はじめに
**前回の記事**で環境構築を終え、プロジェクトを開始するところまでやりました!
今回の記事では、Firebase のプロジェクトの設定をし、実際にコーディングに入る準備を終わらせます!
この記事は4部構成の第2回となっております。
全4回をかけて、簡単なチャットアプリを開発します!
↓↓完成イメージです![]() (再掲)
(再掲)

フォルダの構成を考える
このようなフォルダの構成にしました。
プロジェクト直下にsrcという名前のフォルダを作ります。sourceの略です。
srcの下に components, lib, screens, types という4つのフォルダを作ります。
components:コンポーネントの置き場
lib:firebase関連のファイルの置き場
screens:画面の置き場
types:TypeScriptの型定義関連のファイルの置き場
以下のような構成になるはずです。
Prettierの導入
Prettierとは、コードを自動で整形してくれるツールです!
まず、Prettierから、VS Code のプラグインをインストールします。
そして、「.prettierrc」という名前のファイルを作成します。

ファイルの中身は以下の通りです。
下記のような設定を記述しています。
- タブはスペース4個分にする
- 末尾にセミコロンを付ける
- 文字列はシングルクオートにする
- オブジェクトの最後の要素の末尾にコンマをつけない
{
"tabWidth": 4,
"semi": true,
"singleQuote": true,
"trailingComma": "none"
