先日 Intune の「iOS/iPadOS Web クリップ」機能を使って、Intune Company Portal (portal.manage.microsoft.com) ブックマークを展開しました。
ユーザー エクスペリエンスなど確認しながらチューニングすると、なかなか奥深かったです。
もともとは Web-based device enrollment1 の一部として記事にしようと思っていましたが、任意構成である Web クリップについて語りたいことが増えてしまったため、独立した記事としてこちらを先にまとめます!
「そういえばブックマーク展開したかったんだよね」というみなさまに刺さればうれしいです。
追記:
Web-based device enrollment (Web ベースのデバイス登録) の動作、設定をまとめた記事を公開しました!
1. 動作例
今回の検証で実装した Web クリップの動作は以下です。
1) 基本情報
今回は、Intune Company Portal (portal.manage.microsoft.com) を iOS/iPadOS 向けに Web クリップ展開しました。
Web クリップ / Web リンク とは、任意の Web サイトのショートカットを展開するアプリ展開機能です。
| プラットフォーム | 想定動作 |
|---|---|
| iOS/iPadOS | ホーム画面にブックマークが追加される |
| macOS | ドックに Web アプリがピン留めされる |
| Windows | スタートメニューにショートカットが追加される |
| Android Enterprise | サポート外 |
テナント側のアプリの割り当て設定で Push か Pull かを構成します。
- Push インストール (Required 割り当て): 自動的にブックマークが追加される
- Pull インストール (Available 割り当て):ユーザー任意の操作によりアプリを「インストール」するとブックマークが追加される
今回はシナリオを吟味した結果、Pull インストール式にしました。
2) ユーザー エクスペリエンス
ユーザー側でアプリをインストールすると、ブックマークが利用可能になります。
各工程の動作説明には、GIF を埋め込んでみました!
(画質は荒くなってしまいました泣)
i) Pull インストールする
Company Portal から公開されているアプリをインストールします。

上の画像は、Web ベースのデバイス登録直後などのタイミングで、Safari で Company Portal を開いている状態です。
-
Pull インストール ステップ
- 使用しているデバイスを選択する
(Web 版の Company Portal はデバイス情報を取得できないため、アプリをインストールするデバイスを指定するひと手間が必要。) - アプリ一覧を開き、公開されているアプリからインストールしたいアプリを選択する
- アプリ画面にて、「インストール」をクリックする
- 使用しているデバイスを選択する
ii) インストール後 - ブックマークを利用する
ホーム画面にブックマークが作成されるので、これをクリックすると Web ページが開きます。
全画面で開く設定のため、Web アプリのような使用感になります。
今回は https://portal.manage.microsoft.com を展開しているので、Company Portal が開きます。
Intune 管理センター上で別の URL を指定すれば別のページのブックマークを作成できるので、結構応用が効く機能となっています。
アカウント選択画面はぼかしていますが、SSO を構成しているため、ユーザーの ID が認識されておりパスワード入力不要でサインインしています。
iii) インストール後 - ブックマークを削除する
ホーム画面のアイコンを長押しすると、ブックマークを削除できます。
この点、ユーザー自身が作成したブックマークと同じ挙動になります。

