EC2インスタンスを作成する方法を説明します。
◆ 提案する例では、Amazon Linux 2を起動します。Windows、Red Hat、Ubuntuなどの他の仮想マシンで同じことをする方法を知りたい場合は、コメントを残してください。
◆ 提案する例では、次のケースを取り上げます:
- Apacheのみ: index.htmlページが表示されます
- Apache + PHP: index.phpページが表示されます
- NodeJSのみ: index.jsページが表示されます
- ExpressJS: index.jsページが表示されます
Python、C#などの他の言語で同じことをする方法を見せてほしい場合は、コメントを残してください。
同様に、Laravel、CakePHP、ECCube、WordPress、Djangoなどをインストールする方法を見せてほしい場合は、コメントを残してください。
このチュートリアルで説明する方法は初心者向けです。実際には通常、これを手動で行うのではなく、AWS CLI、AWS CDK、またはAmazon CloudFormationを使用してインスタンスの展開プロセスを自動化します(将来のチュートリアルでより高度な方法も説明します)。
EC2インスタンスを作成
このステップは取り上げるすべてのケースに共通しています。
AWSコンソールにアクセスしてください。
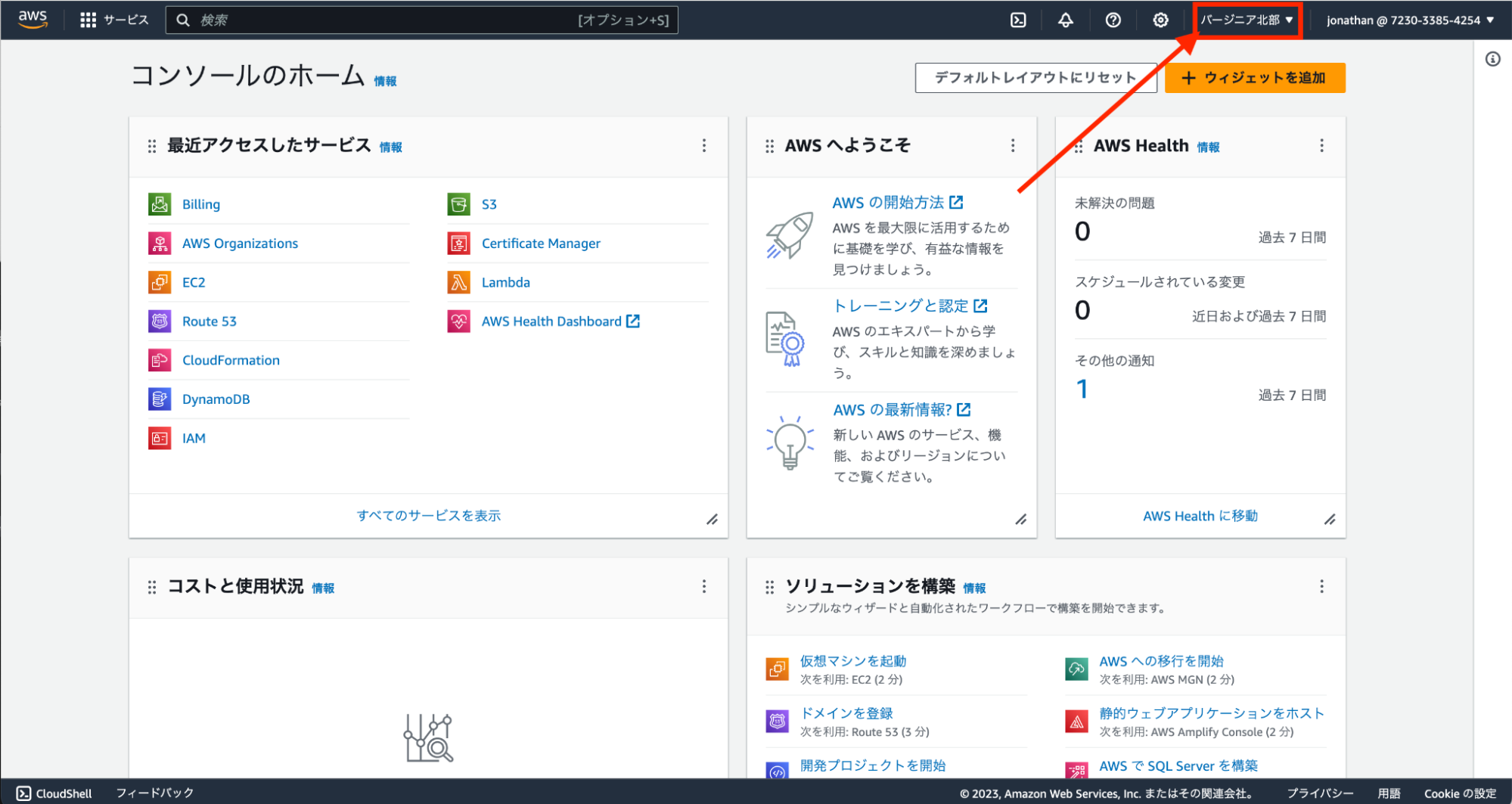
ページの上部にある、「北バージニア」をクリックしてください。
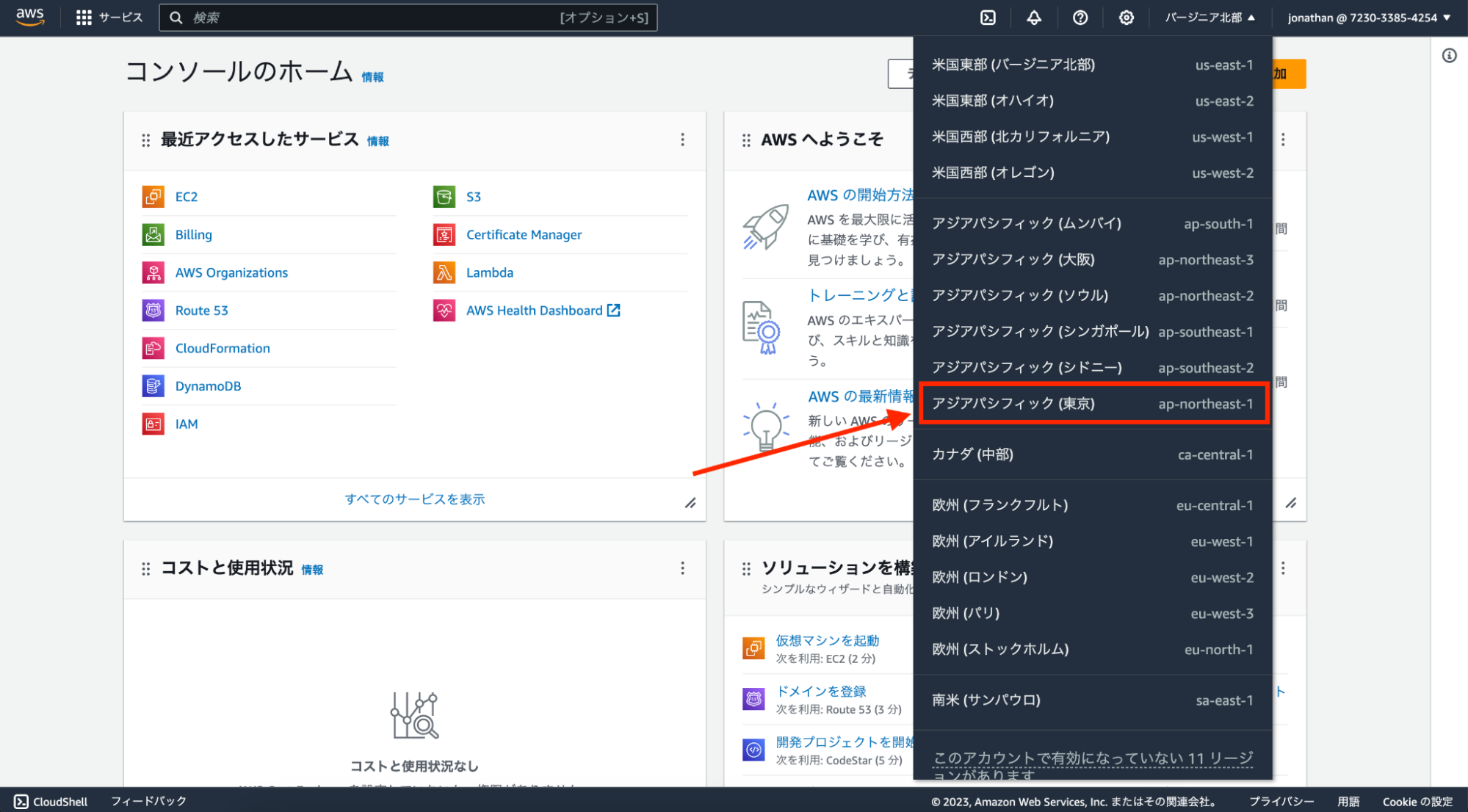
「アジアパシフィック(東京)」を選択してください。
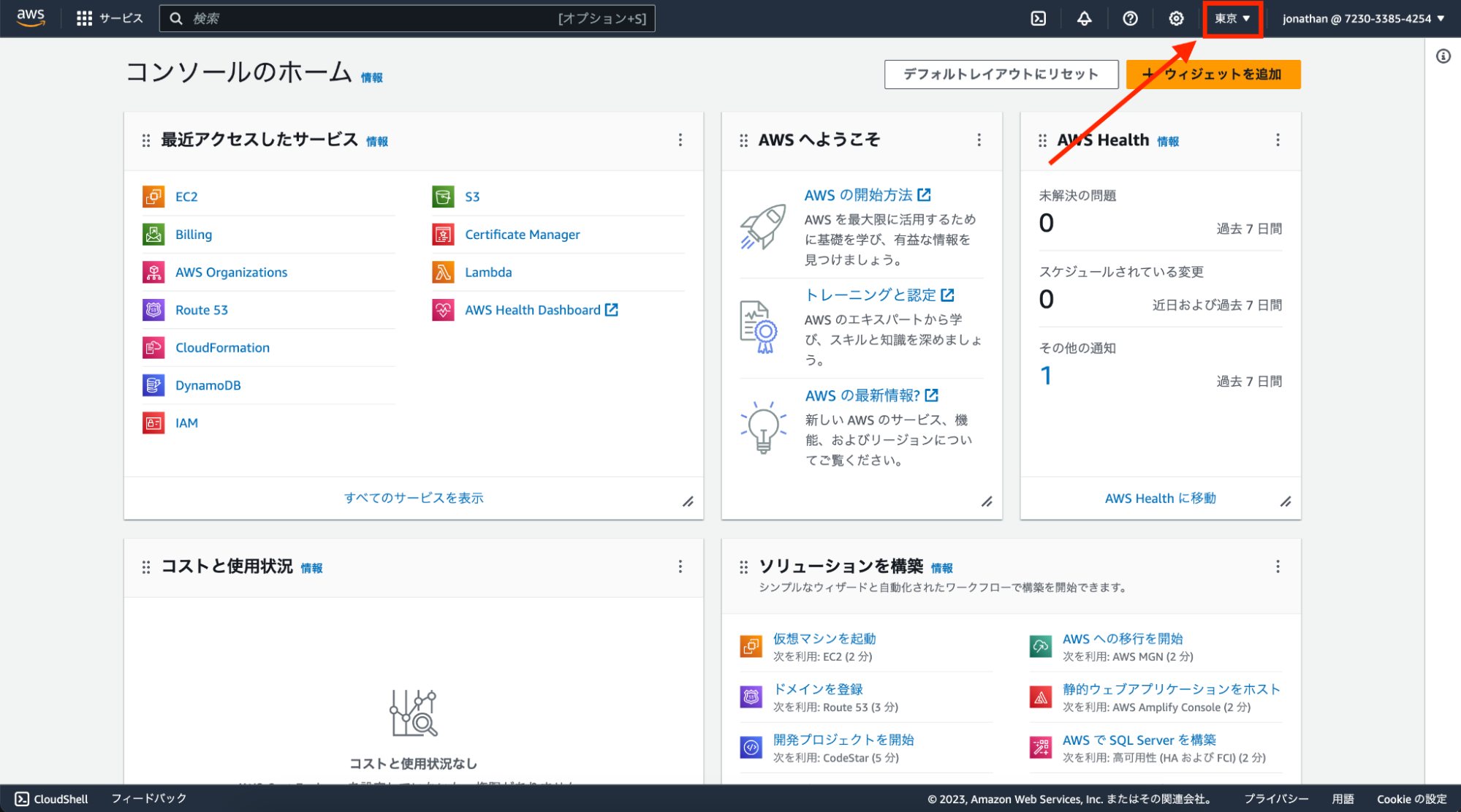
確認してください。選択されている地域が「東京」であることを確認してください。
ページの上部に移動し、「検索」と書かれた検索フィールドにアクセスしてください。
この検索フィールドに「EC2」と入力してください。
ドロップダウンリストが表示されます:
「EC2」をクリックしてください。
