駅名を2つ選択して、距離が表示できるようにしたいです。外部読み込み式です。
Q&A
Closed
以前、質問させていただいたものです。
次のプログラムがうまくいかないのはなぜでしょうか。
↓javascript
(function () {
const form = document.semboku_f; //フォーム要素
form.onchange = function () {
//インデックスを取得
const i21 = form.semboku_q1.selectedIndex;
const i22 = form.semboku_q2.selectedIndex;
//禁止条件
if (i21 == 0 || i22 == 0) {
return false;
}
//テキストを取得
const text21 = form.semboku_q1.options[i21].text;
const text22 = form.semboku_q2.options[i22].text;
let str = text21 + " から " + text22 + " まで";
form.result11.value = str;
if (i21 == i22) {
str = "異なる記号を選んでください";
}
else if ((semboku_f.semboku_q1.value == "中百舌鳥" && semboku_f.semboku_q2.value == "深井")
|| (semboku_f.semboku_q1.value == "深井" && semboku_f.semboku_q2.value == "中百舌鳥")) {
str = "3.7km";
}
else if ((semboku_f.semboku_q1.value == "中百舌鳥" && semboku_f.semboku_q2.value == "泉ケ丘")
|| (semboku_f.semboku_q1.value == "泉ケ丘" && semboku_f.semboku_q2.value == "中百舌鳥")) {
str = "7.8㎞";
}
form.result21.value = str; //結果を表示
};
})();
↓html
<script src="泉北 20220801 Mon\jsファイル 20220801 Mon\距離 20231219 Wed.js"></script>
<style>
textarea.hoge { width: 150px; height:200px;}
</style>
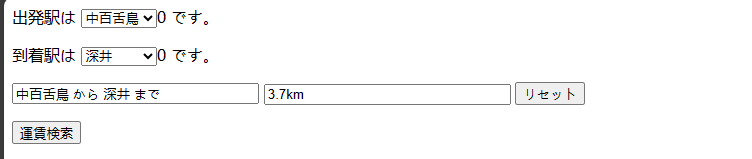
<body>
<form name="semboku_f">
出発駅は
<select name="semboku_q1">
<option>選択肢</option>
<option>中百舌鳥</option>
<option>深井</option>
<option>泉ケ丘</option>
</select>0
です。
<p>
到着駅は
<select name="semboku_q2">
<option>選択肢</option>
<option>中百舌鳥</option>
<option>深井</option>
<option>泉ケ丘</option>
</select></select>0
です。<p>
<input id="result11" type="text11" value="" size="30">
<input id="result21" type="text21" value="" size="30">
<input type="reset" value="リセット"></p>
<input type="button" name="b1" value="運賃検索" onclick="semboku_kotae()"> <p></input>
<table border="1">
<input name=semboku_tokuten id="semboku_tokuten_2" size="6" type="hidden">km</input></th></tr>
</table>00
<!--HTMLここまで-->
<!--問題-->
<hr />
<hr />
<hr />
</body>
0 likes