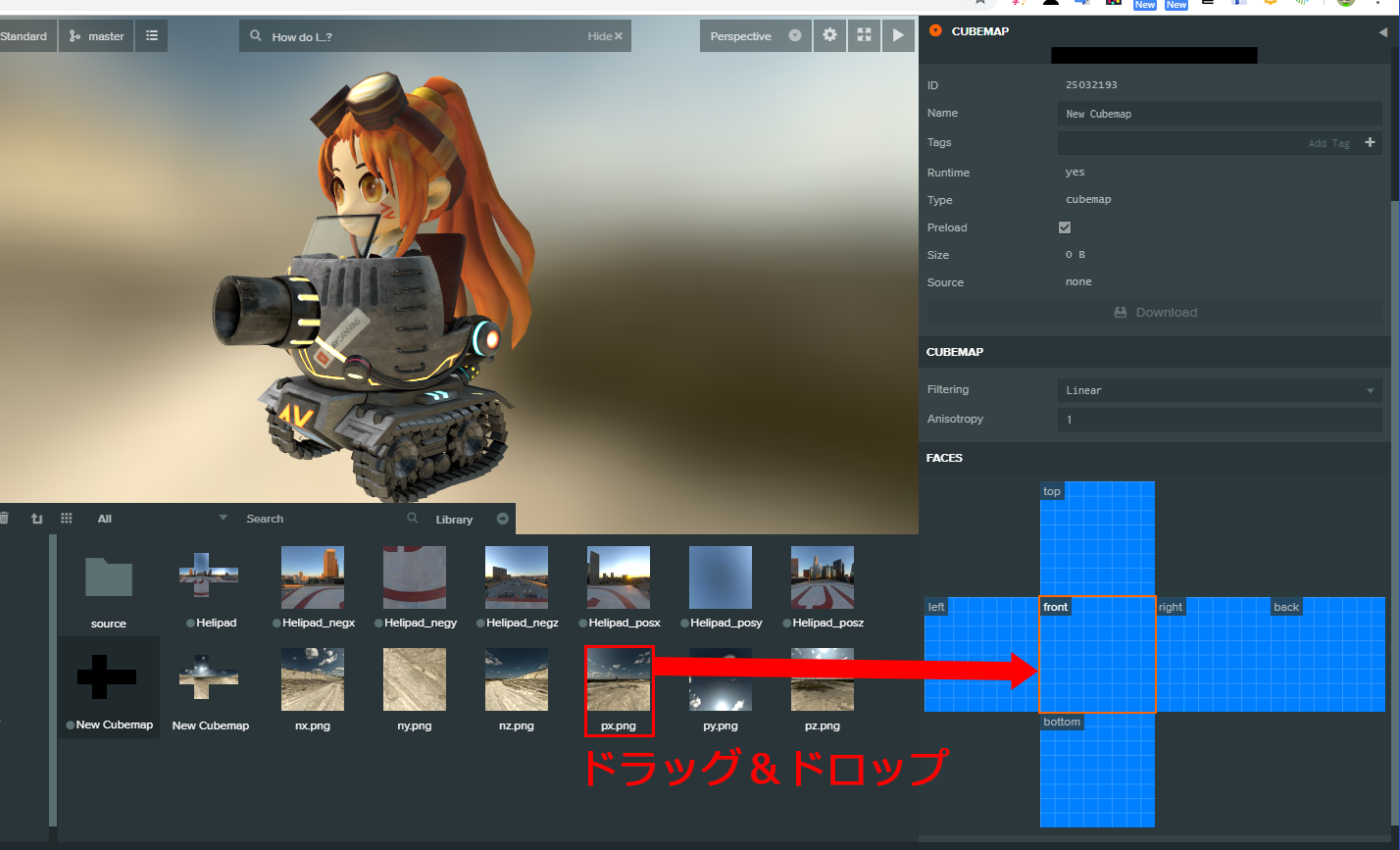
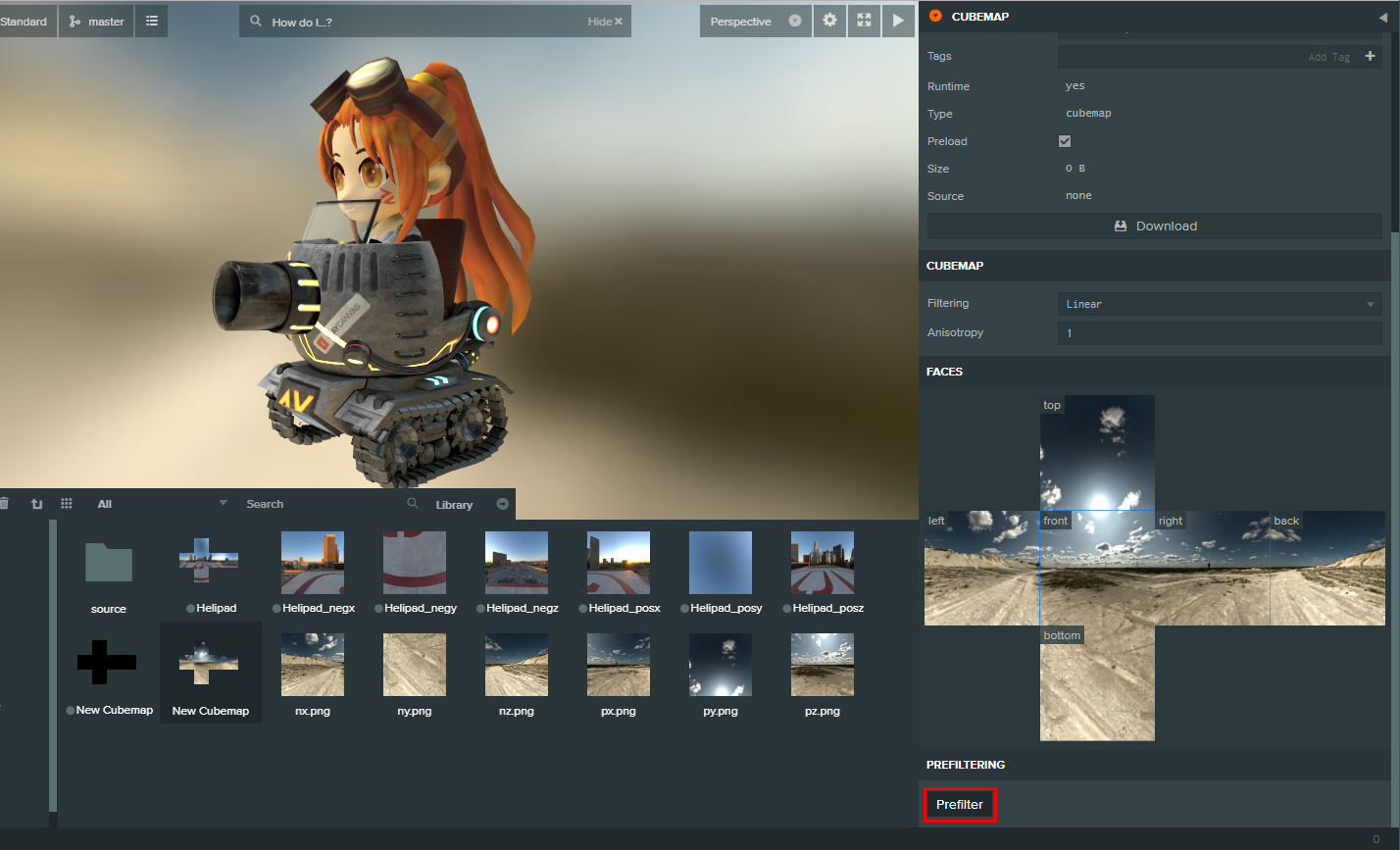
FACESの適用