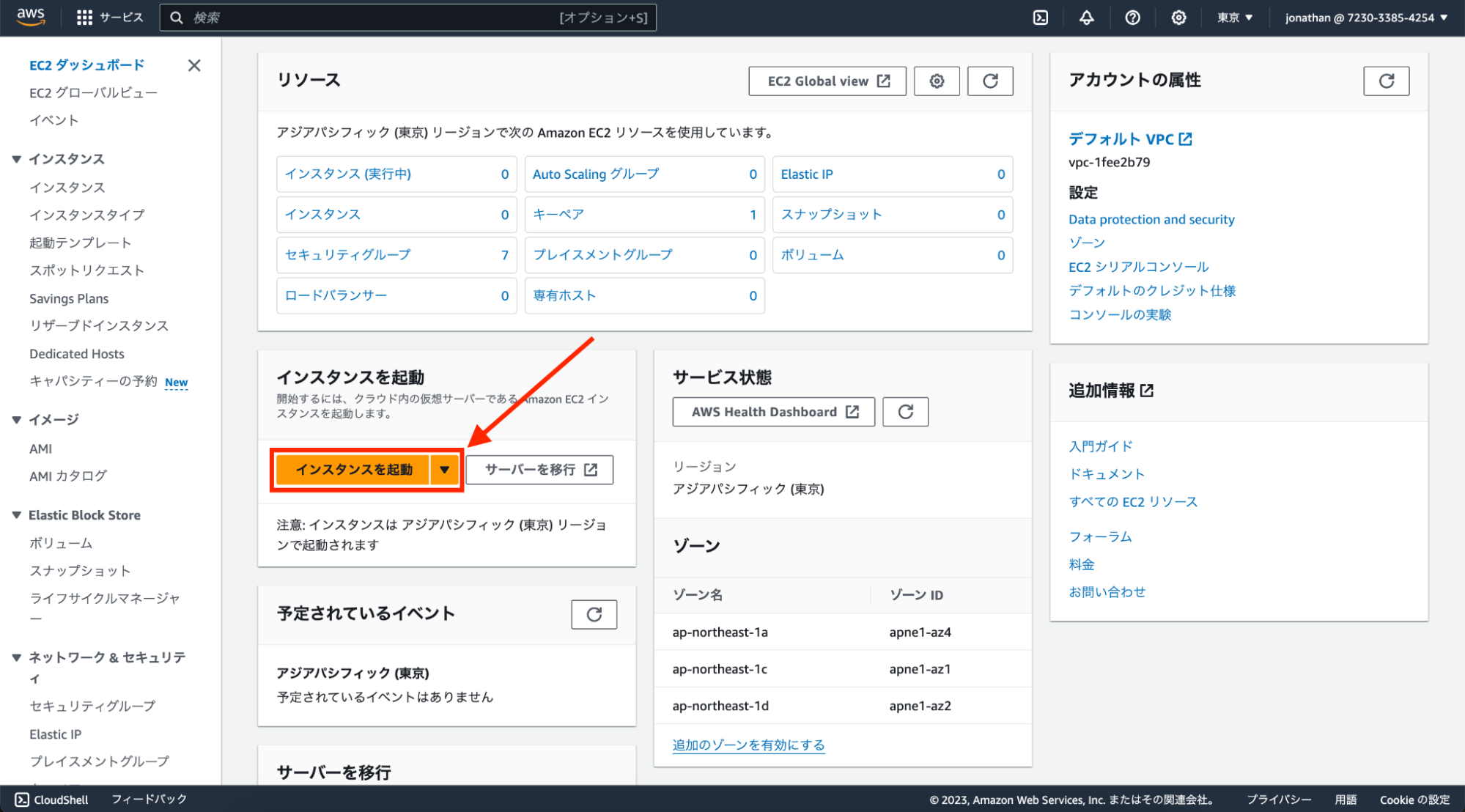
EC2ダッシュボードが表示されます。
この画面では、EC2インスタンスを作成したり、オートスケーリングやロードバランサーを導入したりできますが、
このチュートリアルでは、EC2インスタンスの作成のみを行います。
EC2インスタンスを作成するには、「インスタンスを起動」をクリックしてください。
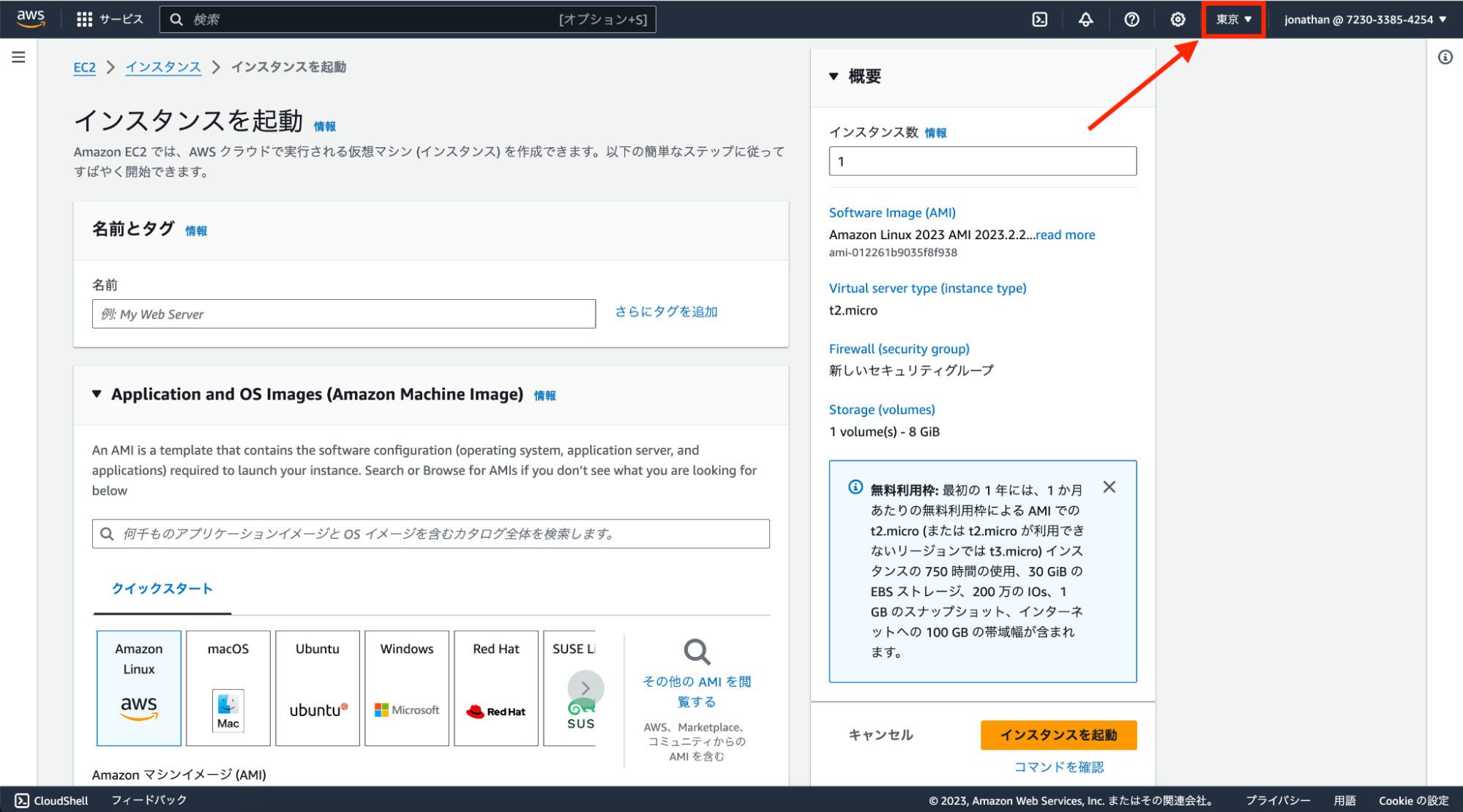
EC2インスタンスを作成する画面に移動します:
もう一度「東京」リージョンにいるか確認してください。
今から、4つのEC2インスタンスを作成します。最初のEC2インスタンスは単純なApacheサーバーを起動します。2番目のEC2インスタンスはApacheとPHPを起動します。3番目のEC2インスタンスはNodeJSサーバーを起動します。最後のEC2インスタンスはExpressJSサーバーを起動します。
では、始めましょう!
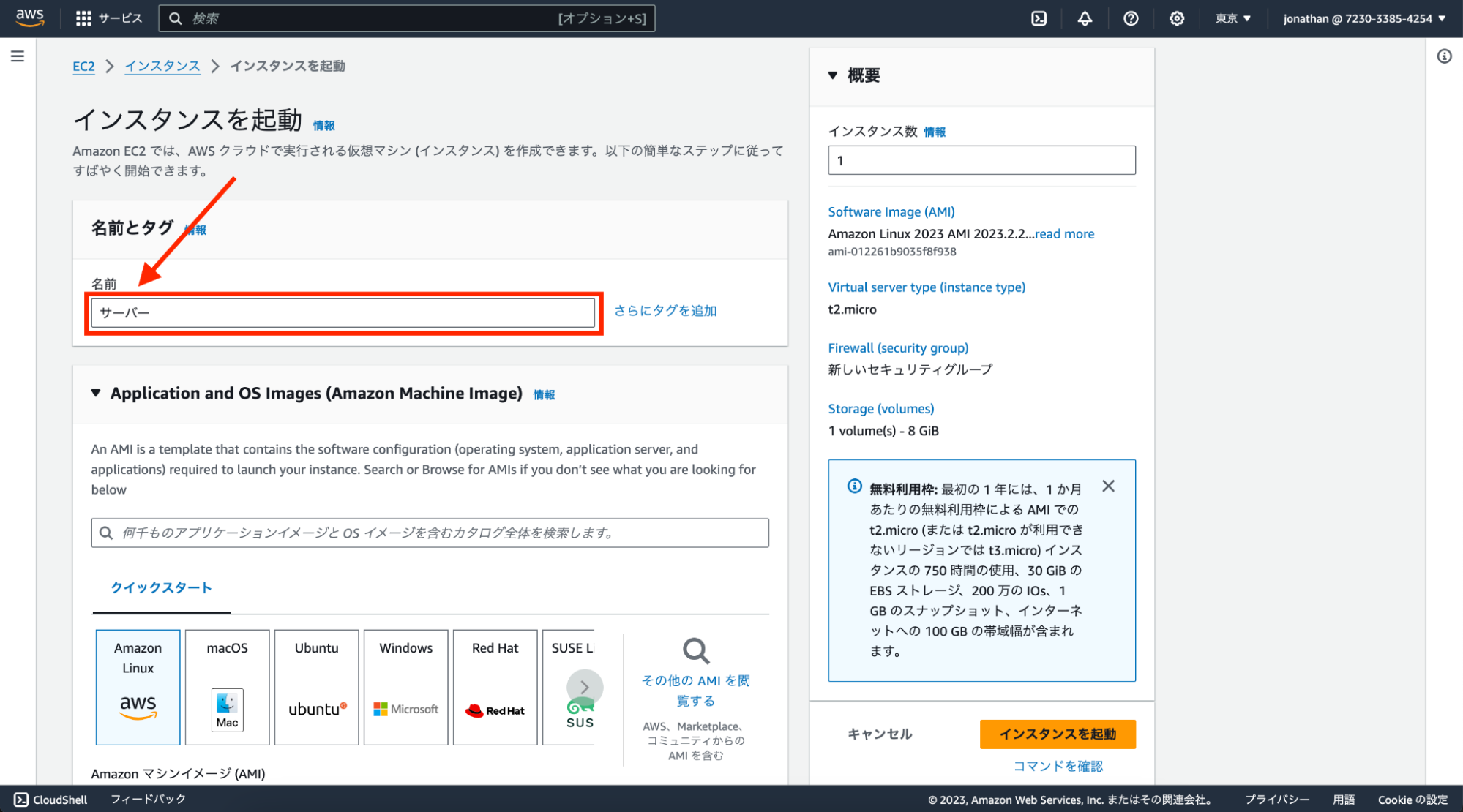
「名前とタグ」セクションに移動してください。
「名前」の欄に「サーバー」と書いてください。
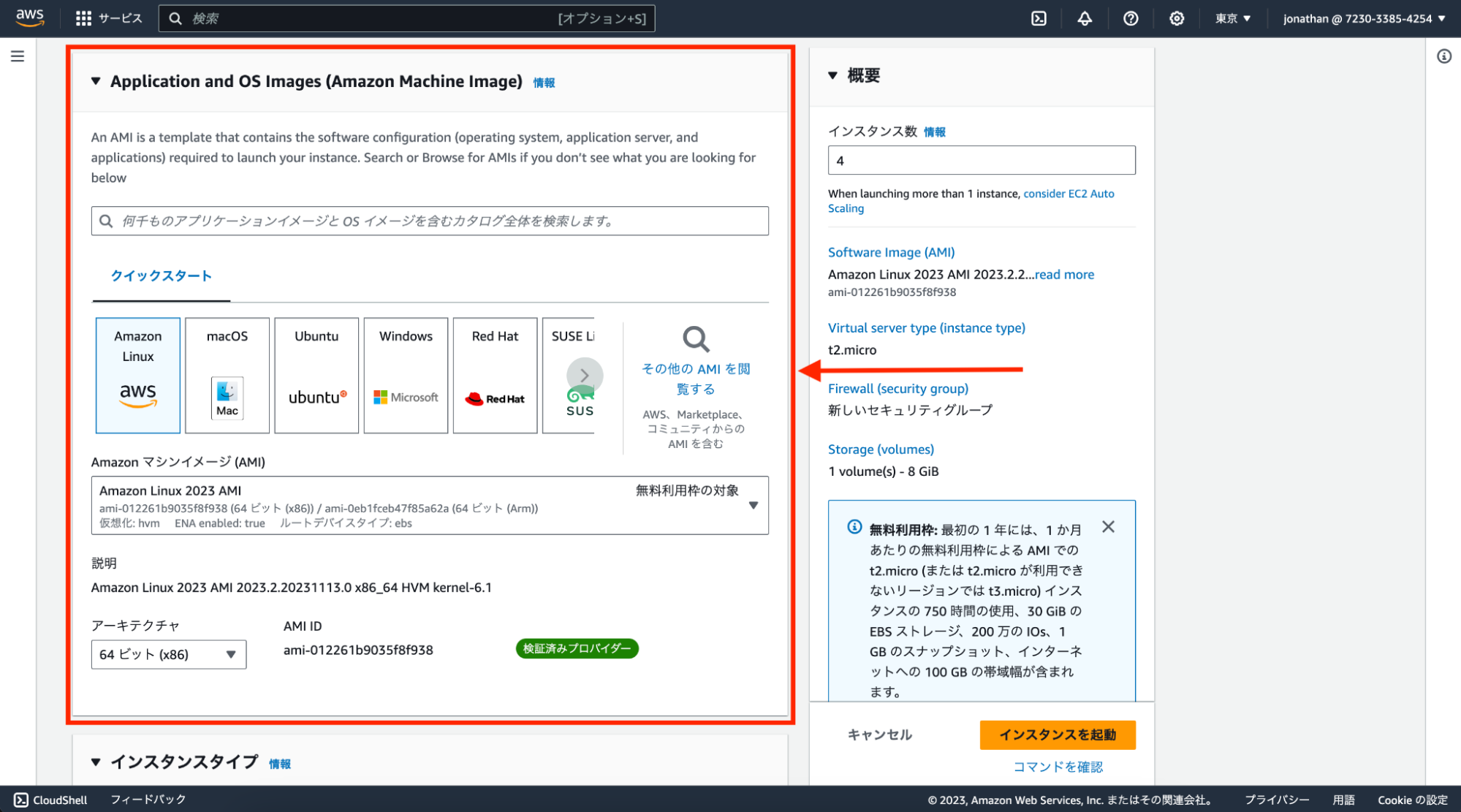
「インスタンス数」のフィールドに4と入力してください。
「Application and OS Images (Amazon Machine Image)」セクションに移動してください。
指定したOSが「Amazon Linux」であることを確認してください。
これはデフォルトの値です。
「インスタンスタイプ」のセクションで、使用したいEC2インスタンスのタイプを選択してください。
デフォルトのタイプであるt2.microを使用します。テストや開発段階にある場合、t2.microを使用することをお勧めします。それはほとんど費用がかからないためです。
「キーペア(ログイン)」 セクションに移動してください。
キーペアを作成するには、「新しいキーペアの作成」をクリックしてください。
