はじめに
こちらのセクションからビジュアル(グラフ)の追加方法を説明していきます。
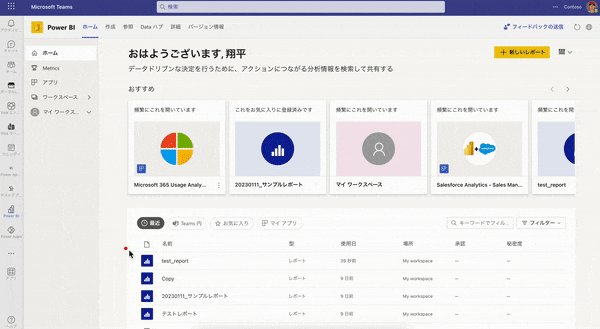
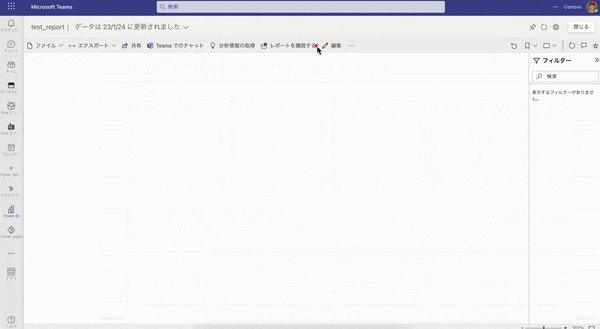
まずは練習用のレポートを開いて、編集ボタンを押下、データのテーブルを開いておきましょう(下記、動画参照)

データソースのインポートがまだの方は、こちらのリンクを参照して設定してみましょう。
No.1 データのインポート方法
円グラフを追加
