はじめに
Googleフォーム、簡単にアンケート等作成できて便利ですよね
実はこれ、デザインをカスタマイズして自アプリ・サイトに導入することもできます
下記の記事をみていただくとどのように導入できるかがわかるかと思います
しかしながらこちらの場合お問い合わせ送信後にGoogleの送信完了ページに遷移してしまい、本アプリから一度離れてしまいます。
SPAを中心としたアプリ・サイトを実装をする場合、画面遷移せず、本アプリ中で完結するように作りたいことも出てくるかと思います。そのためカスタマイズしたGoogleフォームでAjax処理できないかと思い調べてみました。
まずAjaxなしで書いてみる
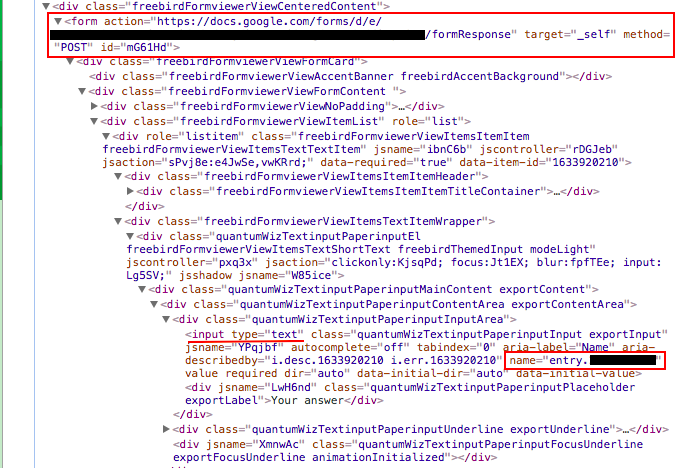
作成したGoogleフォームのhtmlソースからaction,およびクエリパラメータのキーとなるnameを抜き出します
作成したGoogleフォーム
Googleフォームのhtmlソース
これらのactionのURLとキー名を同じようにして、自分のアプリ・サイト中でデザインをカスタマイズしたフォームを作成すれば・・・
<form action="https://docs.google.com/forms/hoge/formResponse">
<dir>
<label for="email">お名前</label>
<input id="name" type="text" name="entry.123456789" required="required">
</dir>
...
</form>
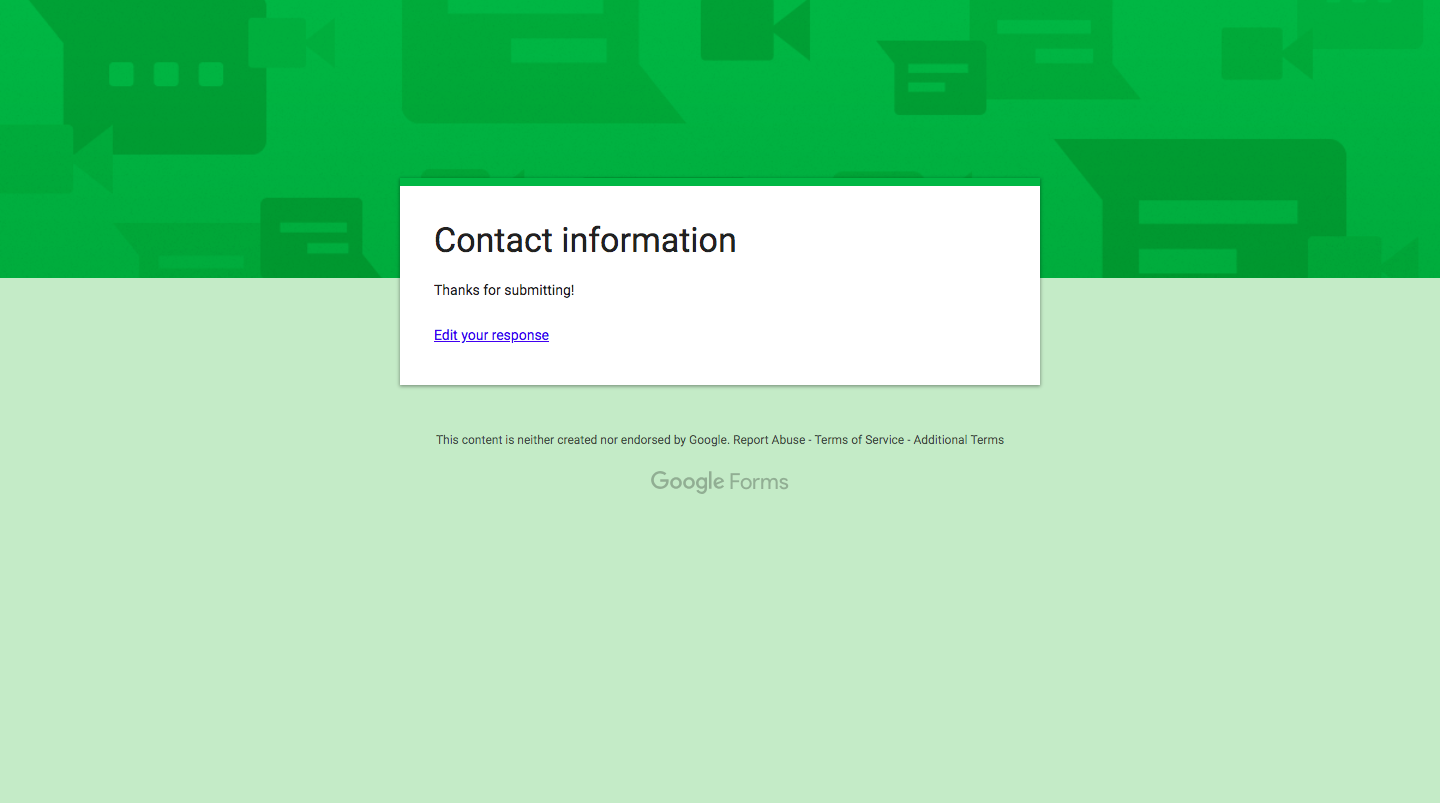
無事カスタマイズしたGoogleフォームから内容を送信できました
が!こんなとこに遷移したくねえ!!
Ajax処理
やりかたはこちらを参考にしました
- How to Post Google Forms Data via jQuery and Ajax to Spreadsheets
- CRUD AJAX CON GOOGLE FORMS Y GOOGLE SPREADSHEETS
今回はjQueryの$ajaxを使用しています
具体的にはポイントは以下です
- dataTypeをxmlにする
- CORSエラーが出るが、機能する
$.ajax({
url: "https://docs.google.com/forms/hoge/formResponse",
data: {"entry.123456789": name},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {
//Success message
},
200: function() {
//Success Message
}
}
})
以下のCORSのエラーが出てきてしまいますが、実際にはフォーム送信は機能しています。エラーは回避できないようです。
Failed to load https://docs.google.com/forms/hoge/formResponse: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
ちなみにこれを回避するため dataType: jsonp としたら以下のようなMIMEに関するエラーが発生し、機能しなくなります。
Refused to execute script from 'https://docs.google.com/forms/hoge' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
終わりに
みなさん疑問に思ってるかもしれません。なぜレガシー気味のjQueryを使用したのかと。
本当はaxiosで実装したかったんですが、うまく反映されませんでした。。。!
axios等でできたよー!って方いましたらぜひ教えていただけるとありがたいです!!