はじめに
iOSアプリを作ってみたいけど
何から始めて良いのかわからない
とりあえず、
「やってみました」記事を参考に
地図アプリを真似てみようと思う
という記事の6回目です。
今回は、拡大・縮小ボタンを追加します。
- ピンチイン・アウトあるから、拡大・縮小ボタンは不要では?
- Simulatorでピンチアウト(Ctrl+Option+Click)するのは直感的じゃなく忘れがちじゃない?
- 直感的なボタンがあれば、ピンチアウトの操作を忘れても影響ないから
- 「やってみました」記事だし、ボタンを配置してみたかったから
ボタンを追加
- ボタンを配置
- [Main storyboard]を表示する
- 【なぜ?】
- [MKMapView]の上にボタンを配置する前準備
- 【なぜ?】
- メニューから[View]-[Show Library]を選択、表示されるウインドウで [button] と入力し [Button]を絞り込む
- [Main storyboard]を表示する
 - 【なぜ?】
- MapViewにボタンを配置したいから
- 絞り込まなくても、探し出すことができればOK
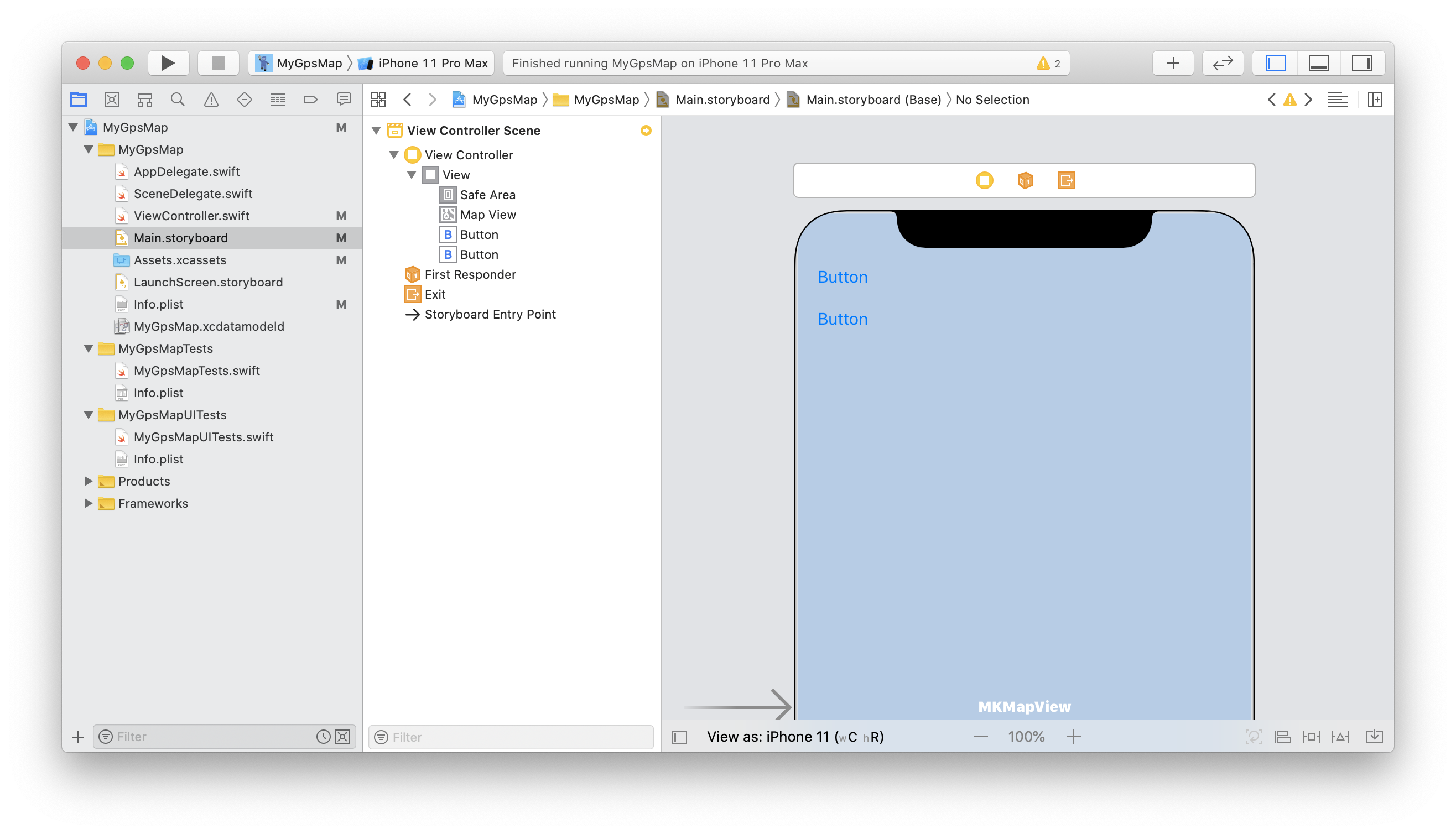
- [Button]をドラッグ&ドロップでボタンをMapViewに配置する(「拡大」「縮小」の2箇所)
- 【なぜ?】
- 「拡大」「縮小」のふたつでセットだから
- 邪魔にならず、操作に影響しないような任意の場所に配置する
- 今回は、画面に左上付近にした
- 【なぜ?】
- MapViewにボタンを配置したいから
- 絞り込まなくても、探し出すことができればOK
- [Button]をドラッグ&ドロップでボタンをMapViewに配置する(「拡大」「縮小」の2箇所)
- 【なぜ?】
- 「拡大」「縮小」のふたつでセットだから
- 邪魔にならず、操作に影響しないような任意の場所に配置する
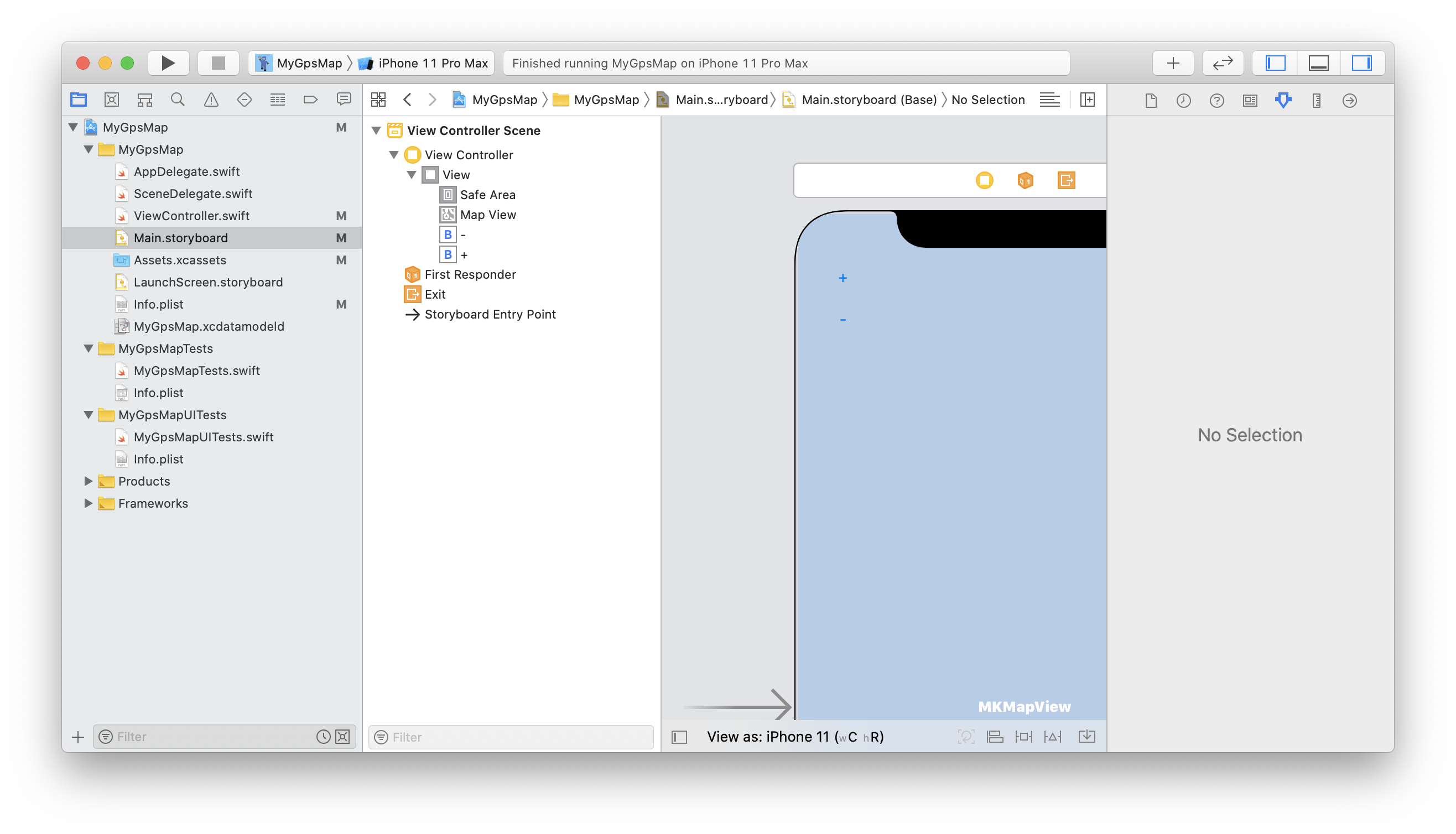
- 今回は、画面に左上付近にした - ボタンの文字[Button]を変更
- 【なぜ?】
- 何をするボタンなのかを見ただけでわかるようにするため
- 今回は「+」「ー」とした
- ボタンの文字[Button]を変更
- 【なぜ?】
- 何をするボタンなのかを見ただけでわかるようにするため
- 今回は「+」「ー」とした - メニューから[View]-[Inspectors]-[Show Attribute Inspector]を選択
- 【なぜ?】