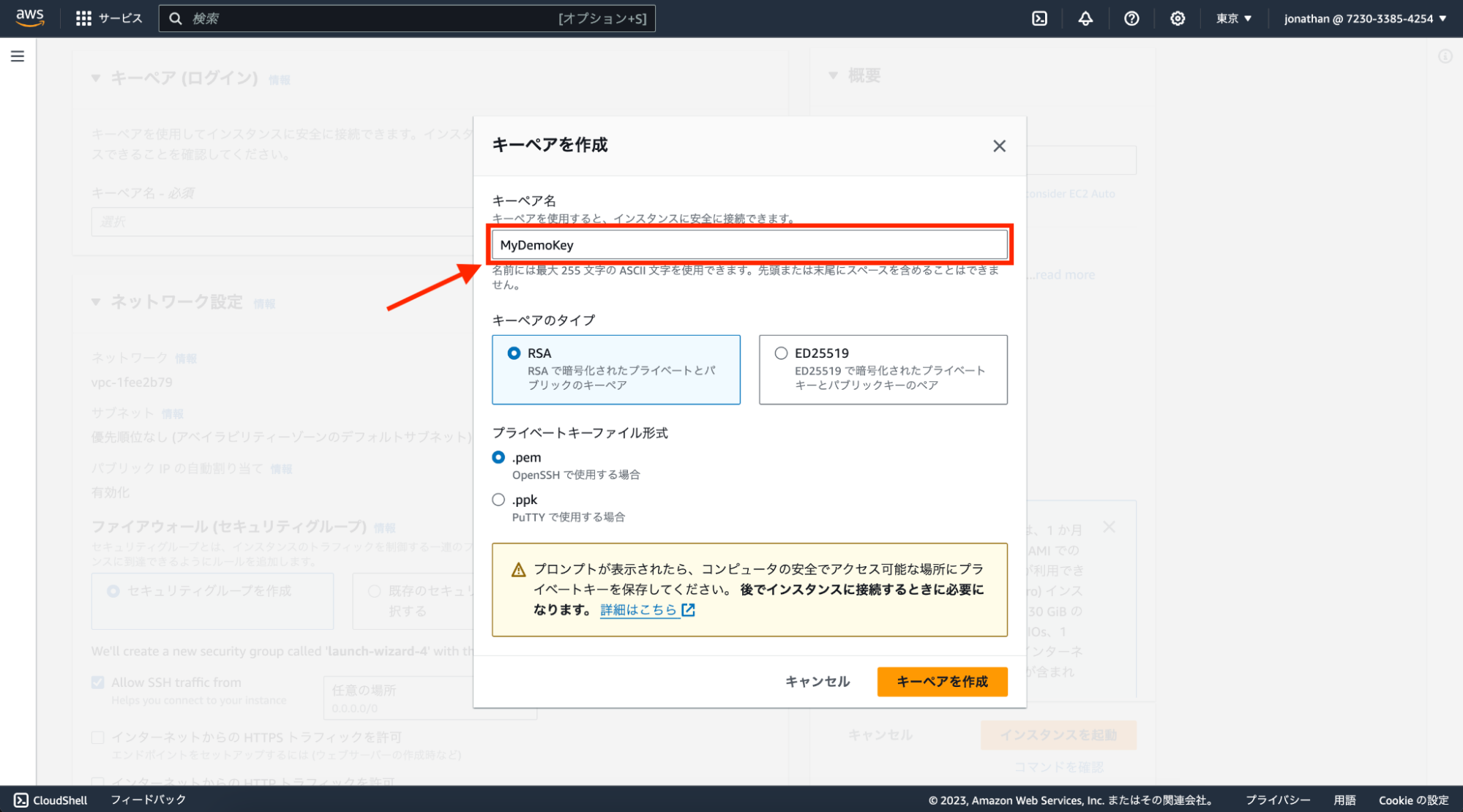
モーダルが開くはずです。
「キーペア名」のフィールドに、キーペアの名前を入力してください。
このチュートリアルでは、キーペアを「MyDemoKey」と名前を付けます。
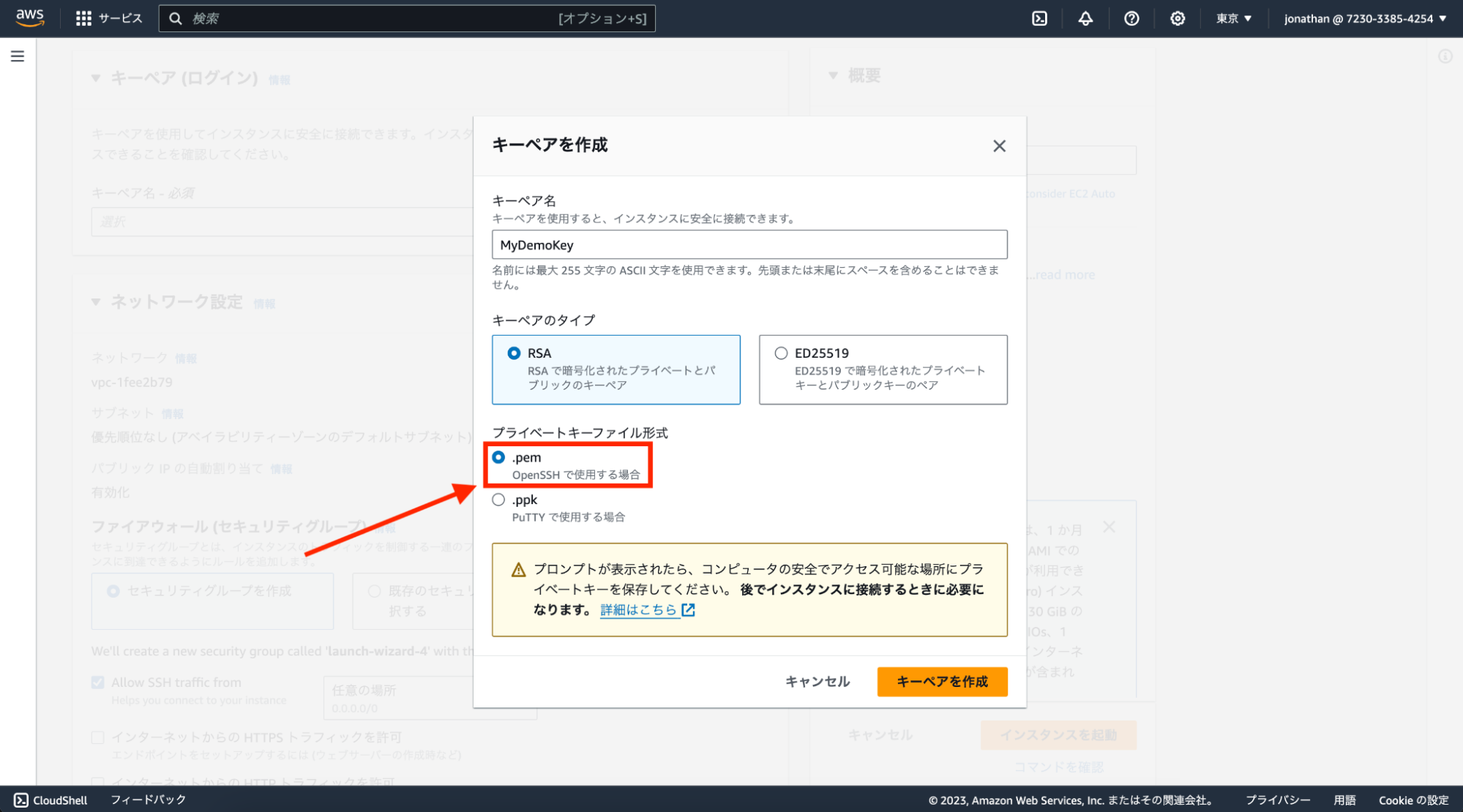
- LinuxまたはMacを使用している場合、「キーペアのタイプ」を変更せずに「.pem」を使用してください。
- Windowsを使用している場合は、「キーペアのタイプ」を変更し、「.ppk」を使用してください。
私の場合、私はMacを使用しているので、「.pem」を保持します。
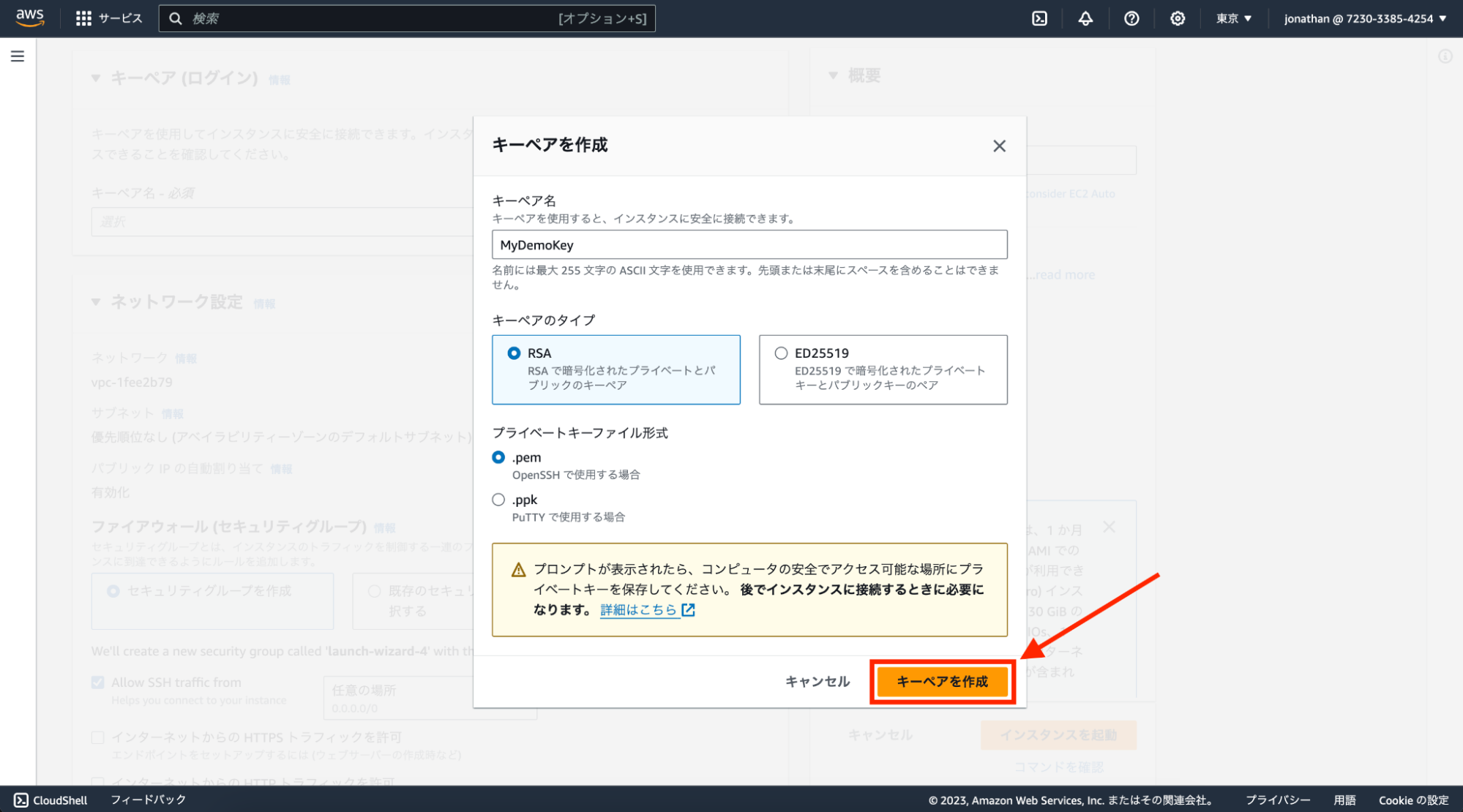
次に、「キーペアを作成」をクリックしてください。
その後、キーペアを正確にハードディスクに保存し、キーペアを失わないように注意してください。
キーペアが正しく選択されているか確認してください。
「ネットワーク設定」セクションに移動してください。
AWSは、セキュリティグループを作成すると書いています。
私の場合、セキュリティグループの名前はlaunch-wizard-4となります。ただし、注意してください。あなたの場合、異なる名前になる可能性があります。
次に、「インターネットからの HTTP トラフィックを許可」にチェックを入れて、インスタンスがインターネットにアクセスできるようにします。
その後、「インスタンスを起動」ボタンをクリックしてください。
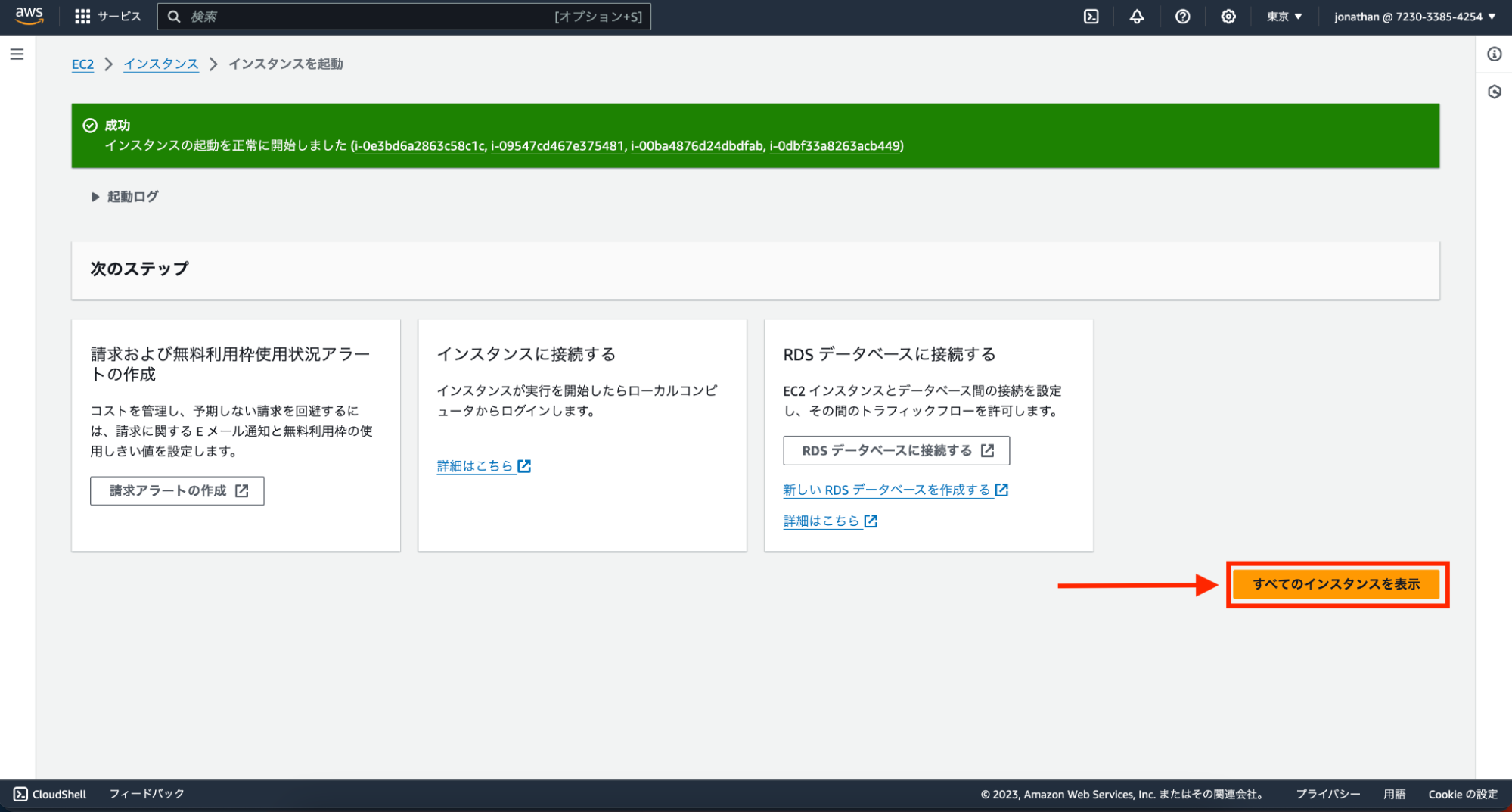
このページにリダイレクトされます:
待って、ローディング画面が完了するのを待ってから、「すべてのインスタンスを表示」ボタンを押してください。
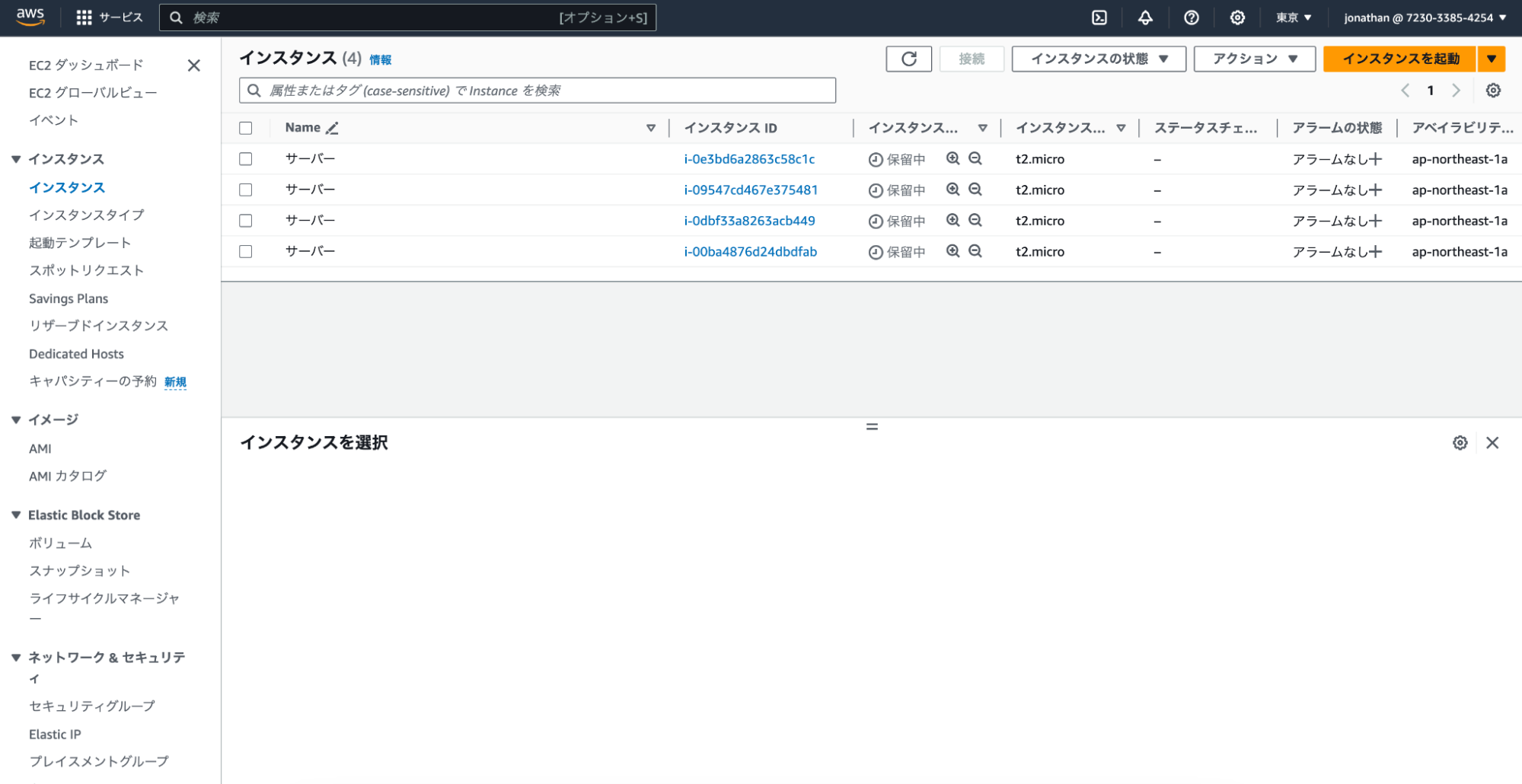
EC2ダッシュボードの画面にリダイレクトされます。
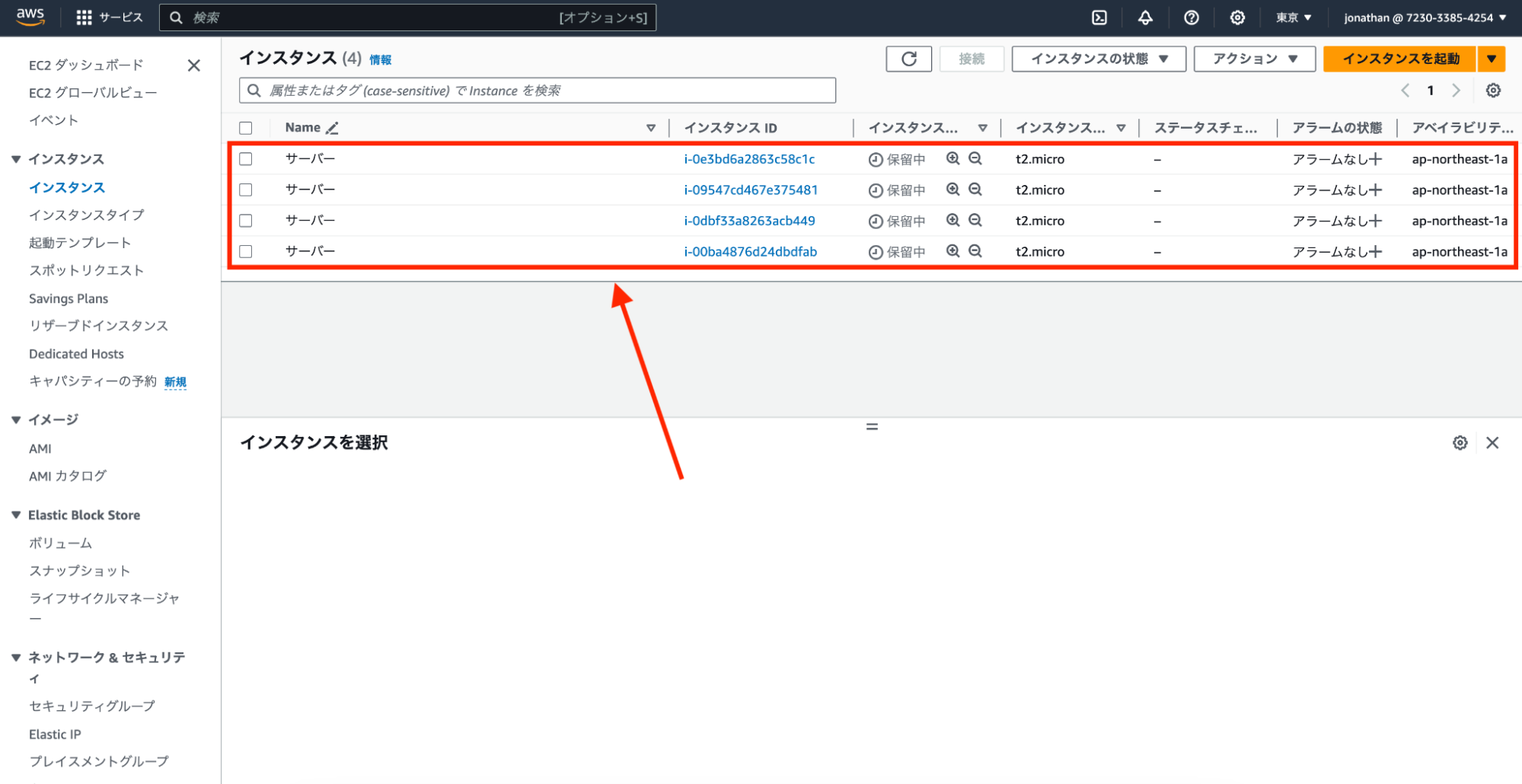
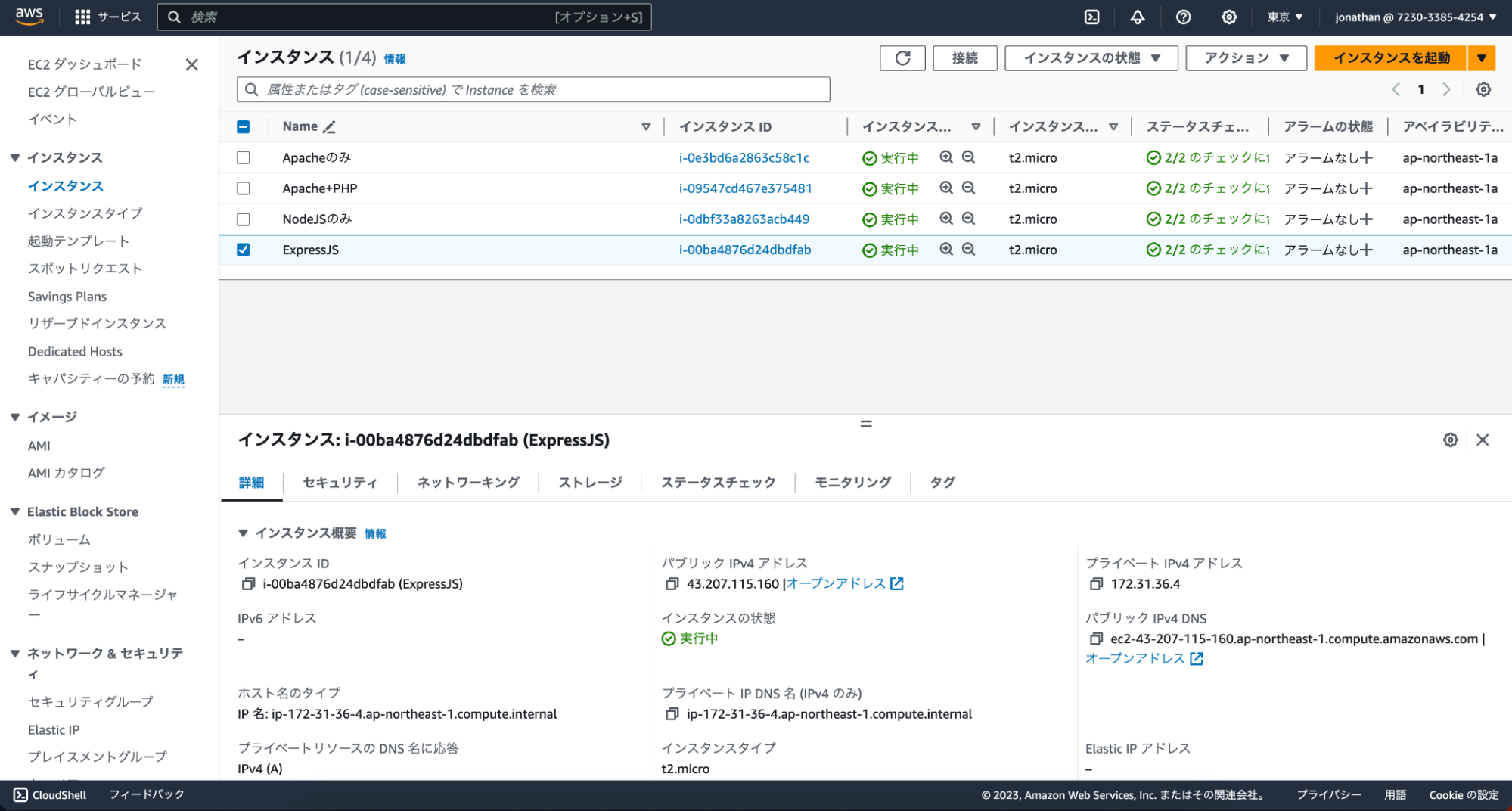
