Navigator/Router
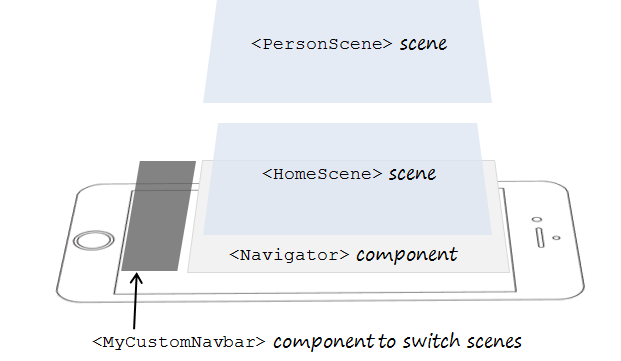
React NativeでRouter/RoutingというとNavigator Componentでのルーティングになります。WebのURLでのルーティングとは少し違うので注意が必要です。イメージ的には下記のようにコンポーネントであるSceneのスタックです。
転載画像:http://stackoverflow.com/questions/32616589/react-native-navigator-with-persistent-scenes
Navigatorにはpush/popのようなメソッドが用意されており、Routing Stackに追加していくことでコンポーネント間の遷移を実現させていきます。
NavigatorIOSとNavigatorの違い
ここに詳しく書いてありますが、Navigatorに関するコンポーネントは、NavigatorIOSとNavigatorがあります。NavigatorIOSはiOSのネイティブライブラリを利用しているので、ネイティブと同じ早い動きになります。iOSアプリだけを作成するつもりなら問題なく利用できますが、長期的に考えてNavigatorを選択するのが良いと思います。そのページでも勧めています。。
Module/Libraryについて
Reactにはreact-routerのようなURLのルーティングを管理するモジュールがあります。React Nativeにはルーティングを管理するモジュールはまだありません。react-routerのissueでも、話されていますが、tabarなども含むと複雑になり、その辺を整理するのに議論が必要なようです。したがって、2015年12月時点では、router系のモジュールを使わない方が良いと思います。
Ex-Navigator
Navigatorを直接使うのも良いですが、FacebookのJames氏がRouting and Navigation in React Nativeという記事を書いており、ここで彼のライブラリのEx-Navigaorを紹介しつつ、Routingについて述べています。
このEx-Navigatorモジュールは私も利用していますが、綺麗にRouter.jsのようなファイルにRoutingコンポーネントにまとめられるのがとても良いです。READMEを読めば大体の使い方はわかると思います。