- ボタンの文字サイズを変更したいから
- メニューから[View]-[Inspectors]-[Show Attribute Inspector]を選択
- 【なぜ?】
- ボタンの文字サイズを変更したいから - [MapView]に表示されているボタンを選択し、[Attribute Inspector]に表示されている文字サイズを好きなサイズに変更
- サイズ変更に合わせ、ボタン位置も調整
- 【なぜ?】
- デフォルトだと小さく見にくいから、見やすいように大きくする
- ついでに、Boldにもした(お好きないように、ご自由に)
- [MapView]に表示されているボタンを選択し、[Attribute Inspector]に表示されている文字サイズを好きなサイズに変更
- サイズ変更に合わせ、ボタン位置も調整
- 【なぜ?】
- デフォルトだと小さく見にくいから、見やすいように大きくする
- ついでに、Boldにもした(お好きないように、ご自由に) 1. ボタンの関連づけ
- (以前の記事にも書いたように)[ViewController.swift]と[Main storyboard]を同時に表示する
- 【なぜ?】
- [Main storyboard]と[ViewController.swift]が同時に表示されていると[ボタン]の関連づけが容易にできるため
- Ctrl+クリックで「+」ボタンのOutletを表示
- 【なぜ?】
- ボタンのタップとプログラムを関連づけるため(前準備)
1. ボタンの関連づけ
- (以前の記事にも書いたように)[ViewController.swift]と[Main storyboard]を同時に表示する
- 【なぜ?】
- [Main storyboard]と[ViewController.swift]が同時に表示されていると[ボタン]の関連づけが容易にできるため
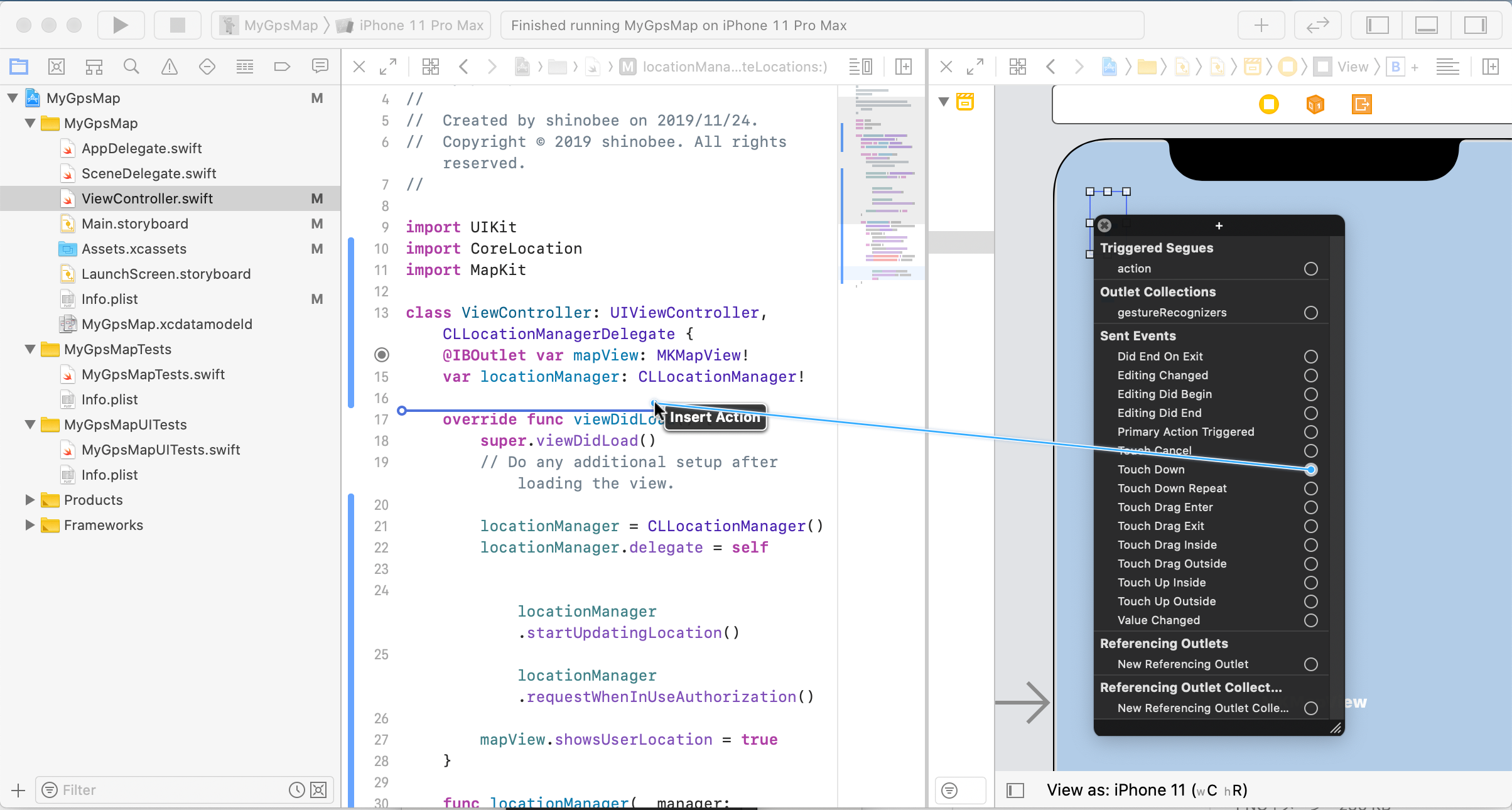
- Ctrl+クリックで「+」ボタンのOutletを表示
- 【なぜ?】
- ボタンのタップとプログラムを関連づけるため(前準備) - [Touch Down]の右に表示されている○印を[ViewController.swift]にドラッグ&ドロップ
- ドロップ場所は、以下の場所
- [Touch Down]の右に表示されている○印を[ViewController.swift]にドラッグ&ドロップ
- ドロップ場所は、以下の場所
```swift:ViewController.swift