Web クリップ展開したブックマークの削除を許可したい場合、Pull インストール (Available 割り当て) にする必要があります。
Push インストール (Required 割り当て) の場合、ユーザー操作による削除ができない構成となるため要注意です。
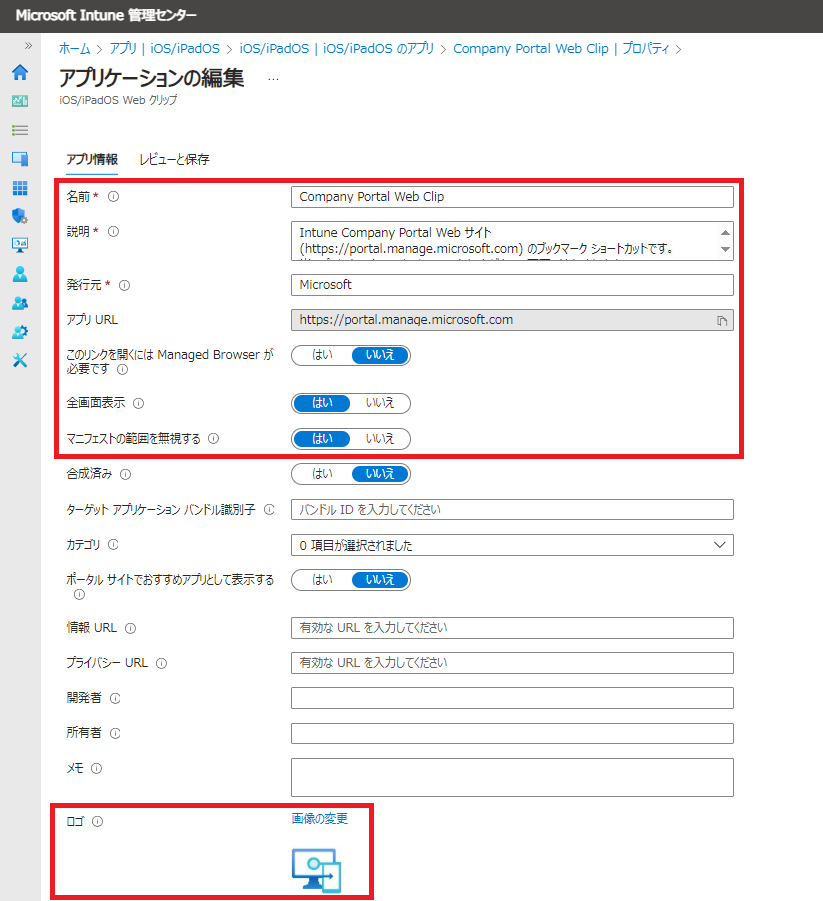
2. 構成例
以下が当検証環境で利用しているパラメータです。
アプリの種類は、「iOS/iPadOS Web クリップ」です。
| # | 大項目 | 中項目 | 既定値 | 設定値(例) | 備考 |
|---|---|---|---|---|---|
| 1 | アプリ情報 | 名前 | (空欄) | Company Portal Web Clip | 直観的に分かりやすい名前を採用 |
| 2 | アプリ情報 | 説明 | (空欄) | Intune Company Portal Web サイト(https://portal.manage.microsoft.com) のブックマーク ショートカットです・・・(以下省略) |
「登録済みデバイスで使用可能 (Available)」割り当てを利用するため、Company Portal 上でユーザーに表示したいアプリ設定を入力する。 |
| 3 | アプリ情報 | 発行元 | (空欄) | Microsoft | 必須項目のため、適当な発行元名を設定 |
| 4 | アプリ情報 | アプリ URL | (空欄) | https://portal.manage.microsoft.com |
Intune Web Company Portal の URL を設定 |
| 5 | アプリ情報 | このリンクを開くには Managed Browser が必要です | いいえ | いいえ | 動作優先でブラウザは指定しない2 |
| 6 | アプリ情報 | 全画面表示 | いいえ | はい | 全画面表示の Web アプリとして Web クリップを起動する |
| 7 | アプリ情報 | マニフェストの範囲を無視する | いいえ | はい | Safari UI を表示せずに外部 Web サイトに移動する |
| 8 | アプリ情報 | ロゴ | 無し | 10329-icon-service-Intune.png | png ファイル (白背景つき3) を選択する |
| 9 | スコープタグ | - | 既定 | 既定 | 特にスコーピングは実施しない |
| 10 | 割り当て | 登録済みデバイスで使用可能 (Available) | (選択) | <テスト用ユーザーグループ> | テストユーザーがメンバーのグループに割り当て |
構成は以上です!
今回は単純にグループの単位で割り当てを設定しましたが、グループよりもさらに細かくデバイスのプロパティをベースとした制御を実施したい場合は、フィルターを使うと実現可能です。
例えば iOS と iPadOS を区別して展開したい! という場合は拙記事をご参照ください(宣伝):Intune フィルターで、iOS と iPadOS を区別してポリシー適用する!
3. ご参考:Behind the scenes
今回上記の Web クリップを展開することになった検討背景や、上記の構成に落ち着いた検討背景をご参考にまとめます。
ちょっとグダっているので、気になる方だけどうぞ。
1) 実装検討
今回、管理対象の iOS/iPadOS は「Web ベースのデバイス登録1」方式で登録しました。
Web ベースのデバイス登録に関する公開情報上では、デバイスの状態を確認するためのセルフサービスポータルサイトとして、Company Portal を Web アプリとして展開することが推奨されています。
Best practices
Deploy the web app version of Intune Company Portal so that device users have quick access to device status, device actions, and compliance information. The web app appears on the home screen and functions as a link to the Company Portal website. For more information about how to add a web app, see Add web apps to Microsoft Intune. Without the web app, devices users can still access the Company Portal website, but they have to open the browser and enter the website link.
Set up web based device enrollment for iOS - Best practices
(ただし、必須ではありません。従来は Company Portal のアプリ自体が Intune のエージェントとして動く仕組みとなっており、登録プロファイルのダウンロードやコンプライアンスチェックに欠かせない役割でしたが、もう Office アプリ内でコンプライアンスチェックを実施できる仕組みになったため、Company Portal アプリインストールは必須ではなくなりました。)
今回はせっかくなので、Web ベースのデバイス登録1 利用開始に合わせて実装することにしました。
2) 割り当て方法 (インストール方法) 検討
展開時の割り当て設定は「必須(Required, 自動的にアプリがインストールされる)」ではなく「登録済みデバイスで使用可能 (Available, ユーザーが任意でインストールする)」を採用しました。(Pull インストール方式)
理由は、「iOS/iPadOS Web クリップ」および「Web リンク」を使って展開するブックマーク ショートカットはインストール処理後端末側でプロファイル設定扱いとなり、「必須」割り当てだとユーザーが自由に削除できないからです。
「登録済みデバイスで使用可能」割り当てだと、ユーザーが自由に削除できます。
今回は BYOD 想定なので、ユーザーが自身の端末のホーム画面を自由にカスタマイズできるようにしました。
プロファイルに表示される URL (上写真) 部は、アプリの設定で「このリンクを開くには Managed Browser が必要です」項目の値として「はい」/「いいえ」どちらを選択するかにより変わる。
- はい (Managed Browser が必要):
microsoft-edge-https-intunemama://からはじまる URL - いいえ (Managed Browser 不要):「アプリURL」として管理者が設定した URL
「このリンクを開くには Managed Browser が必要です」の値選択背景については備考欄参照2
3) ロゴ検討
今回、ロゴを設定してみました。
やってみた感想としては、設定するのがおすすめです。
ロゴが無いと以下の写真のような無味乾燥なアイコンで配置されてしまい、怪しさ満点なのでユーザーに嫌がられると思います。(理由はこれだけです。)
ご参考:ロゴ準備
今回は以下のサイトを参考に、Intune の公式ロゴを使いました。
(あの格子柄とユーザーアイコンが組み合わさった Company Portal の公式ロゴは見つけられませんでした泣 知ってる方はコメント欄で教えてください!)
上の Azure アーキテクチャ アイコン ページからZIPファイルをダウンロード・解凍します。