ここで、4つのEC2インスタンスが表示されるはずです。
お待ちください。インスタンスの状態が緑色になるまでお待ちください。つまり、「実行中」と表示されることです。
もし時間がかかる場合は、リストの上部にあるボタンをクリックしてリストを更新してください。
以下は、今後はインスタンスの名前を変更します。
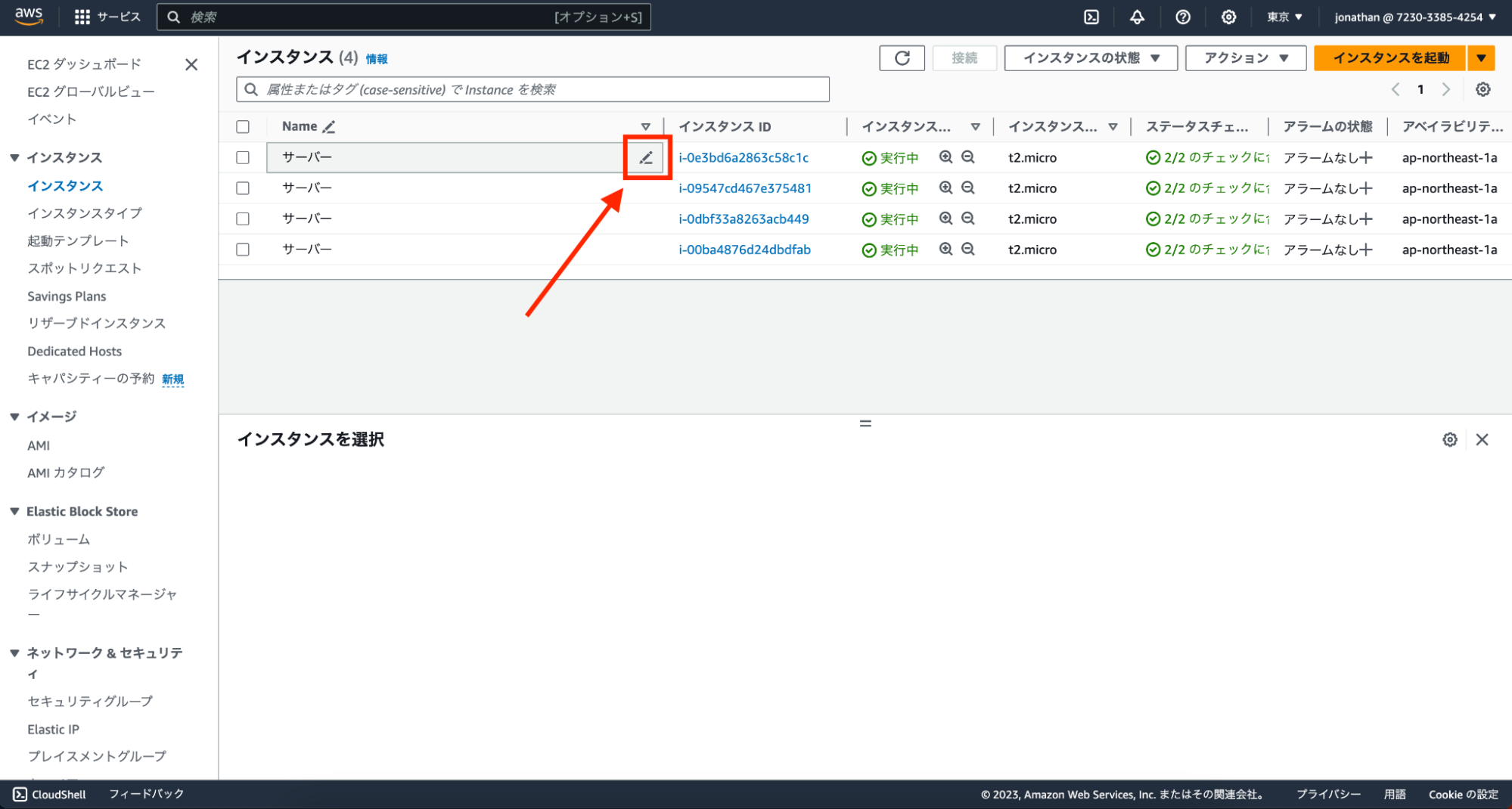
マウスのカーソルを1番目のインスタンスの名前に移動させると、小さなペンのアイコンが表示されるはずです。
ペンアイコンをクリックしてください。
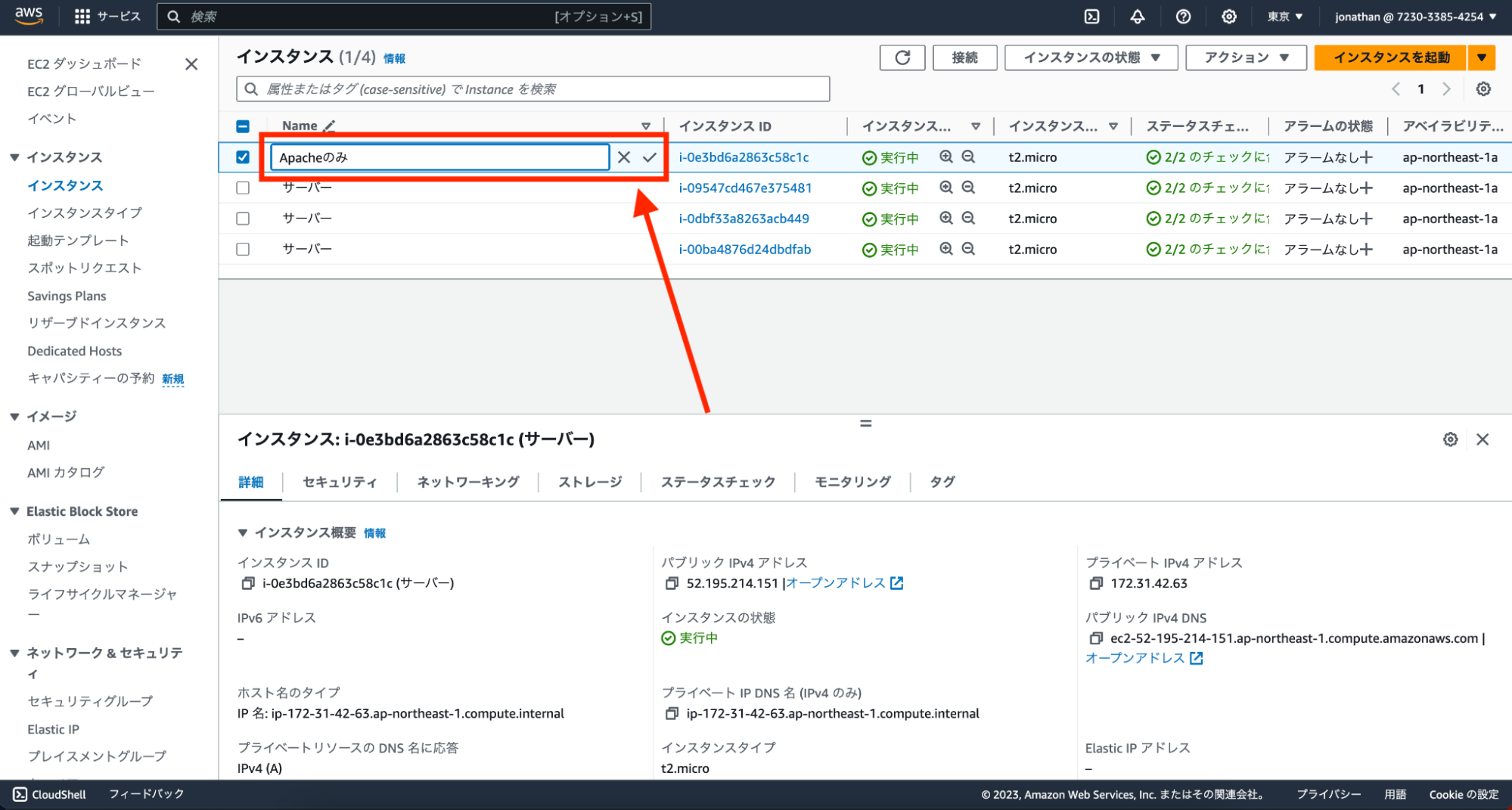
表示されるテキストフィールドに「Apacheのみ」と入力してください。
その後、確定するためにEnterキーを押してください。
おめでとうございます。あなたは初めてのインスタンスをリネームしました。
同じことを3つの他のインスタンスでも行ってください。
それぞれ次のように名前を変更してください:
- Apache+PHP
- NodeJSのみ
- ExpressJS
以下のように:
さきほど4つのEC2インスタンスを作成しましたので、サーバーの設定を開始できます。
Apacheのみ
最初のインスタンスを設定していきます。これは、PHPを含まないApacheサーバーだけを備えたものです。
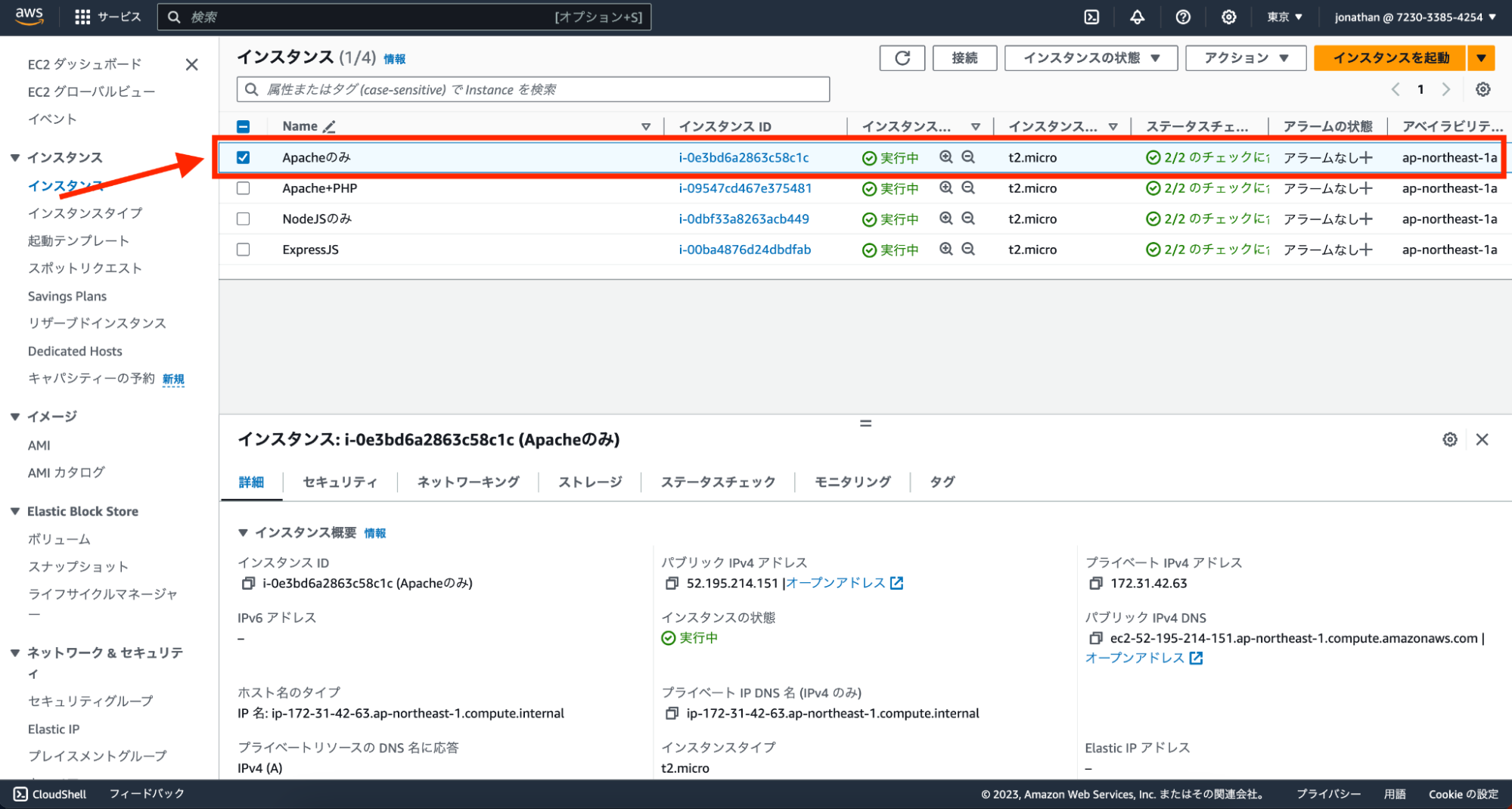
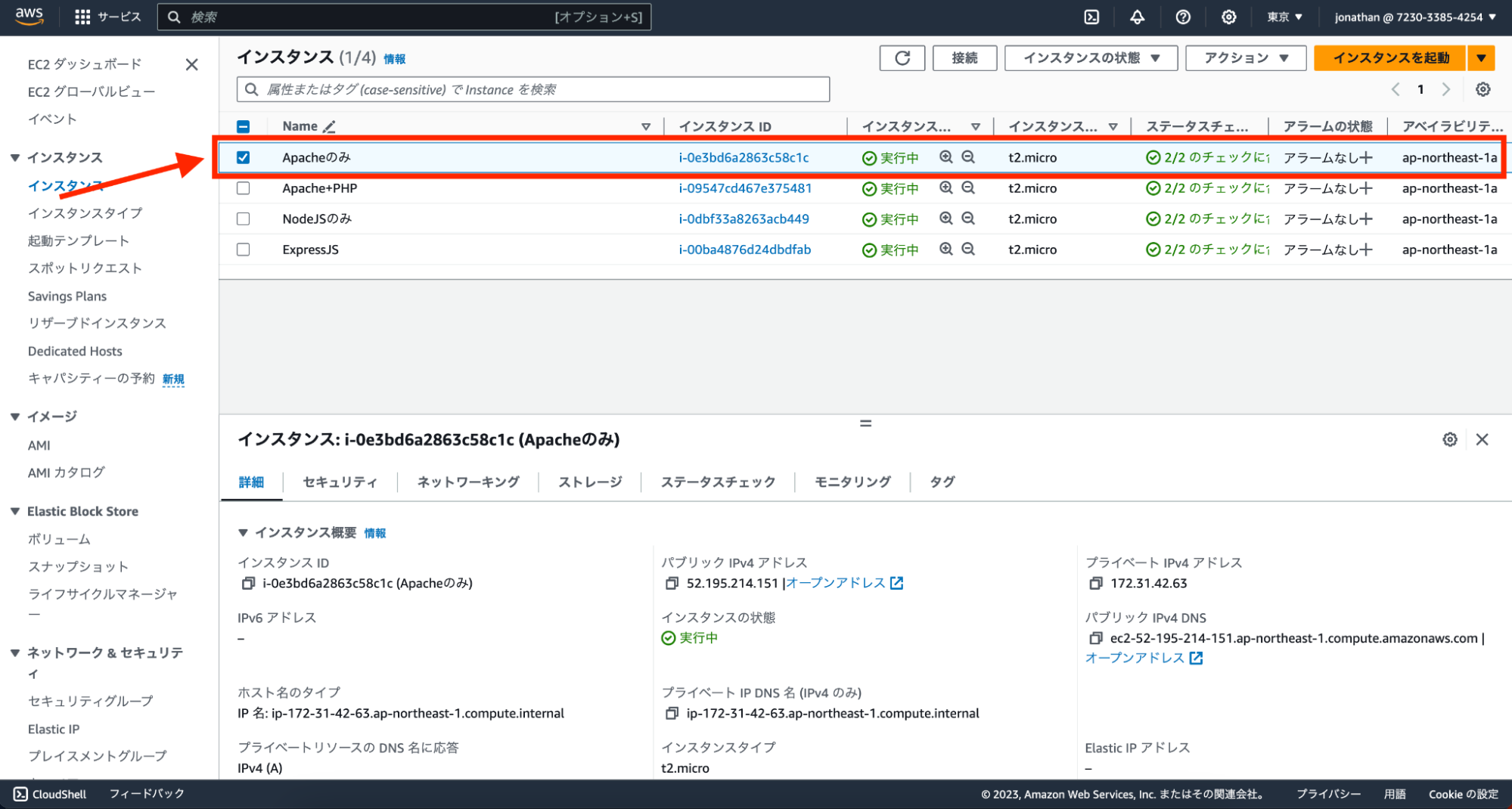
「Apacheのみ」という名前のインスタンスだけを選択してください。
次に、「接続」メニューをクリックしてください。
その後、この画面に移動するはずです:
その後、「接続」ボタンをクリックしてください。
新しいウィンドウが開くはずです:
以下のコマンドを入力してください:
sudo su
yum update -y
yum install -y httpd
systemctl start httpd
systemctl enable httpd
