よく忘れたりごっちゃになるので、備忘録として書いておきます。
要素自体を透過させる
opacityプロパティを指定する。
.header {
opacity:0.7;
}
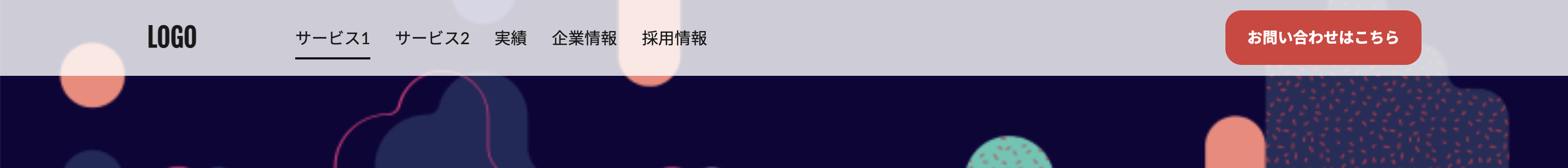
要素自体を透過するので、背景色・文字・ボタンなど、headerクラスの要素とその子要素全てが透明になります。
こんな感じ。

背景のみ透過させる
backgroundプロパティにrgba()を指定する。
rgba(red,green,blue,alpha)
のalphaが透明度指定なので、以下のような感じで書きます。
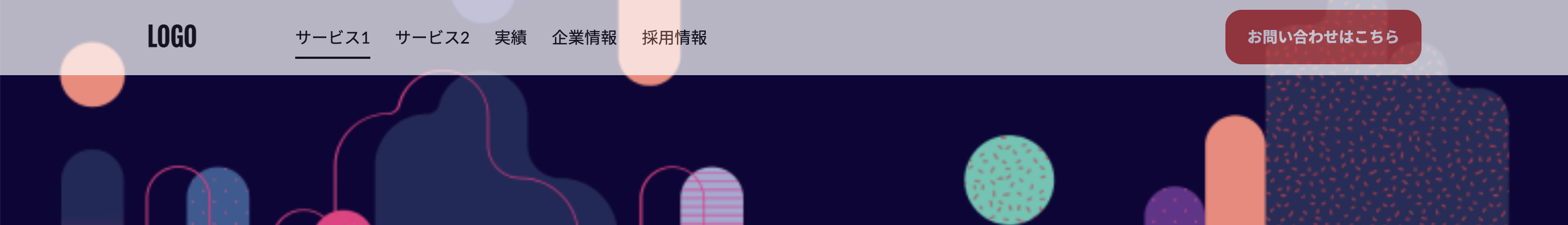
.header {
background-color: rgba(255,255,255,0.8);
}