タイムリープTypeScript 〜TypeScript始めたてのあの頃に知っておきたかったこと〜 の7日目の記事になります。
よろしくお願いします。
問題
突然ですが問題です。
下記のコードの出力結果は何になるでしょうか?
console.log(typeof null);
正解は、、、"object" です。
"null"じゃないの?って思った方がこの記事の読者です♪
なぜなのか
初期から存在するJavascriptのバグ1です。
嘘だと思うかもしれませんが、本当なんです。
どういうことなのか説明します。
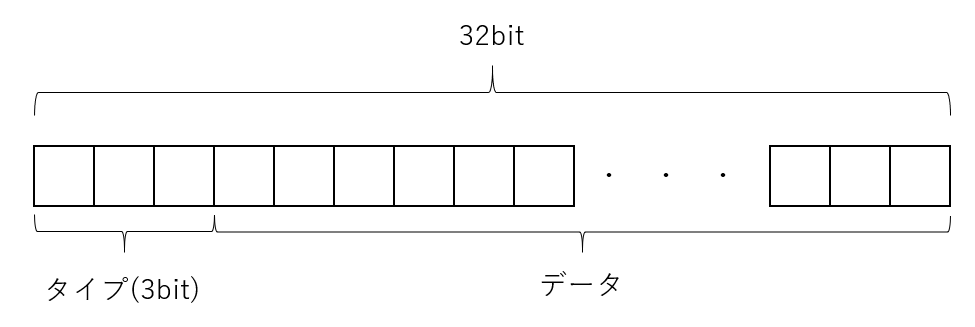
初期のJavascriptでは、値を32bitで表現していました。
最初の3bitでデータのタイプを表現し、残りのbitでデータを表現していました。
イメージとしてはこんな感じでしょうか。

そして、データのタイプとしては下記の5つが定義されていました。
- 000: object
- 1: int
- 010: double
- 100: string
- 110: boolean
お気付きでしょうか?nullがありません。
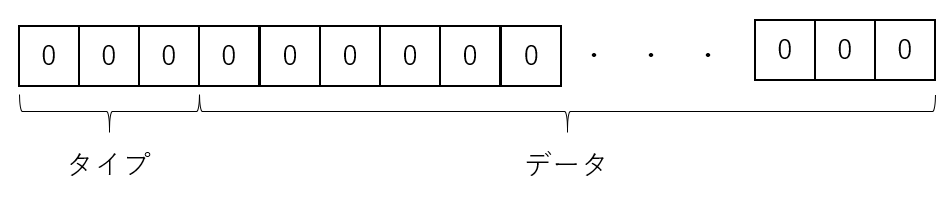
実は、nullはタイプとして定義されておらず、objectタイプのデータがすべて0という形で表現されていました。
そのため、タイプとしては存在しないのです。
イメージとしてはこんな感じです。

ではnullはobjectなのかというと、そういう意図でこの実装になっている訳ではないようです。
ではどういう訳かというと、Javascriptの最初のバージョンで納期に追われて生まれたバグだそうです。2
その後、修正する流れもあったようなのですが、互換性の問題などから修正されずに現在に至るそうです。3
そのため、typeof nullは"object"となる訳です。
以上になります。
最後までお読みいただきありがとうございました。
-
bugという表現はThe history of “typeof null”の表現を拝借しています。 ↩
-
The history of “typeof null”の下記の表現を拝借しています。
↩This may seem like a very obvious bug, but don’t forget that there was very little time to finish the first version of JavaScript.
-
typeof_nullとリンク先の表現を拝借しています。
↩ECMAScript の修正案が (オプトインを使用して) 提案されましたが、却下されました。それは typeof null === 'null' という結果になるものでした。