echo "Apache Server only" > /var/www/html/index.html
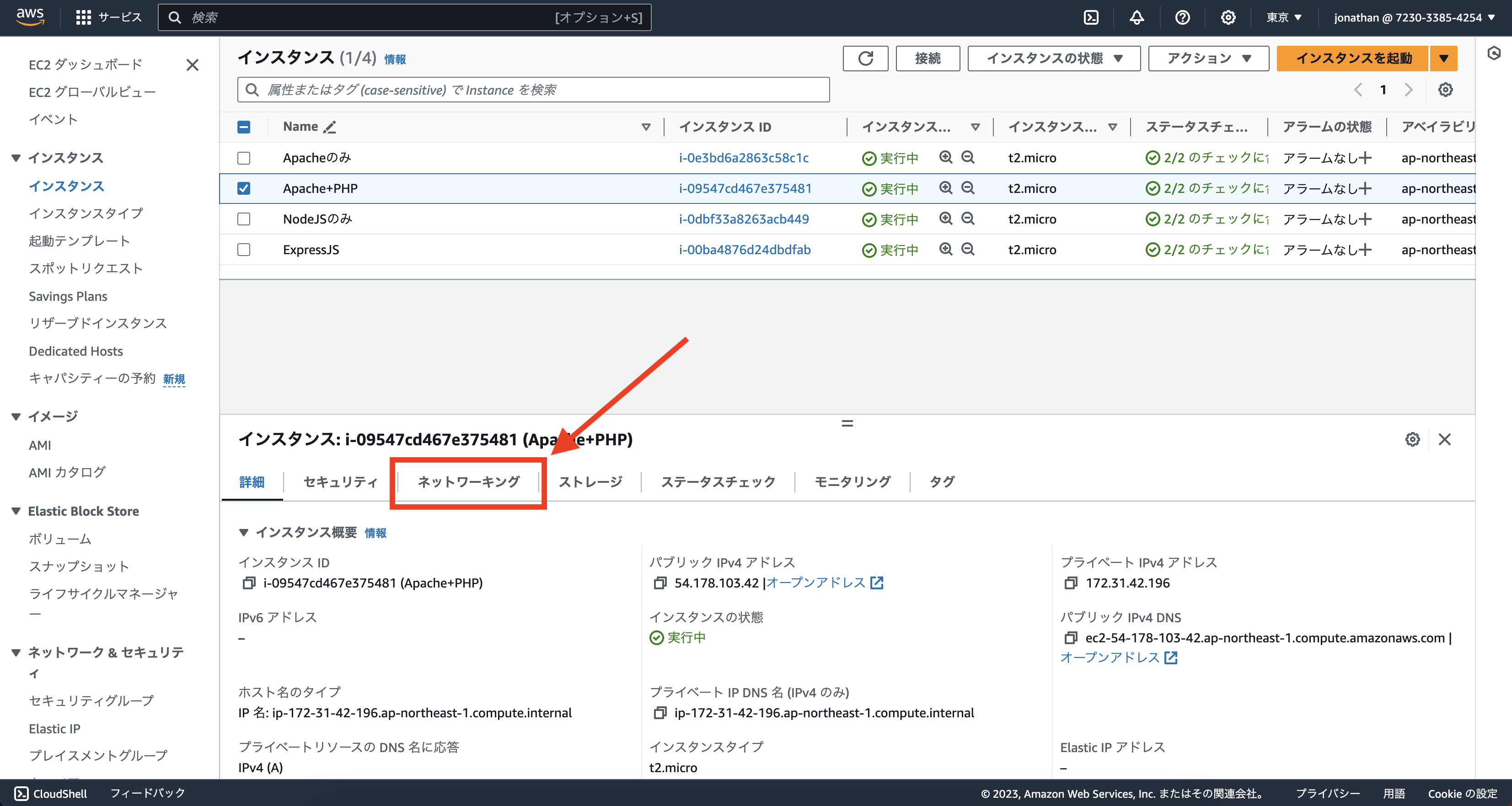
EC2インスタンスのリストページに戻り、「Apacheのみ」という名前のインスタンスだけを選択してください。
その後、「ネットワーキング」タブを選択してください。
その後、「パブリック IPv4 アドレス」を検索してください。
私の場合、パブリックIPv4アドレスは52.195.214.151です。
次に、このIPをコピーしてブラウザに貼り付けてください。すべてがうまくいくと、このページが表示されるはずです:
Apache+PHP
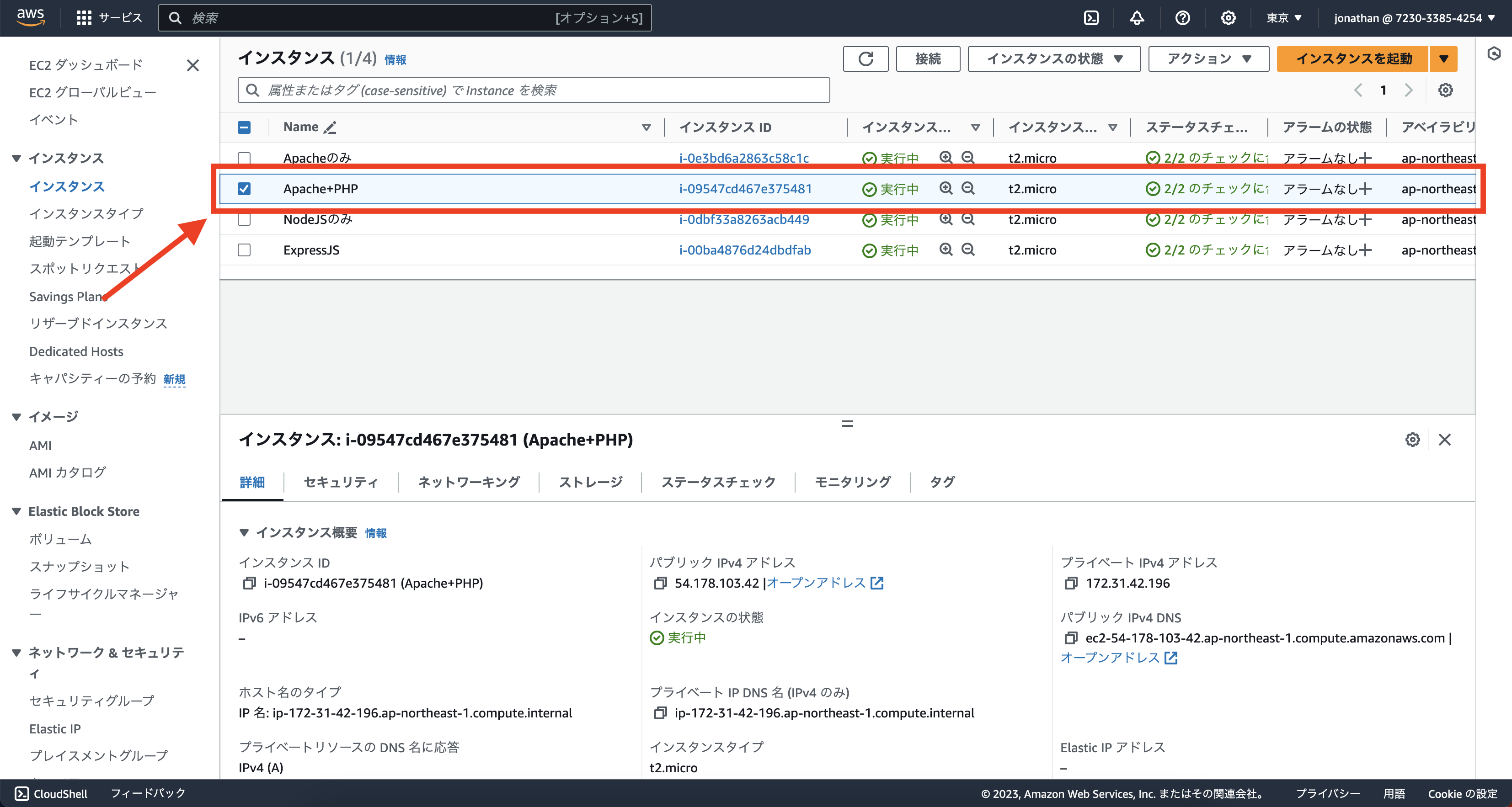
「Apache+PHP」という名前のインスタンスだけを選択してください。
次に、「接続」メニューをクリックしてください。
その後、この画面に移動するはずです:
その後、「接続」ボタンをクリックしてください。
新しいウィンドウが開くはずです:
以下のコマンドを入力してください:
sudo su
yum update -y
yum install -y httpd
yum install -y php
systemctl start httpd
systemctl enable httpd
echo "<?php phpinfo(); " > /var/www/html/index.php
EC2インスタンスのリストページに戻り、「Apache+PHP」という名前のインスタンスだけを選択してください。
その後、「ネットワーキング」タブを選択してください。
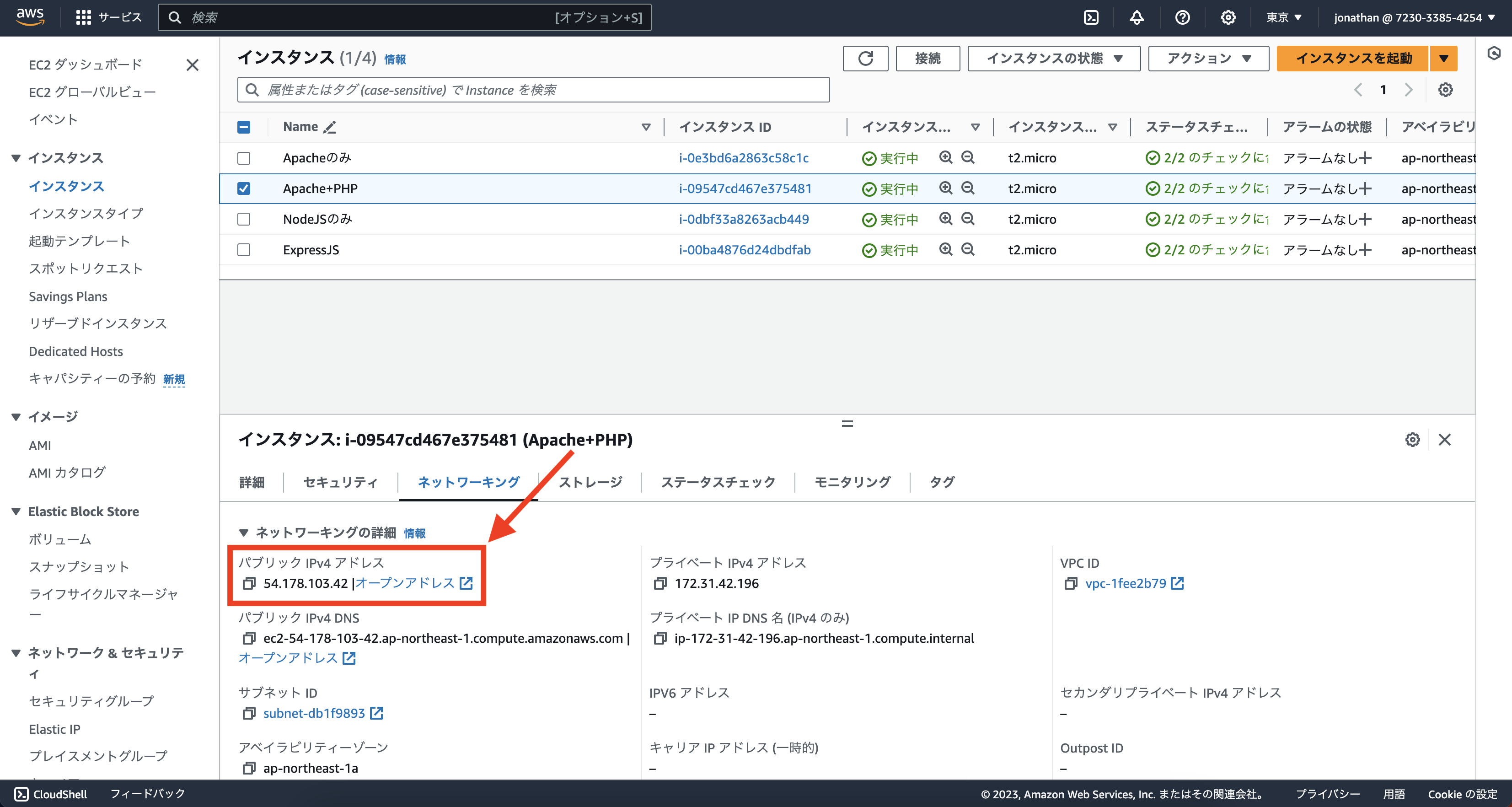
その後、「パブリック IPv4 アドレス」を検索してください。
私の場合、パブリックIPv4アドレスは54.178.103.42です。
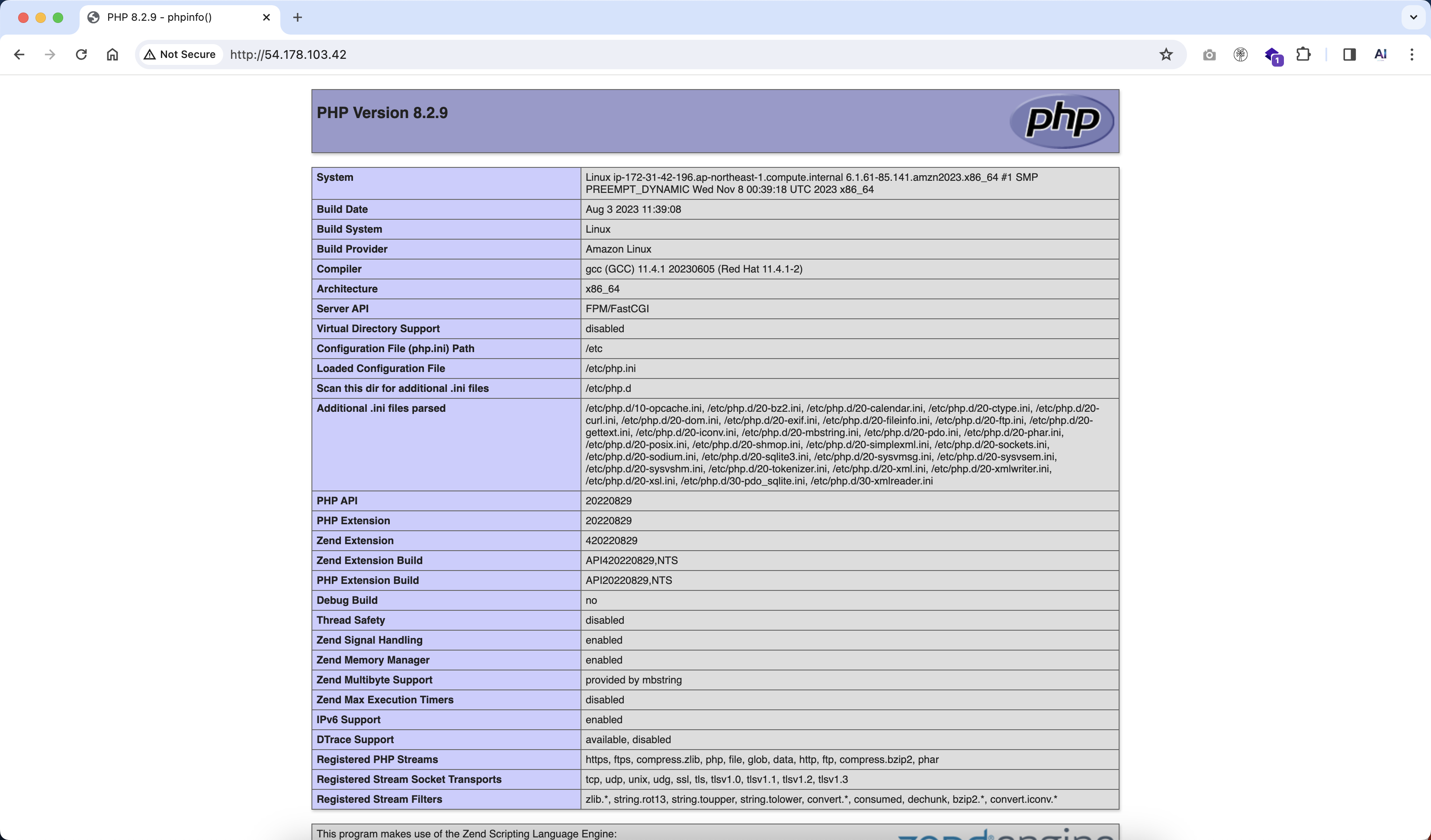
次に、このIPをコピーしてブラウザに貼り付けてください。すべてがうまくいくと、このページが表示されるはずです:
NodeJSのみ
「NodeJSのみ」という名前のインスタンスだけを選択してください。
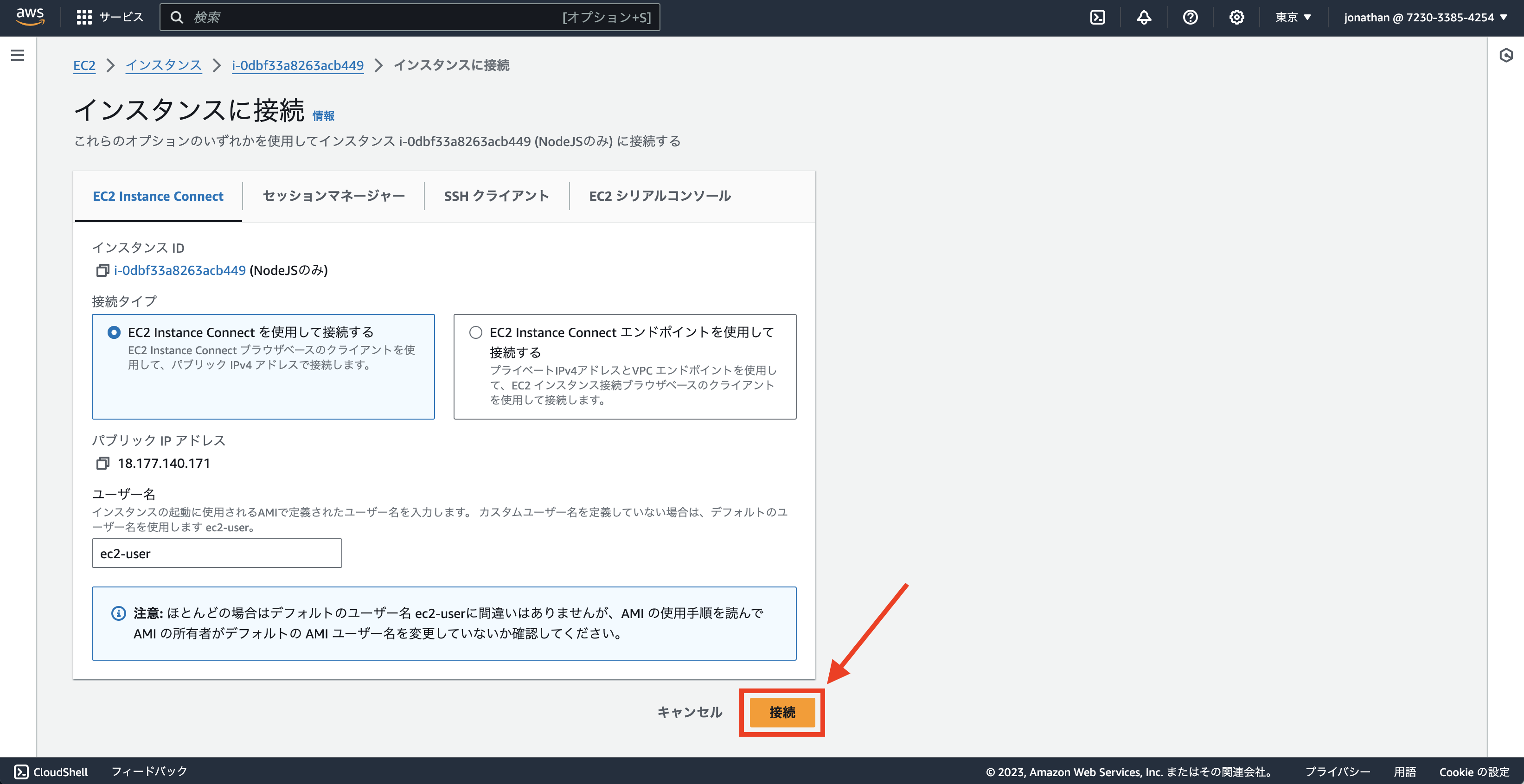
次に、「接続」メニューをクリックしてください。
その後、この画面に移動するはずです:
その後、「接続」ボタンをクリックしてください。
新しいウィンドウが開くはずです:
以下のコマンドを入力してください:
sudo su
yum update -y
yum install -y gcc-c++ make
yum install -y nodejs
npm install pm2@latest -g
cd /home/ec2-user/
touch index.js
vim index.js
index.jsファイルに次のコードを追加してください:
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });
res.write('<h1>Hello World</h1>');
res.end();
});
const port = 80;
server.listen(port);
index.js ファイルを保存し、次のコマンドを実行してください。
pm2 startup
pm2 start /home/ec2-user/index.js --name=MY_NODE_SERVER
EC2インスタンスのリストページに戻り、「NodeJSのみ」という名前のインスタンスだけを選択してください。
その後、「ネットワーキング」タブを選択してください。
その後、「パブリック IPv4 アドレス」を検索してください。
私の場合、パブリックIPv4アドレスは18.177.140.171です。
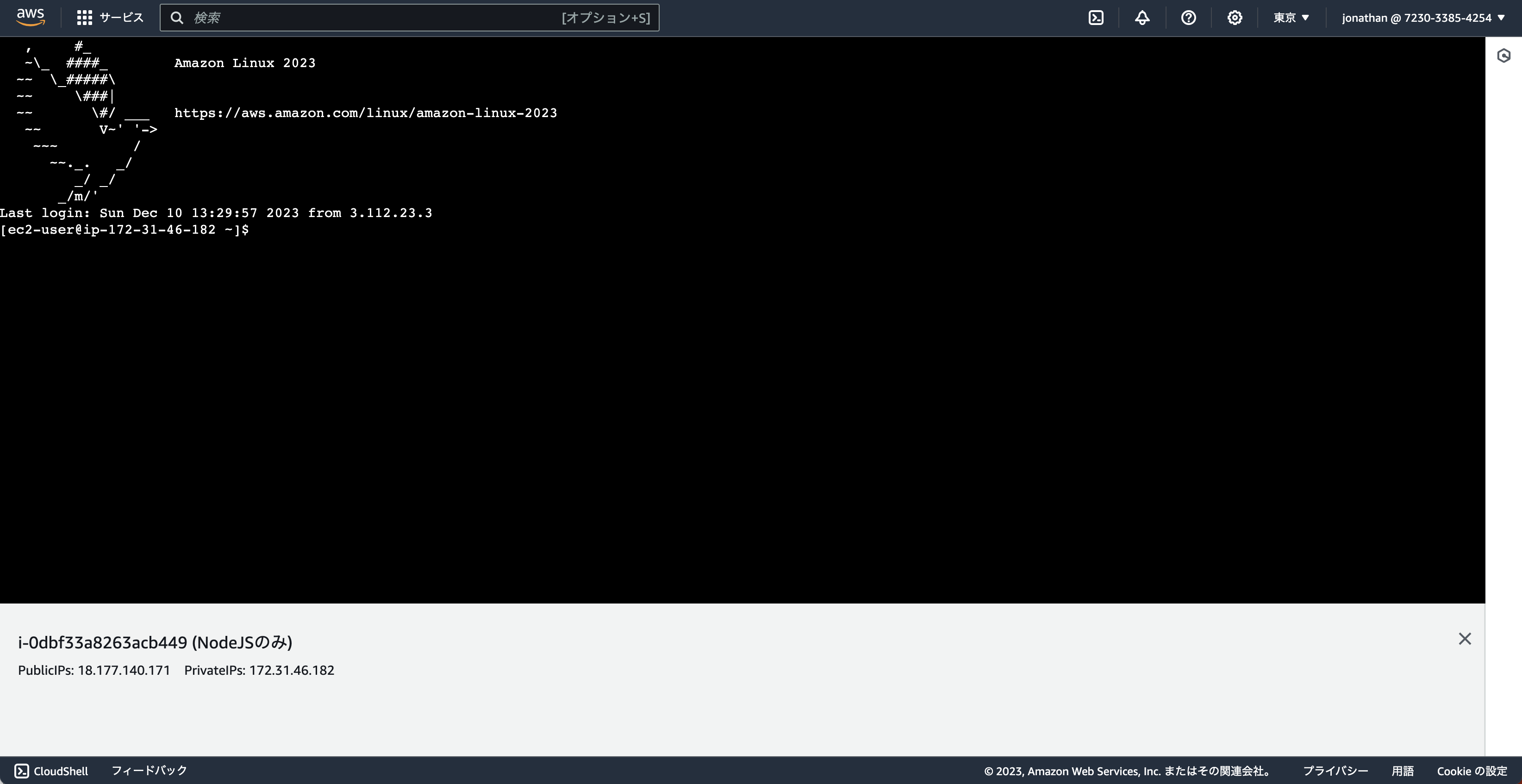
次に、このIPをコピーしてブラウザに貼り付けてください。すべてがうまくいくと、このページが表示されるはずです:
ExpressJS
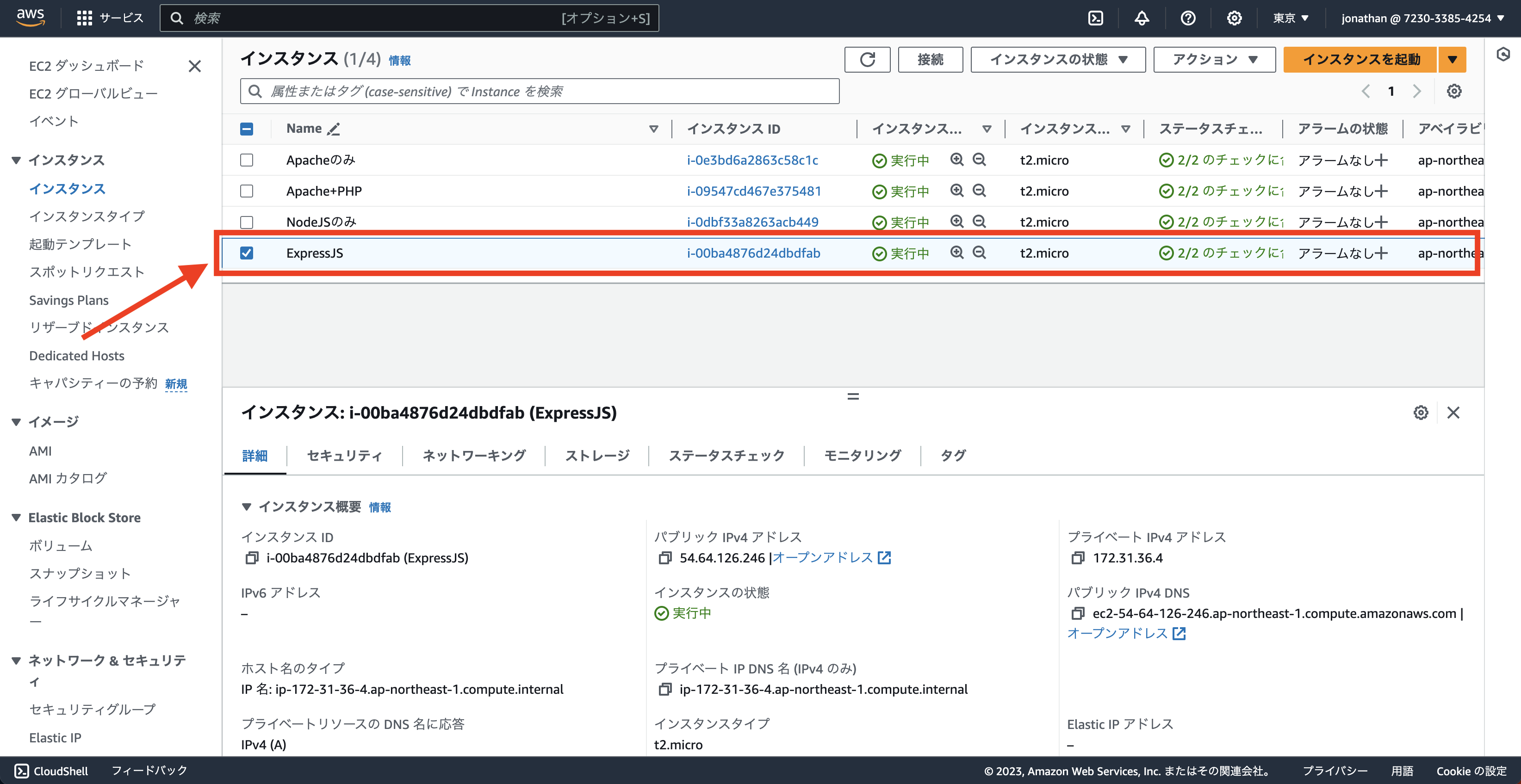