}
最後に、「⌘ + ,」で VS Code の設定を開き、「format on save」と検索し、これを有効にします。

VS Code を再起動すると、ファイルの保存と同時に自動整形が走るようになっているはずです!!
パッケージのインストール
今回のチャットアプリではfirebaseを用いますので、firebaseをプロジェクト内にインストールする必要があります!
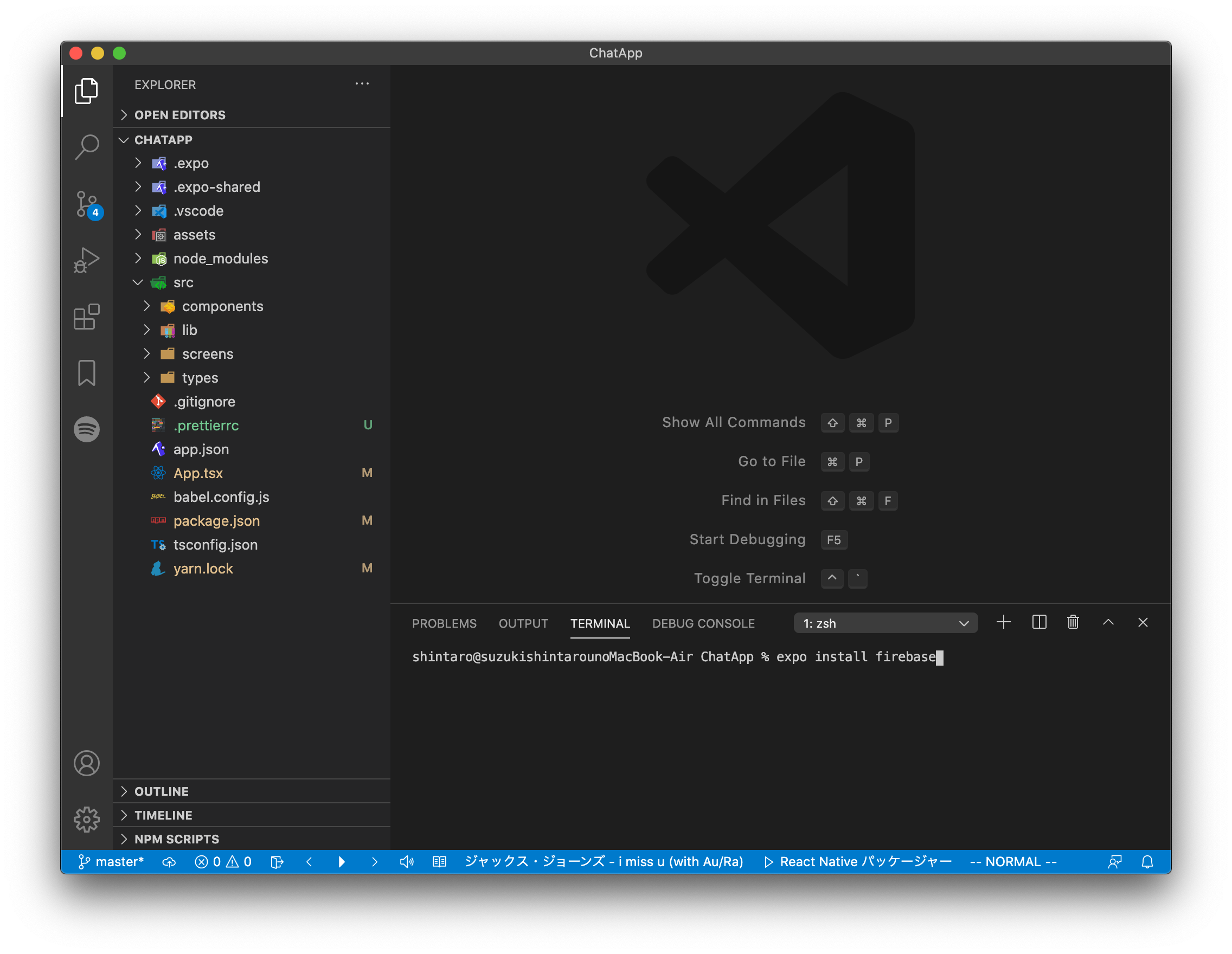
プロジェクト内でexpo install firebaseを実行します。
Firebase の準備
Firebase はGoogleアカウントさえ持っていれば誰でも無料で使うことができます。