var locationManager: CLLocationManager!
// ここ付近にドラッグ&ドロップ
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
```
- 【なぜ?】
- ボタンのタップとプログラムを関連づけるため<br>
- 接続情報の入力を促すアイアログが表示されるので[Name]に[clickZoomin]と入力
- 【なぜ?】
- ボタンをタップしたときに実行する処理の名称ををプログラムで記述するため
- ここまでの処理で、「+」ボタンのタップとプログラムの関連づけが完了
- 【なぜ?】
 - 同様に「ー」ボタンにも同じような操作([Name]は[clickZoomout]とする)を実施
- 【なぜ?】
- 「ー」ボタンでも同じような操作を行うため
- ViewController.swiftの関連する部分は、以下のようになっているはず
- 同様に「ー」ボタンにも同じような操作([Name]は[clickZoomout]とする)を実施
- 【なぜ?】
- 「ー」ボタンでも同じような操作を行うため
- ViewController.swiftの関連する部分は、以下のようになっているはず
```swift:ViewController.swift
class ViewController: UIViewController, CLLocationManagerDelegate {
@IBOutlet var mapView: MKMapView!
var locationManager: CLLocationManager!
@IBAction func clickZoomin(_ sender: Any) {
}
@IBAction func clickZoomout(_ sender: Any) {
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
```
- ボタンに対応する処理を記述
- ViewController.swiftの該当部分を以下のように修正
-
【なぜ?】
- 今回は、ボタンをタップしたことが判別できればOKだから
ViewController.swift@IBAction func clickZoomin(_ sender: Any) { print("[DBG]clickZoomin") } @IBAction func clickZoomout(_ sender: Any) { print("[DBG]clickZoomout") }
-