「ExpressJSのみ」という名前のインスタンスだけを選択してください。
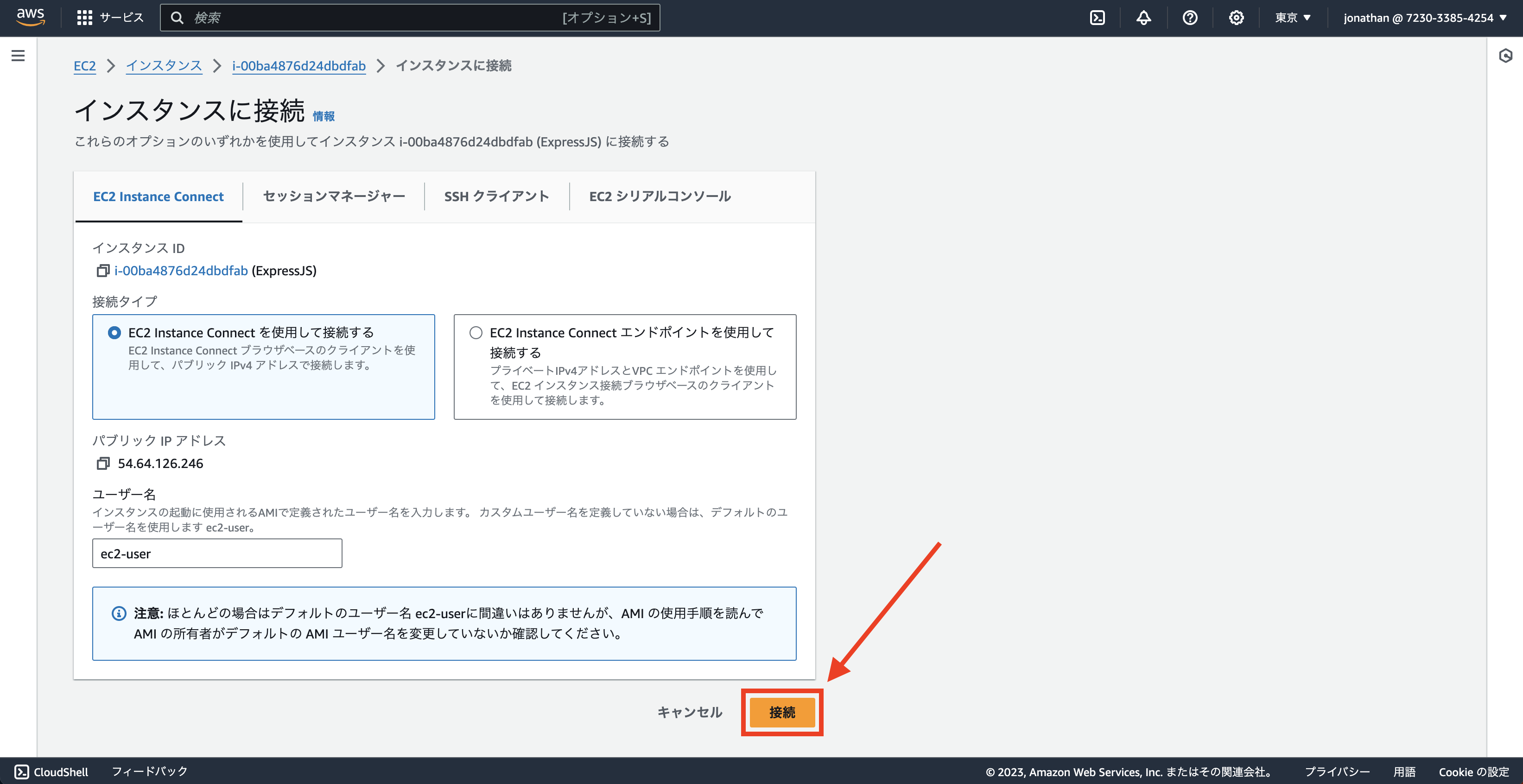
次に、「接続」メニューをクリックしてください。
その後、この画面に移動するはずです:
その後、「接続」ボタンをクリックしてください。
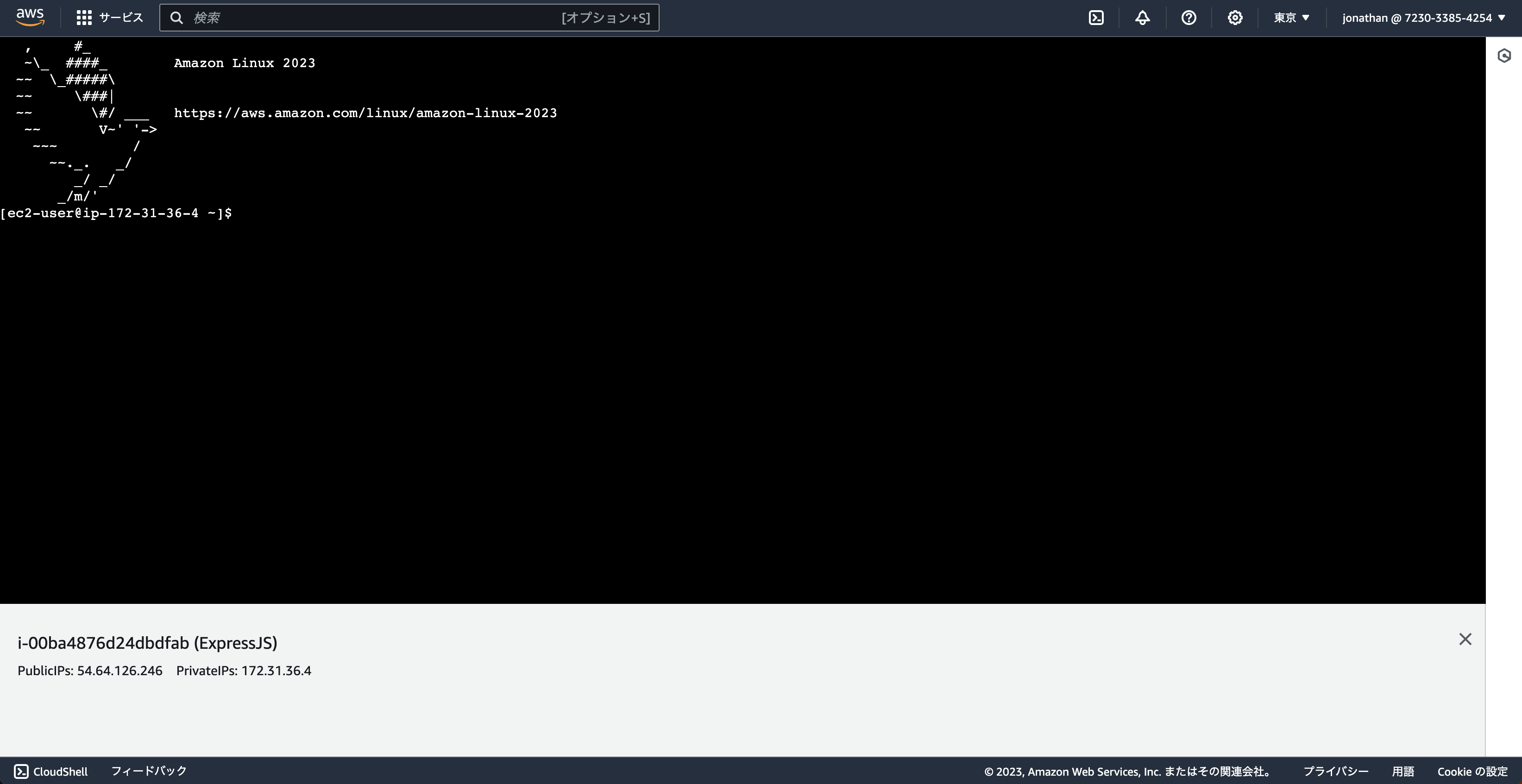
新しいウィンドウが開くはずです:
以下のコマンドを入力してください:
yum update -y
yum install -y gcc-c++ make
yum install -y nodejs
npm install pm2@latest -g
cd /home/ec2-user/
npm init -y
npm install express
touch index.js
vim index.js
index.jsファイルに次のコードを追加してください:
const express = require('express');
const http = require('http');
const app = express();
const router = express.Router();
router.get('/', (req, res) => {
res.status(200).send('Hello World 2!');
});
app.use('/', router);
const server = http.createServer(app);
server.listen(80);
index.js ファイルを保存し、次のコマンドを実行してください。
pm2 startup
pm2 start /home/ec2-user/index.js --name=MY_EXPRESS_SERVER
EC2インスタンスのリストページに戻り、「ExpressJSのみ」という名前のインスタンスだけを選択してください。
その後、「ネットワーキング」タブを選択してください。
その後、「パブリック IPv4 アドレス」を検索してください。