Prefilter

Prefilterをクリックすると環境マップとして機能します。
Prefilterをオンにしないとただの画像のままなので、画像の彩度から光度を算出できません。
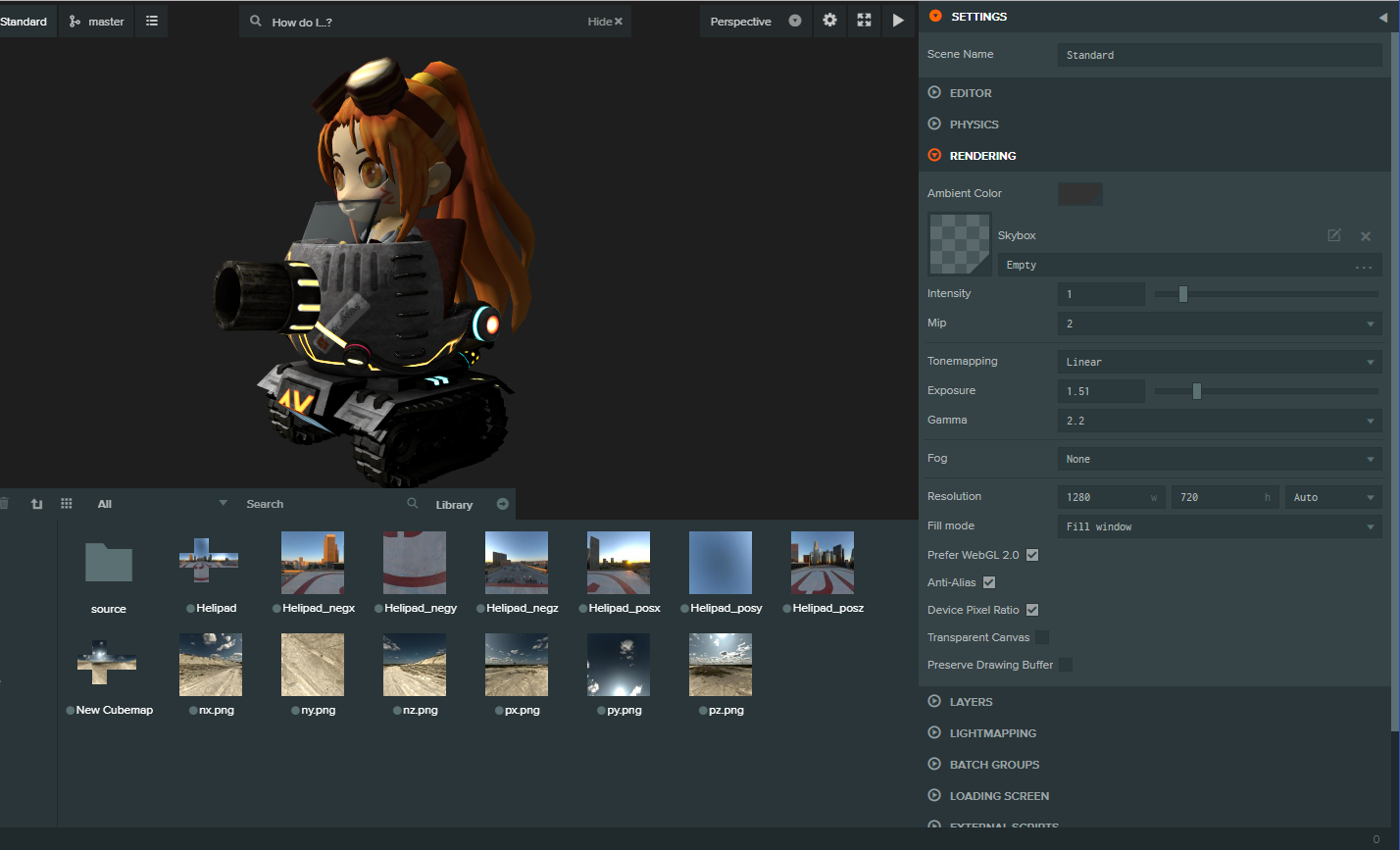
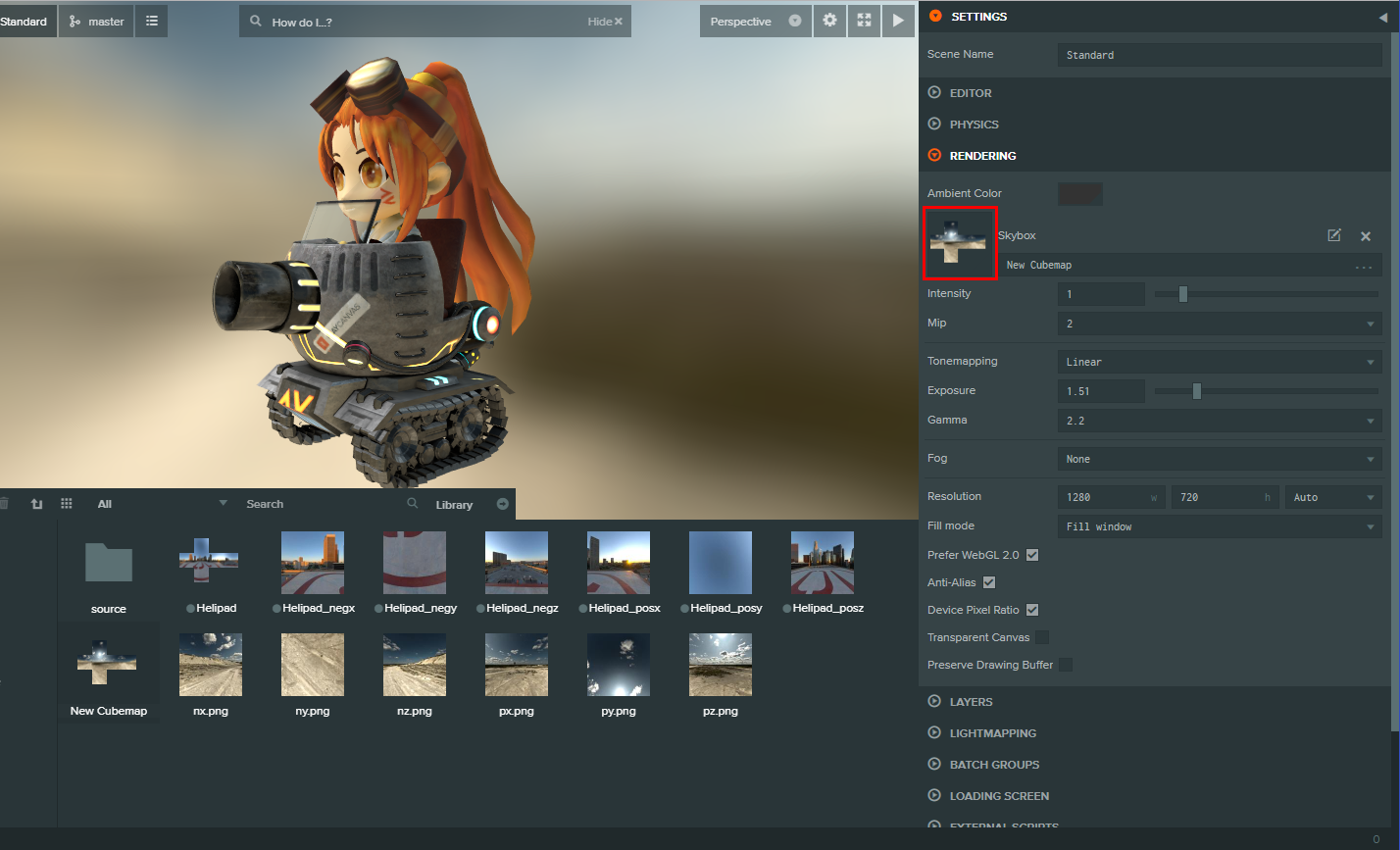