上記サイトから入手できるファイルは SVG 形式、Intune の Web クリップに配置できるアイコンは png/jpg/jpeg のいずれかなので、変換が必要になります。
(↓ svg のまま配置しようとすると以下のメッセージで怒られます。)

今回はオンラインコンバーター (https://www.freeconvert.com/svg-to-png) で png にしました。

このままだと背景が無い3ので、ペイントアプリ (mspaint) にイメージをコピペ → 名前を付けて保存をしました。
以上で、白い背景のついた png 形式の Intune アイコンが手に入りました。
さいごに
ちょっと長めに記事になってしまいましたが、ここまで動作を見ておけば応用が効くので、今後 iOS/iPadOS 向けにブックマーク展開する要件があがっても安心です!
なお、Managed Browser を使うとき / 使わないときの詳しい動作比較について、画像・動画用意の手が回らず脚注でのチビメンションになってしまったこと懺悔します。
再告知 (くどい):
Web-based device enrollment (Web ベースのデバイス登録) の動作、設定をまとめた記事を公開しました!
-
Web-based (Web based) device enrollment:日本語表記は「Web ベースのデバイス登録」。2023年10月にGAされた BYOD iOS/iPadOS 向けの新しいデバイス登録方法 (参考:Set up web based device enrollment for iOS) 追記:検証した際の動作、設定・設計ポイントをまとめたブログ記事を公開しました! (iOS/iPadOS BYOD: Web ベースのデバイス登録で簡単 Intune 登録 + SSOを享受する!【2404新既定値】【GIF付き】) ↩ ↩2 ↩3
-
このリンクを開くには Managed Browser が必要です:当設定項目にて「はい」を値として構成すると、アプリ保護ポリシーが適用された Edge ブラウザで Web ページが開かれる。ただし、動作検証した限りではページを開く動作がもっさり (体感5秒) してしまい、現代人は待てなさそうな挙動だった。 (参考:2秒でイライラ? 私たちが「待ち時間」にナーバスになるワケ) 今回展開した Intune Web Company Portal 上には (ろくにカスタマイズもしておらず) MAM未適用ブラウザで仮に開かれたとしても情報漏洩リスクが無いことから、動作を優先して当該設定項目は「いいえ」とした。 ↩ ↩2
-
iOS/iPadOS Web クリップ ロゴの背景:今回検証時試行錯誤した限りでは、「iOS/iPadOS Web クリップ」カテゴリでアプリを作成する場合、ロゴイメージに背景が無いと展開先の iPhone 上でアイコンが表示されない挙動となった。なお、「Web リンク」カテゴリでアプリを作成すると、ロゴイメージに背景が無くてもアイコン表示された (ただし、背景が黒くなる)。「iOS/iPadOS Web クリップ」カテゴリで作成したアプリのロゴイメージに背景をつけると、展開先の iPhone 上でアイコンが表示されるようになった。 ↩ ↩2