私の場合、パブリックIPv4アドレスは54.64.126.246です。
次に、このIPをコピーしてブラウザに貼り付けてください。すべてがうまくいくと、このページが表示されるはずです:
何でその方法は初心者向けですか?
4つのWebサーバーをデプロイしました。1つはApacheのみが含まれているもので、もう1つはApacheとPHPが含まれているもの、もう1つはNodeJSのみが含まれているもの、最後の1つはExpressJSが含まれているものです。
おそらく気づいたかもしれませんが、ほぼ常に同じことをしています。
タスクが繰り返される場合、それらを自動化する必要があります。
私は日本人ではないので、日本のエンジニアリングスクールで何を教えているのかはわかりませんが、フランスでは良いエンジニアはできるだけ多くのことを自動化するエンジニアです。
なぜ仕事を自動化するのか?
-
1つ目の理由は、怠惰で同じことを何度も繰り返したくないからです。
-
タスクを自動化すれば、手動で行うよりもはるかに速く処理できます。
-
自動化されたタスクを実行することで、エラーを防ぐことができます。実際、うっかり特定のオプションを選択し忘れる可能性があります。
-
自動化されたタスクは通常YAMLファイルなどのファイルに書かれることがあります。これらのファイルはGitHubに保存してチームと共有できます。これにより、デプロイメントをバージョン管理したり、デプロイメントを更新したりすることができます。
-
自動化されたタスクは、行動を追跡可能にすることができます。つまり、問題が発生した場合、自動化されたスクリプトをチェックして更新するだけで済みます。
多くの理由が存在しますが、ここではすべてを挙げるつもりはありません。
何を自動化できますか?
おそらくほとんどすべてを自動化できるとお考えいただけるでしょう。以下にいくつかの例を挙げます:
-
WordPress、Laravel、CakePHP、ECCubeなどのウェブサイトの自動デプロイメント。
-
ホワイトラベル製品の自動デプロイメント。
-
コンセプトの検証のためのテストサーバーの自動デプロイメント。