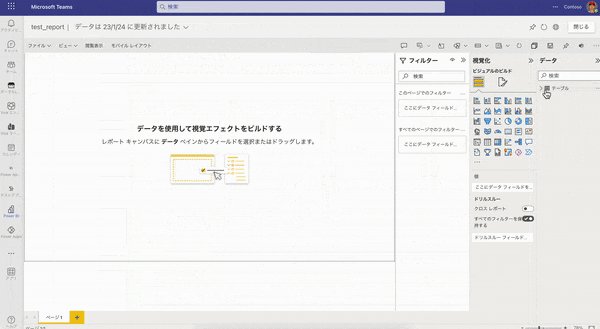
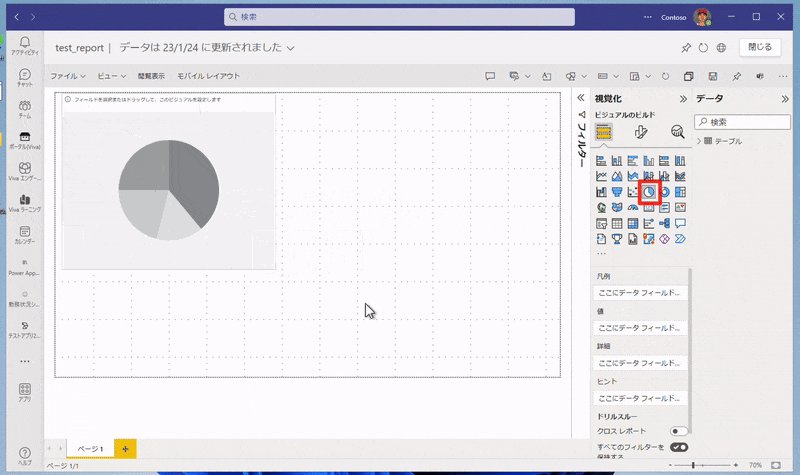
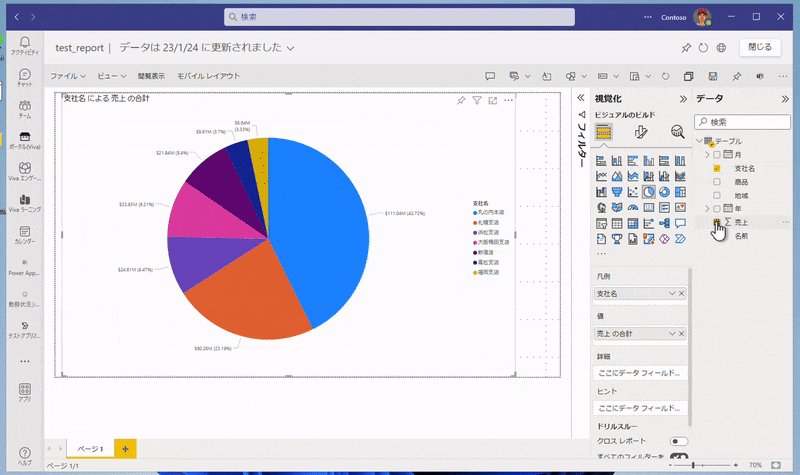
1.ビルドから「円グラフ」を選択
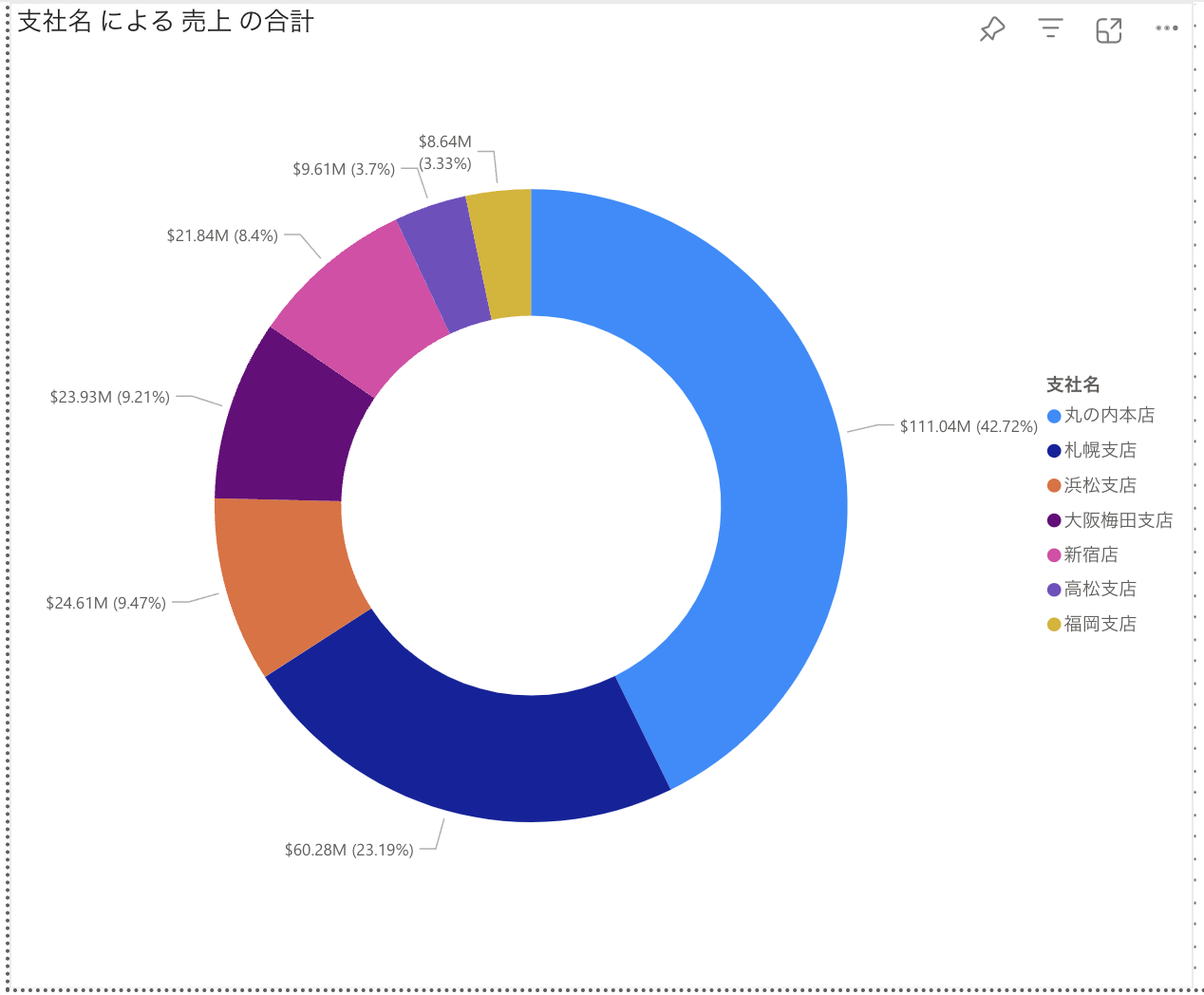
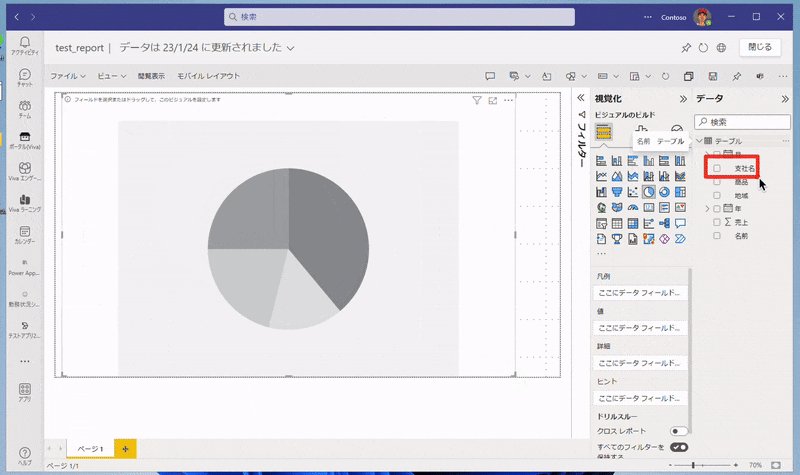
