↑cssで文字サイズをあけるのに失敗しています。どのようにしたらいいでしょうか。 テラテイルでは満足いく答えが出なかったのでここに来ました。
解決したいこと
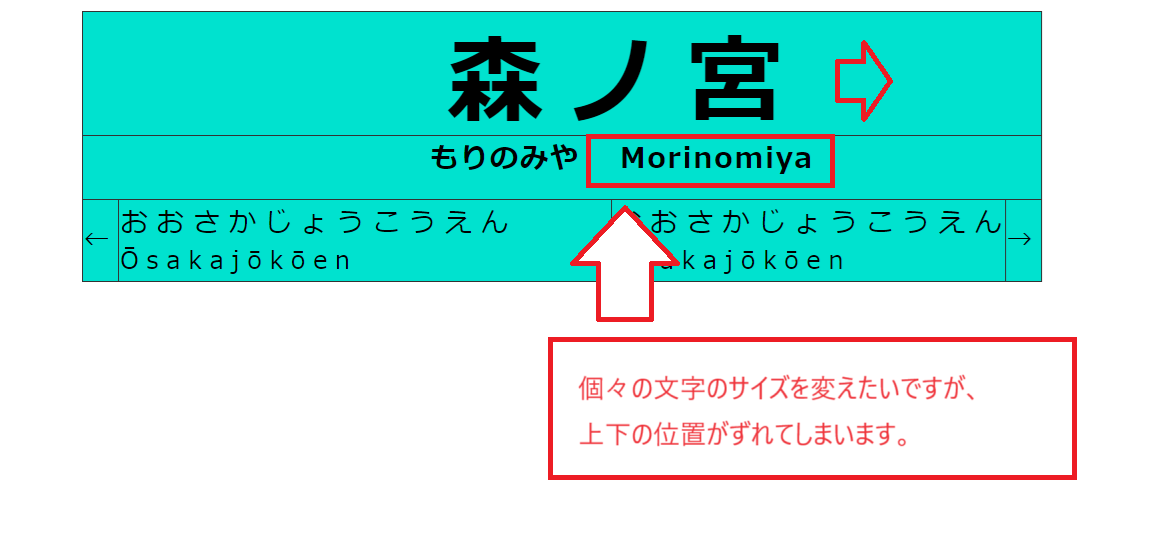
例)
↑cssで文字サイズをあけるのに失敗しています。どのようにしたらいいでしょうか。
テラテイルでは満足いく答えが出なかったのでここに来ました。
発生している問題・エラー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Station Board</title>
<style>
table {
background-color: #cdefff;
width: 640px;
margin: 0 auto;
border-collapse: collapse;
}
td {
background-color: #00e2cf;
vertical-align: middle;
border: 1px solid #333;
}
.top-station-kan {
font-size: 48pt;
font-weight: 700;
letter-spacing: 12pt;
text-align: center;
white-space: nowrap;
display: flex;
justify-content: center;
align-items: stretch;
height: 80px;
margin-left: 65pt;
}
.top-station-hiragana-roma {
font-size: 14pt;
font-weight: 700;
letter-spacing: 1pt;
text-align: center;
white-space: nowrap;
display: flex;
justify-content: center;
align-items: stretch;
height: 40px;
margin-left: 60pt; /* .top-station-hiragana の margin-left を修正 */
}
.blank {
margin:0px 10pt; }
.arrow-left,
.arrow-left-3,
.not-arrow {
width: 2.5pt;
text-align: left;
vertical-align: middle;
display: inline-block;
box-sizing: content-box;
}
.arrow-right,
.arrow-right-2,
.not-arrow-3 {
width: 2.5pt;
text-align: right;
vertical-align: middle;
display: inline-block;
box-sizing: content-box;
}
.next-hiragana,
.previous-hiragana,
.next-hiragana-2,
.previous-hiragana-2,
.next-hiragana-3,
.previous-hiragana-3 {
font-size: 14pt;
}
.next-roma,
.previous-roma,
.next-roma-2,
.previous-roma-2 {
letter-spacing: 1.5pt;
}
.next-hiragana,
.next-roma,
.next-hiragana-2,
.next-roma-2,
.next-hiragana-3,
.next-roma-3 {
text-align: left;
display: inline-block;
padding-left: 0;
padding-right: 60pt;
width: 0;
white-space: nowrap;
box-sizing: content-box;
}
.next-hiragana,
.next-roma,
.next-hiragana-3,
.next-roma-3 {
letter-spacing: 4pt ;
}
.next-hiragana,
.next-roma,
{
letter-spacing: 4pt ;
}
.previous-hiragana,
.previous-roma,
.previous-hiragana-2,
.previous-roma-2,
.
例)
NameError (uninitialized constant World)
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
ソースコードを入力
例)
def greet
puts Hello World
end
自分で試したこと
.top-station-hiragana-roma {
font-size: 14pt;
font-weight: 700;
letter-spacing: 1pt;
text-align: center;
white-space: nowrap;
display: flex;
justify-content: center;
align-items: stretch;
height: 40px;
margin-left: 60pt; /* .top-station-hiragana の margin-left を修正 */
}
top-station-hiragana-romaを分割しましたが、どうしてもテーブルが崩れてしまいます。
実際にチャットgptや、テラテイルで質問しましたが、納得のいく解がなかったので、こちらに来させていただきました。