まず、https://firebase.google.com/にアクセスしてください。
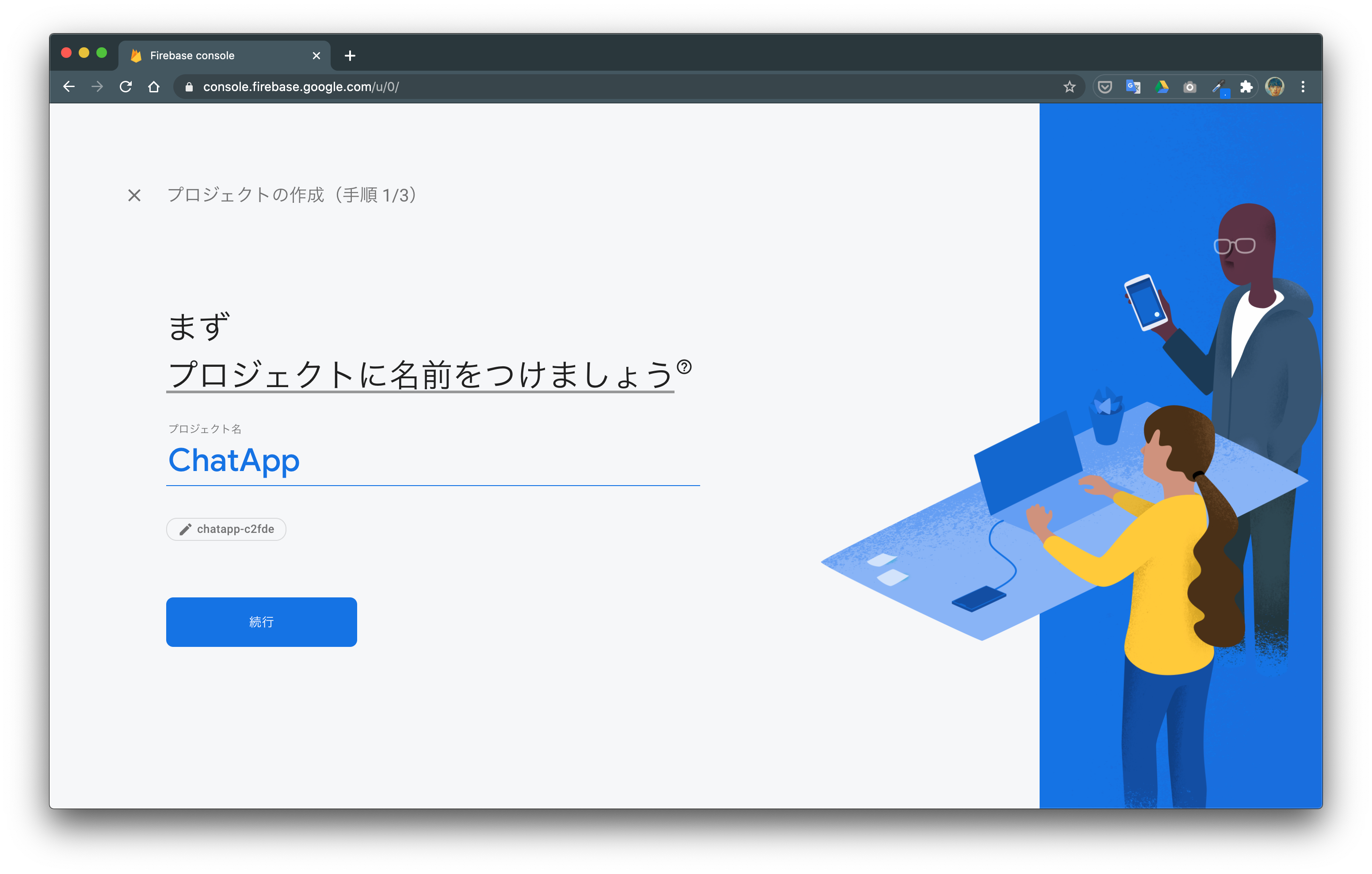
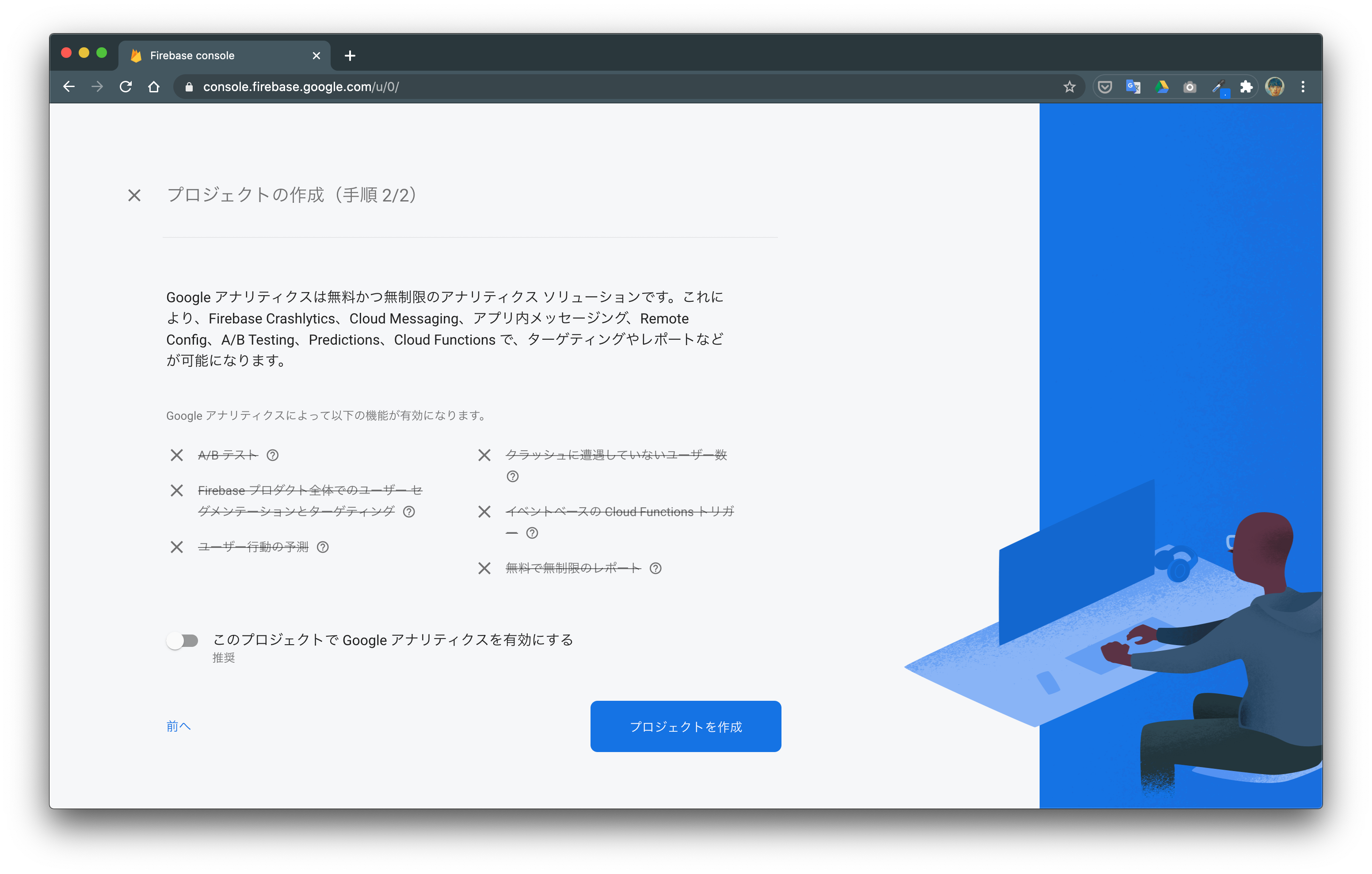
新しいプロジェクトを作成し、任意のプロジェクト名を決めます。
今回は「ChatApp」という名前にしておきました。
とりあえず今回はGoogleアナリティクスとの連携はしていません。

プロジェクトの作成が完了すると、ダッシュボードが表示されます。

ウェブアプリの追加を選択してください。
こちらもアプリ名を「ChatApp」にしています。
「アプリの登録」を押し、そのまま「コンソールに進む」を選んでもらって大丈夫です。

今回はAuthenticationとCloud Firestoreを使うので、それらの設定もしていきます。