2.テーブルを展開し、円グラフで表示したい項目を選択する(今回は「支社毎」の「売上」を確認する)
3.表示されたビジュアルを確認する

円グラフの編集
1.ビジュアルの書式設定を選択
2.詳細ラベルからオプションを選択。割合の表示箇所や内容を変更
3.値が小さい場合は、文字を大きくする事が可能
※今回は「詳細ラベル」の「オプション」→「位置」を「内側」に変更
「詳細ラベル」の「値」→フォントサイズを変更

円グラフの利用シーン
・全体における項目の割合を確認する
・合計値を見るには向いていないため、おおまかな傾向を使う際に利用
e.x)
売上における支社毎の割合
売上における製品毎の割合
全社員の部門毎の人数比(項目が多すぎると細分化されすぎるため注意)
【番外編】ドーナツグラフとの違い
円グラフの隣に「ドーナツグラフ」と呼ばれる、円グラフに似たビジュアルがあります。
こちらの違いは真ん中が空いているかどうか、というのが違いになりますが、活用方法をちょっと考えてみたいと思います。

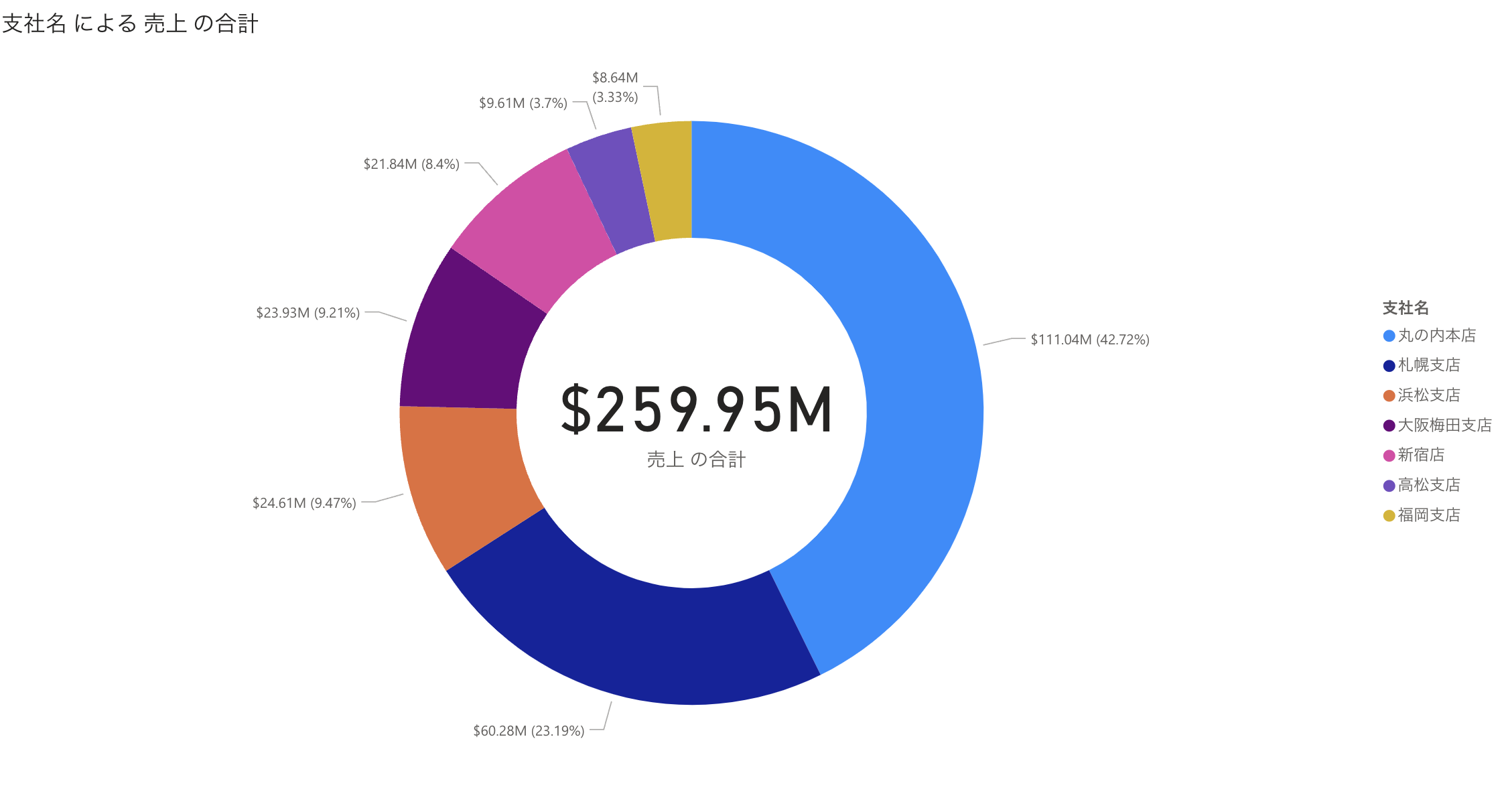
