はじめに
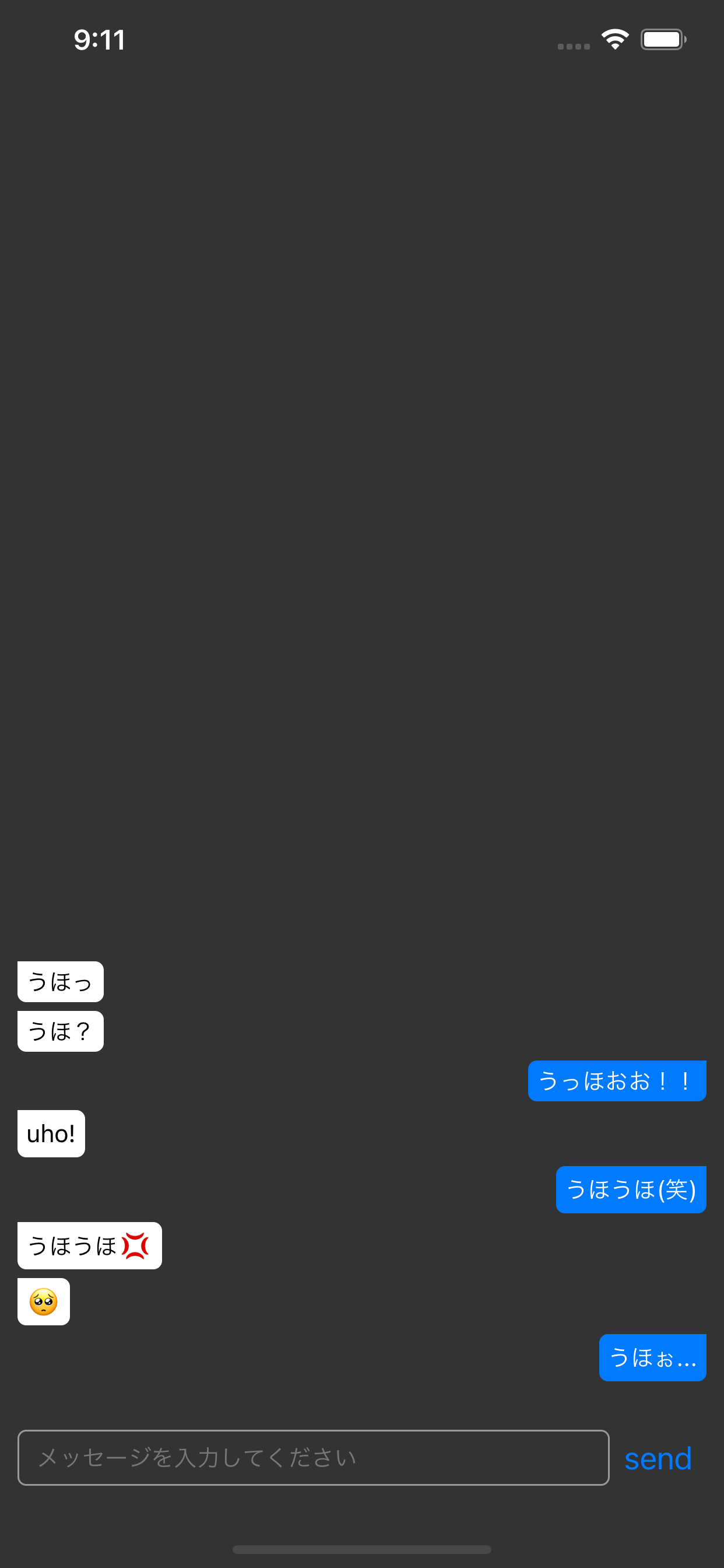
React Native と Firebase (Firestore) を用いて超簡単なチャットアプリを作りました!!![]()
![]()
チャットアプリ、チャットの機能を含んだアプリをReact Nativeで開発したい人は一定数いると思ったので、連載形式でチャットアプリを作っていこうと思います!
全部で4つの記事になると思います!
- 環境構築編 ← 本記事
- Firebaseプロジェクト設定編
- データ書き込み編
- データ読み取り編
の4部構成で記事を投稿します!
1週間以内には4記事とも投稿するので、興味のある方はフォローして続編をお見逃しないようにしてください![]()
完成形はこのようになります!!

ある程度プログラミングの知識は持っていて、React Native に触り始めたよという方向けに書いています!
だいぶ丁寧に書いているので、 Firebase に触ったことがないという人でも大丈夫です!
記事を呼んでコピペすれば作れると思うので、初学者の方でも最後まで読んで、写経してもらえれば幸いです!
