2019/09/13 追記
公式アプリがDark Modeに対応しました。
Preferences -> Themes から設定できます。
公式ブログ記事 デスクトップにダークモードが登場。使用方法をチェックしよう! | The Official Slack Blog
概要
Macのデスクトップ版アプリ Slack Version 4.0.0 にDark Modeを適用する手順です。

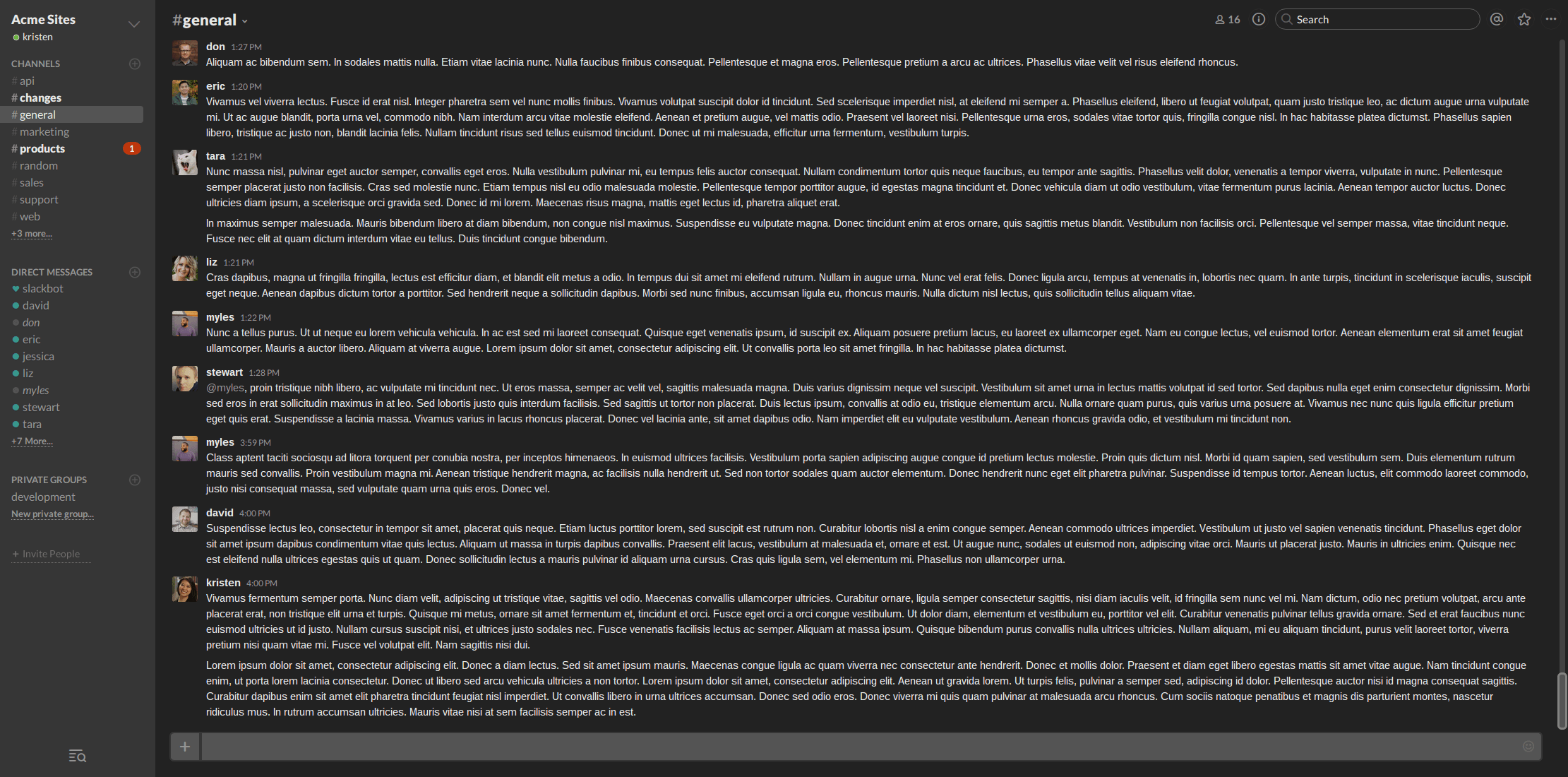
Image from https://github.com/laCour/slack-night-mode
tl;dr
-
/Applications/Slack.app/Contents/Resources/app.asarを展開 -
app/dist/ssb-interop.bundle.jsにcssをappendする処理を追記 - 追記したssb-interop.bundle.jsを含めたapp.asarを作成してSlack.appにコピー
環境
- macOS Mojave 10.14.5
- Slack Version 4.0.0 (App Store)
背景
@kazuki1213 さんの 5分でデスクトップ版のSlackにDark Themeを適用する - Qiita を参考に快適にDark ModeでSlackを使っていたのですが、 2019/07/16にSlack v4.0.0に更新するとディレクトリ構成が変わって、上記記事の方法ではできなくなってしまいました。
原因
4.0.0から ssb-interop.js の配置ディレクトリが変わった
| Version | 配置場所 |
|---|---|
| 3.4.2 | /Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js |
| 4.0.0 | /Applications/Slack.app/Contents/Resources/app.asarの中 |
デスクトップ版のSlackにDark Themeを適用する
1. asar コマンドをインストール
npm install -g asar
2. Slack.app から app.asar , app.asar.unpacked をコピー
mkdir -p ~/tmp/slack
cp /Applications/Slack.app/Contents/Resources/app.asar ~/tmp/slack
cp -r /Applications/Slack.app/Contents/Resources/app.asar.unpacked ~/tmp/slack
3. asar を展開
cd ~/tmp/slack
asar extract app.asar app
4. ssb-interop.bundle.js の先頭に追記
vim app/dist/ssb-interop.bundle.js
fetch記法かajax記法のどちらか1つをファイルの先頭に追記する
fetch記法
document.addEventListener('DOMContentLoaded', function() {
fetch('https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/black.css')
.then(function(response) {
return response.text();
})
.then(function(css) {
const style = document.createElement('style');
style.innerHTML = css;
document.head.appendChild(style);
});
});
ajax記法
document.addEventListener('DOMContentLoaded', function() {
$.ajax({
url: 'https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/black.css',
success: function(css) {
$("<style></style>").appendTo('head').html(css);
}
});
});
5. asar を作成
asar pack app app.asar
6. 作成したapp.asarをコピー
sudo cp app.asar /Applications/Slack.app/Contents/Resources
7. Slackを起動
open /Applications/Slack.app
テーマの種類
記事にあるblack.css以外で、これらのテーマが設定できた。urlを変えてSlackを再起動すると反映される。
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/black-monospaced.css
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/aubergine.css
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/aubergine-monospaced.css
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/arc-dark.css
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/midnight-blue.css
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/midnight-blue-monospaced.css
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/solarized-dark.css
- https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/variants/solarized-light.css
リポジトリの https://github.com/laCour/slack-night-mode/tree/master/css/raw から参照できるファイルで設定できる。