- ViewController.swiftの該当部分を以下のように修正
- テスト実行
-
Simulatorを起動し、「+」ボタンや「ー」ボタンを押してみる
-
ボタンを押すたびに、Xcodeのログに位置情報に混ざり[clickZoomin][clickZoomout]出力された
log
-
[DBG]latitude : 37.33124551
[DBG]clickZoomout
[DBG]longitude : -122.03073097
[DBG]latitude : 37.33121136
[DBG]clickZoomin
[DBG]clickZoomout
[DBG]longitude : -122.03072292
[DBG]latitude : 37.33117775
[DBG]clickZoomin
[DBG]longitude : -122.03071071
[DBG]latitude : 37.33114614
[DBG]clickZoomout
[DBG]longitude : -122.03069859
```
今回の到達点
- 画面に「拡大」「縮小」ボタンを配置することができた
- ボタンをタップすると、デバッグメッセージが表示された
連載
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その1:プロジェクト作成)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その2:地図表示)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その3:位置情報取得)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その4:位置情報と連携した地図表示)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その5:アプリアイコン設定)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その6:拡大・縮小ボタン追加)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その7:地図を拡大・縮小)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その8:地名表示)
- [はじめてのiOSアプリ]xcodeで地図アプリを作成(その9:ソースコード管理)