わからないこと、わかりにくいがあれば是非コメントください!
こんな人に読んでほしい
- アプリ開発に興味があるよという方
- チャットアプリを作ってみたいよという方
- サーバーを構築するのはしんどいよという方
- できればiOSアプリもAndroidアプリもいっぺんに作ってしまいたいよという方
- Firestoreのリアルタイムアップデートがうまくできないよという方
この記事にたどり着いた方であれば、おそらくアプリ開発に興味があると思うので、React Native も Firebaseもご存知だとは思いますが、一応説明しておきます!
React NativeはiOSアプリとAndroidアプリを一つのコードで書けるクロスプラットフォームフレームワークなるものの一種で、Facebook製のフレームワークです。JavaScript/TypeScriptで記述します。
FirebaseはGoogle製のmBaaSです!サーバー構築不要でバックエンドの処理ができるようになります。Googleアカウントさえあれば、誰でも無料で利用できます。
実行環境
今回はExpoを用いて開発しています!
Expoは React Native による開発の手助けをしてくれるツールです。
また、TypeScriptを使っている点にも注意が必要です!JavaScriptに簡単な型定義が加わるだけなので、JavaScriptが分かる方であれば、容易に理解できると思います。
また、テキストエディタは Visual Studio Code の前提です。
OS:macOS Catalina 10.15.7
Expo:39.0.2
expo-cli:3.27.14
環境構築
以下の要領で環境構築するのが簡単かと思います!
普通にnode.jsを公式サイトからインストールして、コマンドでexpo-cliをインストールしても問題ないはずです!
- homebrewのインストール (https://brew.sh/index_ja)
- nodebrewのインストール
brew install nodebrew - node.jsのインストール
nodebrew install-binary stable - expo-cliをインストール
npm install -g expo-cli
プロジェクト作成
それではここからチャットアプリを作る準備に取り掛かりたいと思います!
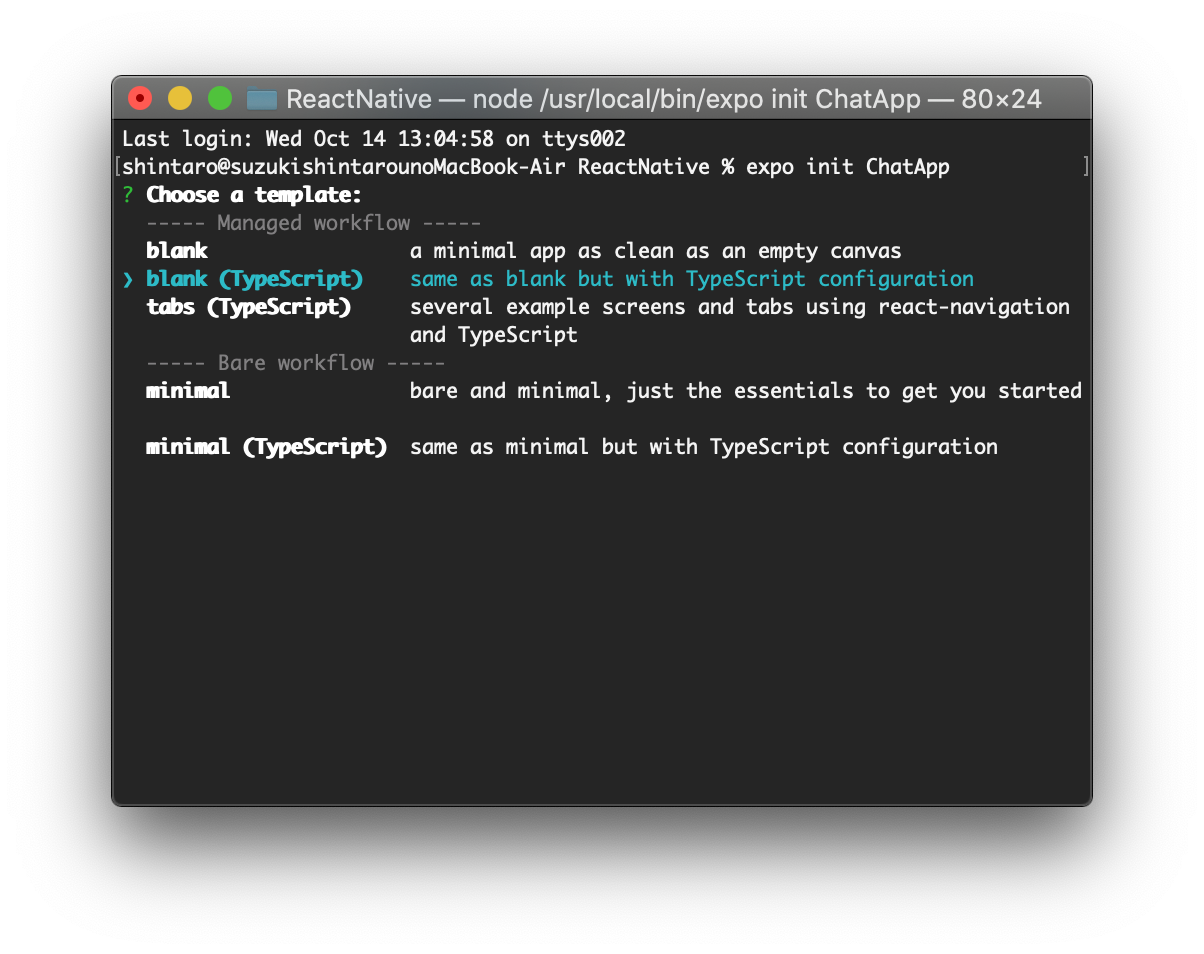
プロジェクトを作成したいディレクトリに移動し、expo init ChatAppを実行します。
プロジェクト名はChatAppでなく任意のもので構いません。
今回はTypeScriptを用いるので、「blank (TypeScript)」を選択してください!