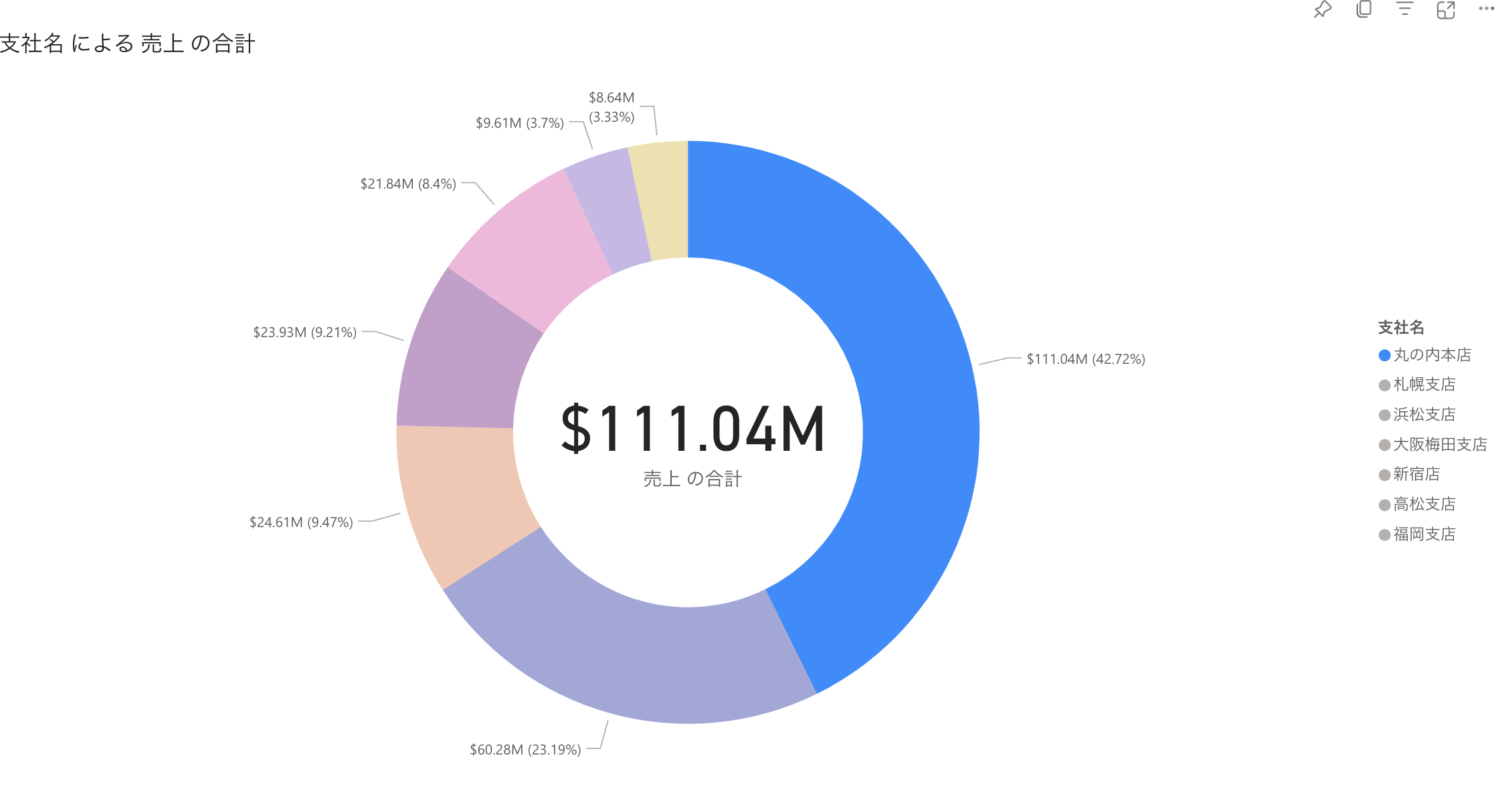
カードをドーナツの穴の中に置いてみました(真ん中の数字の部分)

特定のエリアでフィルタするとカードも同じようにフィルタリングされるため、数字が変化します。個別の割合や数字を見たい場合は便利かもしれないですね。

あとはPowerPointに出力した後に、自社製品のアイコンを真ん中に置いていただいて何のグラフかわかりやすくする、、などです。

こちらのセッションは以上です。
→ Power BI サービス練習帳に戻る