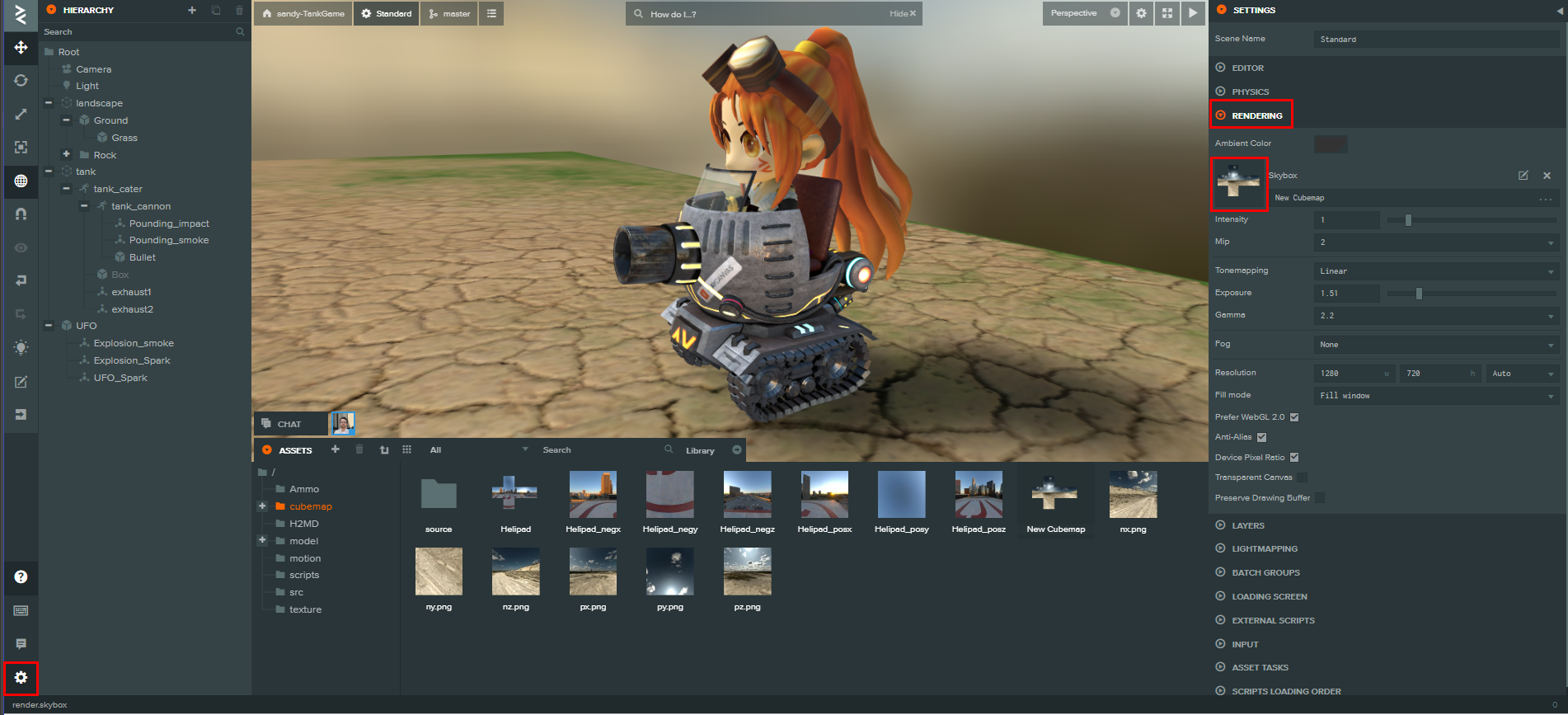
RENDERINGに適用

エディターの左下(歯車マーク)から、右側のインスペクター内の"RENDERING"欄に作成した"FACES"をドラッグ&ドロップします。"Intensity"で画像の明るさ、"Mip"は1で画像のボケ無し、2~はブラーが掛かった状態になります。