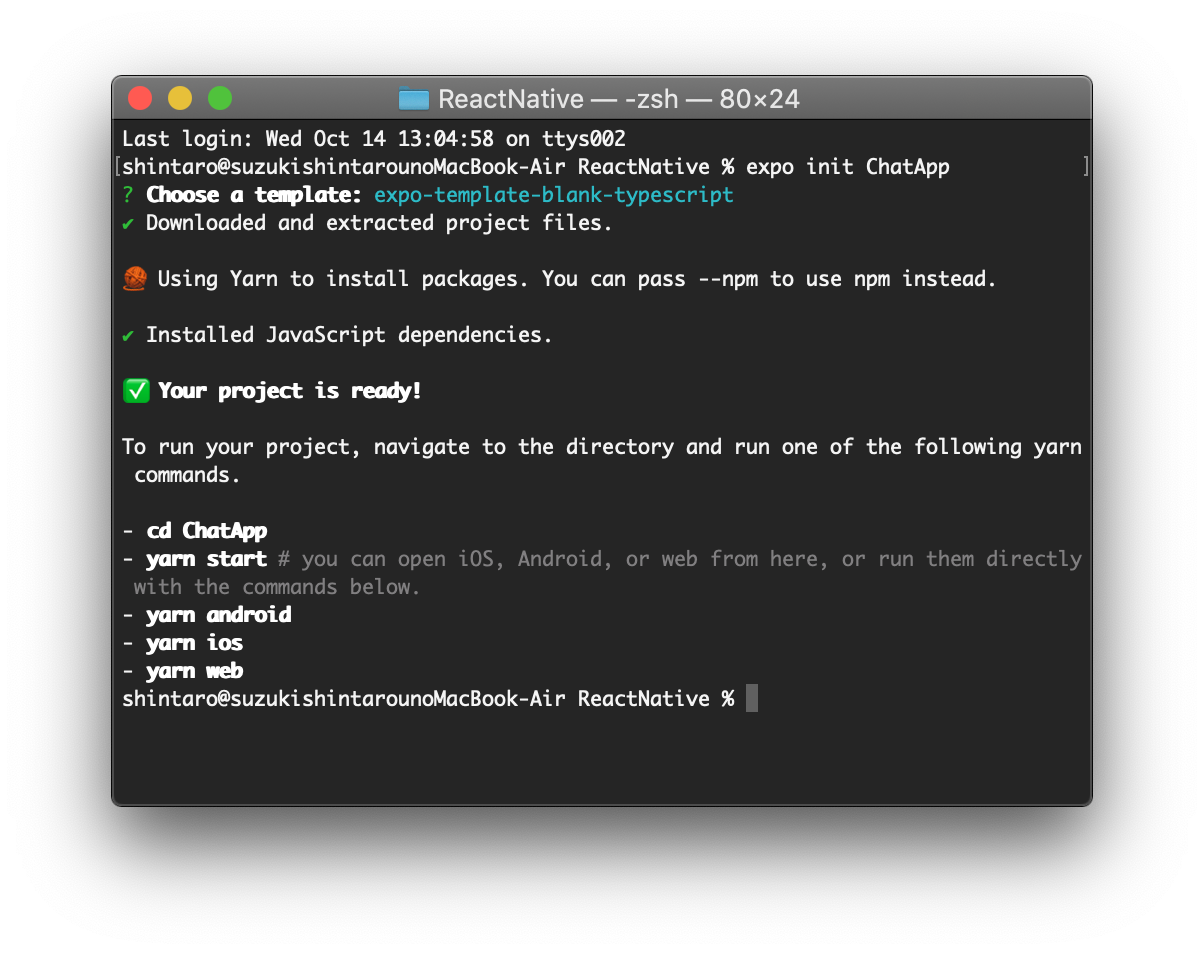
このようになれば成功です!

