対象読者
- VSCodeを使って開発をしている方
- コードを修正しながらもコメントでTODOを頻繁に書く方
- TODOコメントをよく消し忘れる、修正漏れをする方
はじめに
私は日頃の開発でVSCodeを使って開発しております。
コードを書きながら、全体が出来上がった後にリファクタリングしたい部分、
後ほど追加要件が見込まれる場合にはタスク管理ツール以外にもコード上でTODOを残します。
(リリース後に必要な修正など自分以外の人が後で対応必要なことも含めて)
ただ、たまにTODO修正が漏れたり、コメントを消し忘れてしまいレビューで指摘されることが多いです。
エディタの検索機能やgit grepなどでTODOをさらうことも可能ですが、
もっと手軽に確認できる方法はないかな〜と考えていました。
VSCode Extension 「Todo Tree」
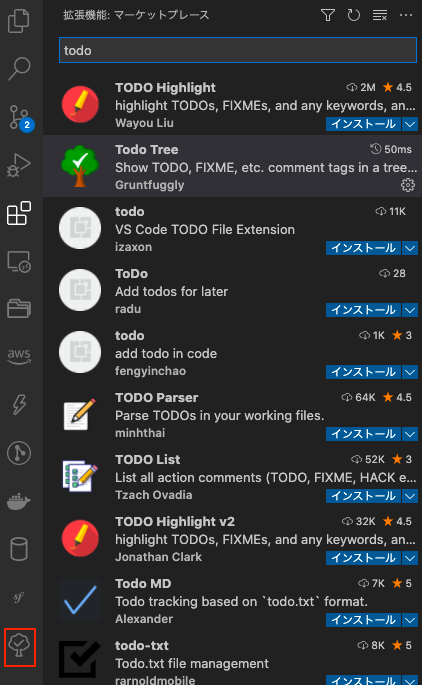
そんな時にVSCodeのExtesionのMarketPlaceで**「ToDo Tree」**を見つけました。
VSCodeのマーケットプレイスで ToDo Tree で検索してください。
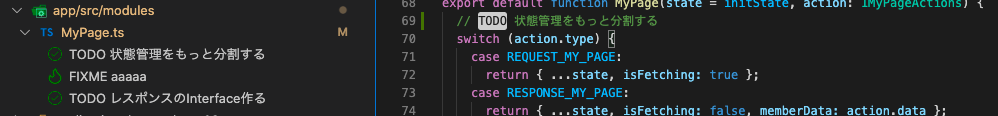
ダウンロードして木のようなアイコンをクリックして開くだけで、開いてるファイル内の
TODOコメント、FIXMEコメントを表示してくれます。
コメントをクリックすれば該当箇所までコードジャンプしてくれてハイライト表示されます。
一覧で見れるのが嬉しい。
コード内の簡易TODOリストが作成されるので、漏れがなくなり、作業見立てもしやすくなりました。
設定で他のコメントをprefixとして拾うこともできるようなので、自分のコメントスタイルに合わせてカスタマイズして使えそうです。
地味な機能だけど最近のお気に入りです。
最後まで読んで頂きありがとうございました。