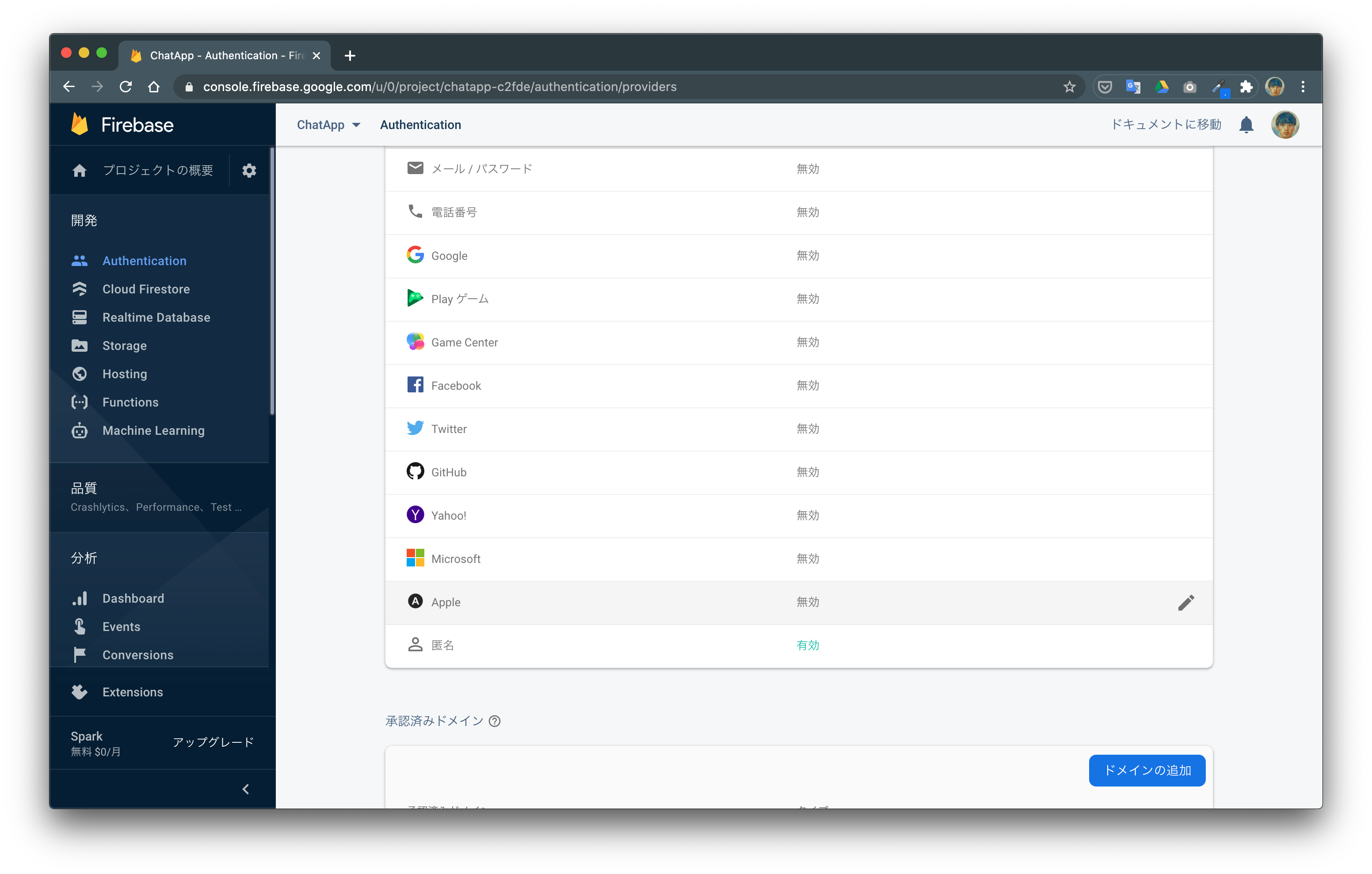
Authentication の設定
Authentication の Sign-in method から、匿名を有効にしてください。

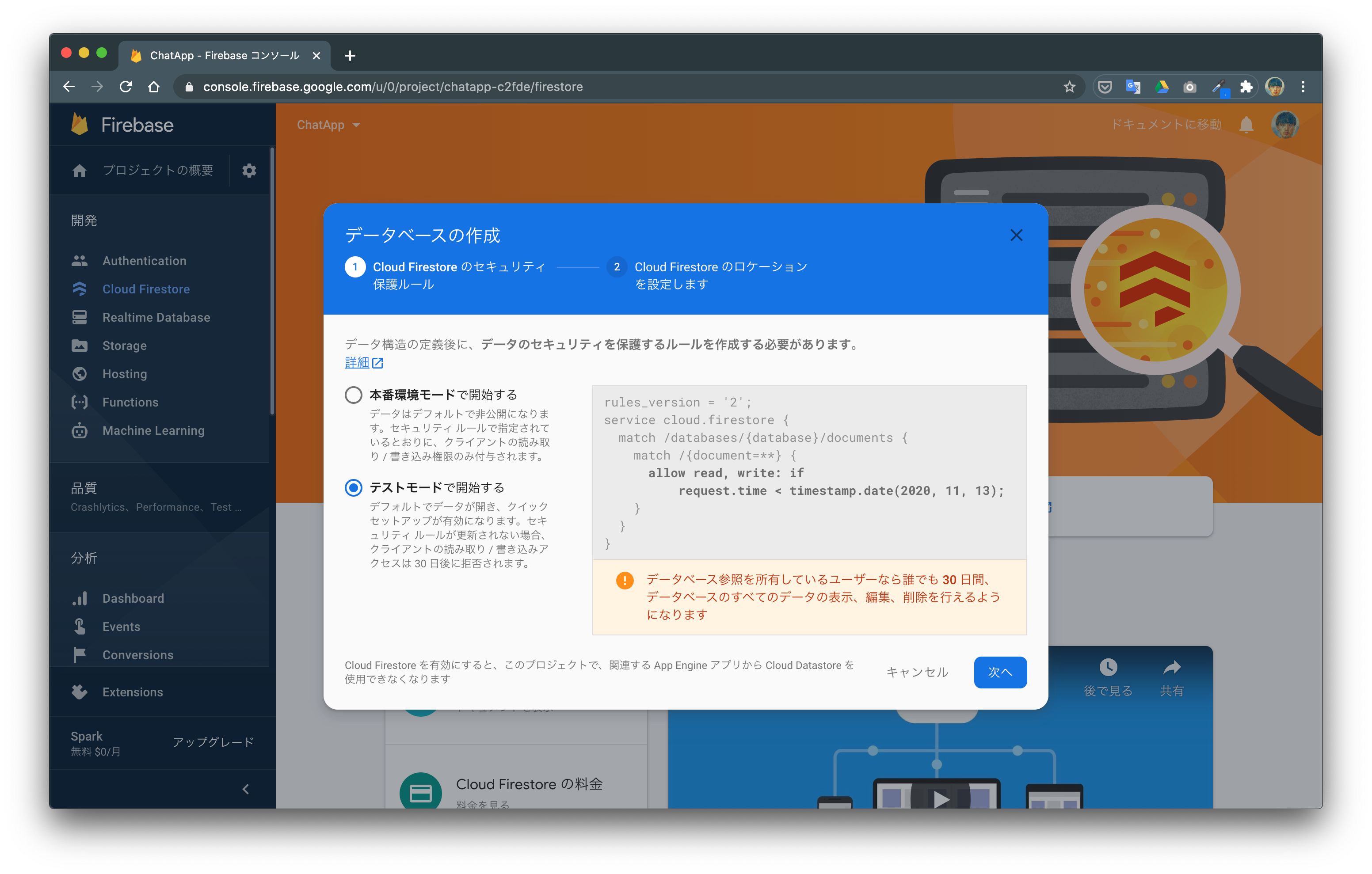
Cloud Firestore の設定
ロケーションはasia-northeast1を選びましょう。
日本から一番近いサーバーっぽいです。

これで Firebaseプロジェクト の設定は完了です!!
次回から実際にコードを書いていきたいと思います!!
次回は今回設定したCloud Firestore 上に、アプリから通じてデータを書き込むという処理を実装します![]()