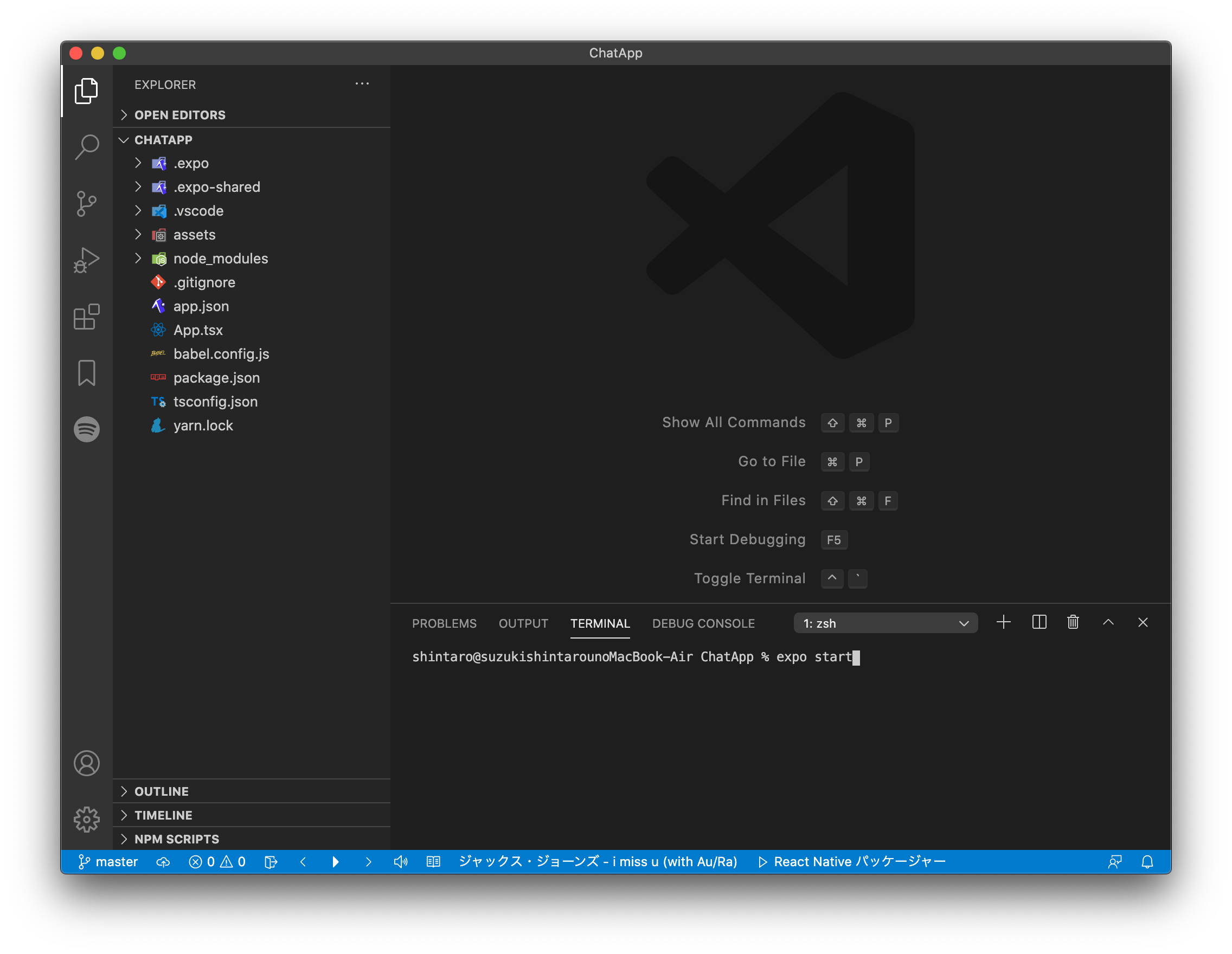
ChatAppというプロジェクト(フォルダ)が作成されているので、VS Codeで開きます。
以下のようなファイル構成になっているはずです。
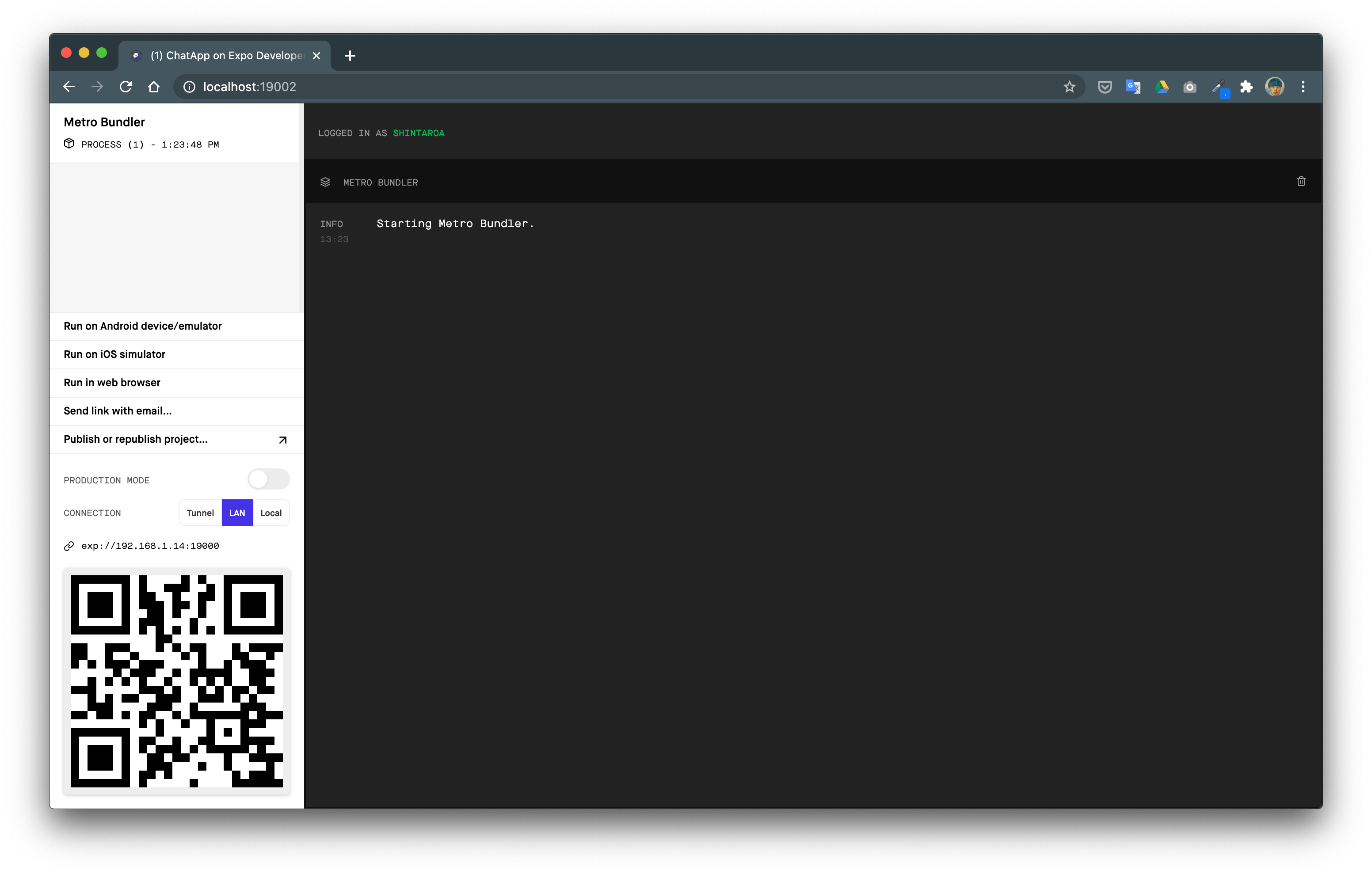
「ctrl + `」でターミナルを開き、expo startを実行します。

勝手にブラウザが立ち上がり、このような画面が表示されるはずです。

お手持ちのiPhoneに、AppStoreからExpo Clientというアプリをインストールし、上記のQRコードを読み取ると、iPhoneでアプリを動かすことができます。
AndroidでもGoogle PlayからExpo Clientをインストールしてもらって、QRコードを読み取ればアプリを動かせると思います。
また、XcodeのiOSシミュレータにexpo client:install:iosで Expo Client をインストールし、上記のRun on iOS simulatorを押すと、シミュレータから動かすこともできます。

上記の画面が表示されていれば成功です!!
お疲れさまでした!!
次回はプロジェクト作成編です!
Firebaseの設定や、必要なパッケージのインストール、VS Code の自動整形ツールの導入などをやっていきます!!