Googleフォームのカスタマイズについて覚え書きです。
Googleフォームの仕様変更があったのか、フォーム要素を指定している番号がname属性から消えたので番号の取得方法のテキストを変更しました(2020/8/26)
Googleフォームを自分のサイトに埋め込んでカスタマイズ
こちらを参考にさせていただきました。ありがとうございます。
Googleフォームを自在にカスタマイズする
Googleフォームをカスタマイズして導入、Ajax処理を行う
Googleフォームでフォームを作る
テキスト、ラジオボタン、チェックボックスの3種類の質問を作成。

自分のサイトにフォームを配置したhtmlを作成する
用意するもの
・ index.html
・ form.js
・ jQuery(ファイルもしくはCDN読み込み)
・ cssをお好みで設置
<form id="googleform">
<dl>
<dt><label for="name">氏名<strong>*</strong></label></dt>
<dd><input id="name" type="text" name="name" placeholder="氏名" class="require" required></dd>
</dl>
<dl>
<dt><label for="e-mail">メールアドレス<strong>*</strong></label></dt>
<dd><input id="e-mail" type="email" name="email" placeholder="example@mail.co.jp" required></dd>
</dl>
<dl>
<dt>参加希望日</dt>
<dd><div><input id="date_20191231" type="radio" name="preferred_date" value="2019/12/31" checked><label for="date_20191231" class="radio">2019/12/31</label></div>
<div><input id="date_20200101" type="radio" name="preferred_date" value="2020/1/1"><label for="date_20200101" class="radio">2020/1/1</label></div>
</dd>
</dl>
<div id="contents2">
<dl>
<dt>好きなお菓子</dt>
<dd><div><input type="checkbox" id="madeleine" name="sweets" value="マドレーヌ"><label for="madeleine" class="checkbox">マドレーヌ</label></div>
<div><input type="checkbox" id="millefeille" name="sweets" value="ミルフィーユ"><label for="millefeille" class="checkbox">ミルフィーユ</label></div>
<div><input type="checkbox" id="mousse" name="sweets" value="ムース"><label for="mousse" class="checkbox">ムース</label></div>
<div><input type="checkbox" id="mentos" name="sweets" value="メントス"><label for="mentos" class="checkbox">メントス</label></div>
<div><input type="checkbox" id="monaka" name="sweets" value="モナカ"><label for="monaka" class="checkbox">モナカ</label></div>
<div><input type="checkbox" id="other" name="sweets" value="その他"><label for="other" class="checkbox">その他<input type="text" id="sweets_other" class="txt" name="sweets" value="入力してください"></label></div>
</dd>
</dl>
</div>
<input id="submitBtn" type="submit" value="送 信">
</form>
<div id="success">
<p>お菓子パーティーへのお申込みを承りました。</p>
</div>
<div id="sorry">
<p>申込みデータの送信に失敗しました。</p>
</div>
Googleフォームで作成したものと同じ質問を用意。
※ラジオボタン・チェックボックスはinputのvalueをGoogleフォームで設定した質問の答えと同じテキストにする!
自サイトフォームからGoogleフォームへajaxで入力内容を送信する
-
$.ajaxの引数urlに
https://docs.google.com/forms/d/e/**GoogleFormID**/formResponseを指定。 -
GoogleフォームのURLは
https://docs.google.com/forms/d/e/**GoogleFormID**/viewformなので「viewform」を「formResponse」に置き換えればOK。 -
各フォーム要素の入力値をGoogleフォームの該当要素に送るためのID(番号)を確認する。
Googleフォームのプレビューページのソースを表示してvar FB_PUBLIC_LOAD_DATA_ =のテキストを探すvar FB_PUBLIC_LOAD_DATA_ = [null, [null, [
[869665680, "氏名", null, 0, [
[1446919122, null, 0]
]],
[1182984413, "メールアドレス", null, 0, [
[255430715, null, 0]
]],
[1796557909, "参加希望日", null, 2, [
[1256102168, [
["2019/12/31", null, null, null, 0],
["2020/1/1", null, null, null, 0]
], 0, null, null, null, null, null, 0]
]],
]
],
] -
data.append('entry.番号', 自作html項目.val());「entry.番号」でGoogleフォームの要素を指定、そこに自作htmlの入力値をappendしていく。 -
具体的には下記のソースを参考に。
$(document).ready(function () {
$("#googleform").submit(function (event) {
var data = new FormData;
data.append('entry.1446919122', $("#googleform input[name=name]").val()); //name 氏名
data.append('entry.255430715', $("#googleform input[name=email]").val()); //e-mail メールアドレス
$("#googleform input[name=preferred_date]:checked").each(function () {
data.append('entry.1256102168', $(this).val());//radio button 希望日時
});
$("#googleform input[name=sweets]:checked").each(function () {
data.append('entry.736344786', $(this).val()); //checkbox 好きなお菓子
});
if($("#googleform input[name=sweets][type=text]").val() !== "入力してください") {
data.append('entry.736344786', '__other_option__');
data.append('entry.736344786.other_option_response', $("#googleform input[name=sweets][type=text]").val());//チェックボックスで「その他」が選択されたとき
}
$.ajax({
url: "https://docs.google.com/forms/d/e/ **GoogleFormID** /formResponse",
data: data,
processData: false,
contentType: false,
type: "POST",
statusCode: {
0: function () {//送信に成功
$("form").slideUp();
$('#success').slideDown();
},
200: function () {//送信に失敗
$("form").slideUp();
$('#sorry').slideDown();
}
}
});
event.preventDefault();
});
});
- データ送信後にフォームを隠してメッセージを表示。statusCodeの値でブラウザの挙動を分けていますが0と200以外にも検証する必要があるかも。
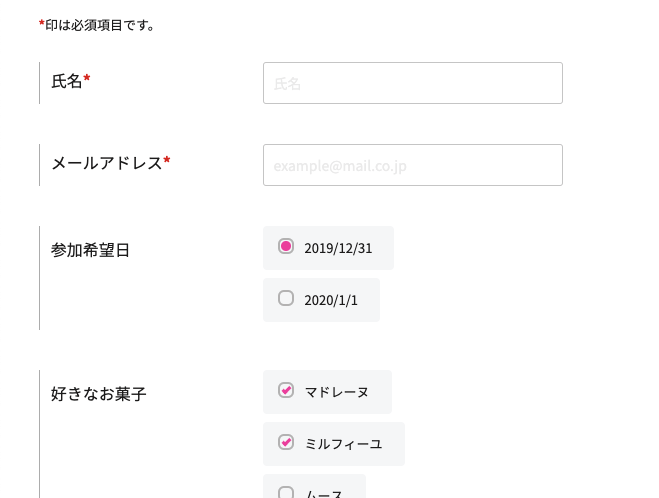
完成イメージ
以下のようなフォームが完成しました。長くなるのでcssは割愛。

さて次は自動返信メールの送信方法です。
Googleフォームをサイトに埋め込み、自動返信メールを送信する(2)